Hello! Ideologically, Quarkly is a project that aims to make life easier for web developers and web designers. In this post, I will briefly explain how this is possible.
First of all, let's see what a typical web application development cycle looks like in 2020? There is a team. This team has a designer and a developer. The first creates a design spec in Figma. The second, based on the design specification, creates the components, transfers the theme. The programmer shows the result of his work to the designer in the Storybook. The designer checks it and approves the project if everything is fine. Then he begins to create layouts, and the developer types them using the components from the specification.

For clarity, let's build everything in the form of a list:
- Creating a specification in Figma;
- Setting up the development environment;
- Ui-kit creation;
- Approv;
- Layout creation in Figma;
- Layout;
- Setting up the collector;
- We get a web application.
Now imagine that you have optimized the processes, and it turned out like this:
- , ( , .. );
- .
Quarkly!
, , , .
Quarkly - , – , , .
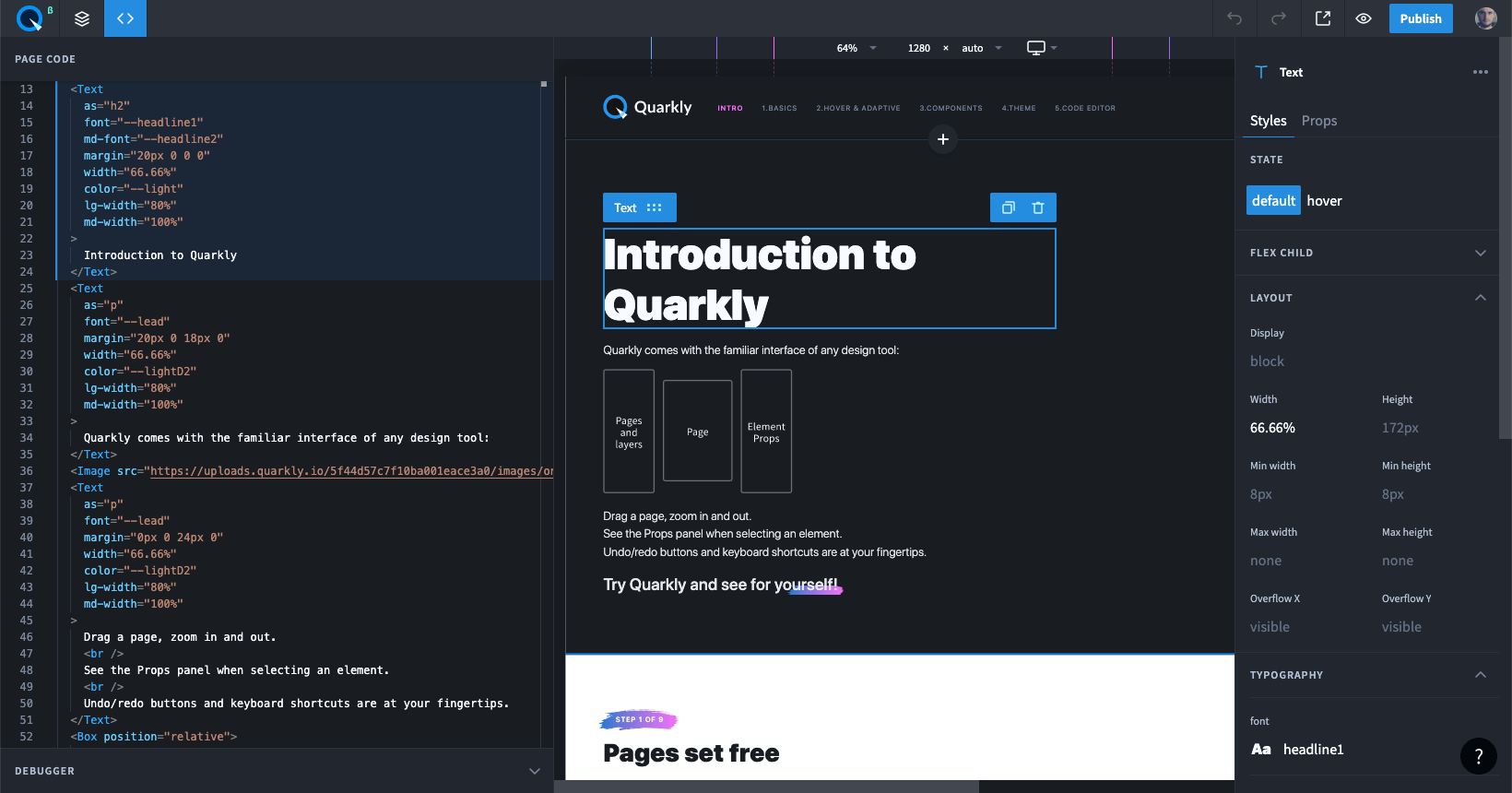
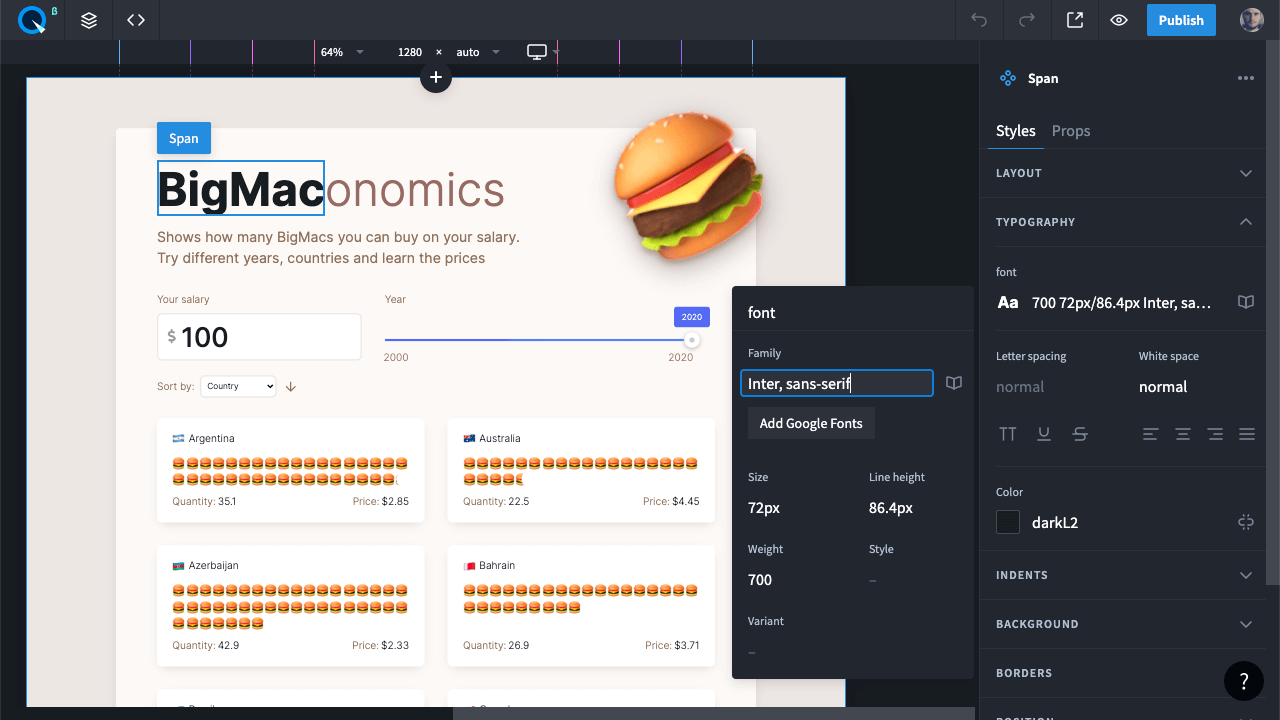
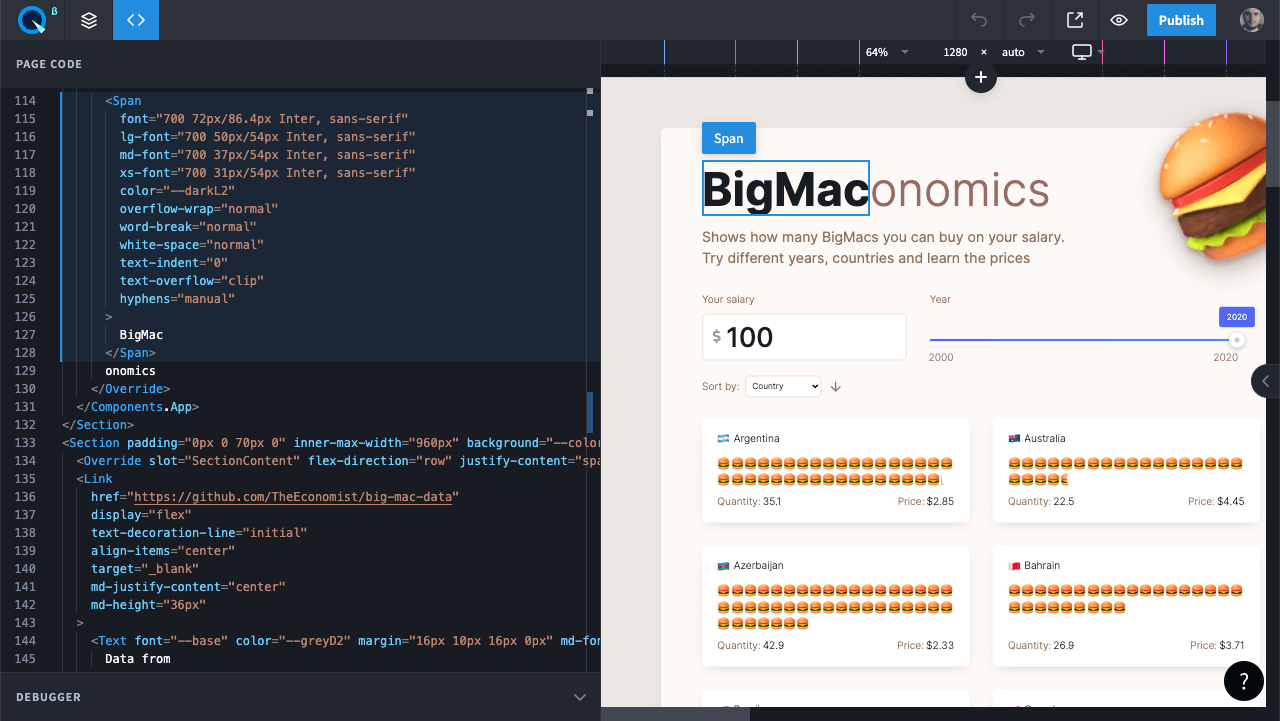
Quarkly
Design tool + IDE + Module builder + Publisher

Quarkly , Figma, – . : hmr, npm-.

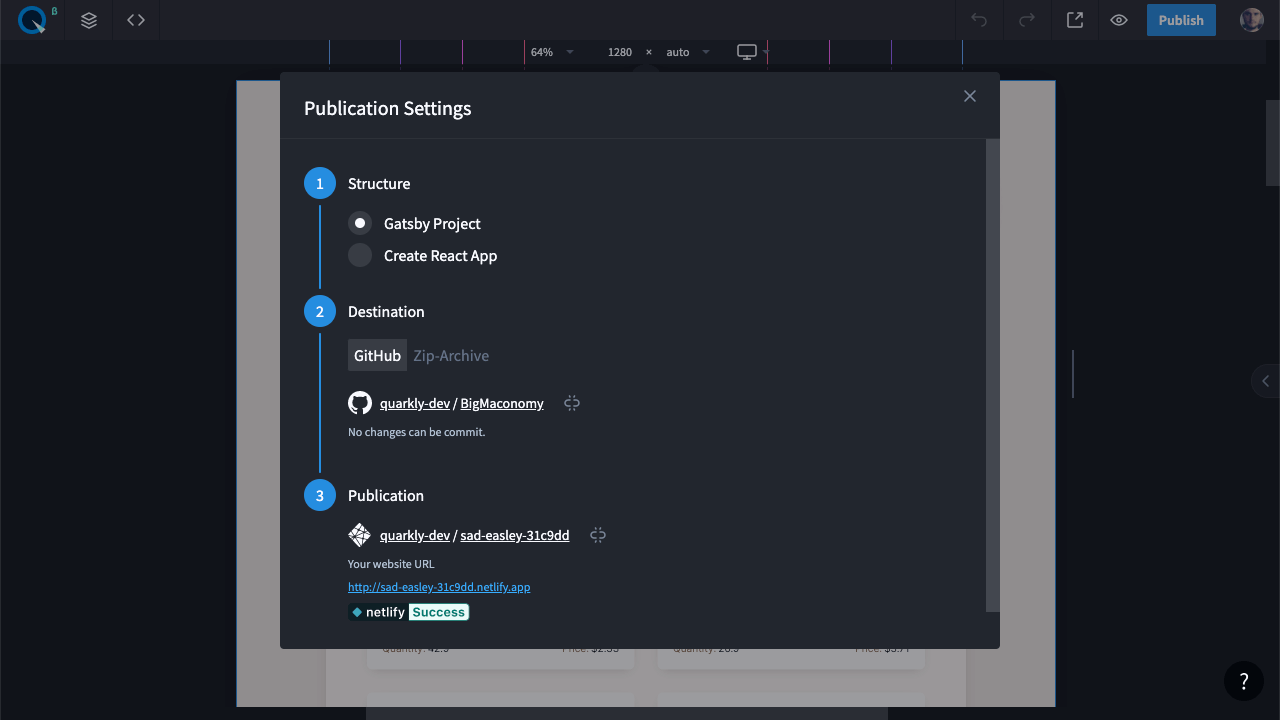
( ) Netlify .

, create-react-app Gatsby.
, . bash.
Quarkly
, , React. – Quarkly , React.
- MobX. , - . . Logux, (Undo, Redo ). GitHub .
css-modules – , – Atomize.
– – Webpack (CRA), : , . , , .
– . , , , Babel, .
– , . , .
P.S.
, , . – @quarklyapp.
Product Hunt. , . Quarkly .