
I am 17 years old and for several months I have been making a clone of the Habr mobile application, calling it appropriately, fashionable, with style and a pretentious dot at the end - habra. It turned out to implement several features that are not yet available in the official application from the play market, or on the site itself.
The link to the web application for the most impatient is habra.js.org . All the rest - please, under cat.
How it all began
Remember there was such an application for android to read Habrahabr? It seems official, from the creators of the site themselves, but the last update was in 2019. Everything was fine in it - from the dark theme to the offline mode, in which you could read articles without the Internet on the way home. But the world is not as perfect as we would like, and this last update of that fateful year killed, no, it killed such a cool application: underloaded pictures began to appear and disappear, causing the text of the article to twitch. And the design, by the standards of 2019, was no longer a cake.
What to do when there are no updates to your favorite application, but you want new chips? That's right, make a clone of this application withblackjack, cool features and a dark theme.
Chips
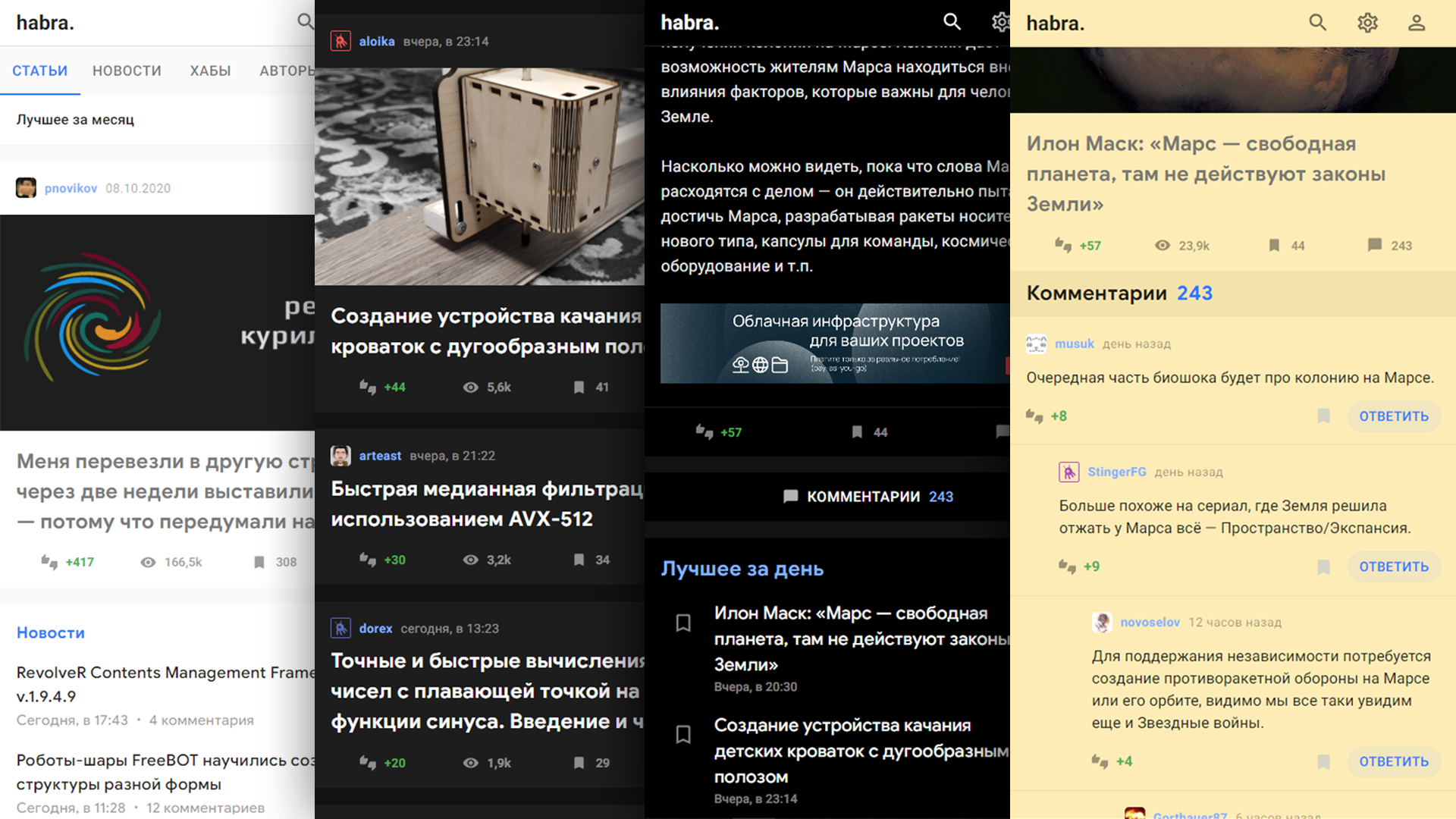
First, and most importantly, themes.
— , (), OLED . , , ?

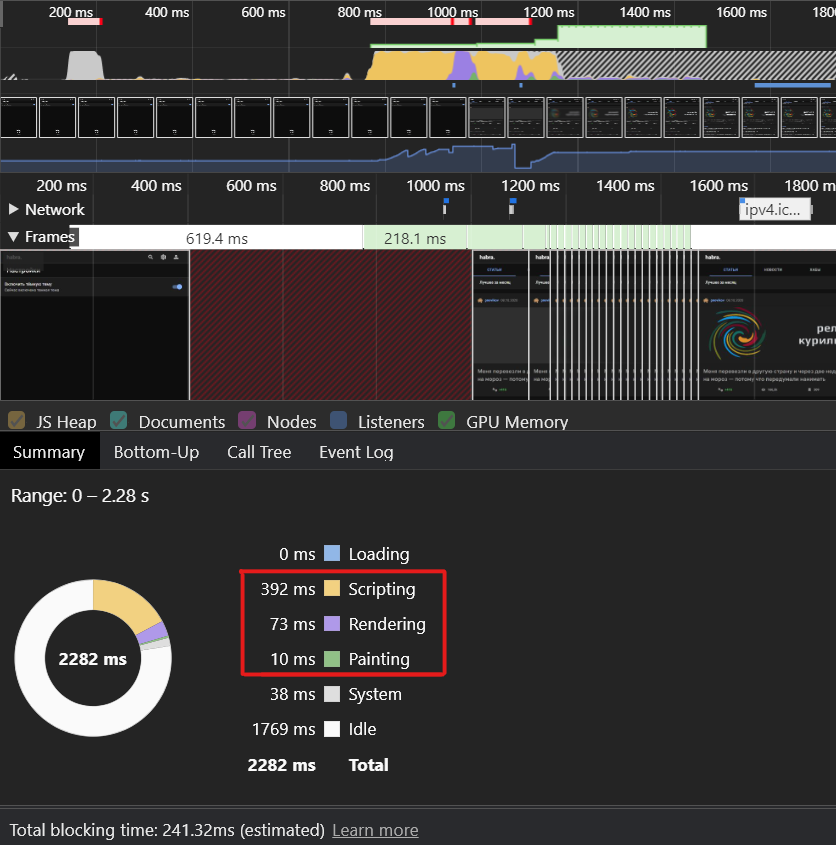
475ms , ( — 1 207ms):

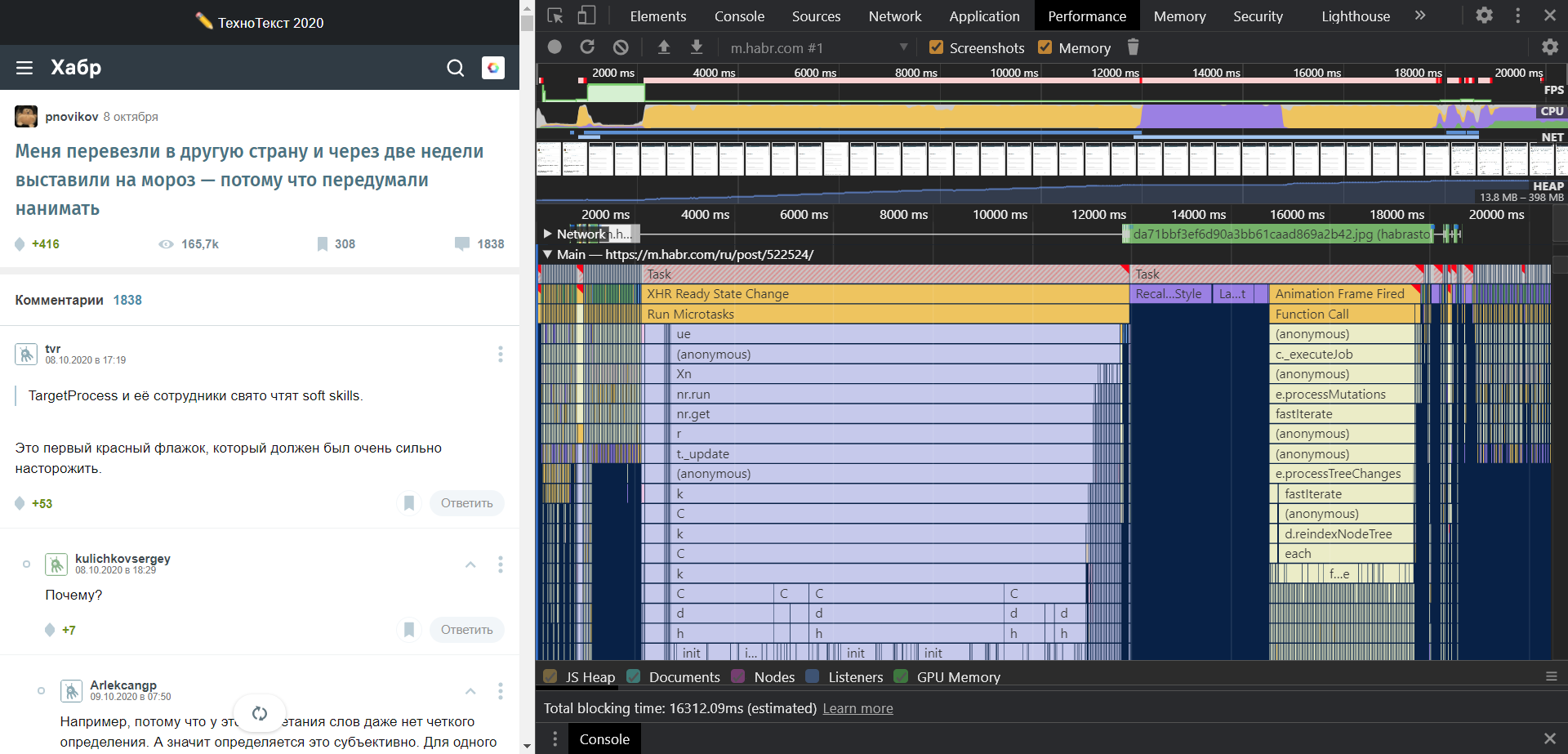
- ? , , . i7-7700K:


DevTools, , , 16 , i7! . :
, 16 user input.
PWA PWA, service-worker, . API .
const whitelist = ['https://m.habr']
const CACHE_LIFETIME = 3600 * 1000
self.addEventListener('fetch', (event) => {
return event.respondWith(
(async () => {
const isOffline = !navigator.onLine
// Do not cache requests that are not in whitelist
if (!whitelist.some((e) => event.request.url.startsWith(e)))
return fetch(event.request)
// Try to get the response from a cache
const cachedResponse = await caches.match(event.request)
// Return it if we found one and we don't have connection
if (cachedResponse && isOffline) return cachedResponse
// If we didn't find a match in the cache, use the network
const response = await fetch(event.request)
if (response.status < 400) {
try {
const responseClone = response.clone()
const cacheStore = await caches.open('v1')
cacheStore
.put(event.request, responseClone)
.catch((e) =>
console.warn('Cannot put a request to the cache:', e.message)
)
} catch (e) {
console.warn('Cannot put a request to the cache:', e.message)
}
}
return response
})()
)
}), ! , - . , .
, , ( , )
… issues, . 70% — , , , .. ( , ), . , , , .
. , -. Material-UI , "-".
Github Pages , , 404. , service worker .
. - . , , . -, , . - , csrf-token , git/issues/22. , API . .
. . .
We can say that I have asserted myself in the front-end with this project. Therefore, I give it to you, gentlemen reading, to be torn apart and criticized. As a child with an undeveloped sense of self-esteem, I need her to brag in the chat rooms in the evenings (or not) . Thanks in advance!
Links
Github: jarvis394 / habra Site
itself: habra.js.org
UPD: It would be very cool if someone from Habr hinted what to do with authorization. Many people need: P
csrf, . , .

