Website development on such portals as Liferay nowadays is perhaps as simple as using website builders and can even be even easier and faster than using the popular cms in PHP. At the same time, you retain both control over all your data with the freedom to place it anywhere and not depend on the service provider, as well as the ability to make revision of any complexity using high-quality libraries without breaking too much about the independent features of “light” technologies.
The ease of working with web materials is formed by such factors as:
developed system of publishing and layout as in constructors
the ability to create themes with little or no code
You can easily verify the validity of the first point by downloading the portal distribution kit from sf.net:
https://sourceforge.net/projects/lportal/files/Liferay%20Portal/
Then unpacking it and running startup.bat (or .sh) from subdirectory
tomcat-xyz / bin
To start, you will not need to install anything other than the installed Java.
During the first start, the portal will specify some settings, create an administrator and ask to restart the portal, to stop the shutdown.bat script is used.
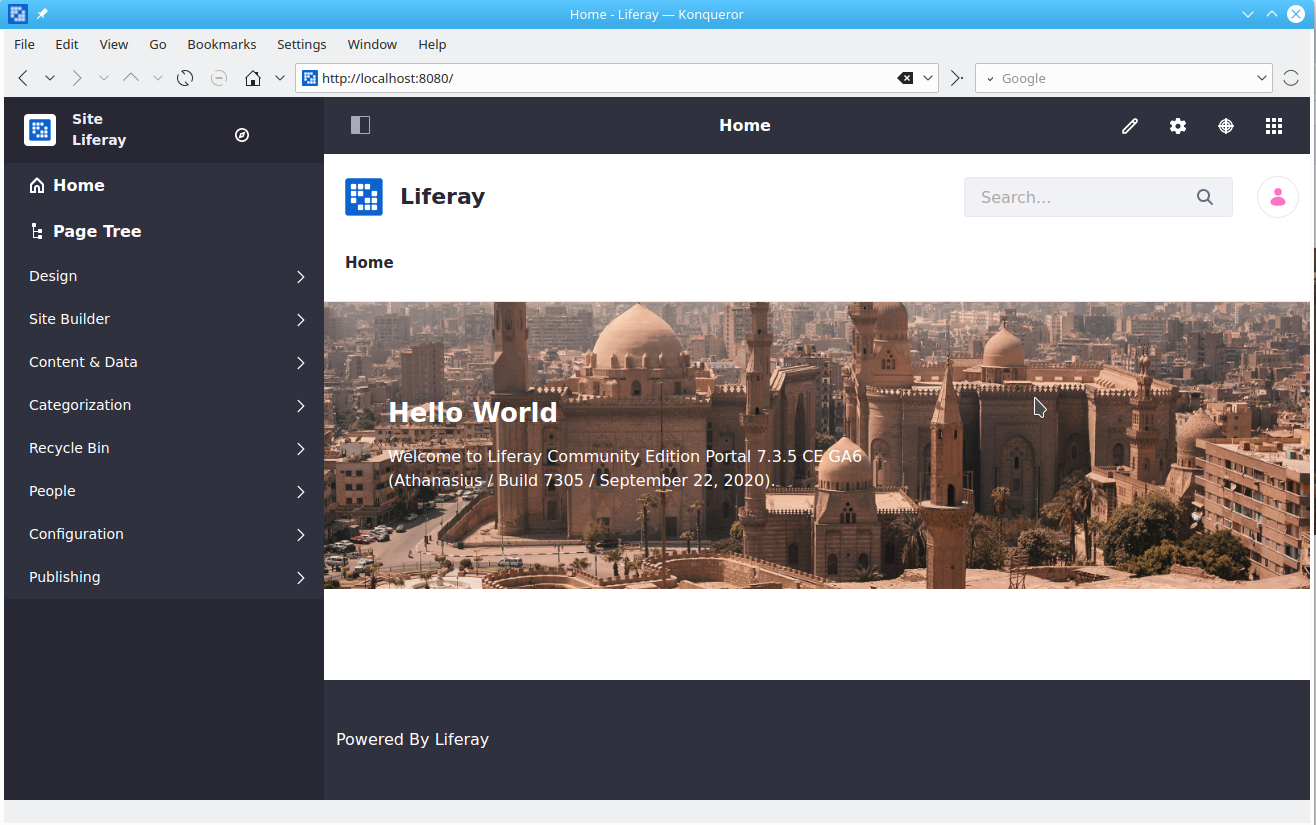
After logging in as an administrator, a panel with two sliding side panels will appear on top, which will allow you to create sites and materials, if desired, absolutely without writing any code.

.
" ", "" . . , , .. .
, ant gradle, gulp. , . yeoman,
npm install -g yeoman generator-liferay-theme
7.1.
-
npm install -g generator-liferay-theme@8.x.x
7.x.x
, , . Liferay, gradle , 3 , 7.3+. . . .
yo liferay-theme
:
- - {_}-theme
-
-
- tomcat-x.y.z .
FontAwesome .
.
npm install
.
IntelliJ IDEA liferay .
build.
gulp build
dist/ .war deploy/ .
deploy, .
“ ” .
(/) , .
build/, war’ . templates/ .. , src/ .
portal_normal.ftl -
navigation.ftl -
portlet.ftl -
init_custom.ftl - , init.ftl
. .. , .
, .
src/css/_custom.scss
.
:
/o/{__}/{__src}/{_}.{}
.. :
http://localhost:8080/o/my-theme/images/heder.jpg
- , , , portal-ext.properties .
theme.css.fast.load=false
theme.images.fast.load=false
javascript.fast.load=false
layout.template.cache.enabled=false
browser.launcher.url=
combo.check.timestamp=true
freemarker.engine.cache.storage=soft:1
freemarker.engine.modification.check.interval=0
openoffice.cache.enabled=false
velocity.engine.resource.manager.cache.enabled=false
com.liferay.portal.servlet.filters.cache.CacheFilter=false
com.liferay.portal.servlet.filters.themepreview.ThemePreviewFilter=true
com.liferay.filters.strip.StripFilter=false
com.liferay.portal.servlet.filters.header.HeaderFilter=false
javascript.single.page.application.enabled=false.
. node_modules, .war . gulpfile.js :
var gulp = require('gulp');
var liferayThemeTasks = require('liferay-theme-tasks');
var copy = require('gulp-copy');
gulp.task('copy-key-toggler', function() {
return gulp.src('./node_modules/key-toggler/src/key-toggler.js')
.pipe(gulp.dest('./build/js/'));
});
liferayThemeTasks.registerTasks({ gulp,});
gulp.task('build:war', gulp.series('copy-key-toggler', 'build:war'));You can read about how to develop applications for such portals as Liferay from my other articles, for example this one:
Development of web applications on the embedded portal