
If you know the style of the header and you don't need any more details, here is the link to the repository .
If you are wondering what it is and why I take away space in the feed from good authors - then a little context will be under the cut.
, , . , , , . , , , . , ( ), , "" . , . , . " !" , . , , .
- .
, , . , , . , , .
. - , . , .
( ) . , , , . . , . . , . , " " . , , , .
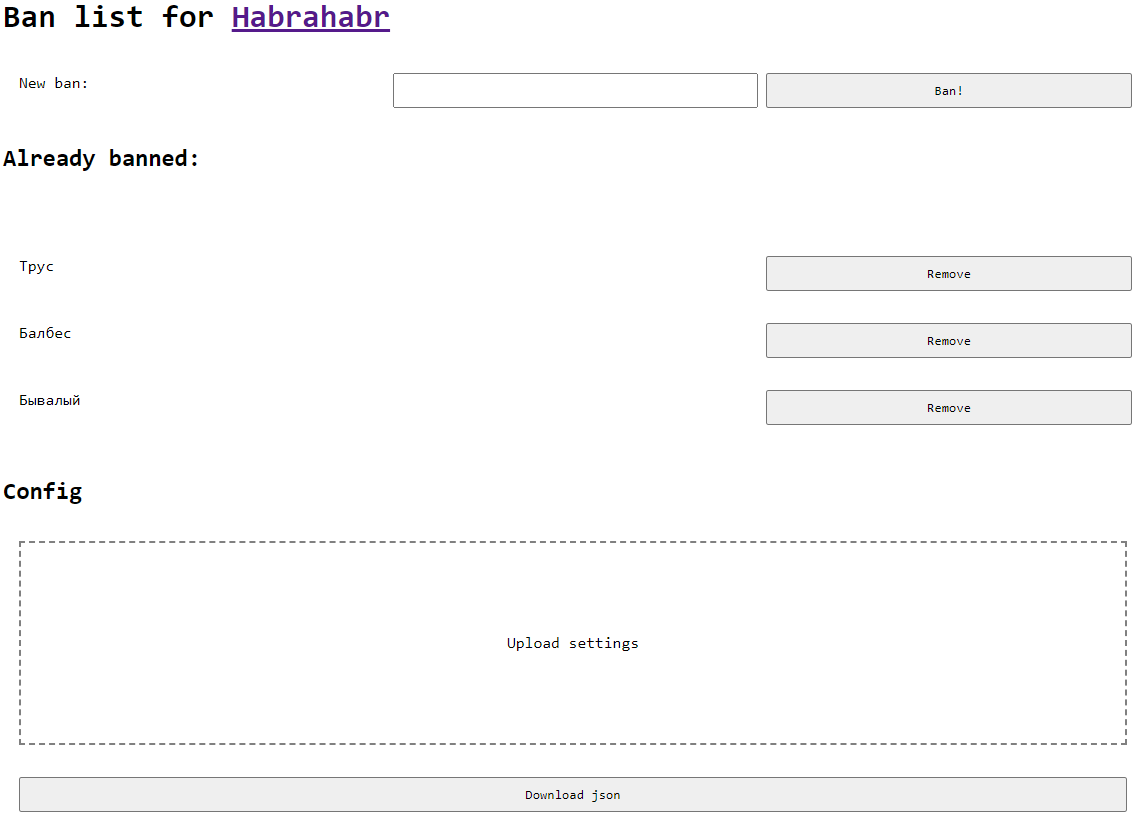
, - 4 3 UI.
— https://github.com/Drag13/HabrSanitizer — . , , - .
. chrome.storage.sync.set({ settings }) . , storage. , Habr , sanitizer.js storage , .
function searchByAuthorName(author) {
const [...allArticles] = document.getElementsByTagName('article');
const articlesFromAuthour = allArticles.filter((article) =>
equalsCaseInsensetive(article.querySelector(`.user-info__nickname`)?.textContent, author)
);
return articlesFromAuthour;
}, , , .
- . , .
, .
, .
.
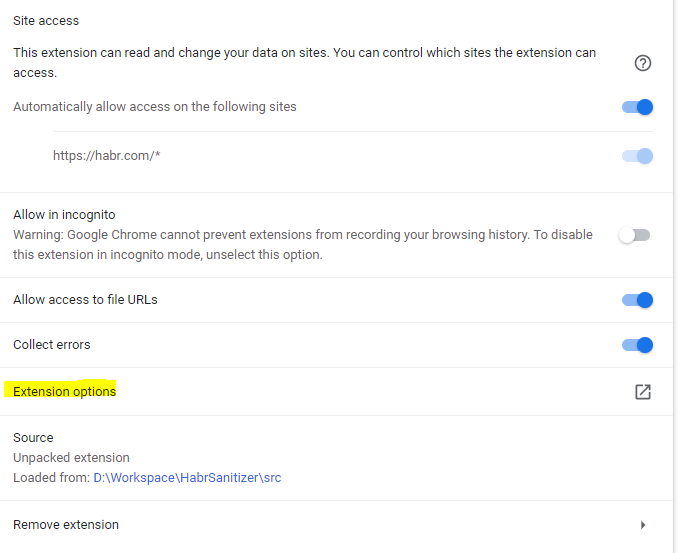
Extension options:

, . , :
- — "activeTab", "storage"
- "https://habr.com/*"
- 0 , node_modules, .
, , , . - ( - ). . — issue.
, - .
.
.. , , .
... — . .