The command line interface is easy and convenient to create, expand the functionality without worrying about the user.
If you need to configure something, but there is no necessary item in the menu, then you can get into the config with your hands. If there is no access to the config, then you have to suffer.
This is what I bring to the fact that even having a graphical interface, a text one can be very useful, especially if something was not foreseen during development.
Reflections on the keyboard in Flipper Zero sparked a sluggish discussion about optimizing input methods. I love bikes too, so here are a couple of wild ideas.
Smart sort scrolling
We will start from a simple scrolling of symbols.
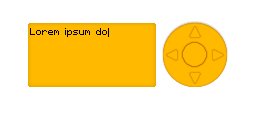
There is typed text, navigation through the text - arrows left / right. To select a symbol, scroll up / down a linear list of all symbols.
It's pretty awkward, let's make a couple of improvements.
Based on the text entered by the user, we will collect statistics on n-grams of characters. In the simplest case, we take the previous 4 symbols, sort the symbol table by frequency of use with this tetragram. The user begins to scroll down and quickly finds the desired symbol. When scrolling up, there is a fixed set of service commands, such as space, delete the previous character, shift case and layout.
For a narrow range of tasks, this method would fit, but for a person it is still too difficult. You have to concentrate in order not to miss the desired sign, and this is tiring.

Ternary system
But what if you just remember the location of the desired character ranges in Unicode?
We type the symbol code, confirm, we type the next one.
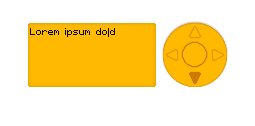
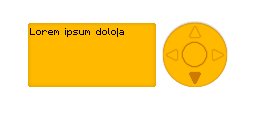
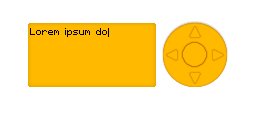
We have 5 buttons. If we use one to confirm the entry, the second to erase the last digit, there are 3 buttons per numbers. Let's say up - 0, to the right - 1, down - 2.
It is enough to get used to the ternary system and learn the ranges of the required codes. Convenience is questionable, but getting used to this input method is much easier than cramming Morse code. There is some redundancy, it is possible to enter everything from control characters to emojis, but hardly anyone will need to use more than a hundred letters and punctuation marks.

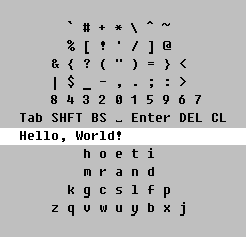
2D scrolling
Let's expand the scroll to several rows of symbols, sort by frequency of use, so that the Manhattan distance from the starting point to the symbol is the greater the less it is used.

It turns out much more convenient, no preparation is required. Poor, intuitive interface, quite suitable for a small display. In push-button telephones, you can dial all sorts of special characters in a similar way. But by reducing the size to one line, you can do this on very tiny screens.

The input should be visually controlled, then long training is not required (hello Morse code) and the arrangement of characters should be static, otherwise speed dialing will not work. Although, maybe this is a matter of habit, if our frequently used buttons themselves jumped under our fingers, the brain could adapt, but we have what we have.
You can also come up with all sorts of Huffman codes, but these are unnecessary complications, plus the impossibility of expanding, Morse code is an example of this.
Here is a link to the code of the demo used in the post
Included as a Python library, the ternary function optionally accepts a string for editing. To exit navigation mode, press the up arrow. In editing mode, the ternary code of the character is typed (up - 0, right - 1, down - 2, left - erase the last digit, Enter - confirm). To exit, press Enter, the function will return the edited line.
In the roll function, everything is much simpler - select a symbol with the arrows, confirm with the Enter button. In the first top line: Insert Tab, Shift, Backspace, Space, Line Feed, Delete and Caps Lock.