
Aloha! My name is Dasha, I am testing mobile applications. Halloween is coming, and FunCorp traditionally updates the icon and splash for some holidays. This is the case now, because most of our users are based in the United States. The task seemed trivial, I quickly made a basic checklist of 8 points, but in the process I found several more cases, and it grew to 13 (attached).
There is no rocket science here, I will just tell you what you should pay attention to in such tasks so as not to miss unnecessary bugs in production - both on Android and iOS.
So what we expected to get during the holiday update:


Expected result. It's simple,
"It's just an icon and a splash," I thought, and immediately a basic checklist with checks was outlined.
- Application update.
- Clean install.
- Start -> Minimize.
- Collapsed in recent.
- Adding an icon to the home screen (Android only).
- Different screens.
- Different versions of the axis.
- Splash.
But there are no tasks without bugs, so I went to google what "pitfalls" are known to the community. Next, I will tell you what can be expected during testing, and at the end I will show the updated checklist.
Android difficulties
The first thing that comes to mind is that there are a lot of devices on Android with different characteristics, which is where most of the problems arise.
Icon
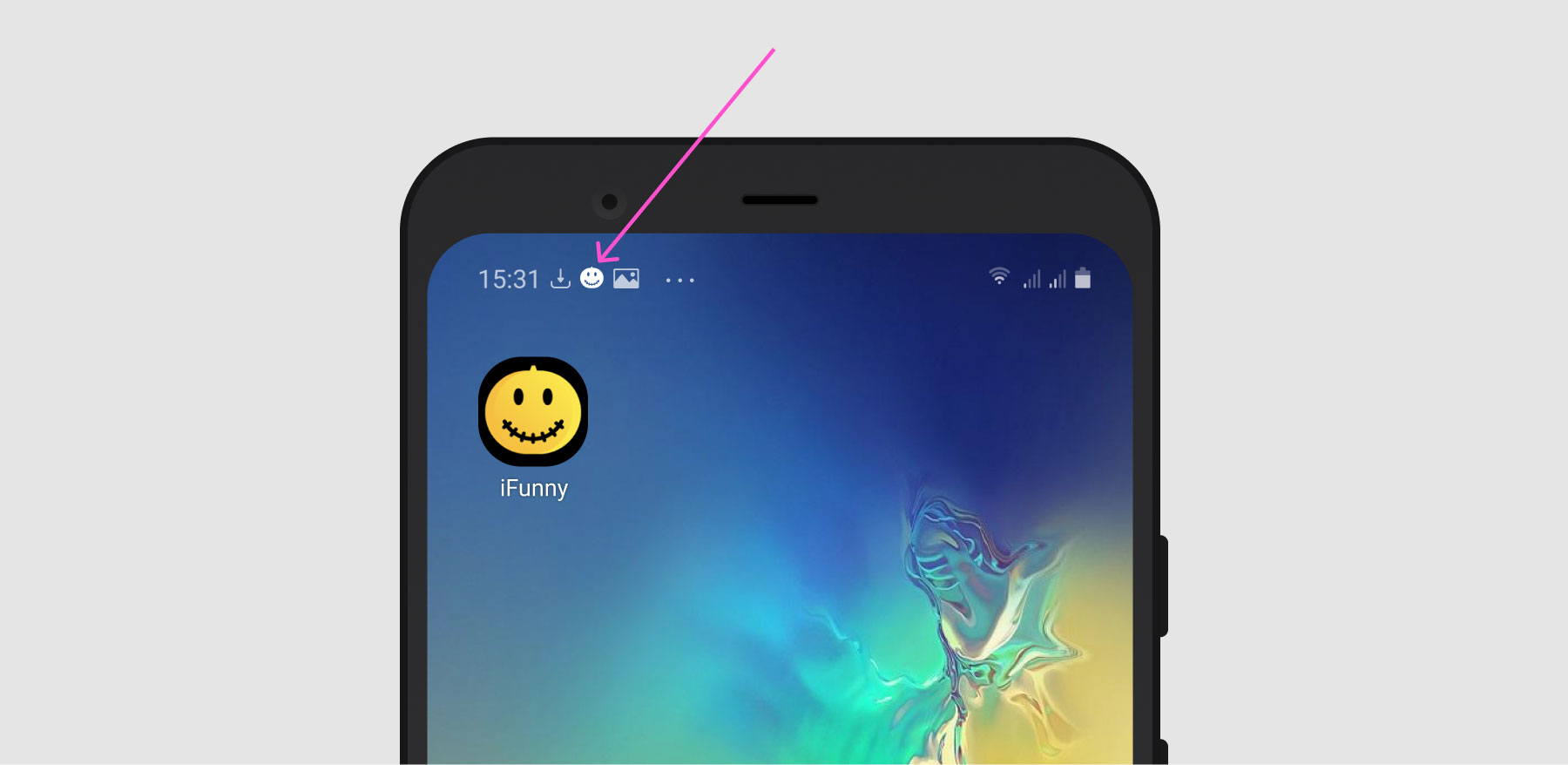
Apart from basic checks, it is worth paying attention to push notifications, because they are important for retention. Among the "special effects" here you can find problems with the display of icons - for example, in our case the icon in the status bar was brighter than necessary, and under the "curtain" it generally merged with the background:


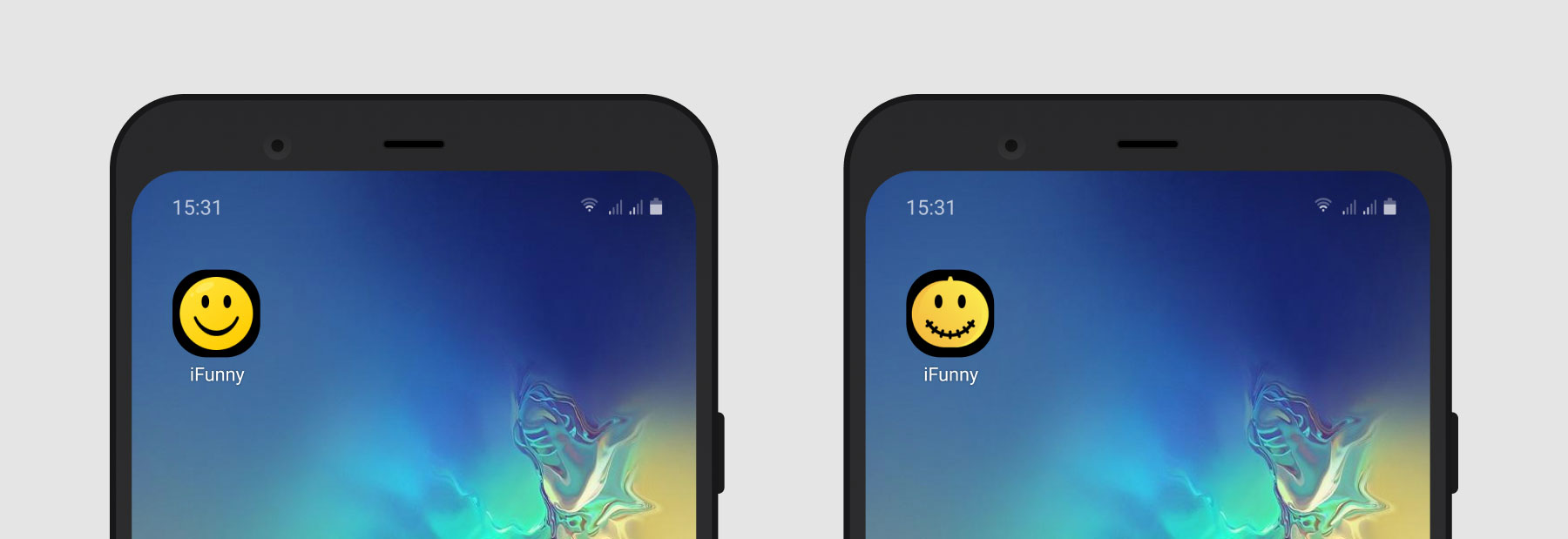
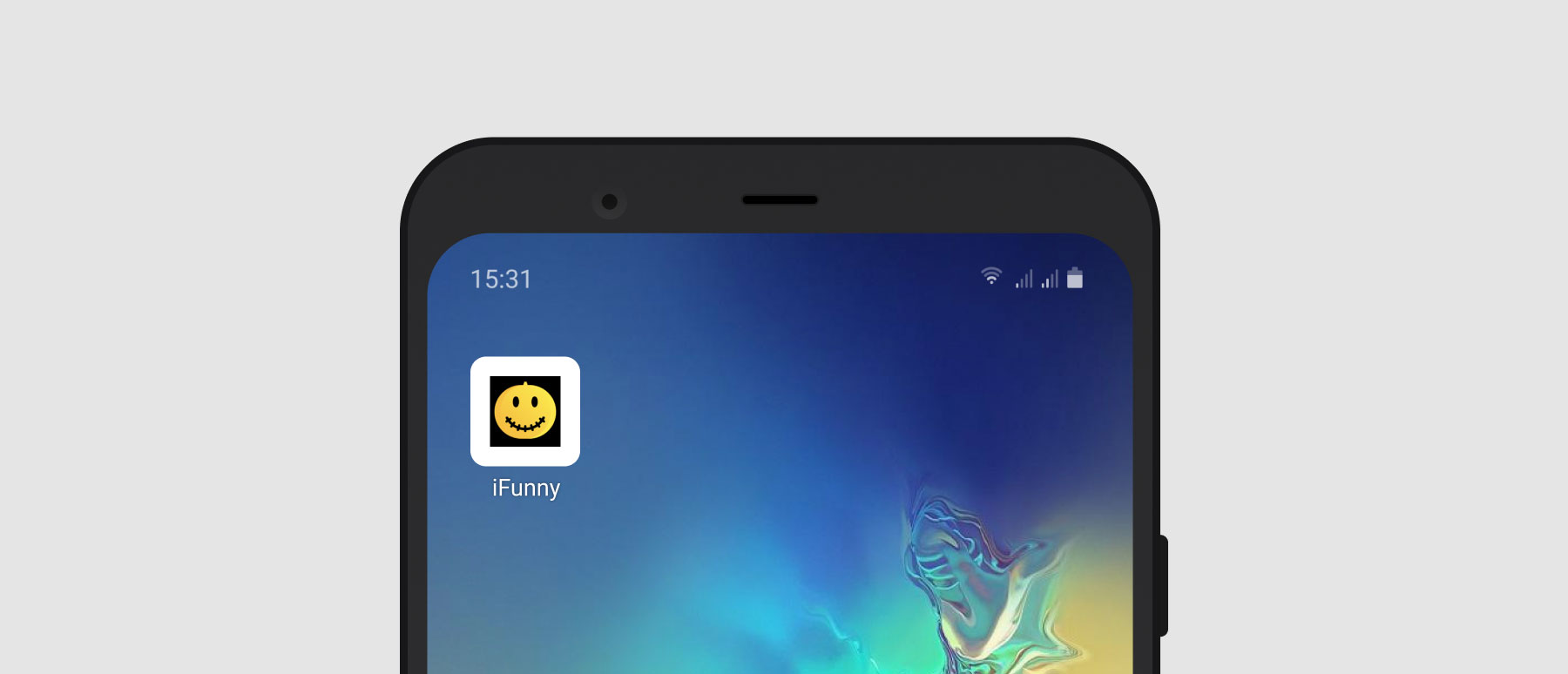
Also, the icon may look crooked on different icon shapes:

Android 10 / Pixel
Add to the checklist:
- Icons in push notifications
- Different icon shapes.
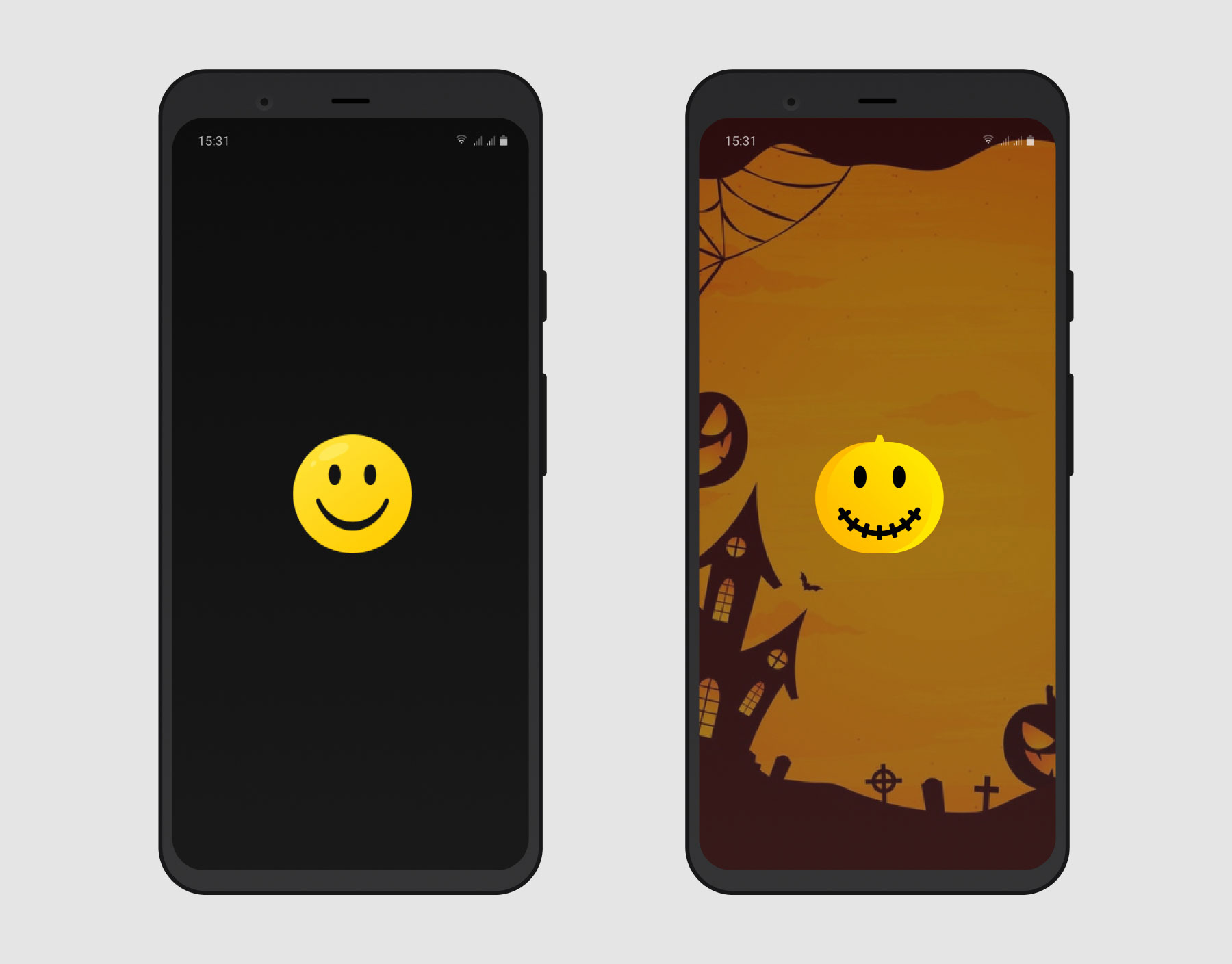
Splash
Splash is somewhat more complex than an icon, so a large range of devices and fragmentation are expected to affect it. If the splash, like ours, consists of two parts - the background and the logo, then problems arise even more often.
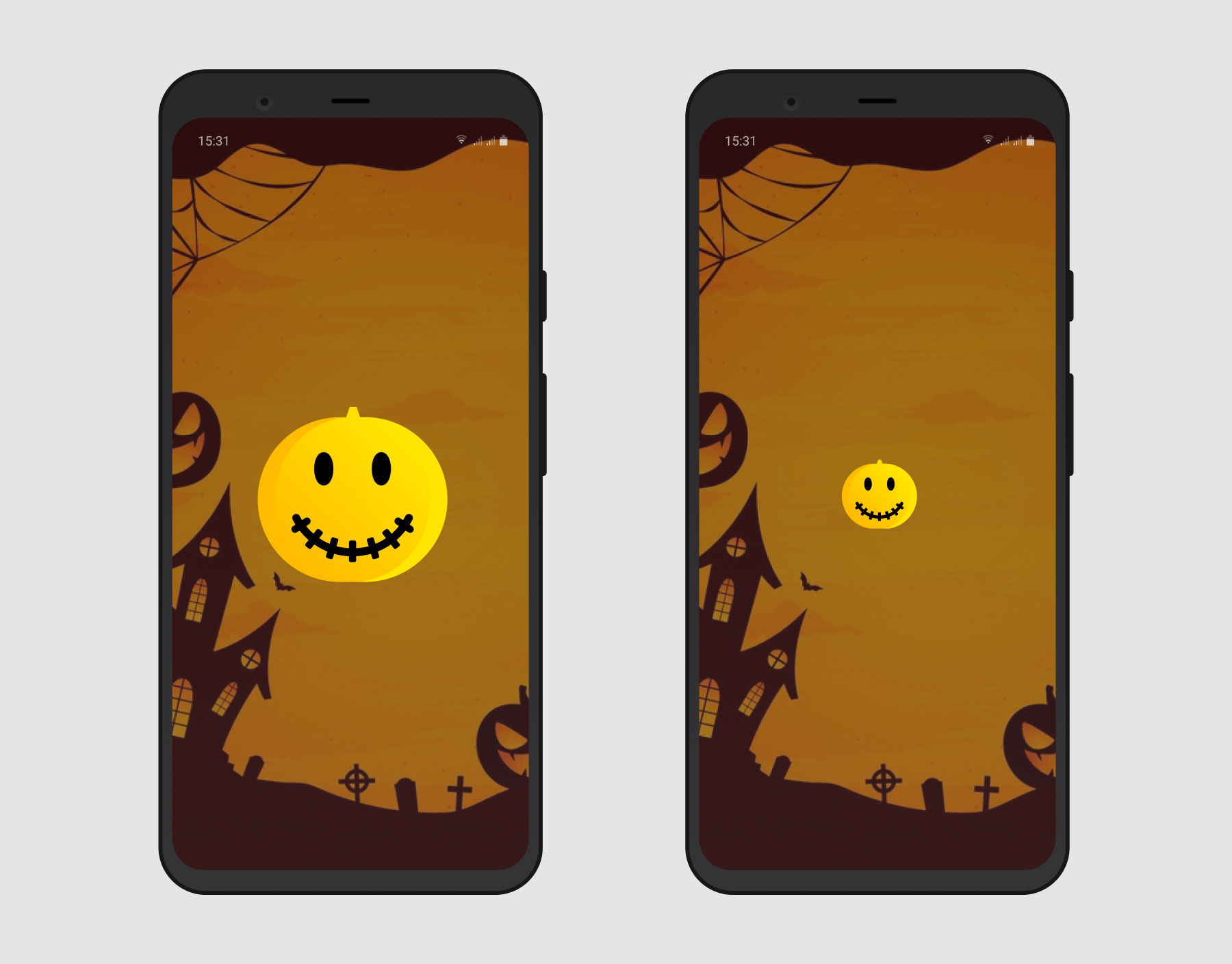
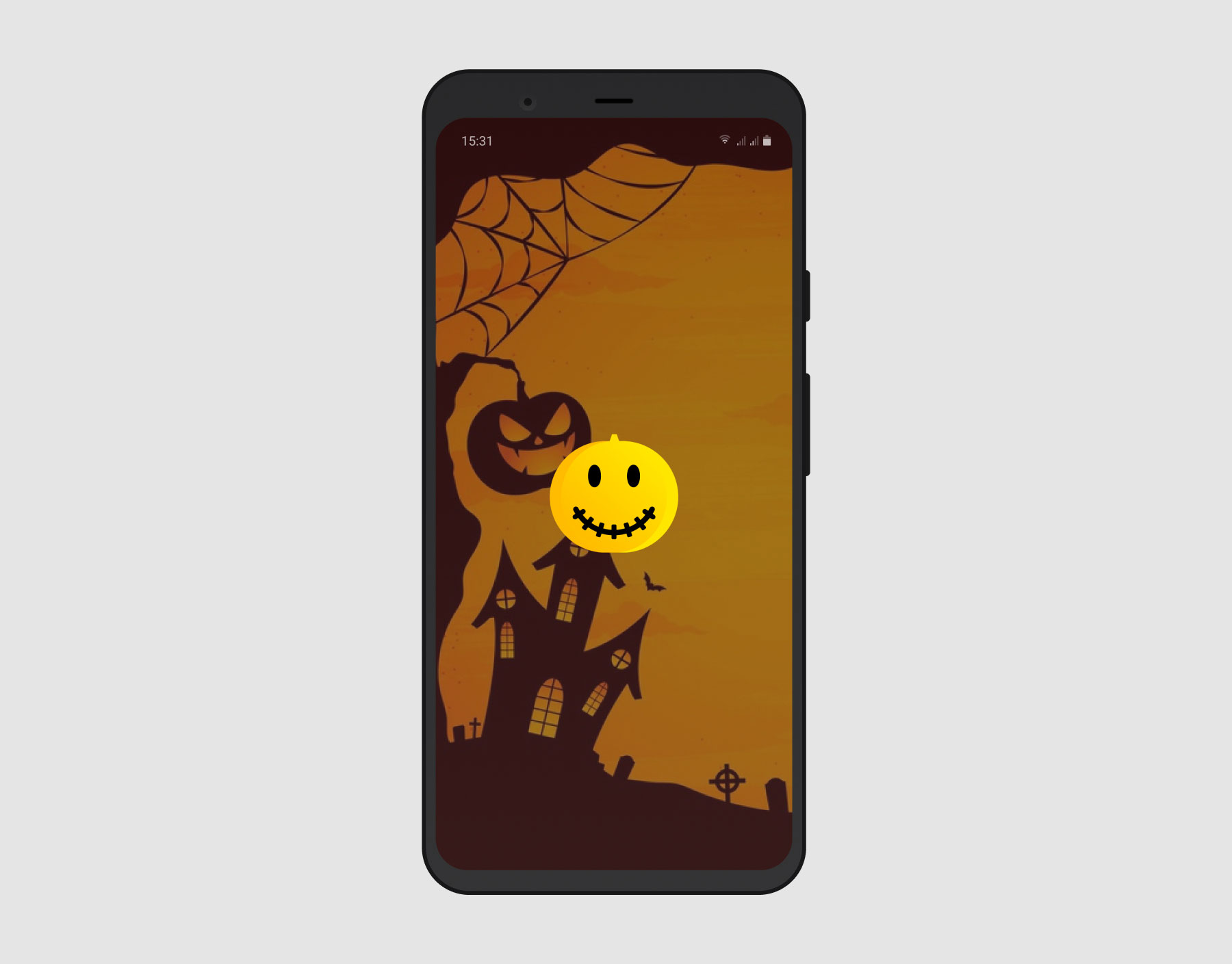
For example, the logo separately may turn out to be smaller or larger than expected:

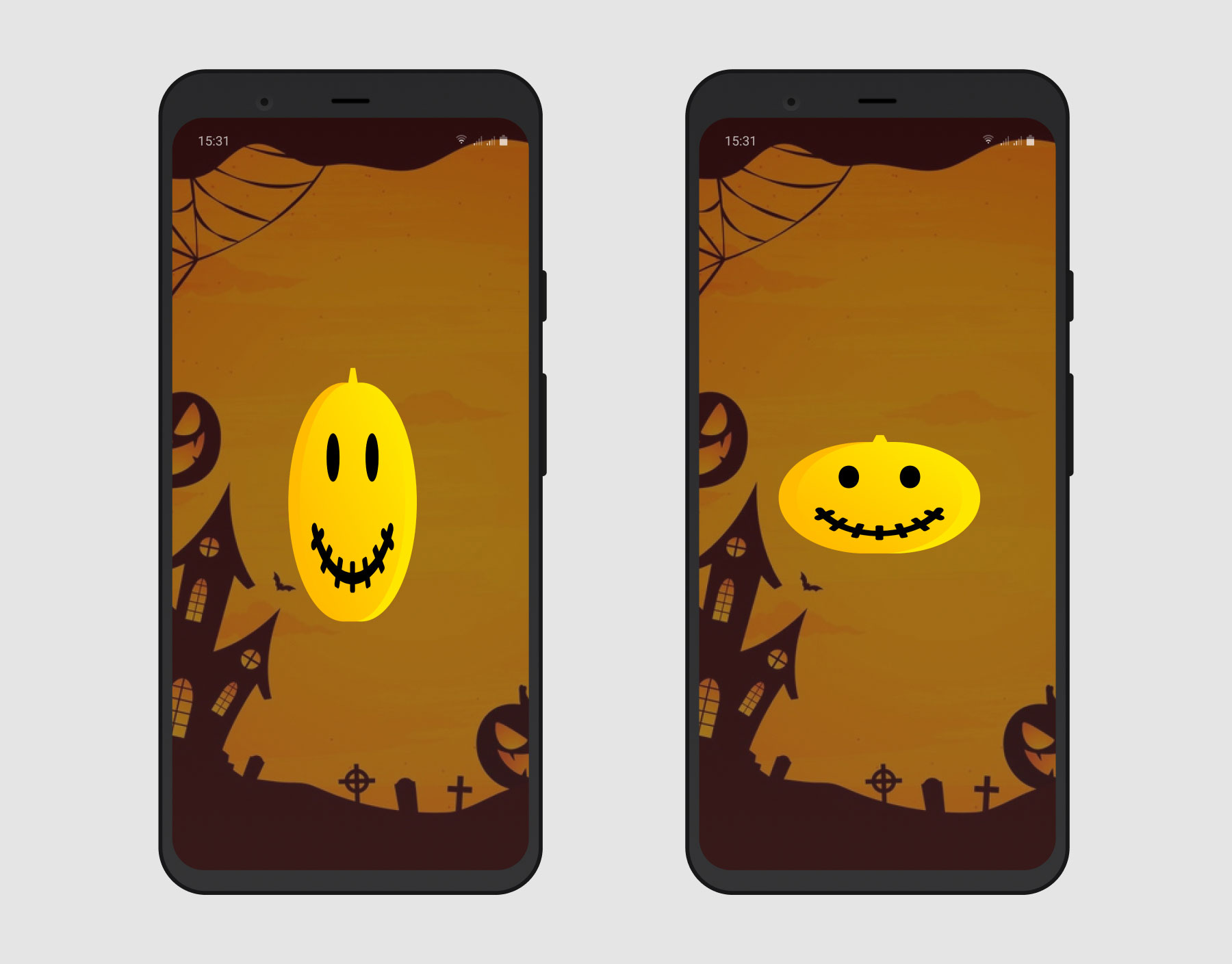
Stretched or compressed:

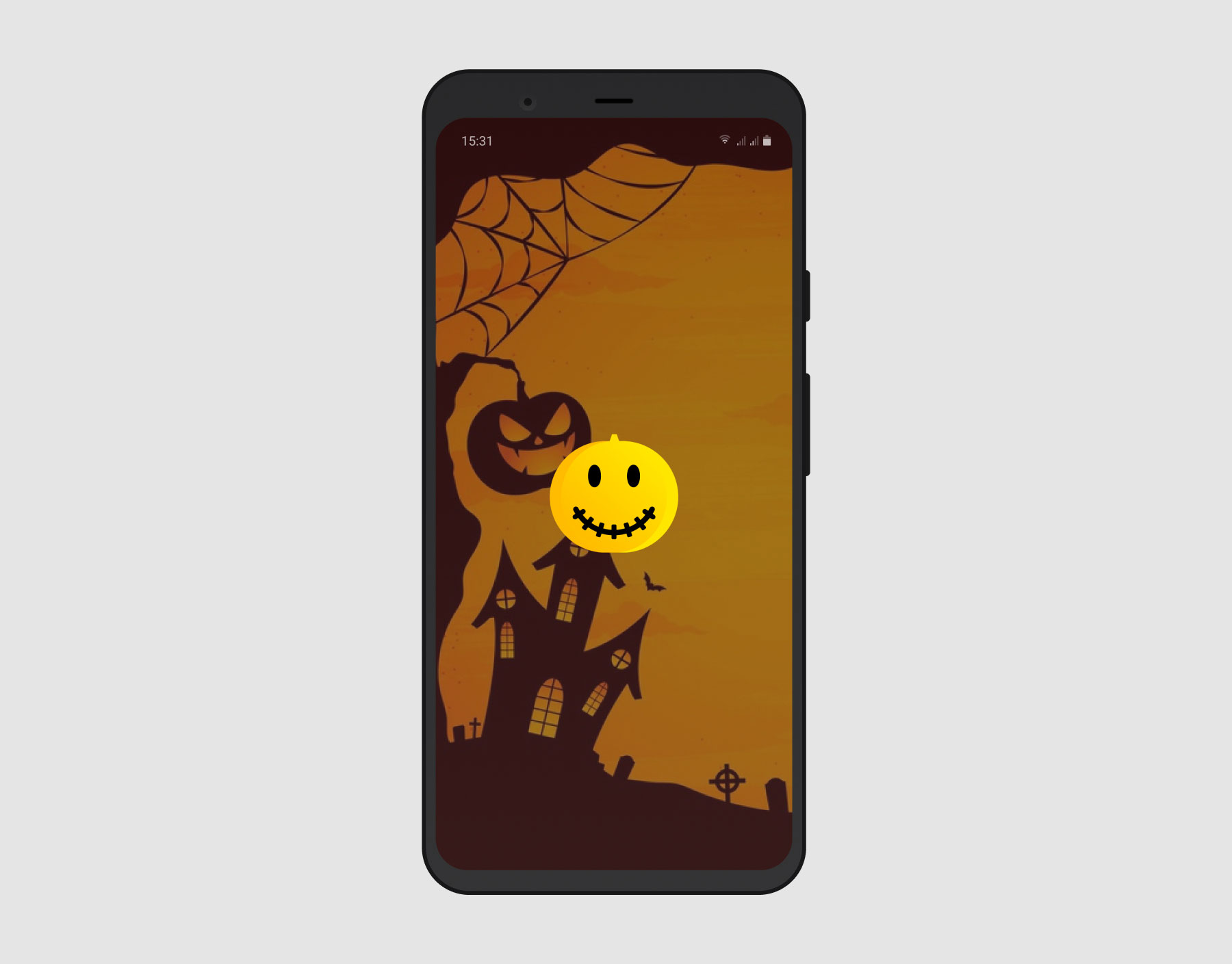
Off-center (if not expected):

Now let's look at possible problems with the splash background .
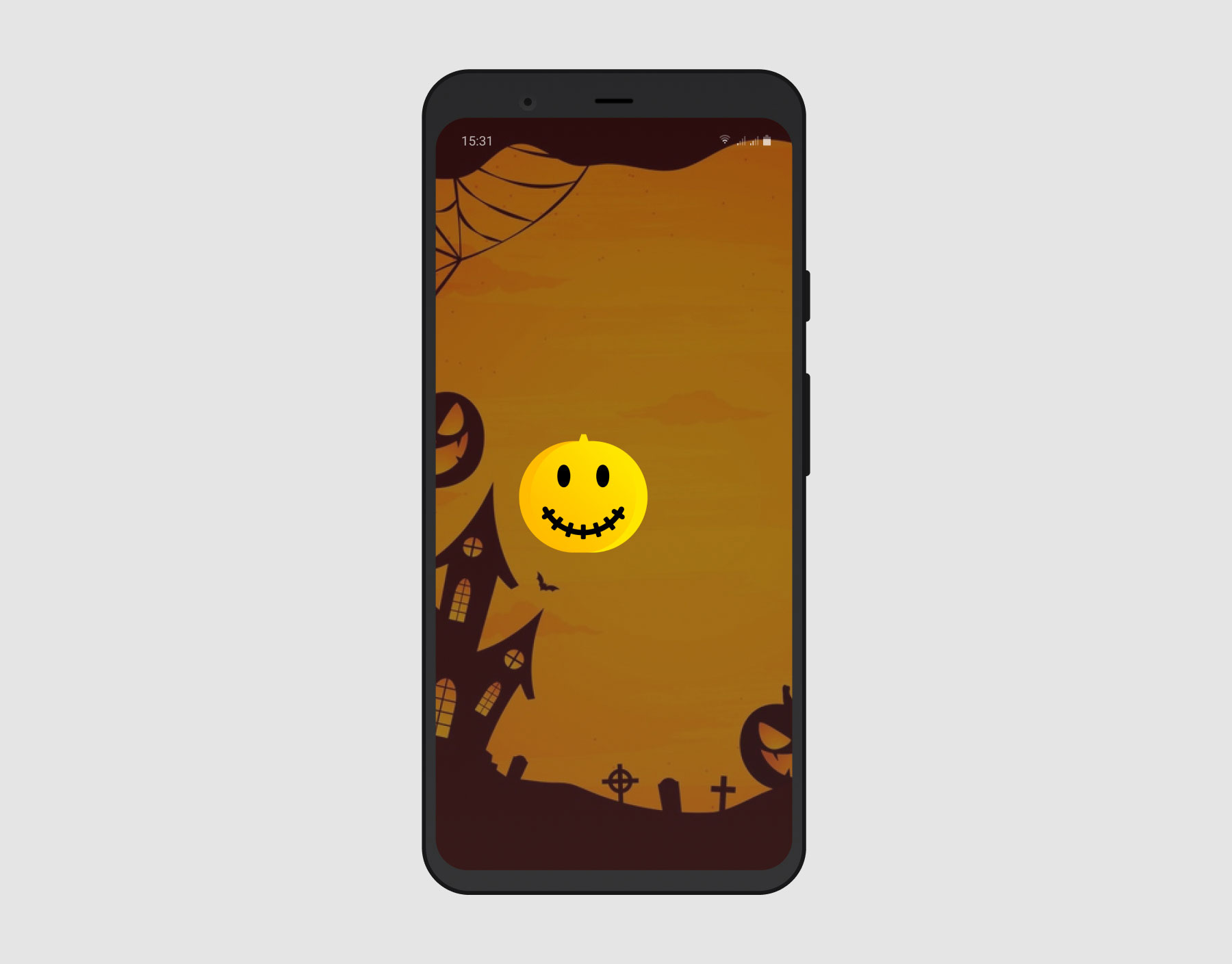
It can hide under virtual buttons:

Shrink or stretch:

The same problems with centering the background as for the icon:

Screen rotation is often a bottleneck, there may be an unpleasant flickering splash:

In addition to everything else, we add to the checklist:
- Screen rotation.
IOS difficulties
On iOS, I expected fewer possible problems, since there usually is adaptability for the supported versions of the OS and devices. And so it happened.
But do not rush to click Tested: the main problem is related to the OS caching of the icon and splash.
Icon
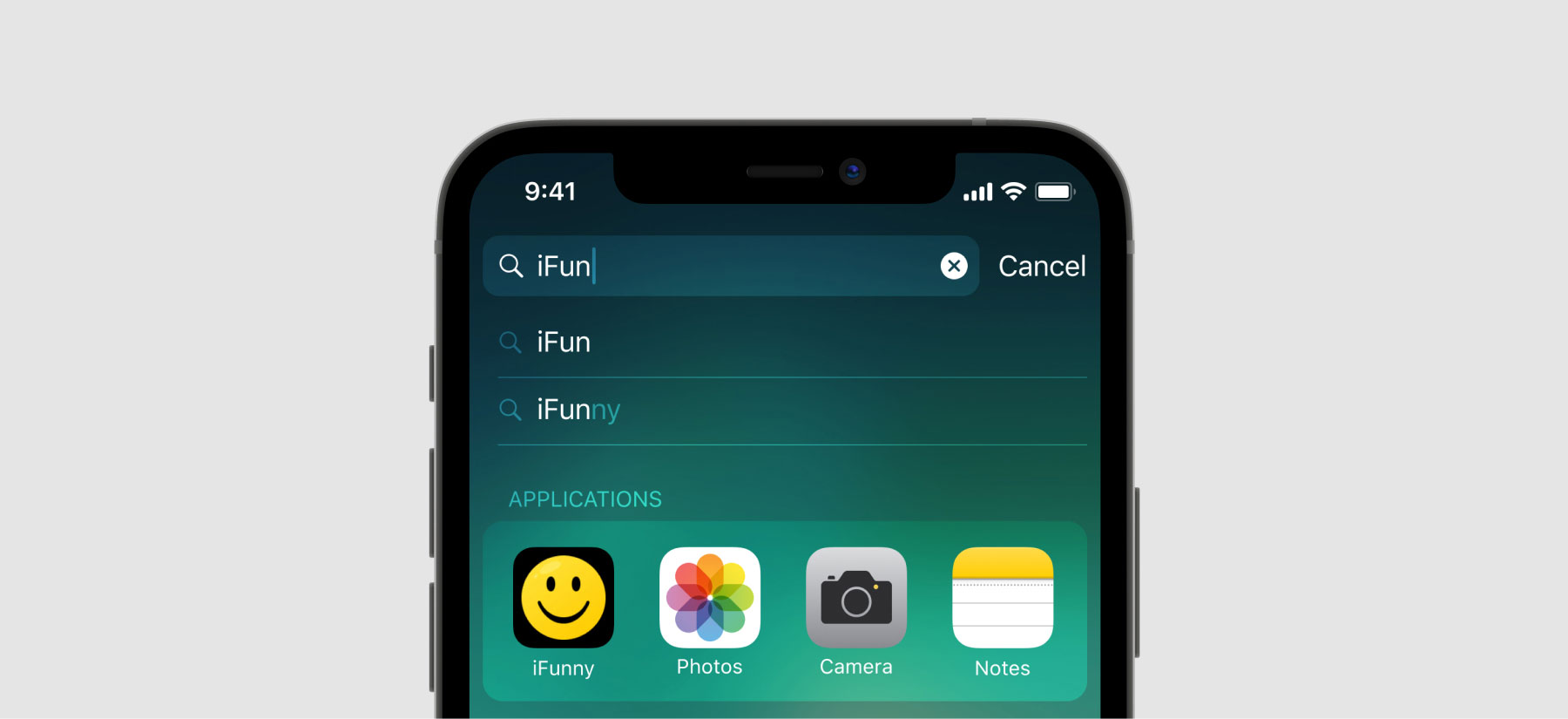
It did not cause any particular problems, except that when searching for an application on the device and in recent applications, the old one was sometimes displayed. The bug was not played regularly, so we decided not to touch it, there were more priority non-minor tasks. We haven't received a single complaint from users yet.


Add to the checklist:
- Search for an application on the device.
- The minimized application in the recent list.
Splash
After updating the application, the old splash was shown first, which changed to a new one. At the same time, the cache was not cleared either by uninstalling the application or by restarting the device.

This is what users could see, but fortunately they did not get it.
But we found a solution. For example, clean the cache as described in this article .
We add a note - "don't forget about caching on iOS".
Final checklist
So I've added six new items, and now the list looks like this:
- Updating the app + don't forget about caching on iOS.
- Clean install.
- Start -> Minimize.
- A minimized application in recent.
- Search for an application on the device.
- Different screens.
- Screen rotation.
- Different versions of the axis.
- Icon in push notifications.
- Different icon shapes.
- Adding an icon to the home screen (Android only).
- Splash.
- Splash with virtual buttons (Android only).
As a result, I can say that such a list at the very beginning would be very useful for me and the developer in order to save the number of development-testing iterations.
And if during testing you also encountered non-trivial problems and ways to solve them, please write so that we can complete this list together. Happy Halloween!
