The Google team has released Q3 2020 Flutter developer survey results. I am publishing a translation of the material with my comments.

This article was prepared by Flutter UX Research Team (Flutter UXR) ( Jayeon Lee , Yoyoyang Hou , Jack Kim , Tao Dong )
In August 2020, the Flutter team launched the 10th quarterly developer survey. In 10 days, 7,668 Flutter developers around the world passed it. Each of them spent about 7.4 minutes answering - a total of 39.4 days. We appreciate the time you took to leave your feedback and we want to share the results with you.
As usual, we asked about your satisfaction with the various Flutter components. In addition, this quarter we were looking for feedback on new topics such as Flutter for web, slivers (widgets for creating complex scrolling effects) and debugging platform-specific issues. In this article, we'll take a closer look at each of the topics.
Summary data
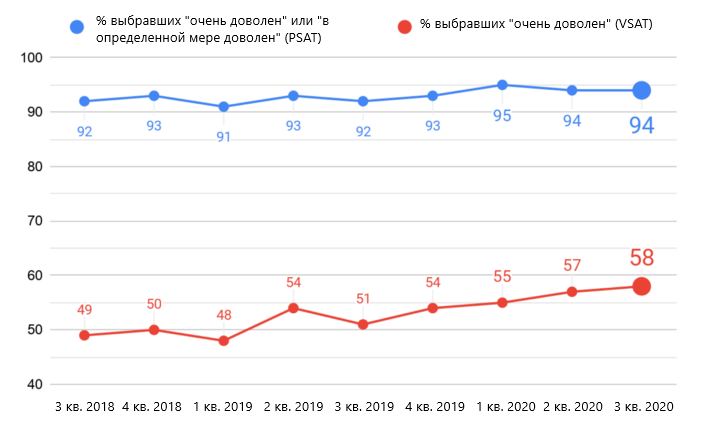
- 94% of respondents were satisfied with the Flutter framework in general (PSAT - positively satisfied), and 58% were very satisfied (VSAT - very satisfied). The share of PSAT has not changed, but the percentage of VSAT is growing steadily.
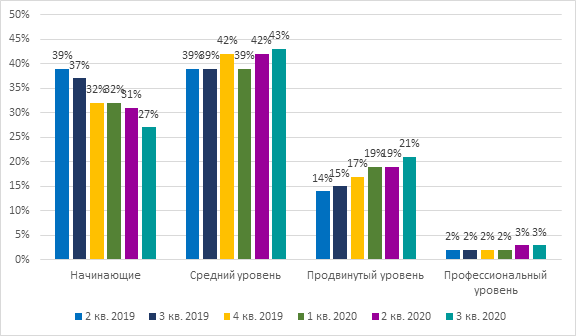
- The share of professional developers has grown from 26% to 31%. The share of advanced users is also increasing.
- , 3 Flutter for web, 59% . 71% Flutter , -UI.
- , , 79% . (36%) , .
- 71% , . (32%), (28%) (28%).
This quarter, the percentage of users very satisfied with Flutter reached a record 58%. Overall, Flutter users are still satisfied with the product (94%), despite the exponential growth of the community. The following graph shows how Flutter's satisfaction has changed over time.

58% of users answered "Very satisfied" to the question: "How satisfied are you with Flutter in general?"
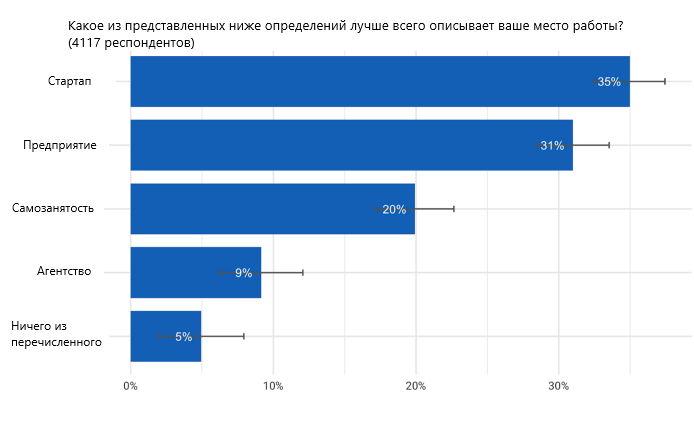
Our user base has undergone several significant changes. First, the percentage of corporate users of the Flutter framework has grown significantly from 26% in the first and second quarters to 31%, while the percentage of developers from start-ups is still around 35%.

Despite the fact that the majority of Flutter users work for startups, the percentage of corporate developers has grown significantly from 26% to 31%
, Flutter . Surf : .
— , .
, , . , Android iOS, — . , , .
In addition, the subjective assessment of experience with Flutter has changed significantly in the user base. As you can see in the following graph, the share of novice users gradually decreased, while the share of advanced users gradually increased. This means that there are more experienced users in our community who can share their knowledge with beginners. If you are interested in learning something or sharing knowledge, you can participate in online discussions with other Flutter developers. Go to the "Community" tab on flutter.dev.

The share of advanced users is growing steadily
. , Flutter-. , «» - . Flutter- . , , , .
, pro-. .
, . HR-. Flutter-, software-. , .
Flutter for Web
In addition to supporting mobile development in a stable version, Flutter also supports web development in beta. This time, we asked the first Flutter users to tell us exactly what problems they faced with the performance, appearance and functionality of the web application, workflow and documentation, in order to understand what to work on first.
The survey participants used Flutter extensively to build web applications. According to the third line of the next graph, about 33% reported that they evaluated Flutter in commercial web applications (15%), built a demo version of the application with it (11%), or released a commercial application (7%).

33% of users (1468 out of 4449) reported that they evaluated Flutter in commercial web applications (15%), built a demo version of the application with it (11%), or released a commercial application (7%)
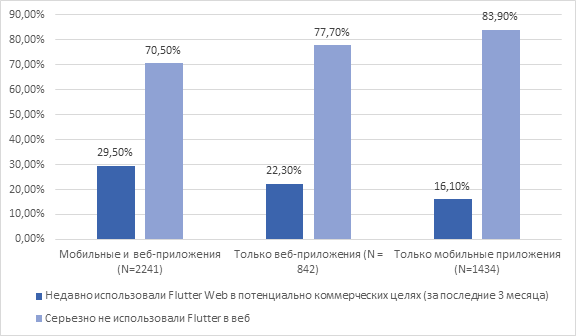
In particular, 29.5% of users with experience in both mobile and web development have used Flutter for Web more seriously in the last 3 months (for potential commercial purposes). The percentage varied based on previous developer experience with platforms. Apparently, respondents who were previously only engaged in web development used Flutter as an alternative web framework (22% used Flutter for Web for potential commercial purposes), while respondents who were previously only engaged in mobile development actively used Flutter for Web for integration with web development (16% used Flutter for Web).

The percentage of users who have used Flutter on the web commercially in the last 3 months has varied based on their previous experience with mobile and web platforms.
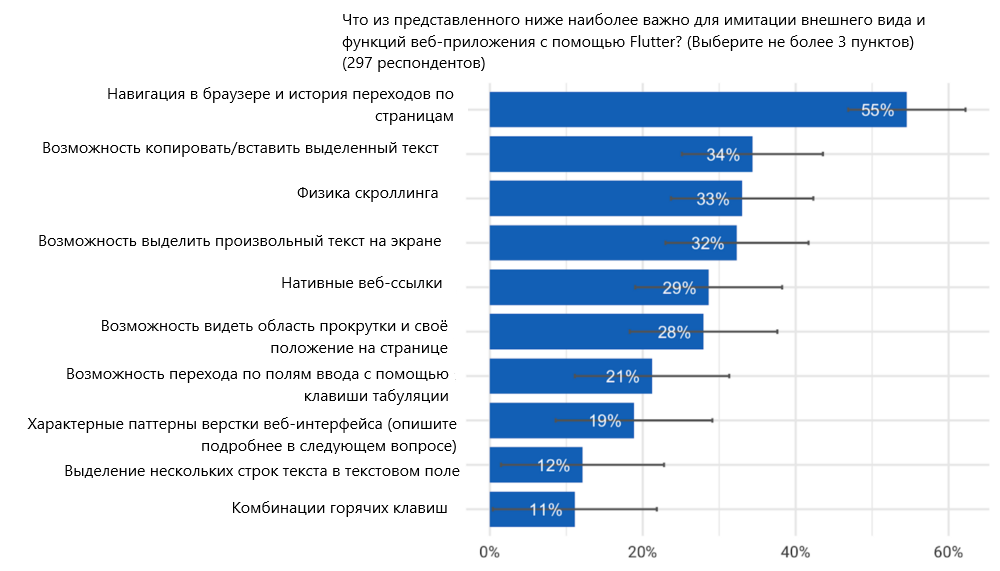
The Flutter web team also collected feedback on various issues related to the look and feel of the web application. First, we learned that the most important survey participants considered browser navigation and page history (55%), copy / paste of selected text (34%), scrolling physics (33%), and text highlighting (32%). Respondents also asked for better documentation on page navigation and adapting mobile layouts to the web.
Flutter for Web . , Flutter Team web. FlutterDevPodcast Flutter for Web , , . , UX, . CEO .

According to users, “browser navigation and page navigation” are the most important features when building a web interface with Flutter.
The Flutter team takes developer feedback into account and is actively working on improvements. To address the main user issues related to navigation and page navigation, the team recently released Navigator 2 . We've also added support for copying / pasting selected text and plan to improve the functionality of selected text (especially in rich text). We are continuing to work on scrolling physics and performance issues based on issues received from the community.
Finally, our team received feedback on workflows, performance, and third party APIs. Among all the main workflows, according to respondents, the most difficult was debugging. Page loading speed and scrolling are the aspects in which respondents most often encountered performance problems. Survey participants asked for improved support for local storage (e.g. SQLite), Firebase storage and Google Maps for Flutter for Web. Our team will work to improve these aspects as Flutter for Web develops.
Commentary
Of course, the desire to bring Flutter for Web to perfection is commendable. Is the framework ready to become a full-fledged replacement for its more traditional competitors? My opinion is unequivocal: no. There is still a long way of improvements and improvements ahead.
Slivers
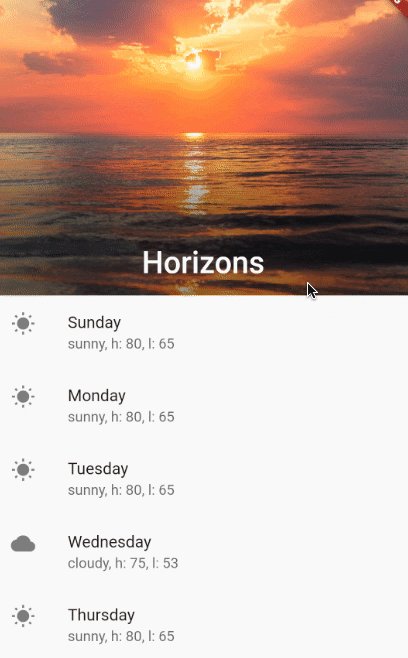
Sliver widgets (widgets with names starting with “Sliver”, such as SliverAppBar and SliverList) are used to create complex scrolling effects. Many scrolling effects can be implemented using widgets such as ListView, GridView, PageView or AnimatedList, however sliver widgets help to customize the scroll view and make the UI prettier.

Such complex scrolling effects can be implemented using sliver widgets.
The Flutter team has learned many different stories about the user experience with slivers. Some said they didn’t use slivers in their applications, and some said they needed more slicers to implement various effects. This quarter, our team decided to update the survey to better understand how Flutter users work with slippers.
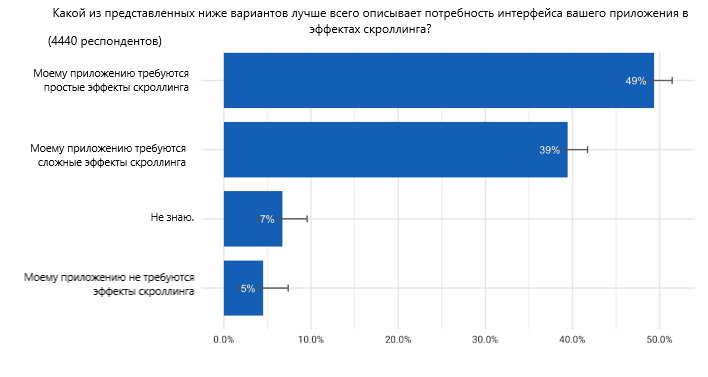
The first thing we learned was that the majority of survey participants (49%) design UIs with simple scrolling effects. UI with complex effects is developed by 39%. (The survey provided examples of simple and complex scrolling effects.) Of those who require complex effects, 78% said they needed slivers to achieve the desired effects.

UI with simple scrolling effects is developed by more users (49%) than UI with complex effects (39%).
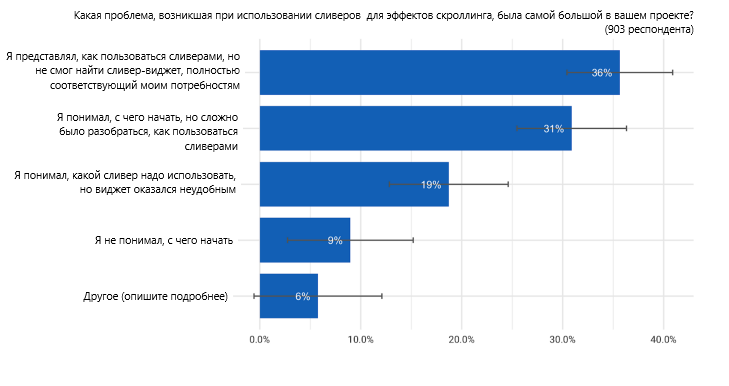
20% of users who need slivers say they have not tried them. What's even more interesting is that 35% of users who used the slippers reported that they had problems. When we asked what the biggest challenges were, search ranked first (36%), followed by exploration (30%), and finally usability (19%).

Searching turned out to be the most frequent problem for sliver users, fewer reported difficulties with learning the widget and its usability
Since we do not want these issues to affect your user interface, we plan to update flutter.dev to make it easier to find sliver widgets and study the corresponding information. If you're looking for new slivers that Flutter doesn't have, try community-developed software packages like sliver_tools or sticky_headers . The Flutter community also welcomes your input in this area.
And if you are not yet familiar with slivers and want to learn more about them, we offer you the following resources:
Slivers, demystified(Small article)
Slivers explained - making dynamic layouts ("The Boring Flutter Development Show" on YouTube, episode 12)
Comment
Sliver - a stumbling block for many Flutter-developers. They are afraid and not understood. Maybe the reason is not the most transparent API for working with components, as well as the tricky nesting of widgets. CustomScrollView, SliverList, SliverChildBuilderDelegate - until you figure out what role each of these components plays in building the overall picture, it seems that you are trying to unravel the trick of an experienced illusionist. In fact, slivers and similar mechanisms are one of the main reasons why I love Flutter. The ability to just do complex things is worth a lot.
Debugging platform-specific issues
In our previous survey, we found that platform-specific troubleshooting and application testing across platforms are the most challenging tasks for Flutter developers. We encountered errors that are specific to specific platforms, but did not know which problems were more priority and whether it was possible to group them into groups by topic. In order to understand why it really is difficult to debug and test, we asked what kind of problems the users faced.
First, we asked users what platform-specific issues they debugged. As a result, we found that most often problems with tooling (32%), visual differences on different platforms (28%), dependency management (28%), differences in functioning on different platforms (27%), differences in the functioning of plugins on different platforms (26%), and also, native features are often missing (25%).
Commentary
More recently, a custom build of Flutter Engine with Metal disabled has appeared on GitHub . It turned out that without it, the application built for iOS works much smoother! We don't often run into such really nasty platform problems. Nevertheless, you should always be ready for them. To be fully armed, only a deep dive into the fundamentals of the supported platforms will help.

The most common platform-specific issues involve tooling issues, visual differences, and dependency management issues
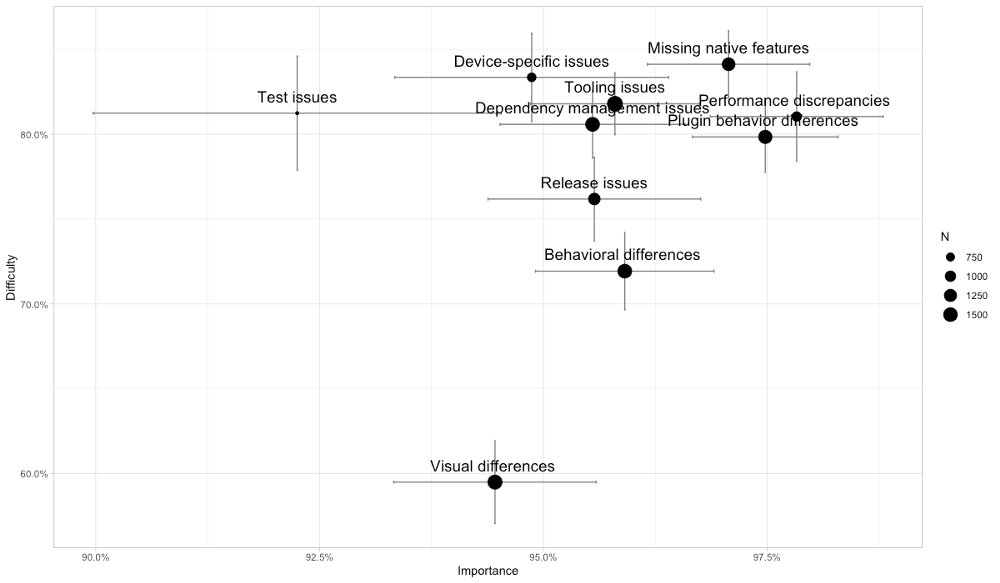
Survey participants also rated the importance and complexity of each of the issues they debugged. The most important debugging issues are lack of native features, performance differences, performance differences, differences in plugin functionality, and release issues. The most difficult problems in debugging are lack of native features, problems with a specific device, performance differences, dependency management and tools.

Note to the figure (from left to right): Difficulty - difficulty, Test issues - problems with testing, Visual differences - visual differences, Importance - importance, Device-specific issues - problems specific to specific devices, Dependency management issues - problems with dependency management , Release issues - problems with the release, Tooling issues - problems with tools, Behavioral differences - differences in functioning, Missing native features - lack of native tools, Plugin behavior differences - differences in the functioning of plugins, Performance discrepancies - differences in performance.
The importance and complexity of platform-specific issues. The "tendrils" on the graph mark the 95% confidence interval
When it comes to testing applications on multiple platforms, 85% of respondents said it was very or extremely important. However, it turned out to be very or extremely difficult for 27% of those surveyed. Therefore, testing applications on multiple platforms is important, but for most developers it is not too difficult. From the detailed answers to the questions, we learned that the most common testing problems arise when testing for iOS (especially for Windows developers), testing for multiple screen sizes, and testing on multiple physical devices.
In the next quarter, our team will spend more time, drastically reduce bugs, and address major issues related to tools, dependency management, and release. We will also continue to improve the documentation on these topics. For example, we will improve user documentation for CI tools such as GitHub Actions and Bitrise, which help users test iOS apps.
The
GitHub Actions comment is fine as long as your repository is not private. From now on, you will have only 200 free build-time minutes per month to build on a virtual machine for macOS. Read my article on setting up the perfect workflow for a Flutter project .
What's next
Your input influences our decisions every day. We will remain true to this tradition and will continue to make decisions based on your responses to our surveys. Therefore, we ask you to continue to participate and share your thoughts. Also, the Flutter UX research team conducts a wide range of user experience (UX) research to improve your Flutter experience. If you would like to participate in the research, register and your candidacy will be considered in future research.