
Hello! At the beginning of summer, we updated the Tinkoff Acquiring SDK and released the second version for Android and iOS. Tinkoff Acquiring SDK is an open-source library for mobile platforms. It is convenient to accept payments in applications with it. In this article I want to tell you what is cool for Internet business owners and their buyers.
What has been improved
Problems that were in the previous version:
- Complex library architecture. Because of this, the developers spent a lot of time searching and fixing bugs.
- Redundant library API. Developers often made mistakes when integrating the SDK.
- Apple Pay and Google Pay requirements for setting up these payment methods are not followed.
What we did to fix this, and what else is new:
- We have completely rewritten the code for both operating systems. We refactored the code and added many useful functions. The libraries now work in Kotlin and Swift.
- Added the Fast Payment System. You can pay via SBP using a QR code or via "Instant Account" - by clicking the button on the payment screen.
- We support the all in one solution. Everything in one place: linking cards, contactless payments, fast payments using a QR code.
- Updated the design. Added a dark theme. But we did not forget about customizing the theme on Android, which was in the previous version.
- We continue to support the previous version. We thought about all the clients, did not cheat old and new - the SDK works the same in the first and second versions. However, we recommend that you upgrade to take advantage of the new features.
And now about everything in order.
What is the Tinkoff Acquiring SDK for?
The SDK integrates Internet acquiring into any mobile application and is suitable for a business that accepts online payments in applications: online stores, marketplaces, travel companies, cleaning, streaming sites, freelance exchanges.
The solution helps buyers to link a card in the application and pay for purchases in a couple of clicks, and for sellers - to make the application more functional and not lose customers at the checkout stage.
Here's what the SDK can do:
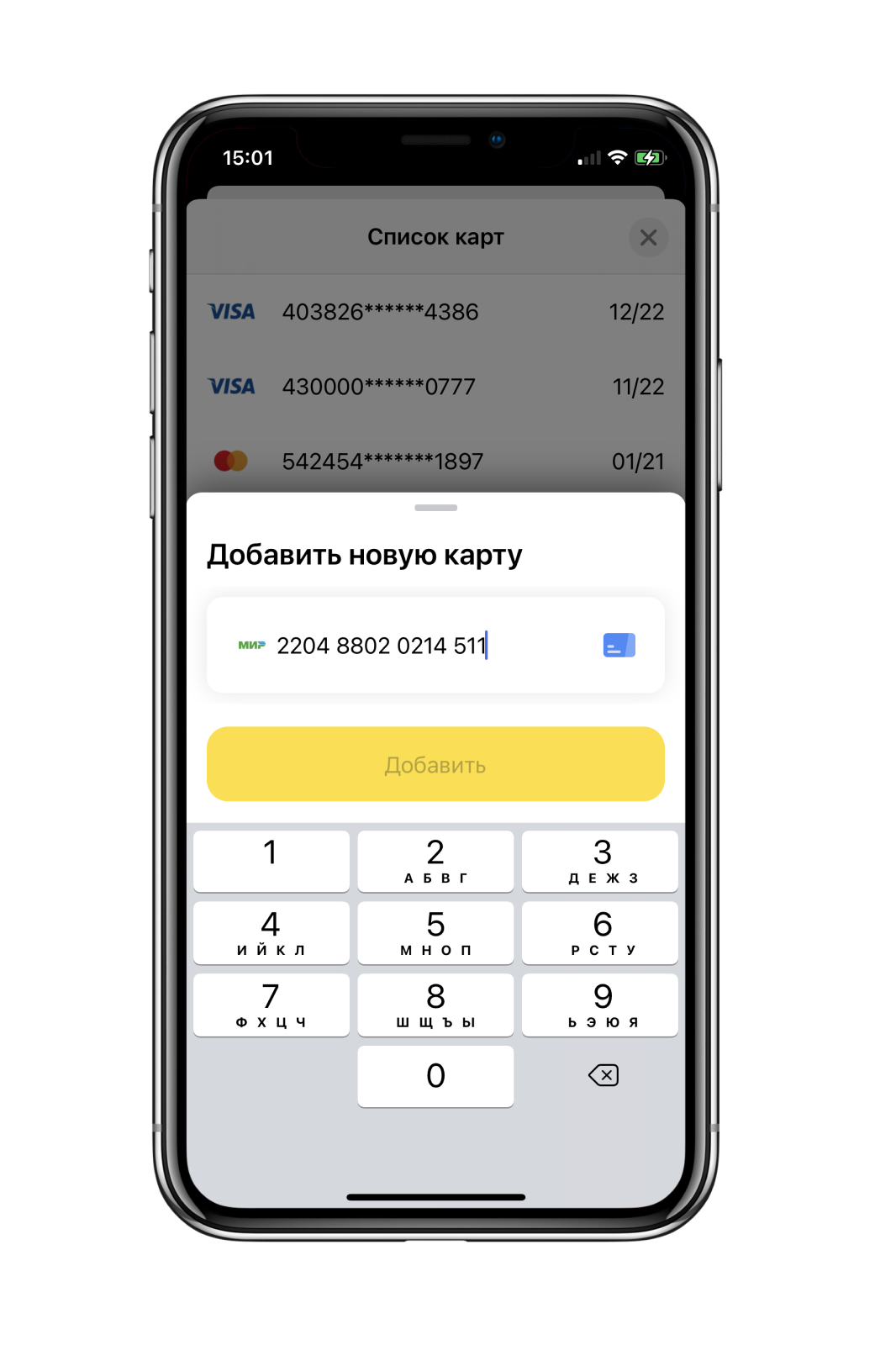
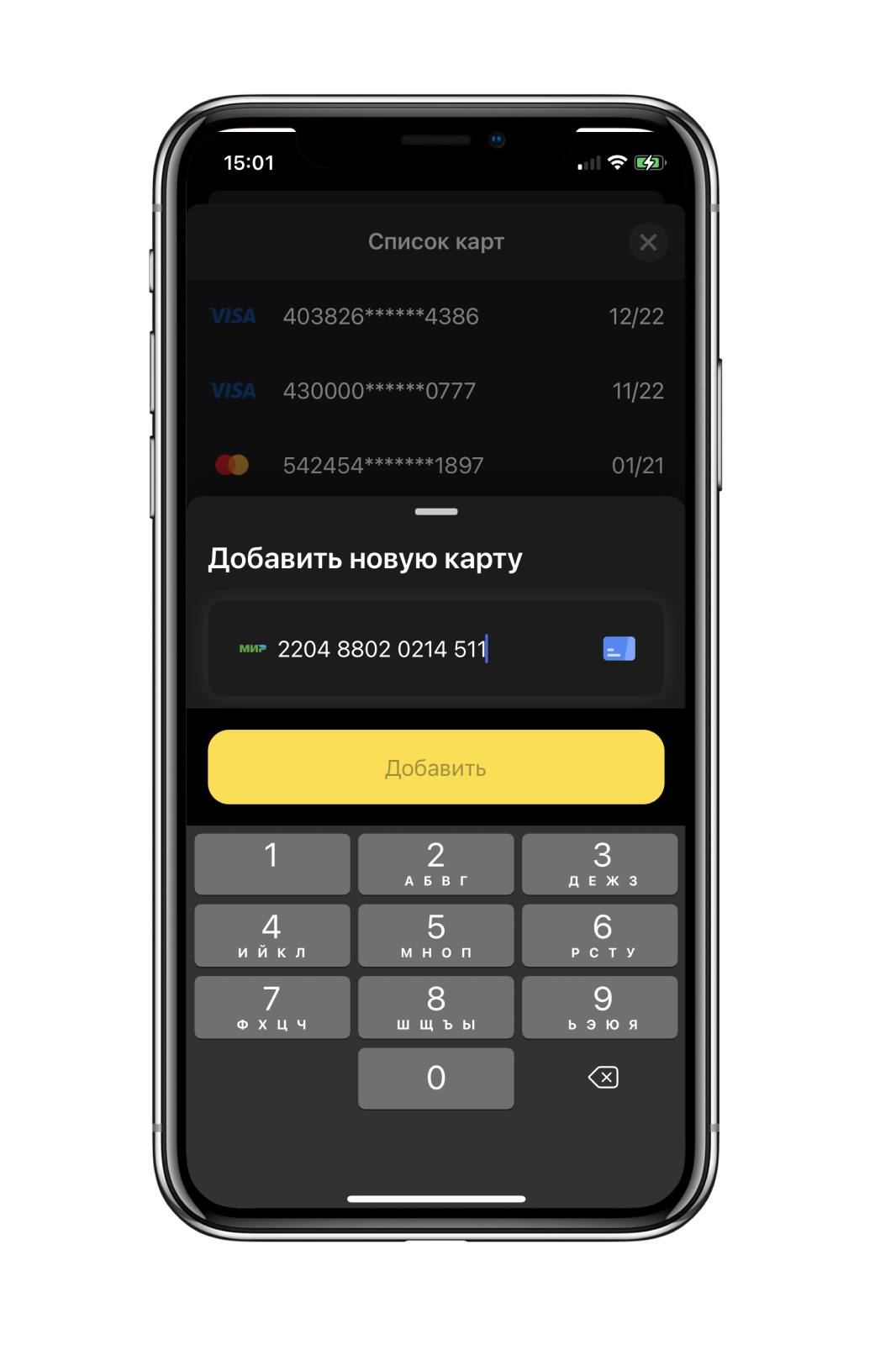
Scan and recognize bank cards using the camera and NFC and save them. The buyer links the card once in the application, and then enters only the CVC code to pay for purchases.
Accept all types of payments in the application: by bank cards, through your personal account tinkoff.ru, Apple Pay and Google Pay.Including recurring payments - that is, automatic, by subscription, without re-entering the details.


Pay using the Fast Pay System (FPS). The SDK helps to accept payments via UBS: the buyer pays for the goods using the QR code, which contains all the information about the order. Let's implement two scenarios: payment in the client application and invoicing.
Support online cashier and fiscalization. Everything is in accordance with FZ-54.
Customize the payment window for the application design. Available in Android apps.
Architectural improvements
Problem. The architecture of the SDK code is designed in such a way that it is difficult and time-consuming to maintain and implement new functions into it.
Decision. The SDK developers carried out a complete refactoring of the old code of the libraries:
- the code is written in modern languages Kotlin and Swift. This accelerated the development process and helped to build a convenient architecture that is easy to maintain and expand: we introduce new features faster, and customers receive updates faster. In the first version, the code is written in Java and Objective-C;
- on Android, screen settings are created with Kotlin DSL. And all multithreaded work is built on coroutines: they help to process requests to the network, while the size of the library increases by less than 1 MB;
- the amount of code has been reduced in the project.We use Generic enum, error handling with throws and extensions of some base classes. It became easier to maintain the project;
- updated API libraries. Methods for calling screens and basic functions for payment were moved to a separate class. This is a single entry point for the library: it's much easier to call API methods from one place than from scattered around the code.
The structure of the methods was designed so that working with the API was convenient and understandable. The methods are well documented and correspond to the usual standards for Java, Kotlin, Swift code.
For example, this is how the payment screen settings are generated and launched in the Android SDK:
val tinkoffAcquiring = TinkoffAcquiring("terminalKey", "password", "publicKey")
val paymentOptions = PaymentOptions()
.setOptions {
orderOptions {
orderId = "777"
amount = Money.ofCoins(1000)
title = "Order Title"
description = "Order Description"
}
customerOptions {
customerKey = "user-key"
checkType = CheckType.HOLD.toString()
email = "useremail@gmail.com"
}
featuresOptions {
localizationSource = AsdkSource(Language.RU)
useSecureKeyboard = true
}
}
tinkoffAcquiring.openPaymentScreen(this, paymentOptions, PAYMENT_REQUEST_CODE)
IOS SDK example:
let credentional = AcquiringSdkCredential(terminalKey: "terminalKey", password: "terminalPassword", publicKey: "testPublicKey")
let acquiringSDKConfiguration = AcquiringSdkConfiguration(credential: credentional)
if let sdk = try? AcquiringUISDK.init(configuration: acquiringSDKConfiguration) {
sdk.presentPaymentView(on: self, paymentData: createPaymentData(), configuration: acquiringViewConfiguration()) { [weak self] (response) in
self?.responseReviewing(response)
}
}
The SDK does not limit customer applications: for example, you can accept payments not only through the library screens. Sometimes business owners and their developers need more features in an application.
For example, on our checkout screen, two requests are made to the server, and the seller needs additional order processing in the application. Therefore, one of the requests must be executed before the SDK screen opens, and the second must be already on the screen. We can do that.
There is a separate Core module for this in the SDK. It is platform agnostic and can be used to invoke Tinkoff Acquiring API methods. And the module with the UI part offers other solutions without the SDK screen - additional methods that start the payment screen from a certain stage.
Google Pay and Apple Pay
Problem. Google and Apple require their payment methods to be located not next to cards on the SDK payment screen, but as separate buttons in the application that you need to do yourself. The client developers have to do more work setting up Google Pay and Apple Pay.
Decision. The updated SDK has improved support for accepting payments via Google Pay and Apple Pay.
We take into account the requirement of Google and Apple, but at the same time we simplify the task for developers. Most of the payment settings are handled by the SDK, and the client developers only need to call a few methods.
These methods do:
- setting up Google Pay and Apple Pay payment services;
- processing the availability of services on the device;
- service call for payment;
- processing the result of payment.
All the developer needs to do is make a button according to the service guidelines, set the payment settings and transfer the token to the SDK to complete the payment through Tinkoff's Internet acquiring.
Fast payment system
This is a new feature in the fintech market and a new technology, so the developers had to implement it in the SDK from scratch. SBP helps to accept payments by QR code and instantly deposit money to the merchant's account - they come immediately, even on weekends and holidays.
How it works:
- When paying for the order, the buyer clicks "Pay via SBP".
- The buyer enters the banking application and confirms the withdrawal of money there. The amount will be indicated in the payment form.
- After payment, the money immediately goes to the seller's account.


Customers can connect a new payment method in their Tinkoff Payments personal account. After that, in the mobile SDK, customers will be able to accept payments through the SBP - by a button and a QR code.
"Instant account". A button with the SBP logo appears on the payment screen.
The fpsEnabled screen setting includes a button for fast checkout in the Android SDK:
var paymentOptions = PaymentOptions().setOptions {
orderOptions { /*options*/ }
customerOptions { /*options*/ }
featuresOptions {
fpsEnabled = true
}
}
In the iOS SDK, you need to pass buttonPaySPB:
let viewConfigration = AcquiringViewConfigration.init()
viewConfigration.fields = []
viewConfigration.fields.append(AcquiringViewConfigration.InfoFields.buttonPaySPB)
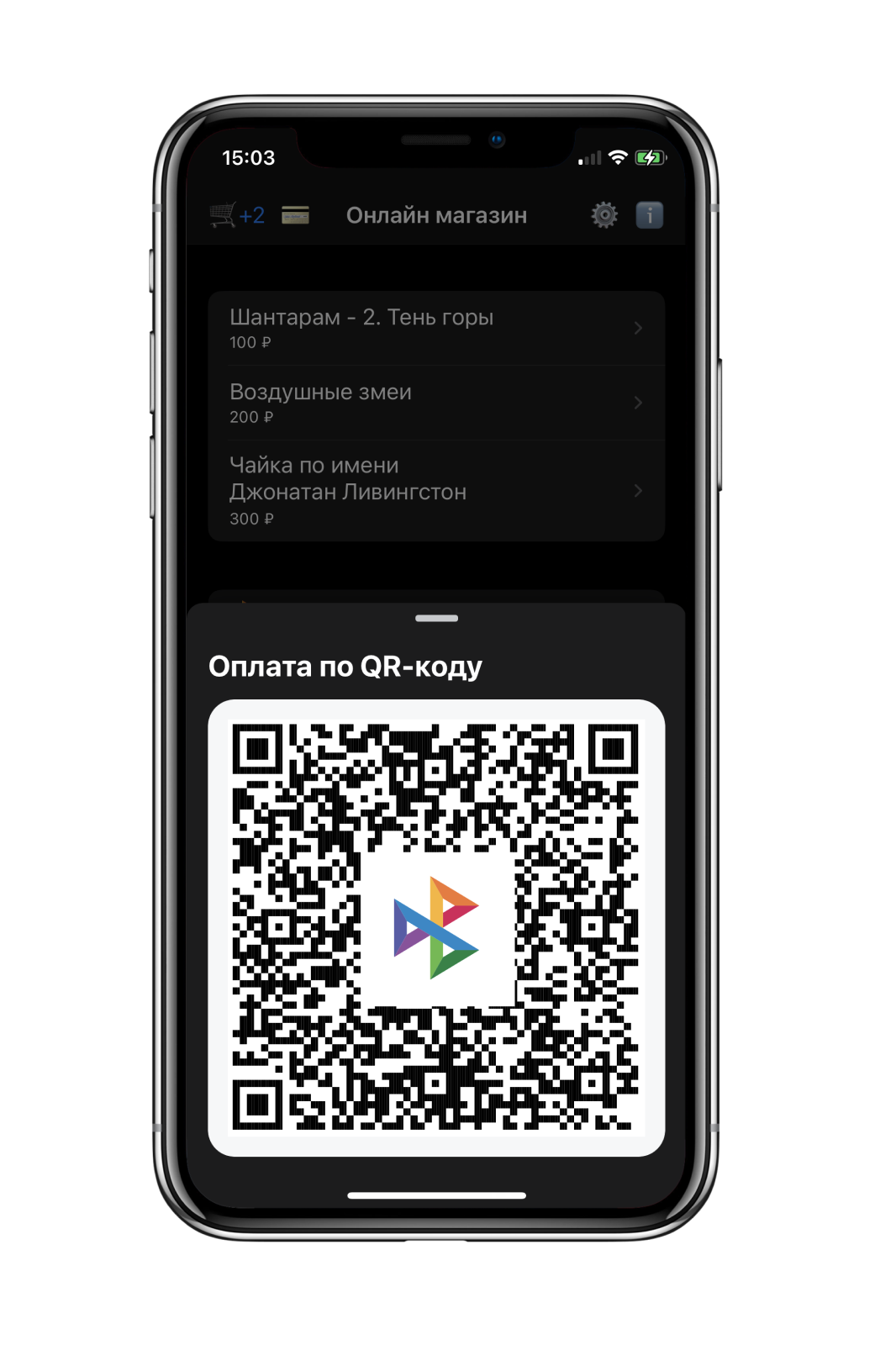
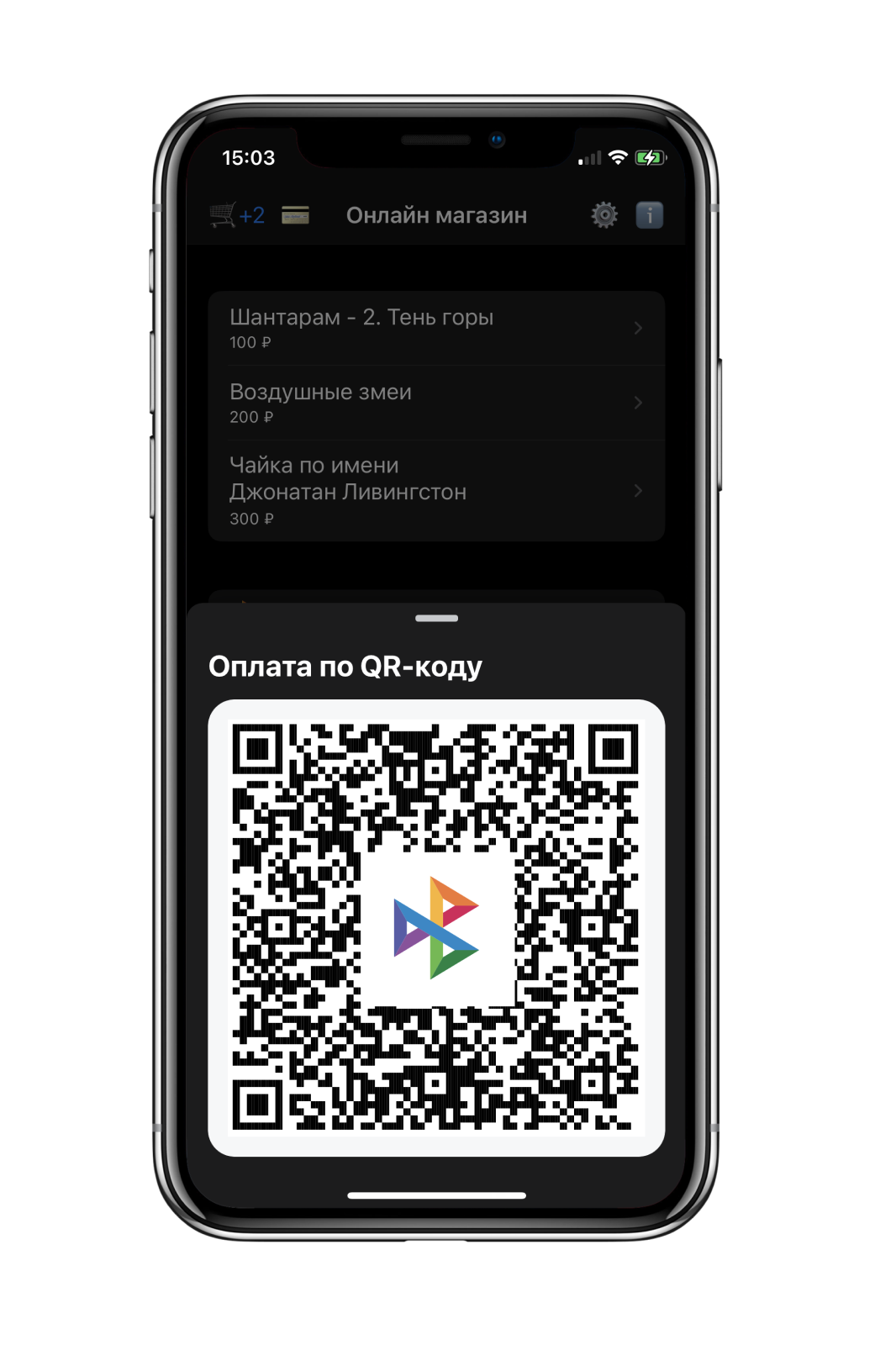
By static QR code. The seller must open the payment screen on his device, and the buyer must scan the QR code from the screen. This can be done in the banking application or with any QR reader - the bank's mobile application will open, the buyer will enter the order amount and pay for the goods.
There is a corresponding method for the QR code payment screen in the SDK. An application developer needs to create a button in markup and call a method.
On Android:
tinkoffAcquiring.openStaticQrScreen(context, screenOptions, STATIC_QR_REQUEST_CODE)Method on iOS:
sdk.presentPaymentSbpQrImage(on: self, paymentData: createPaymentData(), configuration: acquiringViewConfiguration()) { [weak self] (response) in
self?.responseReviewing(response)
}Updated design and dark theme
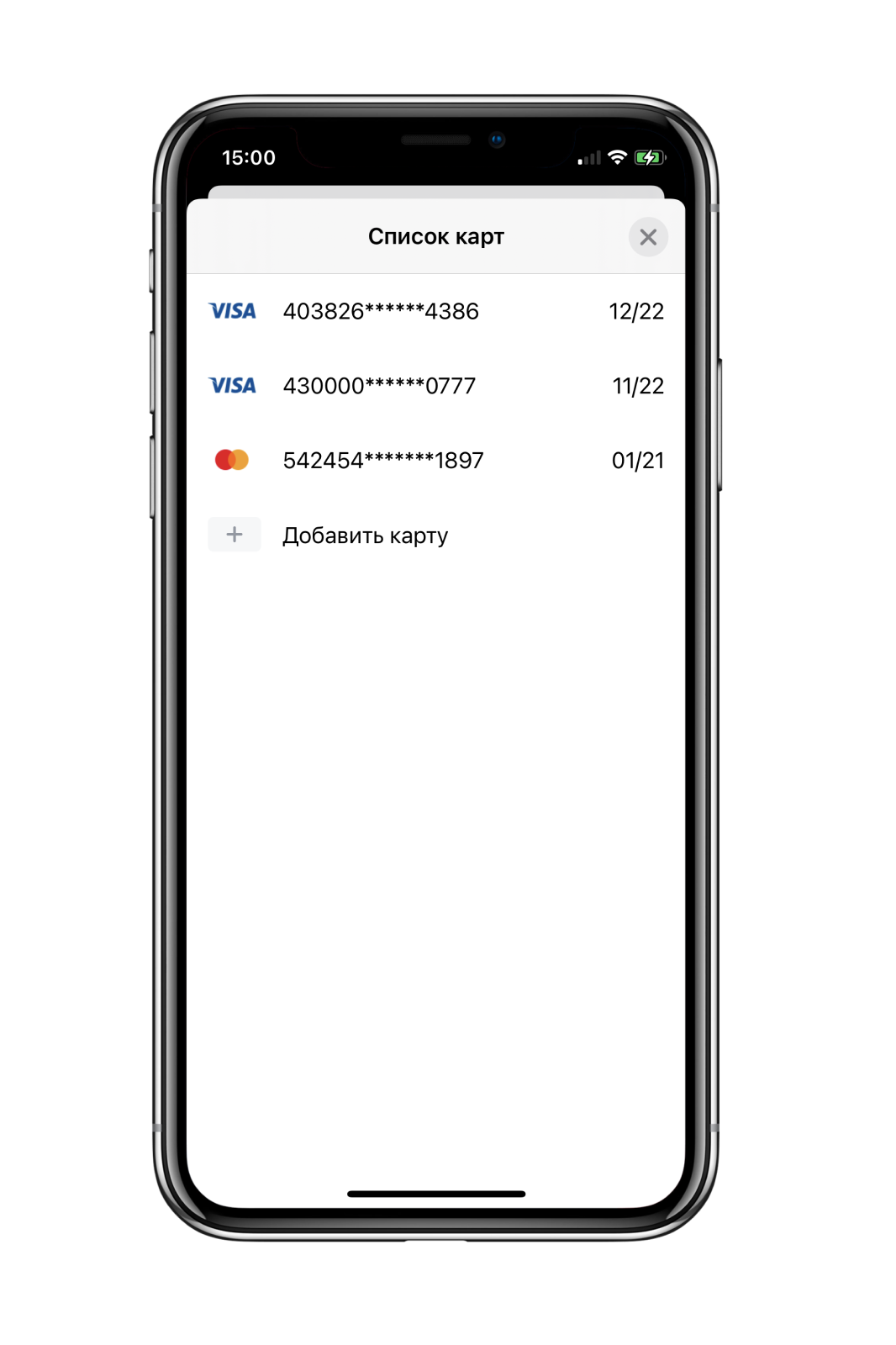
Was:


Now:


We have worked on the design of screens. The visual elements have been updated - now they look modern and in line with Tinkoff's corporate identity. As in the previous version, we left the customization of the theme on Android through the style attributes. The window can look like a card or open in full screen - this is also easy to set in the attributes.
Also, SDK screens now support horizontal device orientation and dark theme. In order to maintain client application settings, in the Android SDK, the dark theme mode can be specified in the display settings. Possible values: "Always on", "Always off", "Switching depending on device settings or battery saving mode." In the iOS SDK, the dark theme switches depending on the settings of the application itself.
Screen localization
Problem. We used the standard localization from the SDK, depending on the language installed on the device. Some clients needed advanced screen localization settings.
Decision. Launched extended support for screen localization for the Android SDK. Now it does not depend on the locale of the device. You can create your own localization for any language or install the standard SDK localization. Russian and English localization is still supported on both platforms.
How to start using
To integrate the SDK into the application, you first need to connect Tinkoff Payments internet acquiring . It's fast: the business owner submits an application, fills out a questionnaire. Once we have checked the data and made sure everything is in order, we can start using the SDK. This usually takes two days or less.
Methods for connecting libraries, documentation and source code, see our GitHub:
→ Android SDK
→ iOS SDK
If you have any questions about the library or need help with the transition to a new version, write to us, we will help you figure it out: oplata@tinkoff.ru . Or create an Issue in the appropriate section on GitHub.