The translation of the article by the guys from NN-Group was prompted by the need to give simple and understandable instructions for designers from product teams, which can be consulted if necessary. Since the article was published the other day, I decided to translate and at the same time share useful material with everyone. Thanks to Yura Vetrov for the tip. The original article can be found here
Spoiler: Controls that switch between two different states of the system should clearly communicate to users both the current state and the state that the system will go to if the user clicks that control.
At a recent WebEx meeting with a client, I panicked, thinking I couldn't turn on the microphone. I had to give a 6 hour presentation - how am I going to do it if I can't even turn on the sound? I kept clicking the crossed-out microphone icon, but the microphone stayed crossed out no matter what I did.
Here's a screenshot:
Control Panel for WebEx Desktop Application:
Above - No Sound;
Bottom - Muted state
In my panic, I did not notice the color change of the icon at all! Despite the fact that the microphone was crossed in both states - I found that the red color of the icon should have signaled that the button was active and I was disabled.
I've seen users fall victim to this issue many times. The mute button is used to toggle between the two system states (Mutes and UnMuted), but the problem is that users cannot easily tell which state they are currently in and which state they are transitioning to. (Also, contrary to icon design best practices , WebEx implementation lacks text mute button label).
Two pieces of information, two controls
In a situation where users can navigate between two possible states (let's call them On and Off, for simplicity), there are two bits of information that are relevant to the user and, although related, are not identical:
- The current state of the system - On or Off; in the example with a microphone - Mute or UnMute;
- , — , , ( Unmute Mute).
The obvious way to implement them is to have two different UI elements: a status indicator and a state change button.
For example, in the Tesla app, the Controls screen takes this approach: you have a status indicator showing that the car is locked and an unlock button. Clicking on the status light does nothing, but clicking on the control will unlock the vehicle.

Tesla for iPhone:
(Left) The icon above the unlock button serves as a status indicator; The Unlock button is a state toggle button that clearly states what happens if users click it.
(Right) The state and label of the button changes when the user unlocks the vehicle.
Two states of information, one control
However, if you have a system with two states, the current state and what comes next - they must complement each other. In other words, we can assume that two pieces of information (state and what happens next) can be communicated using a single control - the state toggle button. Because if users know one state (at least in theory) they can infer the result of a click;
However, remember that any decision you make takes time and cognitive effort , and often there is very little time to react quickly. As in the example: I try to turn on my microphone, and everyone is either waiting for me, or ignoring me and continuing the conversation, that is, I do not have time to stop and think about the interface or draw conclusions.
Sometimes the condition can be easily identified from other signals. For example, in a video player, there is only one control (the "Play" button) that indicates the future state. However, there are enough signals to understand that the video is playing - the user can hear audio or see changes in the picture on the screen.

YouTube: The play icon is replaced with a pause while the video is playing. The icon indicates the state that the system will enter when the button is pressed.
If you need to use a single control to denote state and what's next, how should you denote it?
In this situation, two alternatives can be considered:
- , , , , .
. , «», «» « ».
, , , Tesla OBS .

OBS Studio: «Start Recording» «Stop Recording» .
(, ), , . , YouTube . - .
/: , « ». , , , .

Word B () (), , , . .
Let's go back to the WebEx example. Looking back, we see that WebEx used one control to indicate both the current state and what will happen next, and implemented a second design decision - signaling the active state. Unfortunately, red as an active indicator was a bad choice for several reasons:
- The red color is used arbitrarily in the interface - for example, the X (Exit) button is also red, and this cannot mean that it is active. (If red represents an active state, what does the red cross mean? That I have already left the meeting?)
- Another color (blue) is used to indicate the active state of other buttons, such as Video and Chat (that is, a blue video icon indicates that video is on).
In the absence of a clear indicator of the active state, the user is left to rely on the label of the button to decide what is happening, and with the label of the icon unchanged, this will simply cause confusion.
By the way, the Phone app on the iPhone uses the same implementation, with the only difference that it is more consistent than WebEx and uses a white fill to indicate active state. Even with these settings, it is difficult to determine the active state of the button.

IPhone iPhone app: The Mute button does not change its icon, but indicates an active state with a white fill (left). While white is arguably a better shade than a random color, it is not a strong indicator of an active state.
Recommendations
So what's the general recommendation for state toggle buttons that serve as status indicators? The safest solution is to use 2 UI elements, one for the current state and one for the state toggle action, as in the Tesla example.
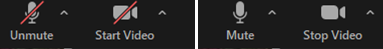
If you like, you can combine the two in one control, just like Zoom does. Its mute control consists of two separate components:
- A text label that indicates what happens if the user clicks on this control.
- Icon indicating the current state of the system
Clicking on any of them will change the state.

In the Zoom design, the icon is meant to represent the current state, and the label indicates what will happen if users click that button. Clicking on an icon or label changes the state.
Remember, your goal when turning on / off is to make sure users quickly understand both:
- Current state
- What happens if they click this control
Estimate the two states the system will go through.
Is it obvious that these are two opposite states?
- If not, it speaks in favor of a design with two controls: one for the current state and one for the action to transition to another state.
- (, , ), , , .
(, , ), ?
- , , ( ) .
- , — .
( Mute)?
- , .
- , .
Thanks for the time and subscribe to the UXHorn channel , where I consistently post the most interesting articles on UX and research.