
About my experience in web development
I started my journey in web development with PHP and MySQL, and then, when I was at university, I switched to the .NET platform. I liked type safety, MVC model, code debugging capabilities. That's how it was, I continued to use .NET in the future, doing programming and consulting. But I was gradually switching to JavaScript, and in particular early versions of Angular.
About two years ago, I almost completely switched to Jamstack. I decided to take a closer look at Vue.js , as it looked like the friendliest JavaScript tool out there. I made my personal websiteusing Nuxt.js. It is a static site generator that is now called an intuitive framework for developing Vue.js applications. When I finished this project, the first version of Gatsby , a system for building static sites based on React , came out . I used Gatsby on my next project to create the Kentico Advantage site , a simple project aimed at supporting web agencies. This was my first experience with React. And what I encountered then, I really did not like it. Very big difficulties arose even where it was necessary to do some trifle.
My next development was my own wedding site. Then I gave Gatsby and React another chance, but in the end, just a couple of days later, I switched to the Gridsome framework for Vue.js. At the time, this static site generator was rapidly gaining popularity. I came across him literally on every corner. Thanks to this SSG, I was able to make a simple working website in three hours. I was just fascinated. Vue.js has grown a little more in my eyes.
Then the Sourcebit project came along . It is a plugin used to combine various data sources and SSG, which is responsible for transforming the data and making it easier to use. That being said, the only JavaScript-based static site generator supported by Sourcebit was Next.js... Therefore, after learning the basics, I used Next.js in another project.
Choice of tools based on your own or someone else's experience
Above, I've mentioned the tools I've used the most over the past couple of years. But, if you compare them, then, as often happens, among them it will not be possible to choose the one that can be put in the first place without hesitation.
Let's say you are a developer responsible for choosing the right tooling for your next project. The timing of the start of work on the project may depend on what you choose, so it is unlikely that you can afford lengthy experimentation with many of these tools.
You can choose tools based on your own experience and the experience of others. If you've worked with Angular before, you might decide to first look at the tools that use Angular. If you last worked with Angular a long time ago, ask your colleagues about what they use. True, in such a situation I did not ask anyone about anything, but just immediately chose Vue.js. The problem was that all of my colleagues had worked with React before. Therefore, in the end, I had to myself, using Google, to solve the problems that arise.
Another factor influencing the choice of a framework is the size of the project. If you create a personal site by testing tools on it, then the questions that arise in your work will be simple. The answers to them are usually found in the documentation for the selected tool. But let's say you are developing a corporate project. They use partial builds, some parts of the project are rendered on the server, it uses many data sources. If in the course of work you have any difficulties, then with the help of the documentation it will not be possible to cope with them, you will have to look for answers by asking questions to colleagues or on something like Stack Overflow.
Above, I mentioned three JavaScript tools. But Jamstack is not always JavaScript. Perhaps PHP or Ruby is closer to you. To find the static site generator that suits you, take a look at the following table.
| Platform | Static site generator |
| .NET | Statiq |
| Angular | Scully |
| Go | Hugo |
| PHP | Sculpin |
| React | Gatsby, Next.js |
| Ruby | Jekyll |
| Vue.js | Gridsome, Nuxt.js |
I cannot say anything about platforms that I have not tried to work with yet. But I can share my ideas regarding Vue.js, React and related static site generators.
Vue.js: comparing Gridsome and Nuxt.js
The Vue.js framework is known and renowned for its excellent documentation. Gridsome follows the same path. The documentation for this SSG is very well written. It has everything that anyone who starts with the Gridsome can expect. True. When I read this documentation, it seemed to me that its authors were reading my thoughts. Gridsome uses GraphQL. Therefore, data sources must be connected to the site using special plugins. Gridsome automatically associates data models with templates with corresponding names and organizes routing. For beginners, this is a big plus. Gridsome allows external JavaScript resources. I know it doesn't sound like "best practice", but for example if you download a template from a site like HTML5UP.net, such a template will contain some amount of JS code. When I needed something like this in Nuxt.js I ran into difficulties. As a result, I had to rewrite the corresponding functionality in Vue.
Summarizing my experience of using Gridsome, I can say that it was easy for me to work. The framework helped me achieve what I needed, I didn't have to fight the obstacles that this platform would put in front of me. Gridsome allows you to get to a simple working website in just a few hours.
When working with Nuxt, the hardest part was to understand the specifics of working with the Vuex data store and create Vuex.store... These repositories are used in Nuxt.js projects. If a component needs to work with data, then you need to proceed from the fact that all data is stored in one place. You can, of course, store data at the component level, but it often happens that different components use the same data. As a result, in order to avoid code duplication, you need to use a single data store. To implement such a storage, you do not need any special plugins that collect the necessary data from somewhere. Although I, for example, used one plugin designed to work with a CMS without the Kentico Kontent UI . It definitely made my life easier, but I could just as well have used the Fetch API with the Delivery SDK.... After everything worked for me, I realized that I like this pattern. It is reliable and flexible. I, for work on large projects, would choose it. To use it, you just need, at the very beginning, to spend some time getting to know it.
Nuxt.js supports both server-side rendering and preview mode. A large community has formed around him. All this allows us to say that Nuxt.js is a more mature project than Gridsome, and that Nuxt.js is better suited for serious sites.
Let's summarize the information about Gridsome and Nuxt.js by listing their strengths (marked with "+") and weaknesses (marked with "-") in the following table.
| Gridsome | Nuxt.js |
| + excellent documentation | + flexibility |
| + ease of use | + more mature and reliable than Gridsome |
| + using GraphQL | + , Gridsome |
| + JavaScript- | + |
| — | + |
| — «», | — , Gridsome |
React: Gatsby Next.js
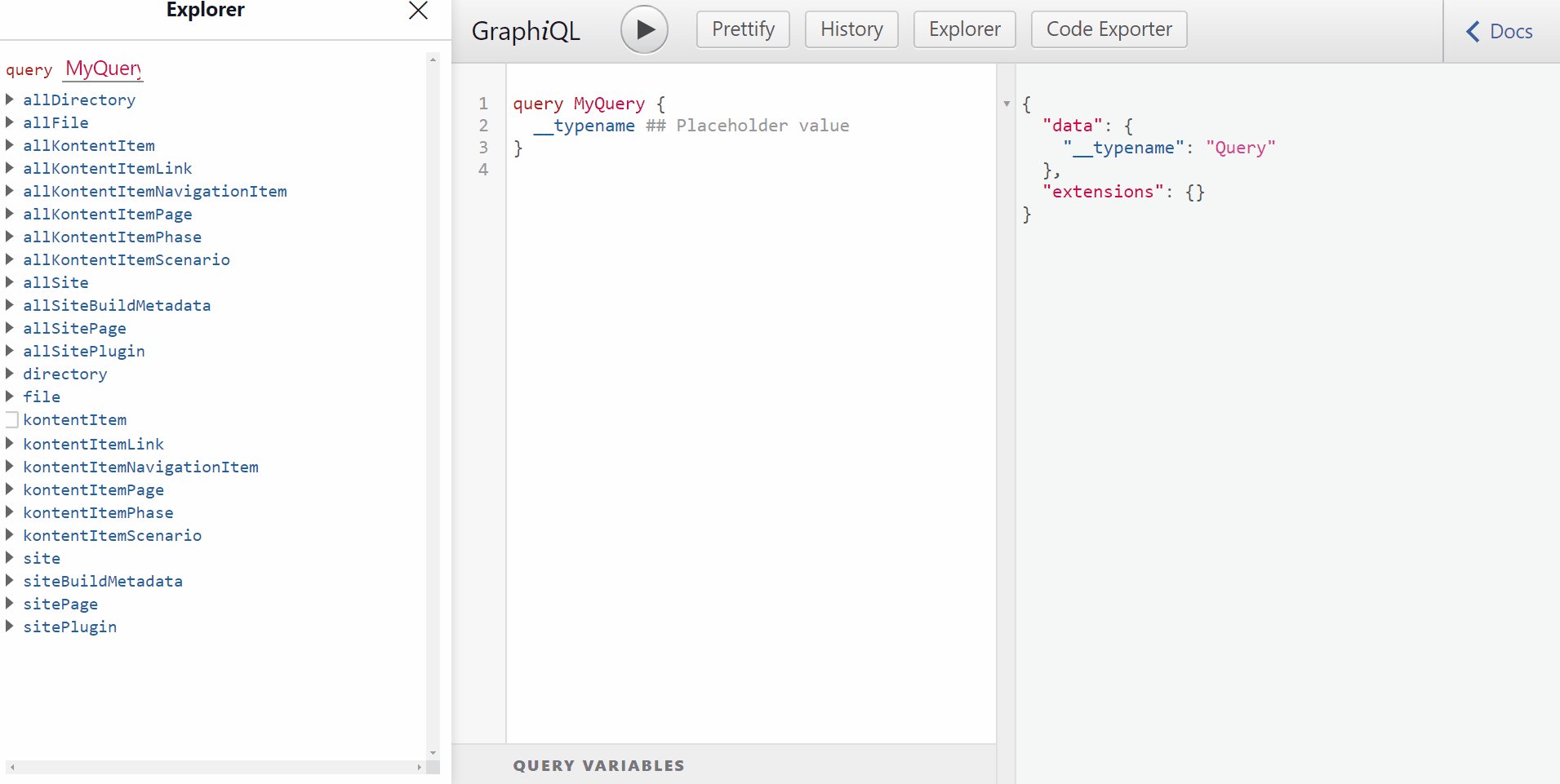
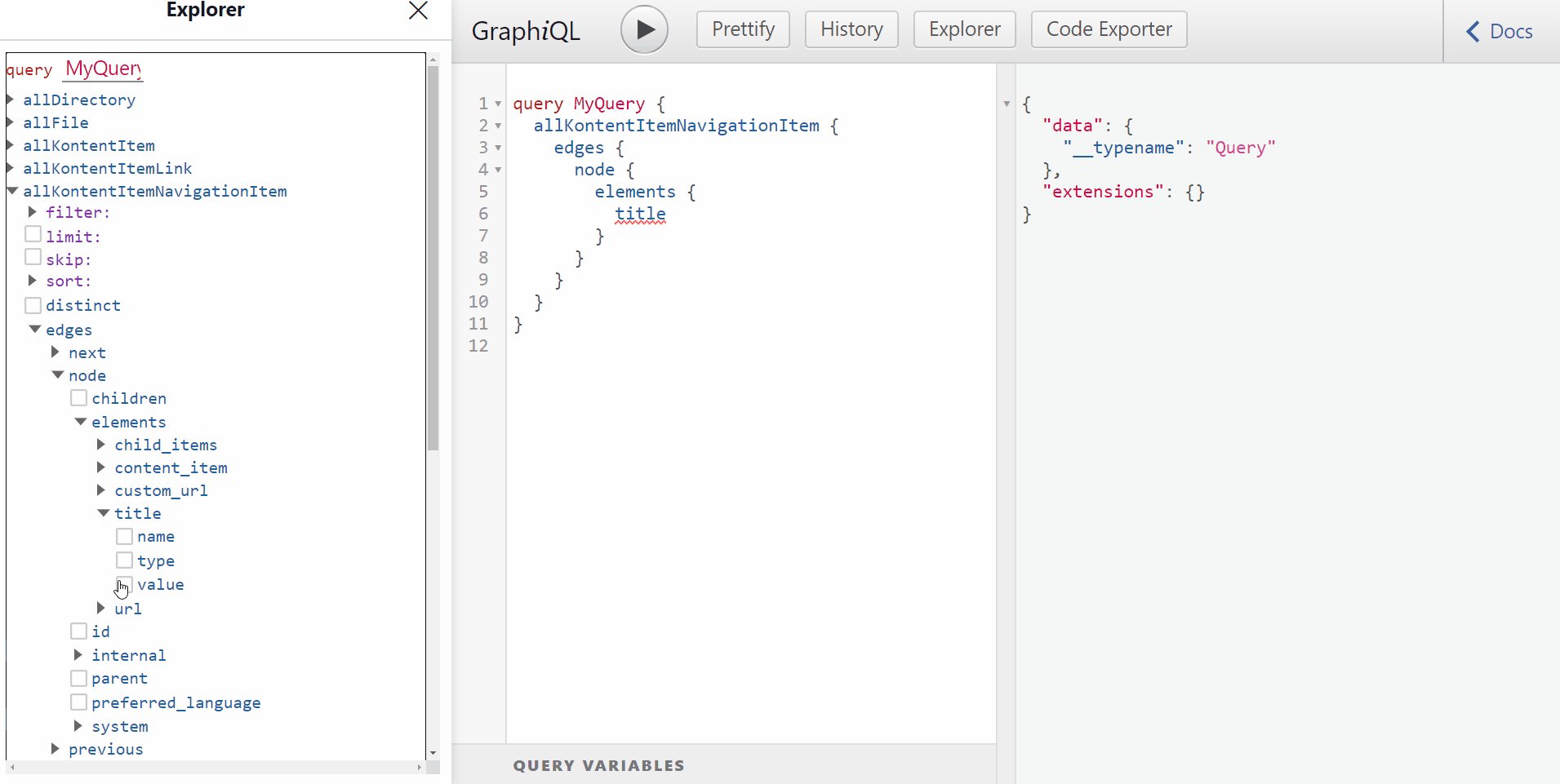
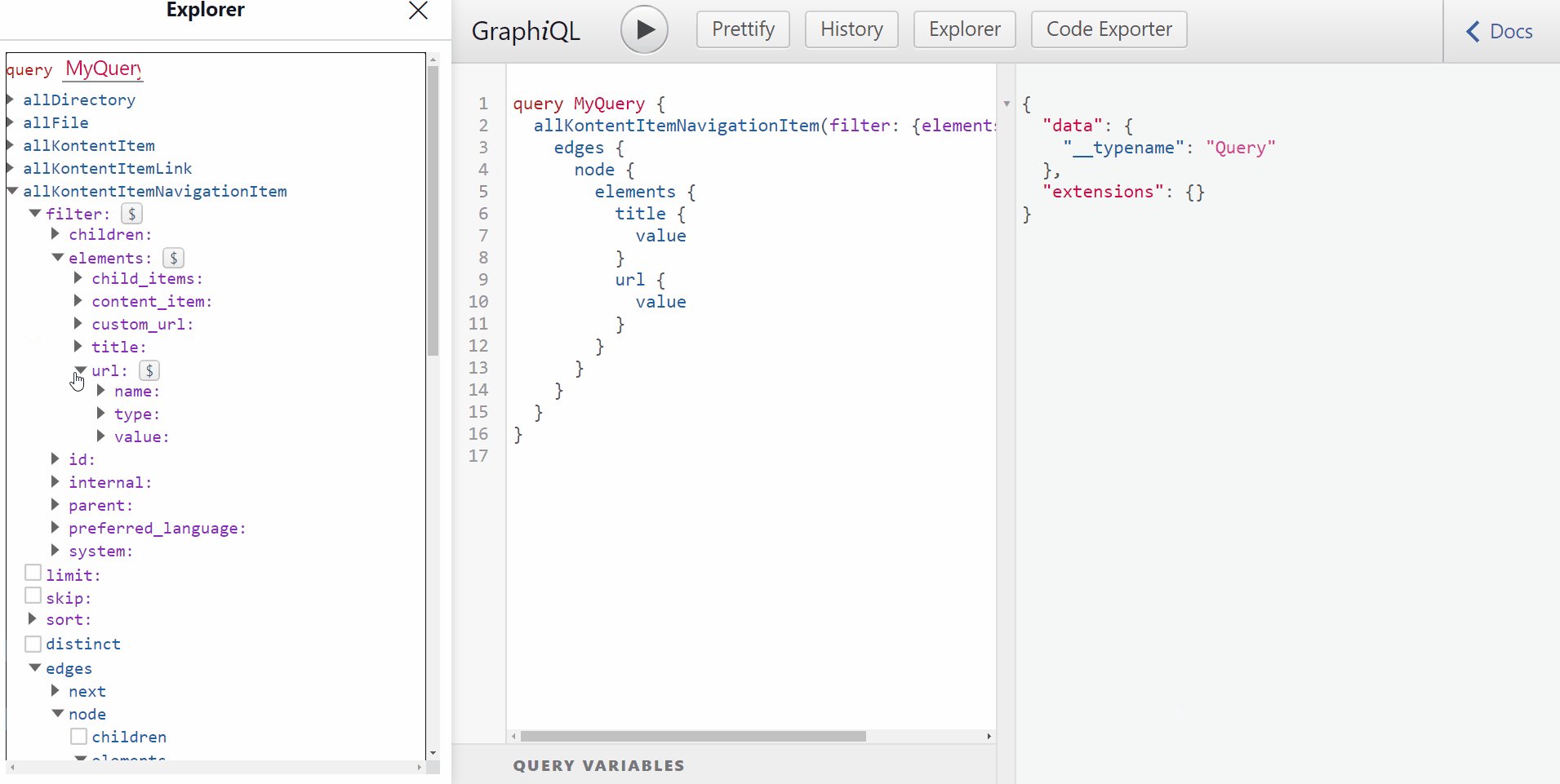
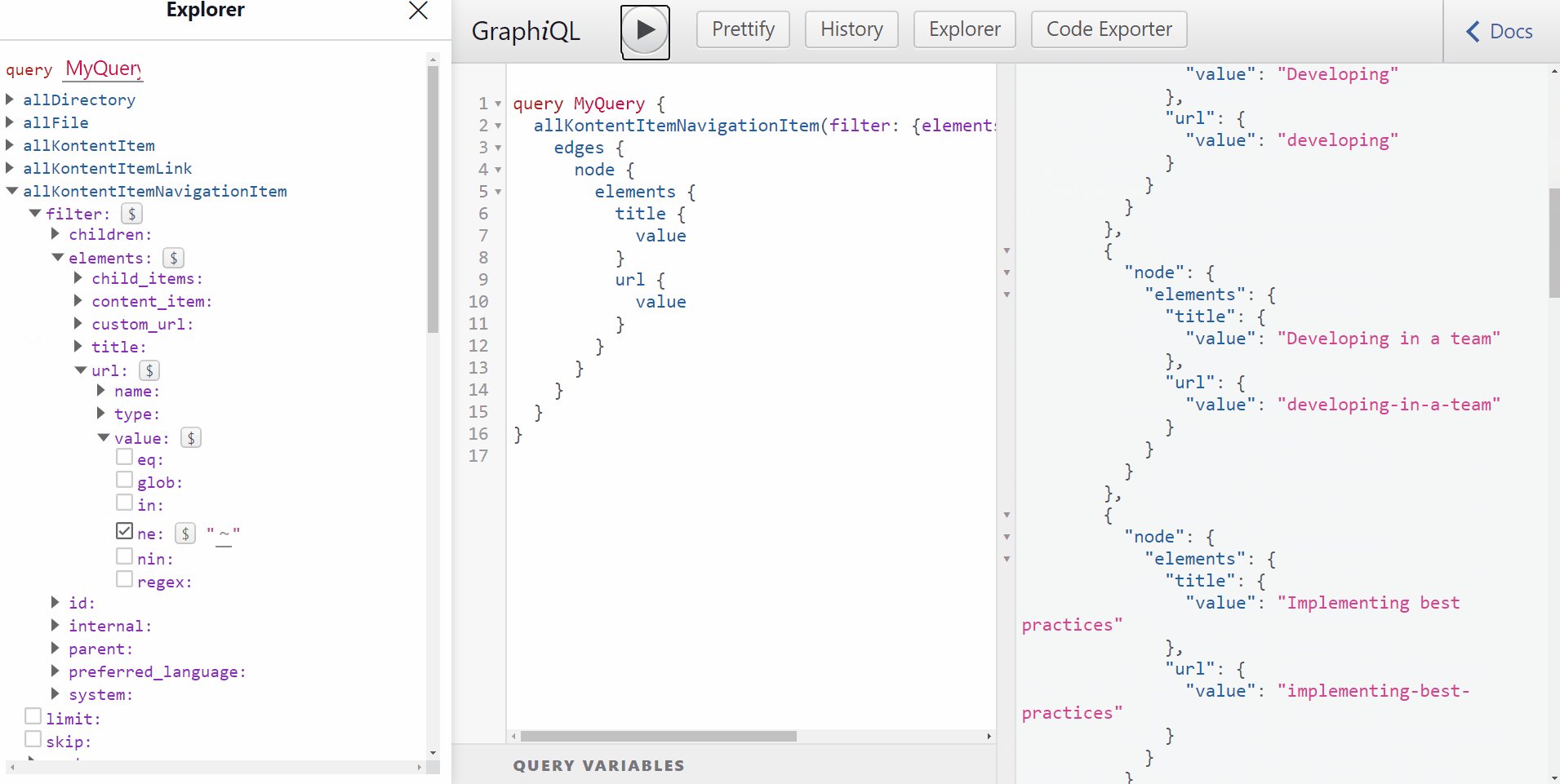
Let's start with Gatsby. I believe that the most interesting feature of this framework is represented by a tool for working with GraphQL called GraphiQL . Gatsby uses GraphQL. And GraphiQL allows you to work with the data that is used on the site. I cannot stress enough the importance and usefulness of this tool. It saves the developer from having to read the documentation for the data source being used. GraphiQL allows you to interactively view data. From the data, you can choose what you want. This results in automatically generated GraphQL queries that are copied into components.

Working with GraphiQL
Using GraphQL in Gatsby also means looking for pluginsfor applicable data sources. True, such plugins are available for all major CMS without a user interface. Another strength of Gatsby is that a huge number of plugins have been created for this framework. There are plugins for literally all occasions - from SEO, to progressive loading of images, to exporting a GraphQL schema.
But when working with Next.js, there is a lack of standard tools for working with data. As a result, the developer has to spend time trying to figure out exactly what to use in each specific situation. For example, when solving similar problems, I was inspired by this repository and used the "Repository" pattern. If you can live without GraphQL, Next.js will give you everything that Gatsby can do and more.

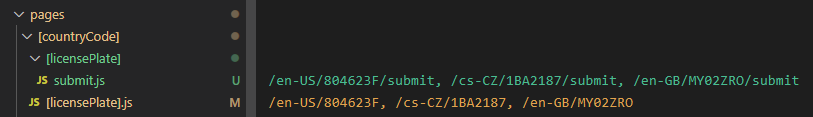
Routing in Next.js
Next.js uses a file-based routing model . This makes it very easy to find pages and templates even in situations where you have to work with an unfamiliar project. This framework allows you to combine static pages and dynamically generated pages. These two page creation mechanisms can even be combined into one page. This greatly facilitates the implementation of thematerial preview functionality. Both Gatsby and Next.js know how to create incremental builds. But in the case of Gatsby, you need to host the site on the Gatsby Cloud , and this is only possible using plugins prepared with special requirements.
Comparing Next.js and Gatsby, it can be noted that Next.js generates smaller release bundles. If we talk about finding help materials and getting answers to questions from community members, then, as practice has shown, Gatsby and Next.js look almost the same in this regard.
Let's summarize the pros and cons of Gatsby and Next.js.
| Gatsby | Next.js |
| + uses GraphQL | + handy routing model based on filenames |
| + contains a tool for working with GraphQL | + versatile preview mode |
| + there are many plugins for Gatsby | + the ability to combine static and dynamic pages |
| - no real server rendering system | + more compact builds than Gatsby |
| - incremental builds and preview mode tied to Gatsby Cloud | - there are no standard mechanisms for obtaining data from various sources, which makes it necessary for the developer to find such mechanisms |
| - schema and caching of Gatsby assemblies are often the cause of caching issues |
Other considerations to consider when choosing a platform
When deciding which tool to use for web projects, we often think like this: "The documentation is good here, many people talk about it on Twitter, releases are often released, there are many plugins." It usually ends with such reasoning. If you think that you will be using a platform for a long enough time, if you think that it can be used in several projects or even become an official tool throughout your company, you should also ask the following questions:
- , ?
- ?
- ?
- , , - ?
- ?
- - ?
When it comes to choosing web frameworks, I tend to use Vue.js whenever possible. It seems to me that this framework, without much interference with its standard settings, allows you to quickly and easily create what I need. I usually use Vue.js wherever I need custom elements and traditional website components that need dynamic functionality. I am building small sites in Vue.js. And, since I do not use Vue.js for large projects, I tend to use Gridsome.
For larger and more serious projects, I use the React library. At Kentico, almost all front-end development is based on React. The company plans to move in this direction in the future. Therefore, it is logical for me to do the same. If we talk about choosing a static site generator, now I use both Next.js and Gatsby, but I'm more inclined to the first of them. For me, the biggest feature of this framework is file-based routing, which also supports dynamic routes. I also like the compatibility with Sourcebit, which will allow, if necessary, to change data sources or SSGs without rewriting everything from scratch.
What static site generators do you use?

