Useful materials for every stage of the life cycle
We talk a lot about how to create gadgets and run them on the VK Mini Apps platform. And we see how many cool ideas the developers have - both experienced and beginners. I would like everyone to be able to realize their idea in a compact service that will easily enter the user's life.
So in this article we collect all the materials, recommendations and useful links. Let's group them according to the stages of the gadget's life cycle: from idea to release and monetization.
There is even more support for developers in our VK Fresh Code program : these are educational courses and a competition with a total prize fund of 15 million rubles. Join us!

Finding an idea
Look for the idea of a convenient service - in your own and others' experience, in the problems of people, in any area of life. Brainstorm with yourself, with family or friends - and capture every thought. These notes will help you plan your development so that you don't have to go back to the beginning and add a missing feature later.
→ What to read:
- How to
come up with anotice idea for a mini-app - article from VK Mini Apps.
We design and prototype
When the idea is fully articulated, start designing. Here, creativity is replaced by routine, but very important processes - they will save you nerves and resources at the stage of implementation.
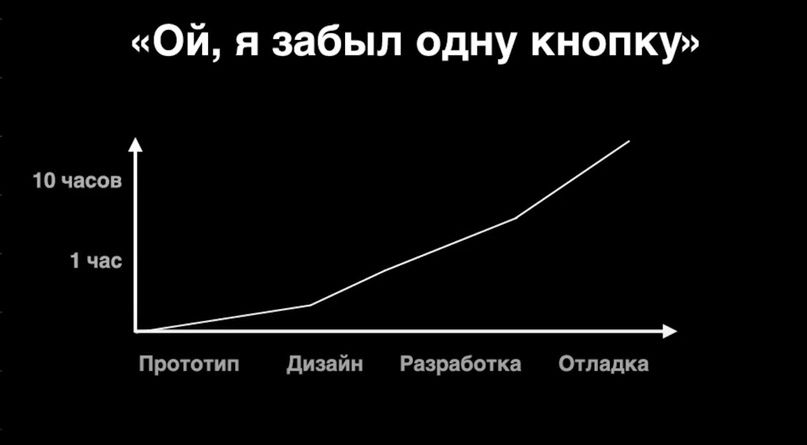
A good example of the cost of error at different stages of development:

Make sure the idea is viable. If you are planning to make money on your mini-app and you need traffic, do a research of the potential market. Collect data, communicate with the target audience, study their needs and pains. Write two or three user stories. Get into technical design: make a list of features you want to see in the MVP and in the final version.
After that, you can proceed to creating a prototype of your future application.
→ What to see:
- Lecture by Andrey Oshanin, VK Mini Apps platform manager , about design, working with an audience, market analysis and tools that will help you quickly sketch a prototype.
→ What to read:
- Design and Prototyping - Lecture notes to reinforce pivotal points.
Have you finished the prototype? It's time to think about what your gadget will look like.
Customizing UX / UI
At this stage, you have to balance between “I do as I like”, “I do as I can” and “I do as it is convenient for users”.
Finding and maintaining this balance is difficult even for experienced designers and developers. So the customization stage is a field of endless experiments, A / B tests, and hypothesis testing. Those who create gadgets have a powerful help - VKUI. This is a set of React components that can be used to create interfaces that look indistinguishable from a VK application.
→ What is useful:
- VKUI styleguide - all available interface components to make your widget look like a native client. Bonus: VKUI Assets for Figma - they are free on their own, but only available in the paid version of the program.
- React tutorial - useful if you haven't worked with this framework yet. Then you can go back to the VKUI components.
- VK Icons is a set of SVG icons presented as React components.
- Happy Santa VK App UI Style Guide - useful material for the desktop implementation of mini-applications.
→ What to see:
- Lecture by a designer from the VKontakte Team Alexei Mazelyuk - if you want clarity and examples.
→ What to read:
- Recommendations for UX / UI from our experts - section of a large article about the criteria for moderation on the VK Mini Apps platform.
We develop
Finally, you can start implementing. We share all the links that will help you.
→ Must read before development:
- Rules for placing services on the VK Mini Apps platform - document No. 1.
- VK Mini Apps moderation criteria - a great article on how to get into the catalog.
→ Prepare for launch in advance:
- Quickstart - Detailed official material on how to launch your first gadget.
- How to create the first application on VK Mini Apps - the experience of a third-party developer.
→ VK API and documentation:
- Acquaintance with the VK API - an article with a detailed description of the methods and objects of the interface, the application registration process, user authorization, access rights.
- VK API review from VK Mini Apps project manager Ksyusha Cherotchenko - principles of work and API methods.
- Documentation VK Mini Apps .
→ Deploy:
- Deploy the service to GitHub Pages - instructions.
- CodeSandbox is a useful service: the Add Dependency button allows you to add the required libraries, and Save will create a unique link to your project.
→ Educational materials and other useful things:
- Web Skills is a roadmap for the aspiring web developer. Overview of areas of knowledge and concepts with links to study materials (in English).
- Workshop from the developer of gadgets from VK Team , part 1 - Gleb Vorontsov shows the technical part of the development: the administration panel, tools and much more.
- Mini-app development workshop , part 2 - home stretch: VKUI, VK Bridge and visual coding.
- Navigation and color scheme - a detailed article on how to make navigation in a mini-app for iOS and Android platforms, including swipes and hardware buttons.
- Poo-Mini-App - github repository with an example of mini-app implementation.
- VK Bridge Sandbox - sandbox for testing VK Bridge.
Testing should be the result of development. Is always.
We pass moderation and testing
When the last update went to production, you are more or less confident in the quality of the mini-application and are ready for testing - it's time to submit your project for moderation.
The moderators will check whether it complies with the rules for placing services on the VK Mini Apps platform and whether the placement criteria are taken into account . They can also point out where to improve the UX and UI. The moderators' comments will help improve the application, and during the final review - also eliminate vulnerabilities that threaten user data.
→ What to see:
- A lecture on how to prepare for moderation and get into the directory - from VKontakte project manager Anton Nizhegoltsev.
The next step is beta testing in the Testpool system . Here the application is checked by the guys from VK Testers .
In order for the service to get to them on the next Thursday (relevant for every week), you need to write to the moderator that you are ready for testing on Monday before 18:00 Moscow time.
On average, beta testing takes about two full weeks. It makes sense to try to get into it as early as possible - especially if you are applying for a grant from VK Fresh Code. Contestants place the finished mini-application in the catalog before the announced date. For the current, fourth wave of the program, this is October 21, 2020.
Final moderation: go to the directory
All reports are closed and your mini-app came out of testing almost perfect. It's time to remind the moderator about yourself again - in the same ticket where you communicated earlier.
All that remains is to do the nice little things: upload icons and covers to be displayed in the catalog and on snippets. After that, your project will be published in the official catalog of the VK Mini Apps platform.
After release: promoting and monetizing
The active audience is growing, the number of ad impressions is increasing, the monetization system is working. What's next?
The main thing is not to be satisfied with what has already been achieved and to think over a high-quality advertising campaign for the mini-application.
Promotion
→ What to read:
- Guide to the VKontakte Academy: how to start understanding promotion - an article from the VKontakte team for business . It is clear about how to create interesting content and what audience segmentation is for.
→ What to see:
- Promotion of applications on the VK Mini Apps platform. Quickly and efficiently - a master class by Eduard Mukhin, a certified VKontakte advertising specialist.
What we have done to profitably promote mini-applications:
- there is a separate auction for advertising mini-apps, which means there is no competition with offers of earnings and signing up for nails. The cost of impressions and clicks is 2–3 times cheaper than that of regular ads;
- developed many native promotion methods and tools for fine tuning the audience;
- We regularly hold promotions for developers of gadgets - sometimes you don't have to spend money on advertising yourself.
Monetization
VK currently has two models for monetizing gadgets: in-app purchases and advertising. They can be used separately or together.
→ What to read:
- Monetizing VK Mini Apps services - in detail about how to make money on a mini-app.
- AppsCentrum. Ad Integration - instructions on how to properly add banners and prerolls to your widget.
VK Mini Apps — . VK Fresh Code: , . - 300 , — .