
- . , visx . , .
- , . visx, , CSS-in-JS-. , React- , , , , , . Visx, , . , .
- This is not a collection of elements "sharpened" for the creation of graphs. If you use visualization primitives to create graphs, you will eventually create your own library that solves this problem. Moreover, it will be a library optimized for your needs. She will be under your complete control.
The most important strength of visx is that it is essentially a regular set of React components. Knowing how to work with the React library means that you can use visx to create visualizations. It uses standard APIs and patterns familiar to React developers. In any React project, visx should feel right at home. We're very interested in taking a look at what you create with visx!
Challenge: data visualization in front-end development
Data visualization is needed by specialists from various fields. Because of this, there is a need for the existence of frameworks for creating graphic elements. Such frameworks that are able to solve the problems of these people. The kind that these people can really master.
One such group is front-end developers who constantly have to create data visualizations for web projects. There are tons of great libraries and frameworks for creating web graphics. From D3 , Highcharts , Plotly , Echarts , Victory , G2 , Recharts , react-vis , vega ,vega-lite , to Semiotic and other similar projects. Despite this diversity, we analyzed more than a dozen existing libraries and considered using them on Airbnb and found that most of them are flawed in at least one of three areas that are important to our front-end developers:
- ( ?). - . API D3 vega. , -.
- ( , ?). , ? ( — airbnb.com), . ? .
- . -, , -, , airbnb.com, . , , , , , .
It was noted that there is often a direct relationship between the expressiveness of data visualization tools and the ability to quickly explore them. The better one of these characteristics, the worse the other can be. All of this led us to the question of how to create a library that can be explored quickly, a library that is expressive enough, and at the same time - high performance. The answer to this question consists of one word: "React".
Solution: low-level visual primitives based on React
In recent years, the React library has become the mainstream of web development. This is partly due to the fact that it has declarative APIs that help you write clean, readable code that is easy to maintain. This library is familiar to many front-end developers, there is a lot of material out there on optimizing the performance of React applications. We based the React project and the ecosystem of this library, which means we made it easy to learn and productive. The implementation of a low-level modular API in it became the key to its expressiveness.
When we talk about this vision of this project, we are usually asked two questions.
Here's the first one: "Why not just use D3, a very expressive library in React applications?"
The point is that you can do that. But since both D3 and React want to single-handedly manipulate the DOM, we've found that it's best when D3 is used purely for computation and React is used for DOM. Otherwise, two mental models competing to update the DOM open the door for bugs to infiltrate the project. But using D3 only for computations means that a large chunk of the functionality of this library (what is related to the DOM) will not be used. It's about selection.join , zoom , drag , brush and transitions... In addition, as mentioned, D3 takes some time to master. And we would like developers to feel like they are writing native React code when doing data visualization that uses standard APIs and familiar patterns.
Here's the second question: Why not just use one of the many rendering libraries built for React?
Our research (the results are presented in the following figure) showed that existing React libraries for data visualization are often high-level abstractions and are optimized for ease of use (that is, focused on reducing the amount of code required to use them). This is done at the expense of their expressiveness. None of them offer the developer the expressiveness of D3 primitives, and many do not allow for the optimizations we need for production projects, since computation, animation, state management, styles and rendering are closely related to each other.

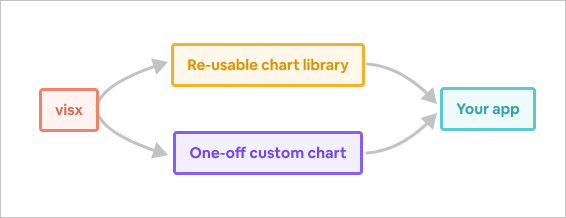
- , , . visx , React-
By analyzing the problem space presented in the previous figure, you can clearly see the opportunity for the successful development of a React library with a high level of expressiveness. By creating low-level rendering primitives that were designed from the ground up to use common React APIs, we hoped that we could create a library that was easy to learn, expressive and high performing. We thought such a library would be useful for any front-end developer. This is how the visx project was born.
Details about visx
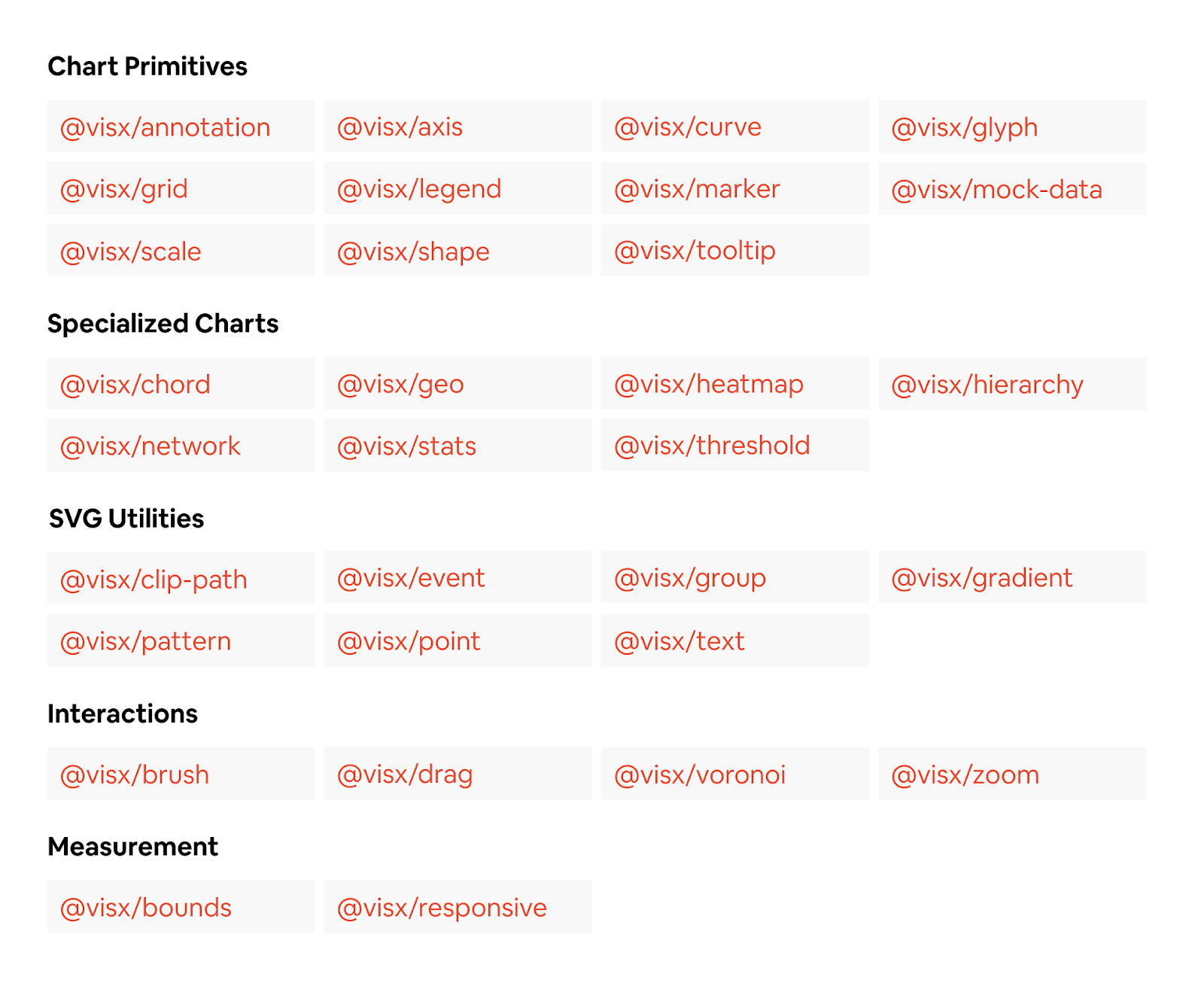
The visx component collection (formerly known as vx) hides the words "visualization components" in its name. It consists of over 30 separate packages containing React data visualization primitives, divided into several categories (see the following figure). Whoever uses these primitives is not forced into some kind of application state management scheme. The developer can choose the approach to animation of elements and to their styling. This all means that visx primitives can be integrated into any React-based codebase. And the fact that when creating visx, an emphasis was placed on modularity (this makes visx similar to D3) allows you to create bundles of applications of a compact size, including in their composition only what is needed to implement your own library for data visualization, intended for reusable use, or then ,what is needed to form some unique schedule that exists in a single copy.

Visx is a modular collection of over 30 packages that address common data visualization tasks in React applications.
Questions and answers
▍How is D3 used in visx?
Several of the packages included with visx use D3 to perform various calculations, such as the placement of elements on pages. They functionally duplicate the D3 packages they use, outfitting them with declarative React APIs. Examples of such packages include @ visx / axis, @ visx / geo, @ visx / hierarchy, and @ visx / shape. Other packages replace D3's DOM management functionality and provide the developer with React primitives to interact with elements. These are, for example, @ visx / brush, @ visx / drag and @ visx / zoom.
▍What can visx do that D3 can't?
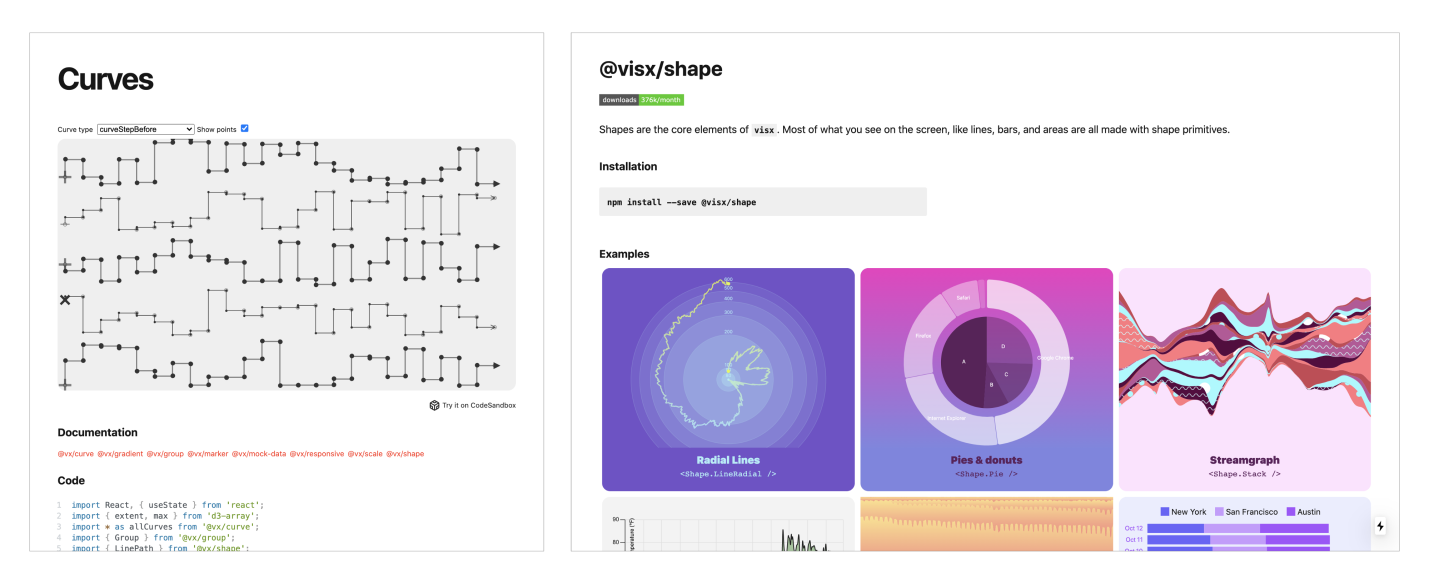
Many packages are completely unrelated to D3, they abstract the solutions to common problems we faced when creating design layout renderings in React that render layouts with pixel precision. Many of these tools abstract and simplify complex object sizing problems and simplify the SVG API. Here are some examples.
@ visx / tooltip
Here's an interactive example.

Tooltips
Tooltips are an element that is often used in web projects. But realizing all the microinteractions with such elements is not an easy task. The @ visx / tooltip package abstracts tooltip state management. It helps to manage its contents, its coordinates, showing and hiding it. This is done using React hooks (useTooltip) and using a higher order component (withTooltip). Using the @ visx / tooltip package also makes it easier to solve tasks associated with rendering tooltips, such as automatic positioning (as a result, the tooltip is not clipped by its container), and such as optional rendering within the portal.to troubleshoot contextual overlay issues
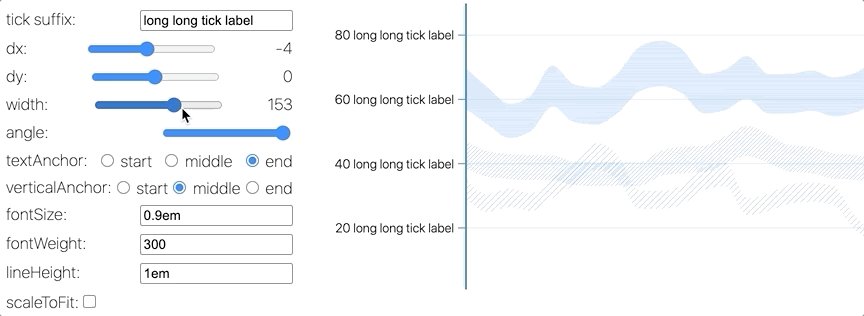
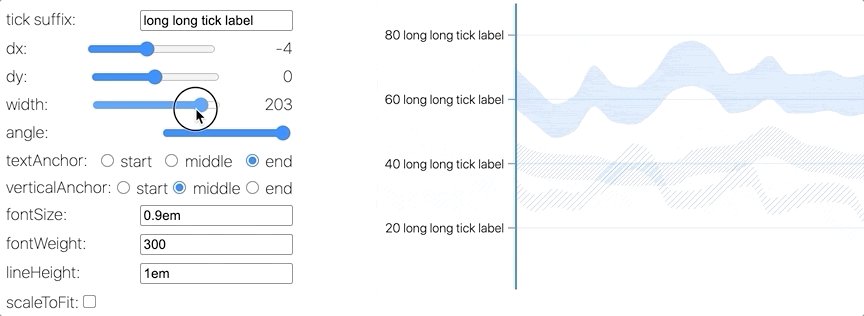
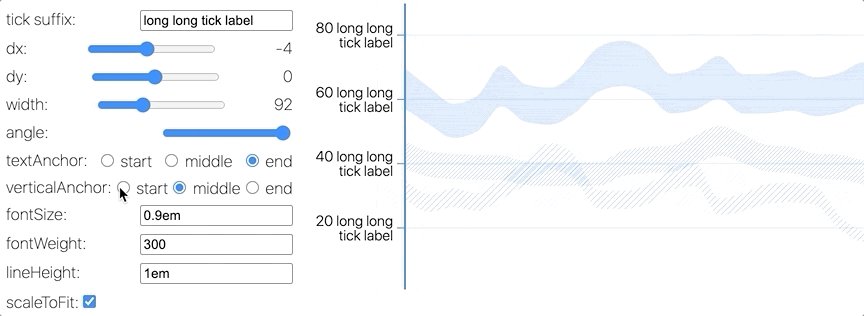
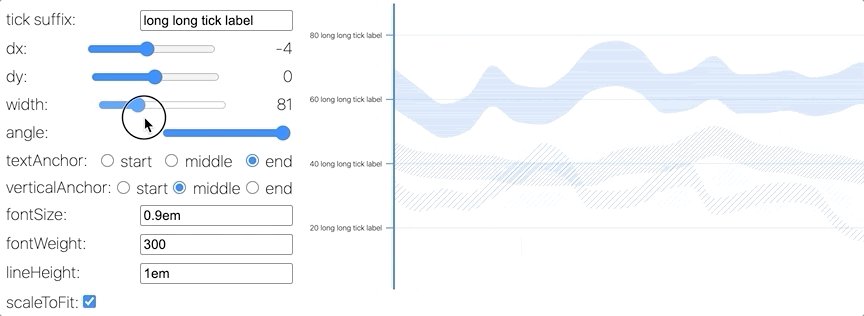
@ visx / text
An interactive example can be found here .

Working with Text
In SVG 1.1. there are no possibilities for working with multi-line text, similar to those in HTML, where, for example, you can easily, using CSS, implement a multi-line representation of long texts. Implementing such mechanisms in React (or even pure JavaScript) usually requires rendering invisible DOM elements used to measure the size of text and to find parameters for breaking text into lines. The @ visx / text package abstracts all of these tasks and makes it easier to support long texts in visualizations.
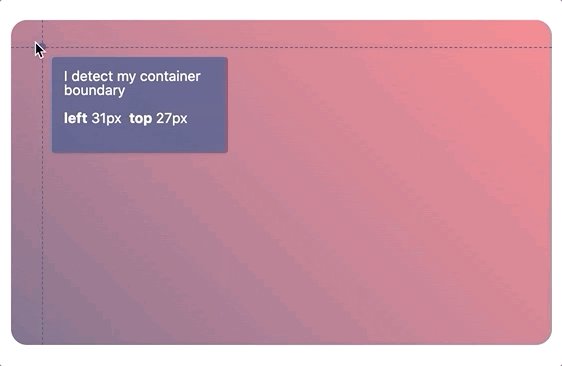
@ visx / responsive
Here's an interactive example.

Responsive Web Application
Responsive web applications are easy to create using HTML. If diagrams are created relying on SVG graphics and the capabilities of the canvas element, then pixel precision measurements must be taken to make them responsive, which is not so easy in React. The @ visx / responsive package provides a developer with a variety of helper tools that make it easy to get information about the pixel dimensions of elements, which makes it easy to create responsive charts.
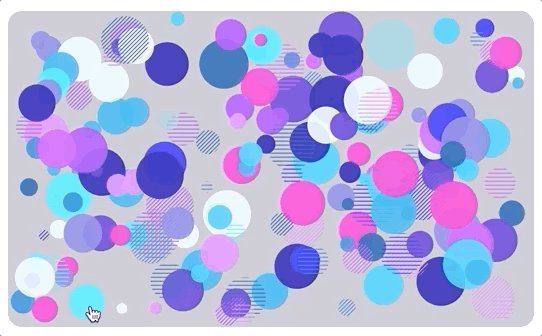
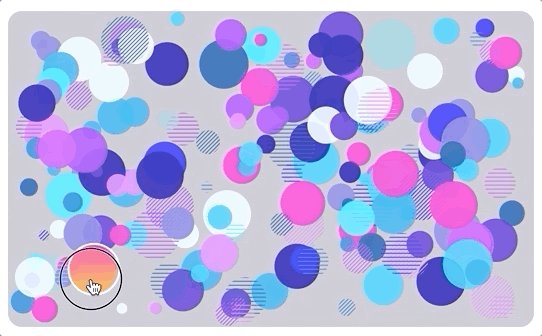
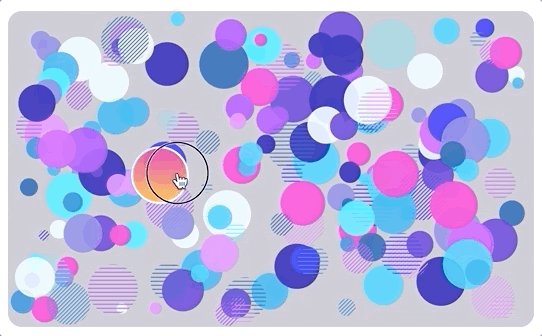
@ visx / gradient, @ visx / pattern
Here 's an interactive example.

Gradients and Patterns
Color gradients and pattern fills greatly enhance the capabilities of those who design charts. These graphic effects allow you to create eye-catching images that stand out from the background. But describing such images using SVG requires a lot of code and can be a daunting task. The @ visx / gradient and @ visx / pattern packages greatly simplify the syntax for declaring the appropriate styles, allowing anyone to create cute diagrams.
▍What can be created using visx?
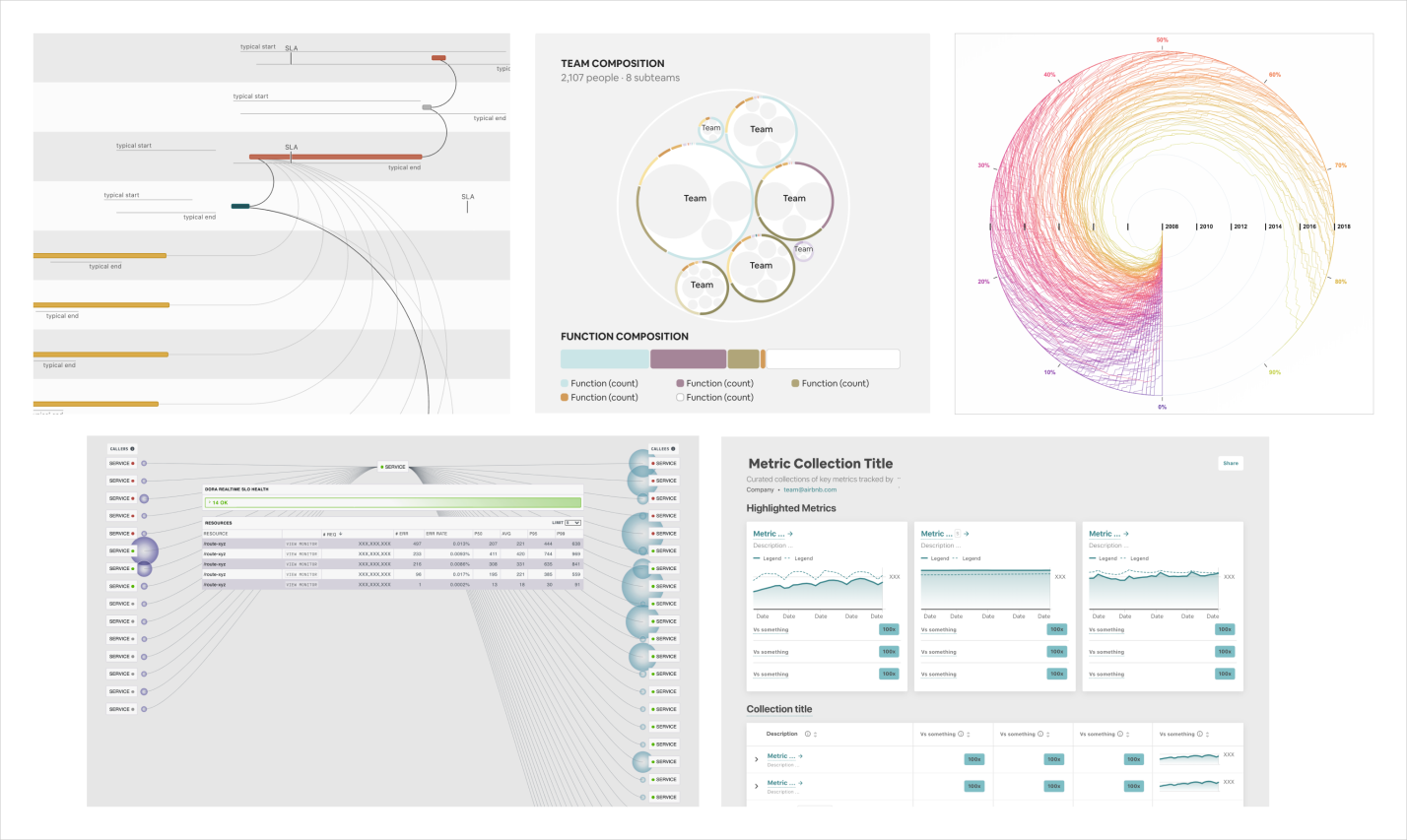
We've been using visx for the past 2.5 years, using this collection of elements in dozens of internal data tools and on airbnb.com.

Visualizations created using visx
The previous figure shows examples of what we created using visx. These are, if you go clockwise, starting from the upper left corner, the following projects: Gantt chart with dependencies, organization pie chart, radial chart, business metrics report, service interaction overview.
We also used visx to create a high-level library for creating reusable diagrams. This allowed us to reduce the amount of boilerplate code when generating simple graphic elements.

Visx is a collection of low-level elements. It is designed for the creation of higher-level systems on its basis. It should be used to create your own high-level libraries and to create custom visualizations for web applications.
▍Visx looks interesting, but what if I really like D3?
We love D3 too!
▍How is visx developing?
For 3 years of work on visx, we have developed this collection of primitives in the following three directions:
- . , visx, - Airbnb, ( — , , ) , ( , ). , , , , , .
- . , visx, , , . , vx, . visx, blocks.org, CodeSandbox, , , visx.
- . visx JavaScript-, TypeScript. . TypeScript — - Airbnb. , TypeScript, — ts-migrate. , , visx . , Happo, visx, .

The visx documentation uses blocks.org-style examples that you can experiment with on the CodeSandbox platform. All examples are closely related to the corresponding collection packages.
Have you used visx?