
Bootstrap has been enabling businesses around the world to build responsive websites with high-quality UX for many years now. In today's article, we will talk again about the pros of this framework and take a look at some useful tools that will increase its efficiency.
What is Bootstrap
Bootstrap is an open source and free HTML, CSS and JS framework. Web developers all over the world use it to quickly build responsive websites and web applications. There are alternatives, such as Foundation and UIkit frameworks, but Bootstrap is considered the most popular.
This is facilitated by the speed of work that it provides - with Bootstrap, you can code sites several times faster than with pure CSS and JavaScript, and you do not need an equally large amount of knowledge and experience to get decent results. As a result, even for novice developers, the sites turn out to be very good - some successful designs are presented on the framework site .
Despite this, there are additional tools that make it even easier to create Bootstrap sites and make them more efficient. Here are some of them.
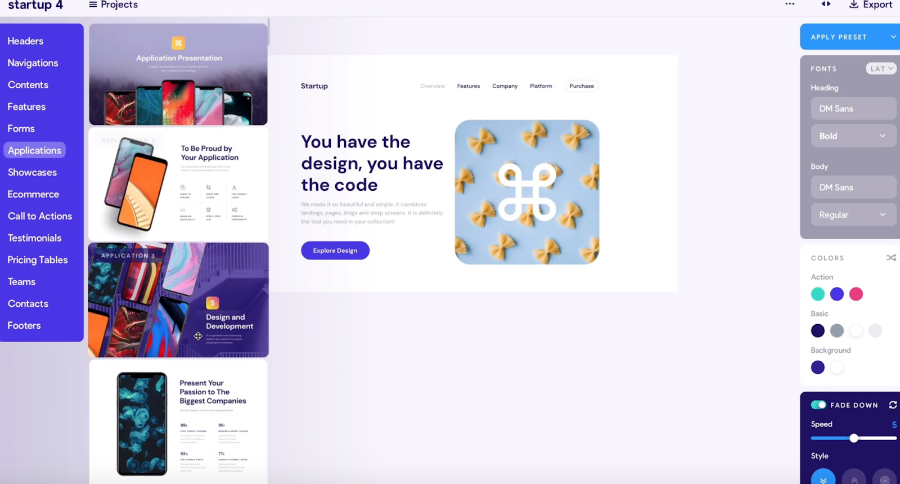
Startup
Startup is a drag-n-drop Bootstrap theme builder that lets you quickly create landing pages for your business. The tool offers over 300 ready-made blocks that can be used in the interface. In a few clicks, the assembled design can be exported to pure HTMl, CSS, JavaScript.

At the same time, the final result will be optimized for display on mobile devices.
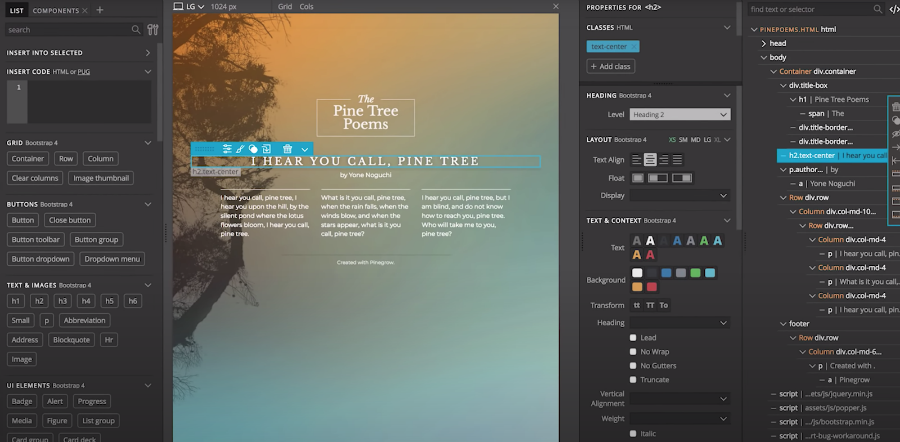
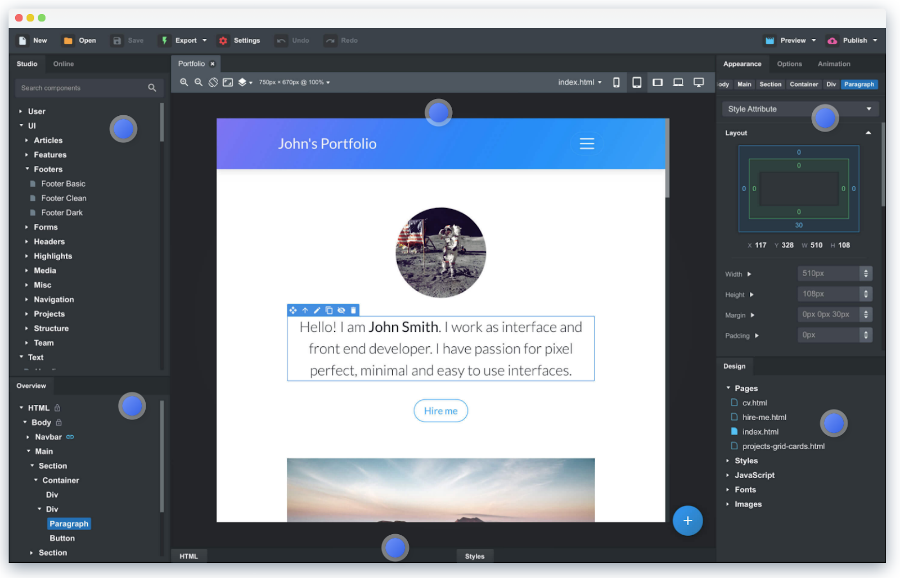
Pinegrow
It is a desktop editor for macOS, Windows and even Linux that allows you to create Bootstrap sites. This tool is more likely for developers and layout designers, because it allows you to go deeper into such things as layout of CSS grids and rules, rich visual controls, SASS and LESS, etc.

Among other things, using Pinegrow, you can create interfaces for the Foundation framework and WordPress.
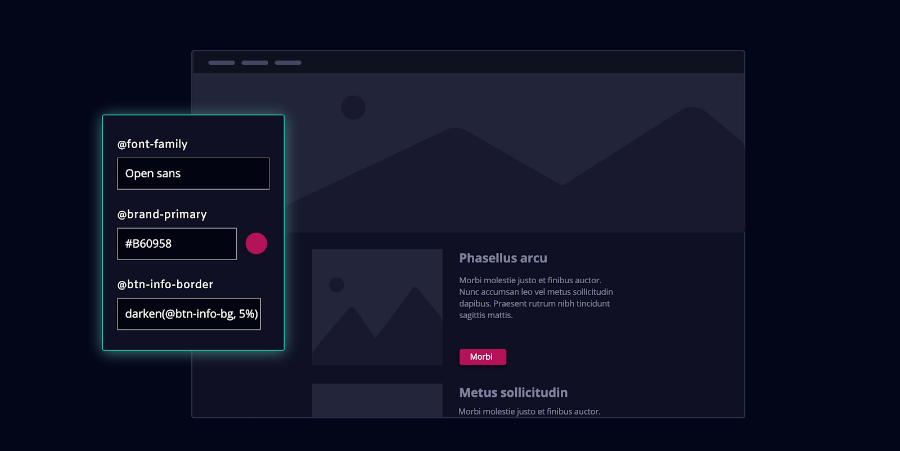
Bootstrap Magic
Another theme creation tool for Bootstrap 4.0 for more experienced developers. This is an open source product that allows you to write HTML code directly in a special editor and immediately generate a preview.

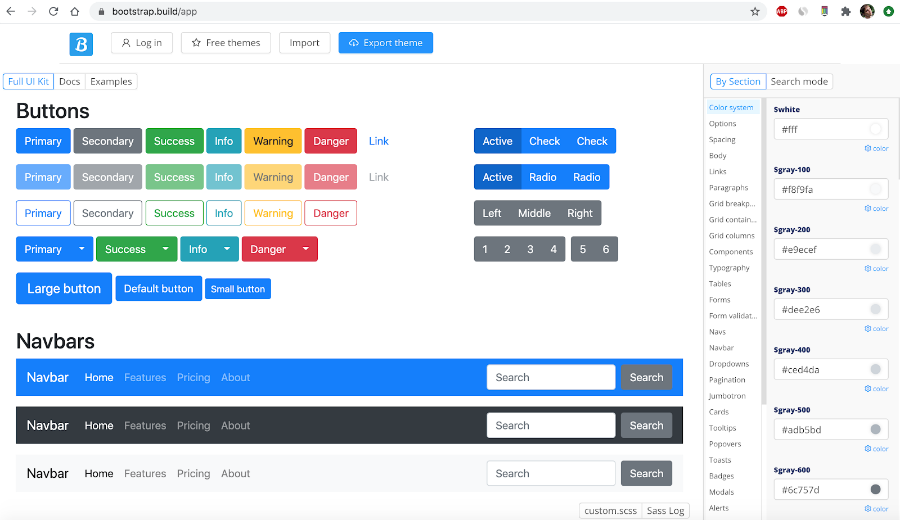
Bootstrap Build
This is a free theme builder for Bootstrap 4 (and as specified, support for version 5 is coming soon). Users can use up to 500 UI elements, as well as create their own themes based on ready-made templates in a special editor, and then export the result to SASS files.

Bootstrap Studio
Like Pinegrow, this is a desktop application, but it works in a drag-n-drop format. It has a large library of built-in components including headers, footers, galleries, and slideshows.

All this allows its use for people with little experience in web development.
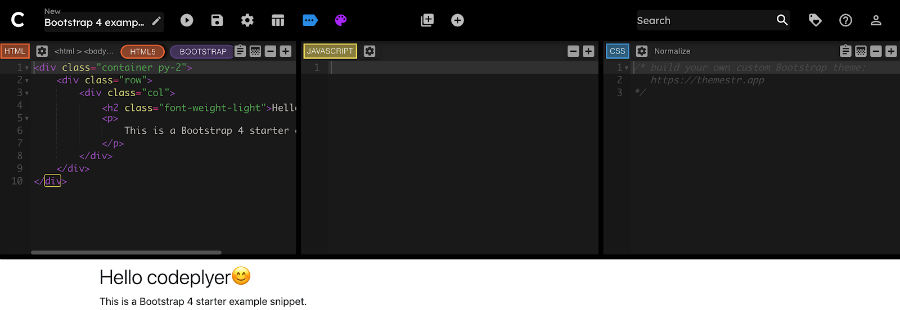
Codeply
This is the so-called playground, in which users can not only create themes using the drag-n-drop editor, but also write code with the ability to view previews. You can get started by editing ready-made templates - there are both simple ones for landing pages or articles, and more complex ones, like web application control panels.

Conclusion
These are just some of the cool tools that will help you build beautiful Bootstrap sites faster and make them functional. Share links to other useful products in the comments - so our list will be even more complete.