Everyone is still 404, today we are diving into our beloved U, to be more precise into the UIKit Framework. In short, UIKit is a UI framework that makes it easier for developers to create an interface for user interaction. But despite the fact that UIKit contains a huge amount of functionality, its size is calculated in tens of kilobytes. The reason for this is the fact that UIKit in modern iOS is essentially an umbrella header that provides a single point of import.
Input as it is
UIKit contains all the necessary components to provide access to the devices through which the user communicates with your application. These are accelerometers, hardware buttons, external keyboards, special input devices for people with disabilities, mice and pencils (Apple Pencil).
Do not forget that in addition to the input device listed above, UIKit receives and processes a lot of information from the system, from low-level events of the application life cycle and memory warnings, to push notifications at a higher level.
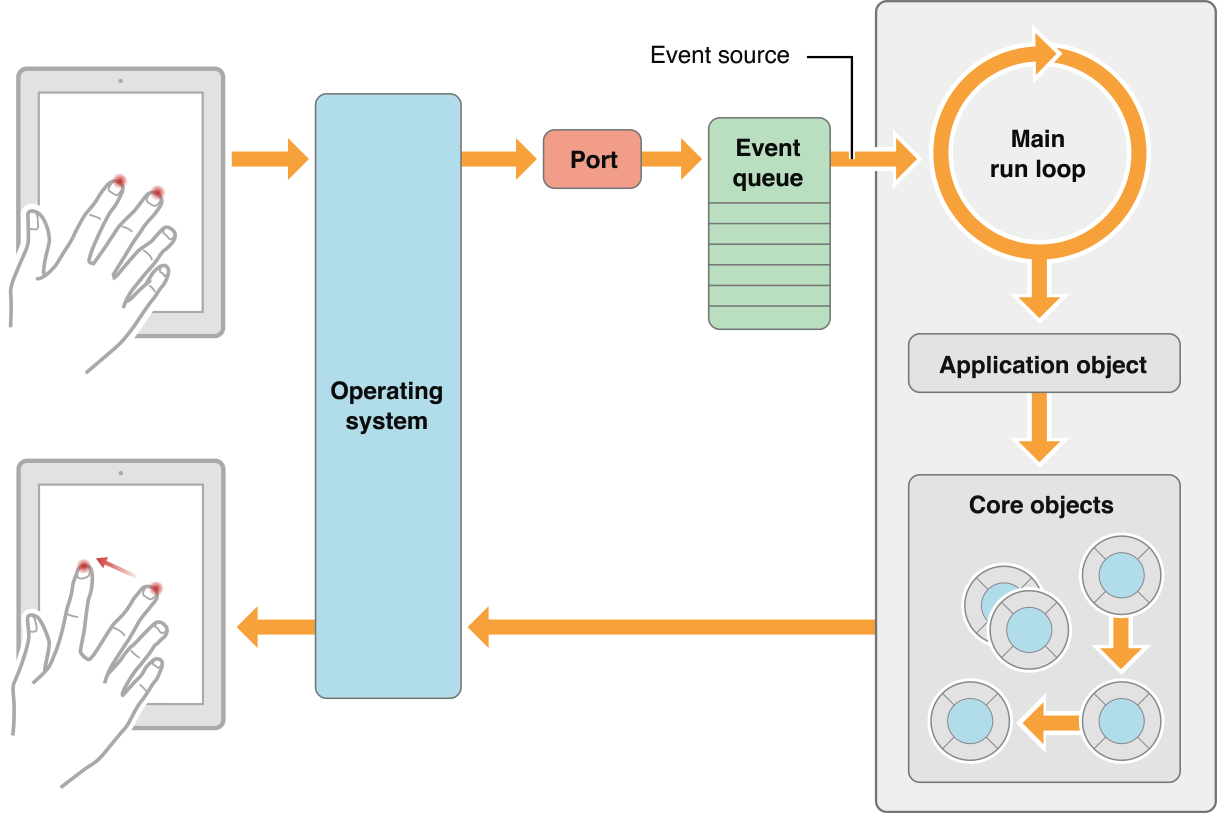
In order to efficiently serve such a large number of incoming event sources, UIKit needs an Event Loop, which we used to call RunLoop . This is where UIKit introduces the concept of a main thread that sequentially serves incoming sources and our code. It is generally accepted that the main thread is something integral that the application has, but in fact it is an abstraction that UIKit introduces and provides.

, RunLoop' — - , . , UIKit UI . , . , , . . , , RunLoop', UIKit' UI Tracking Mode. UI, .
, ?
Haptic. UI , , UIKit. , Apple Core Audio.
, . iOS, , 2D , - . : , , GPU. : .
, Layout
UIKit — . , view' , subview subview. . , , , .
, , autolayout 3rd-party . , iOS — , .
autolayout iOS . UIView , Core Animation, c anchorPoint .
.
— . - . Apple , LayerKit, Core Animation.
Core Animation — , . , , , - . , - , Core Animation , .
Core Animation , . UIView CALayer, . , view, . : , UIView UI, CALayer. view, . frame, bounds, center, backgroundColor CALayer.

UIView : UIView User Interaction, CALayer .
Core Animation iOS UIKit
UIView, macOS AppKitNSView. macOS iOS: — , iOS. Core Animation ApplegeometryFlippedCALayer. macOS , UIKitgeometryFlipped = true. , , , .
, Core Animation , . , CALayer - CoreGraphics . , CAShapeLayer, CATextLayer, CAGradientLayer . , GPU.
, UIView
draw(in:). , GPU,draw(in:)CoreGraphics, CPU. UI. , CoreGraphics ( , ), CPU.
-
CoreAnimation, : - CALayer ( ) , .
, CoreAnimation , , - . , CATransaction. CATransaction — , , . UIKit CATransaction RunLoop', . , «» . , CATransaction, .
CALayer , UIView - . frame UIView , , . , UIView view . , , action(for:forKey:) View nil' , UIView.animate(...), .
, actions, - .
, addSublayer() UIView UIView.animate(withDuration:5). : 5 , ( ) . .
⚠️ UIView . , view , .
-
, , . CAAnimation, ( ), -, , «», «» . , CAAnimation — , . , , « »:
[CABasicAnimation]— ,fromPointtoPoint[CAKeyFrameAnimation]— , ,valueskeyTimes[CASpringAnimation]—
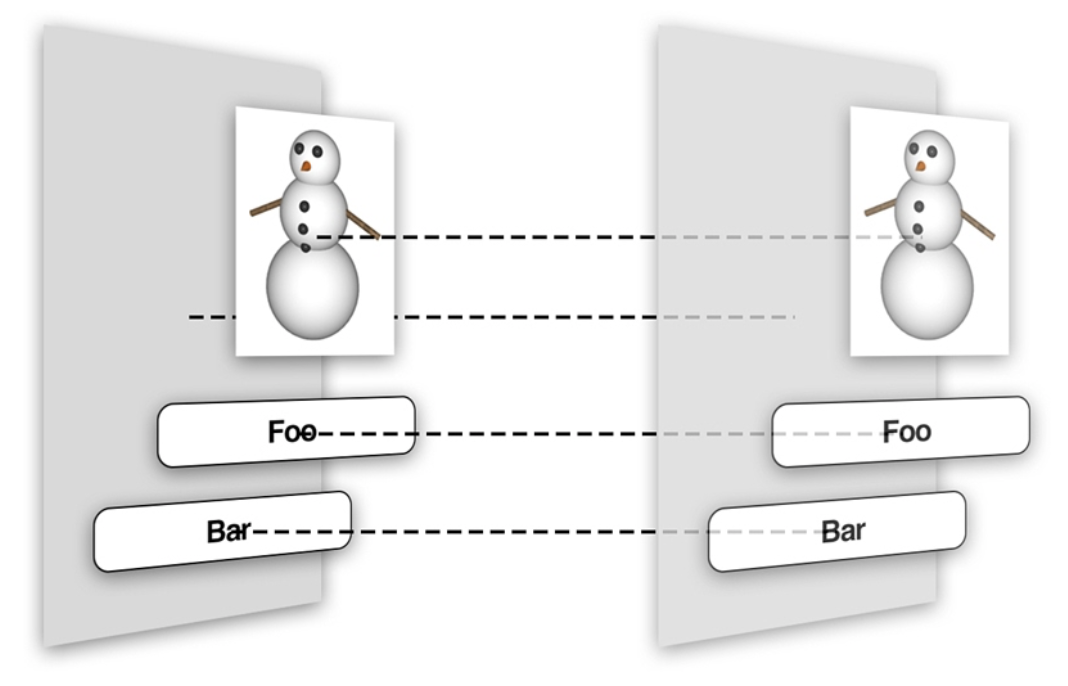
presentationLayer . , . , , , . , «» «» . presentationLayer , , . :
( )
(
fromValuepresentation )(
hitTest(_:with:)(point(inside:with:)) , ,point(inside:with:))
, isRemovedOnCompletion. false .
It is worth remembering that animations depend on the lifecycle of the application and the layer itself. When the application goes into the background or the layer is removed from the superview, the animations CAAnimation are removed, so if you minimize the application in the middle of the animation, you will see the object in the state it was in before the animation began.
And here is the end of the fairy tale
I hope you found something new or put the existing knowledge on the shelves, at least a little. All interesting projects and clean code: D