
Hello everyone, my name is Rostislav, I hold the position of Front Lead at DomClick. I want to share with you the experience of creating a Front Core team and immediately answer the following questions:
- Is such a team necessary in the company?
Front Core, , , — .
- ?
. , , P&L , — . , , , .
- ?
— , . , .
- ?
— , .
Front Core , frontend — .
, , -, . - , , , UX- , , , , . .
. : , , npm-. storybook, API, , , . Web Core, , .
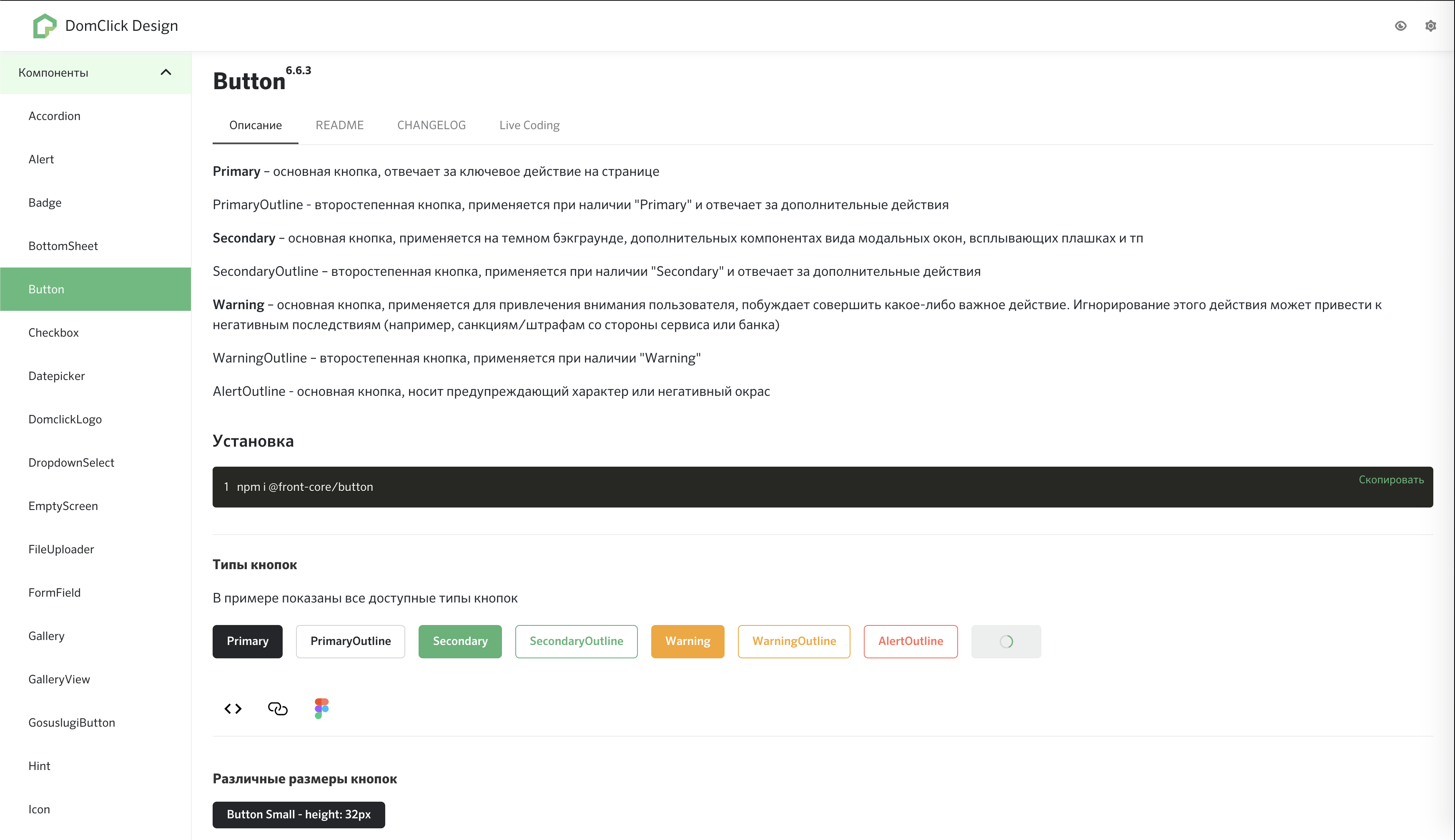
- UI-KIT
:
- ;
- ;
- ;
- (UX);
- , .
:
- — , , , .
- UI-KIT — , .
- () — UI-KIT .
- — . , , , .
, -. , , . , , . UI-KIT.
— .

. .

, .
. React — . Typescript , . -? -, , . -, .
:
, , . , . SemVer, .. -; API — -; API , — -.
— .

: UI-KIT, . tree shaking, , .
:
- , UX . - - UI-KIT, Web Core-.
:
- UI-KIT , , API . - * - , .
- .

— UI-KIT . SemVer.
:
- .
- UI-KIT .
:
- , .
ncu --filter /@ui-kit/ -mu && npm i,@ui-kit— scope .
, . npm-, , .
, . ? : Lerna RushJS.
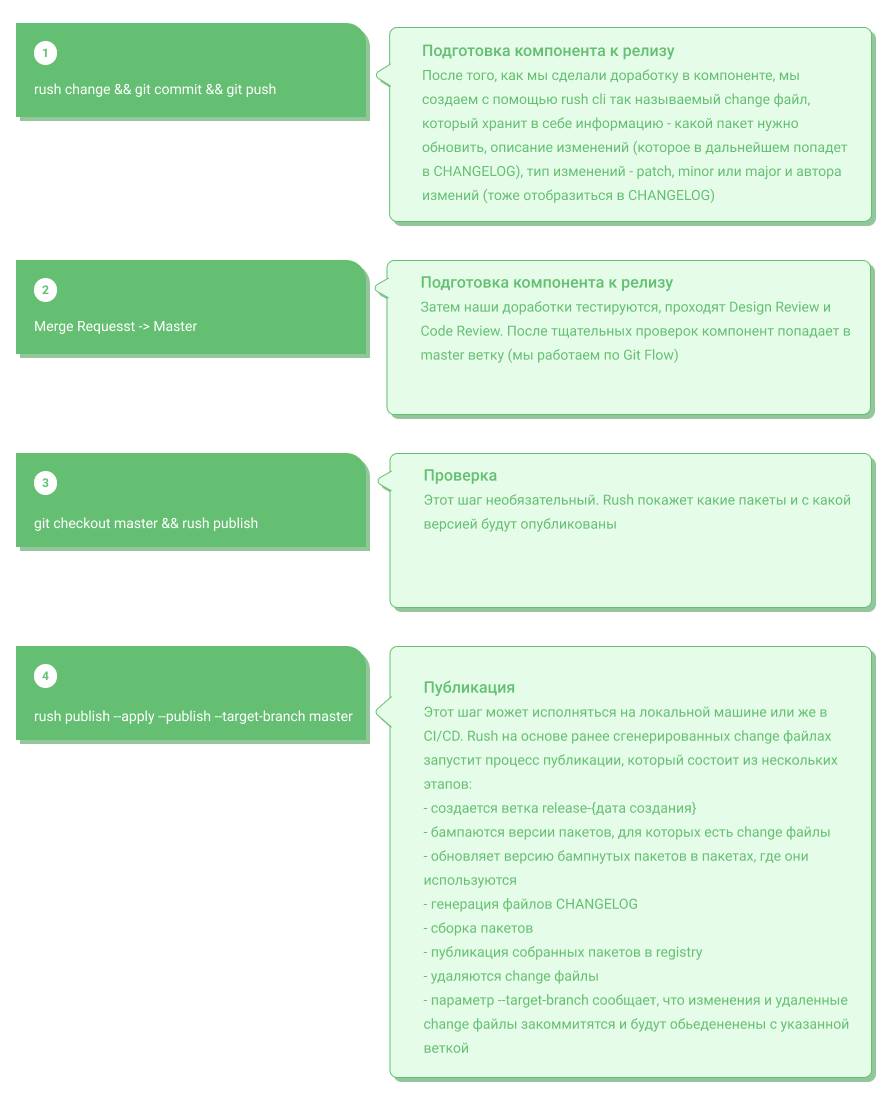
, Rush — . ? Lerna , , . . Rush : change- , , changelog, , . Rush Git . , .
Rush:

ESM ESNext tree-shaking Rollup, Webpack 5, . , . : , . , , . : browserlist , , . SSR-, NodeJS, CommonJS-.
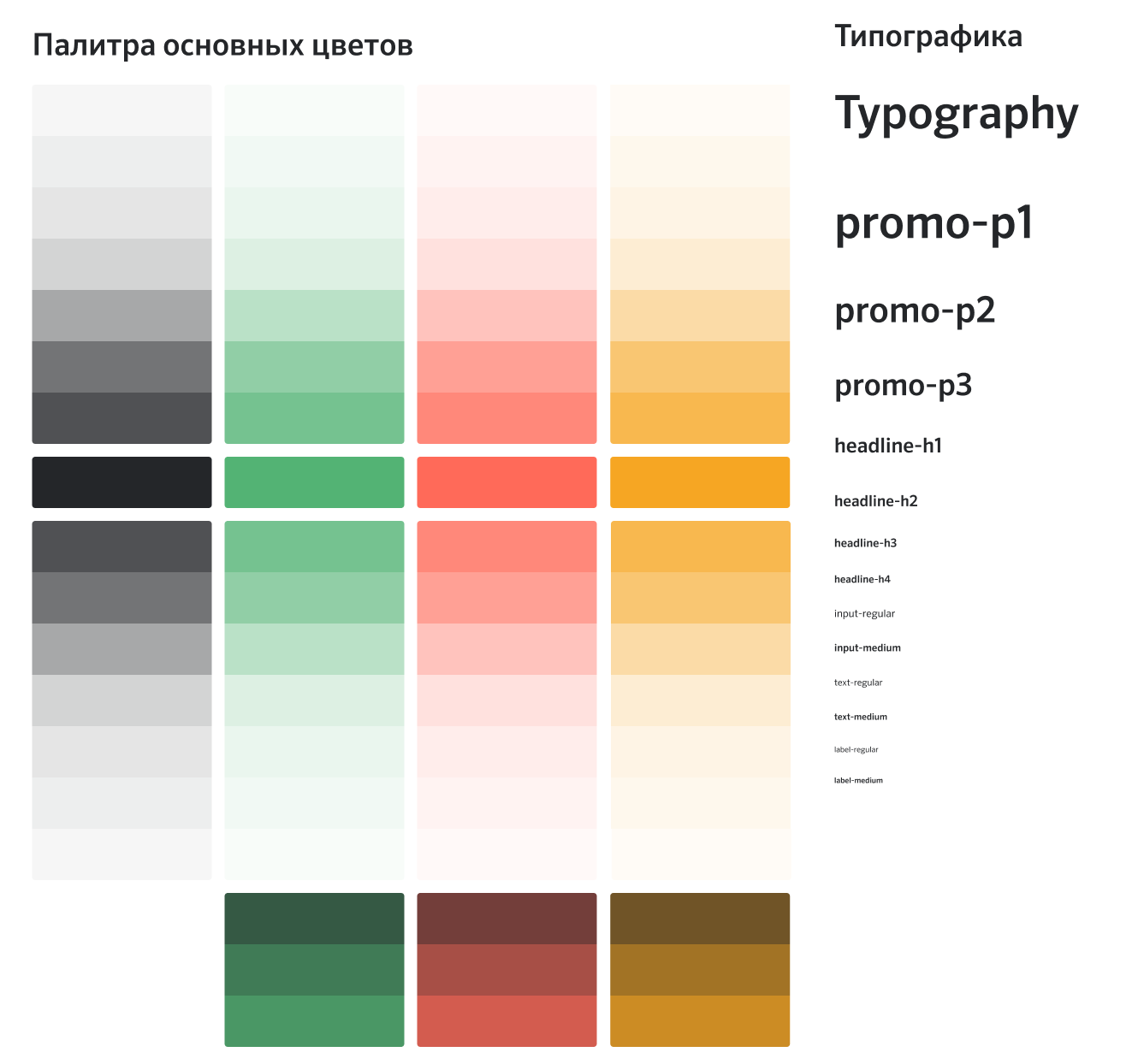
CSS- Sass .
:
. , , , . . css-modules generateScopedName:'[local]-${projectManifest.version}', projectManifest — package.json. .
. styles-framework, , , , . .
, CSS in JS. , , .
, SVG-. CDN , . ( ) , . React-, SVG-. , SVG- IconComponent, fill currentColor SVG-o, , .
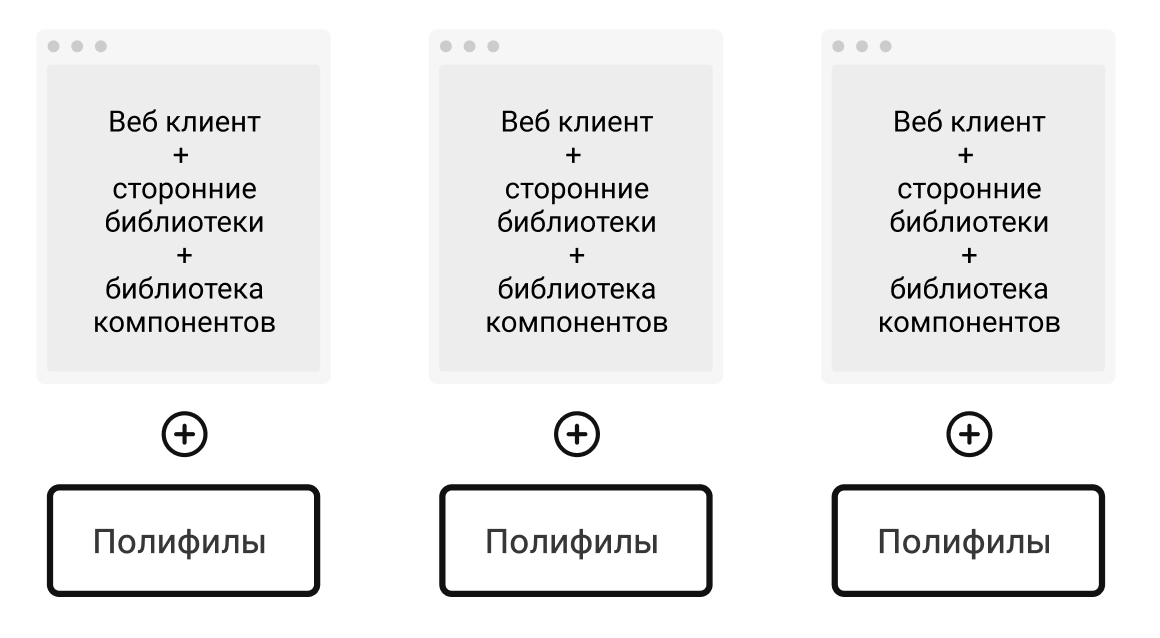
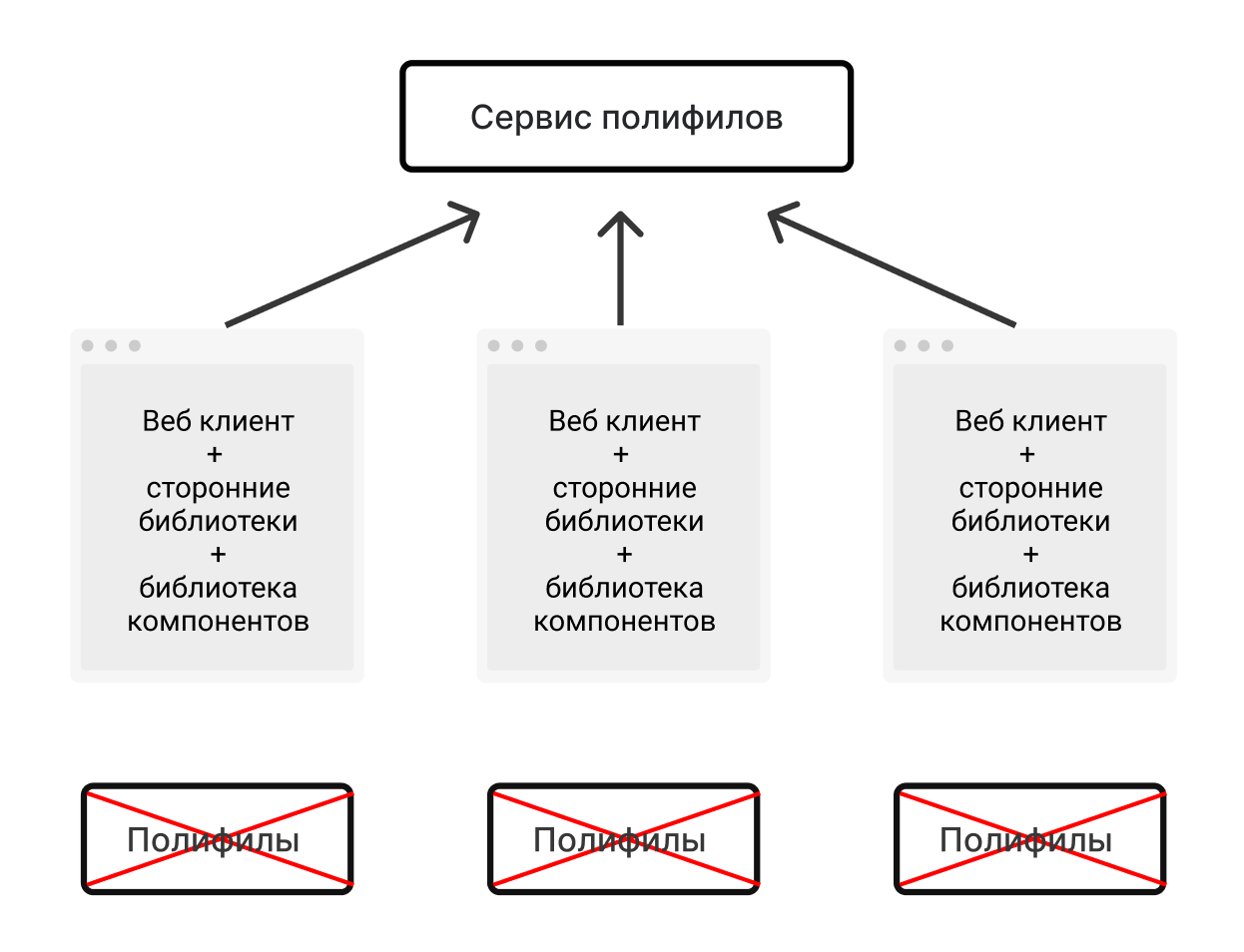
, , . : open-source , , , , , . , -, .

, ? , , , .

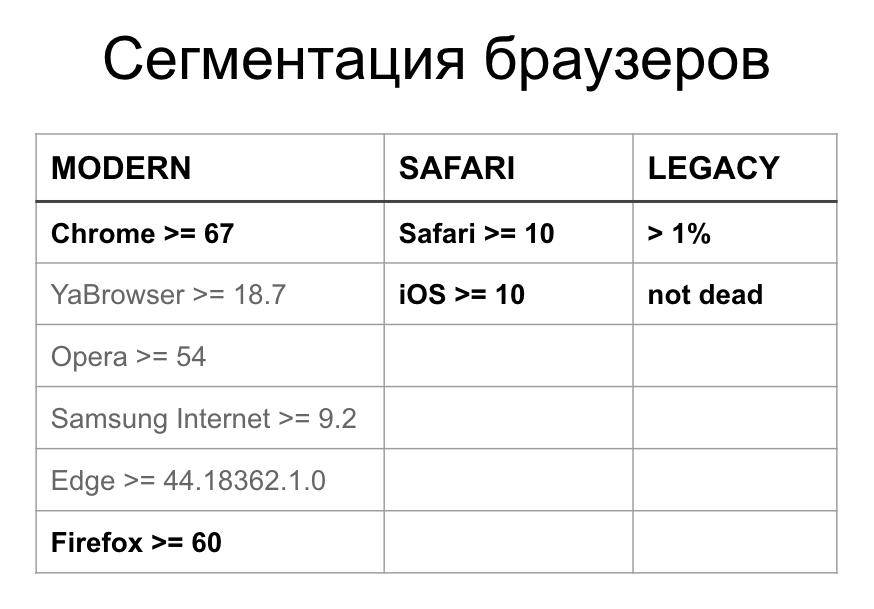
user-agent . .

:

:
- ( ).
- , .
, :
- API .
- . open source-, , . , , «».
- . , , - .
- . .
- . . - API, - , - . . , .
.

, , .

. CHANGELOG.md, Rush.

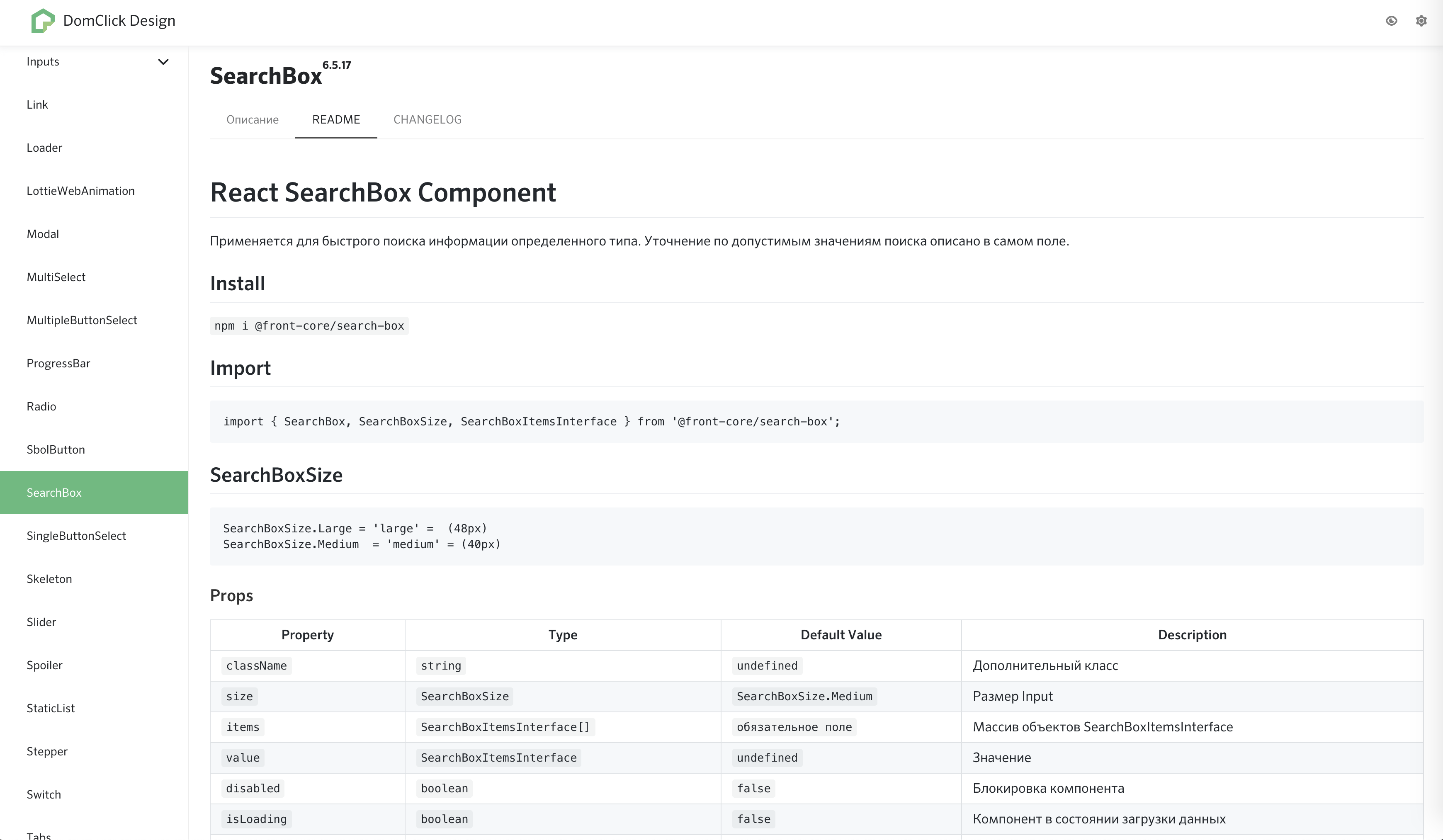
Readme Readme, .
frontend (React)-, product owner’. PO . , -, UI-KIT , , UX/UI. , , .
Web Core . , , .. . , . . , - . ! !