Autotests on Cypress
First impressions and problems encountered
Dmitry Kochergin, Lead Software Developer Luxoft
First of all, I would like to note that I am not a professional autotester, but a Java programmer. But one day the task came to make smoke tests for basic verification of the main functions of an application that was recently broken by a change in the dependent service API without warning.
The article will be of interest to everyone who was interested in autotesting from scratch in JS, but was afraid to ask.
To begin with, I have never read anything about autotesting. The main preconception was that autotests are difficult, because according to reviews, you can set up this Selenium ... Plus, you need to learn XPath and PageObject, which you didn't want to do at all.
A quick search on the Internet yielded younger and more promising tools: WebDriver.IO , Pupeteer (and now Playwright is better) and Cypress. I chose the latter, bought into beautiful promises and a few comments from holivars on the best tools for autotests.
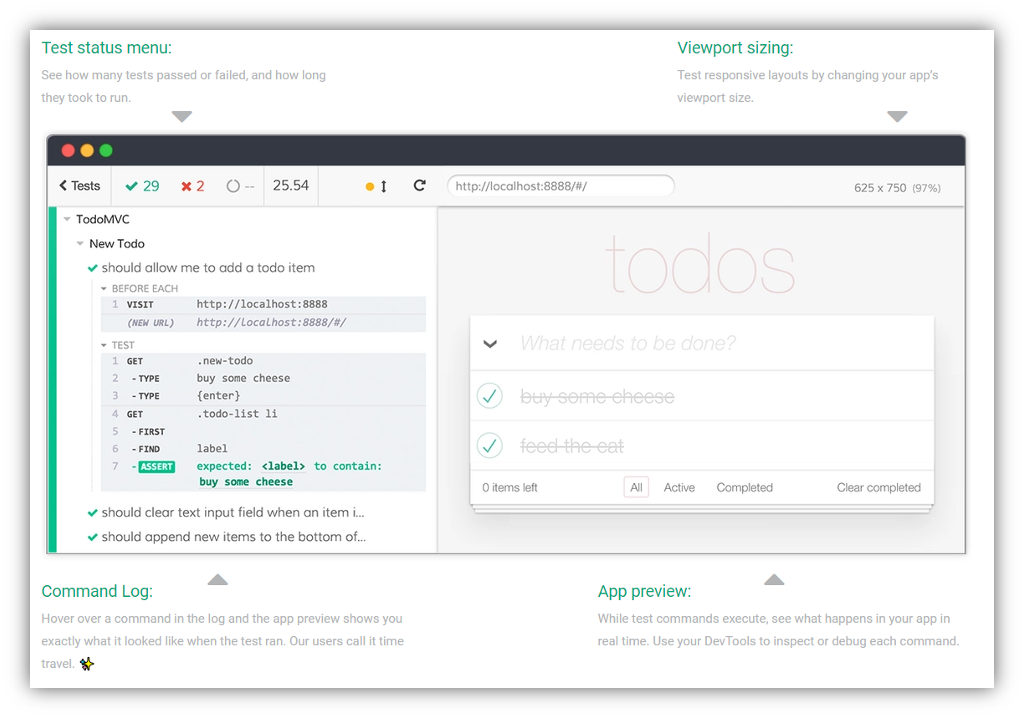
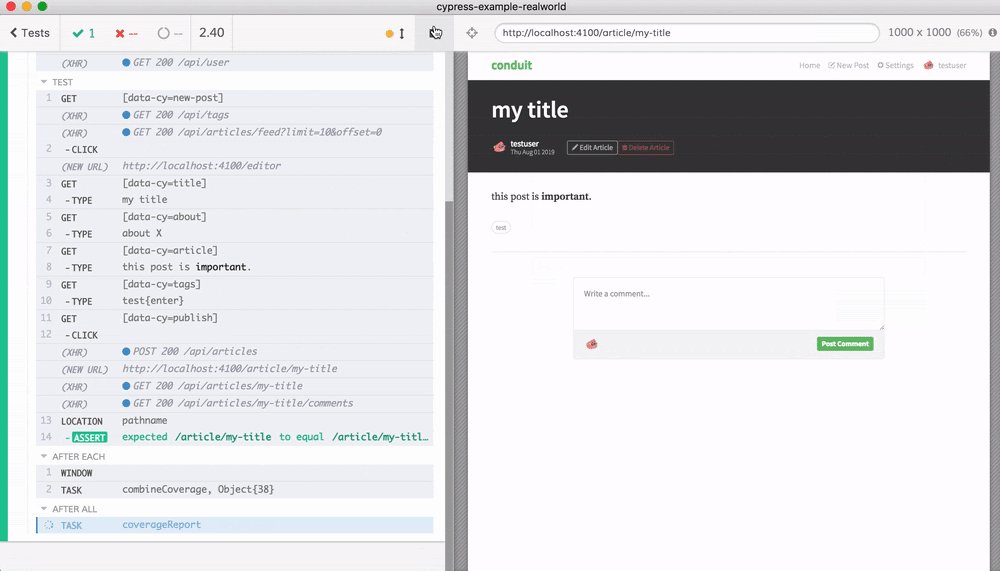
This is what the browser window of a running test looks like. On the left are the executed test commands and status, on the right is the view of the application during test execution:

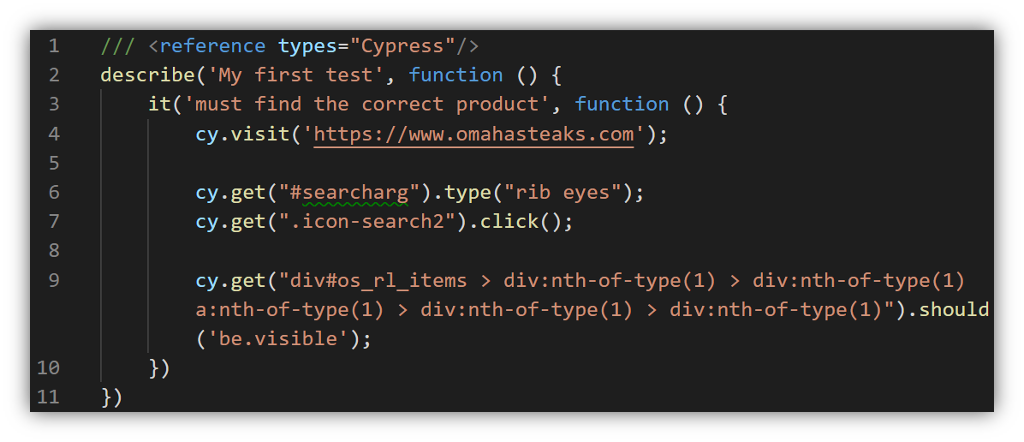
This is how the test code looks like (in Cypress, all the code is in JS, and selectors are ordinary CSS selectors):

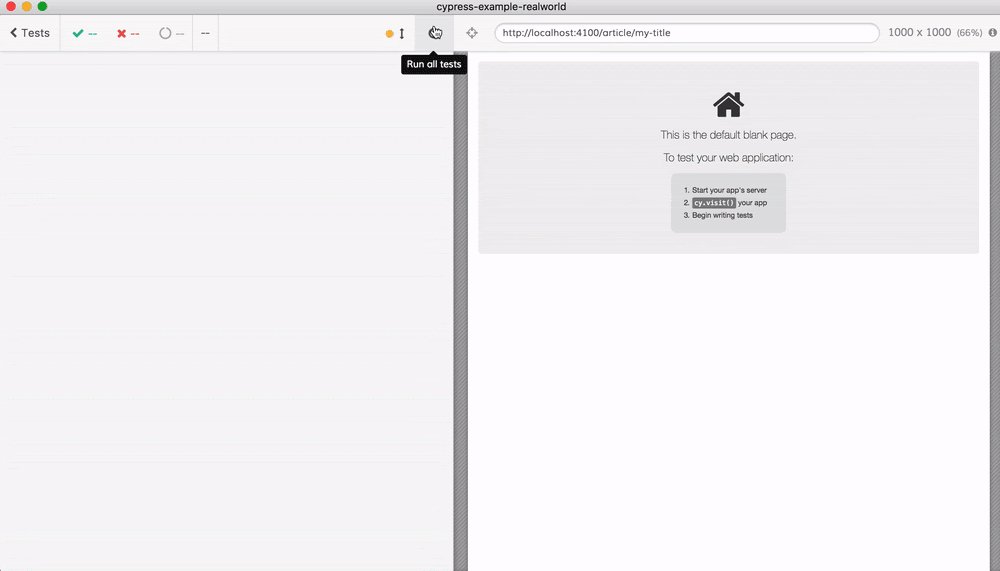
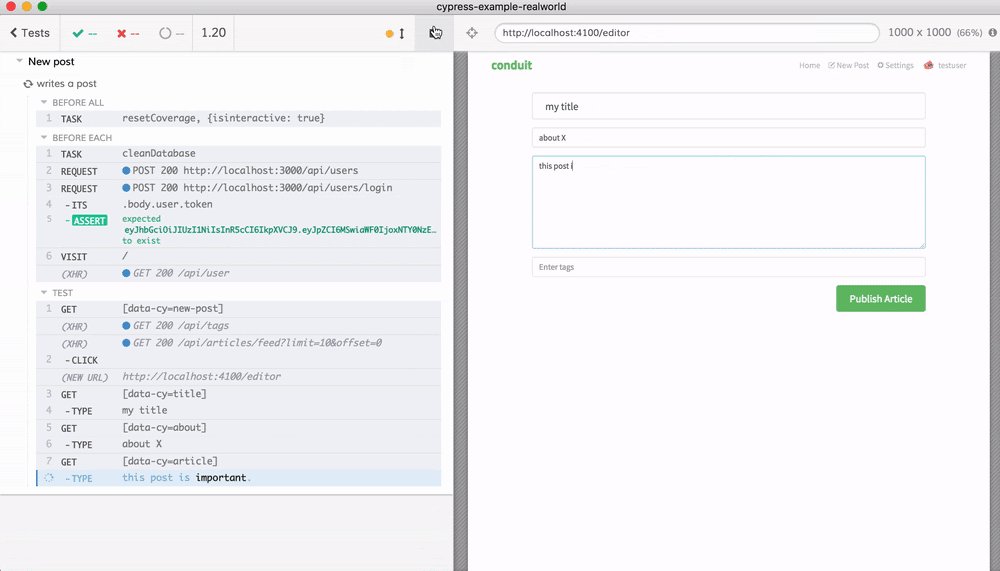
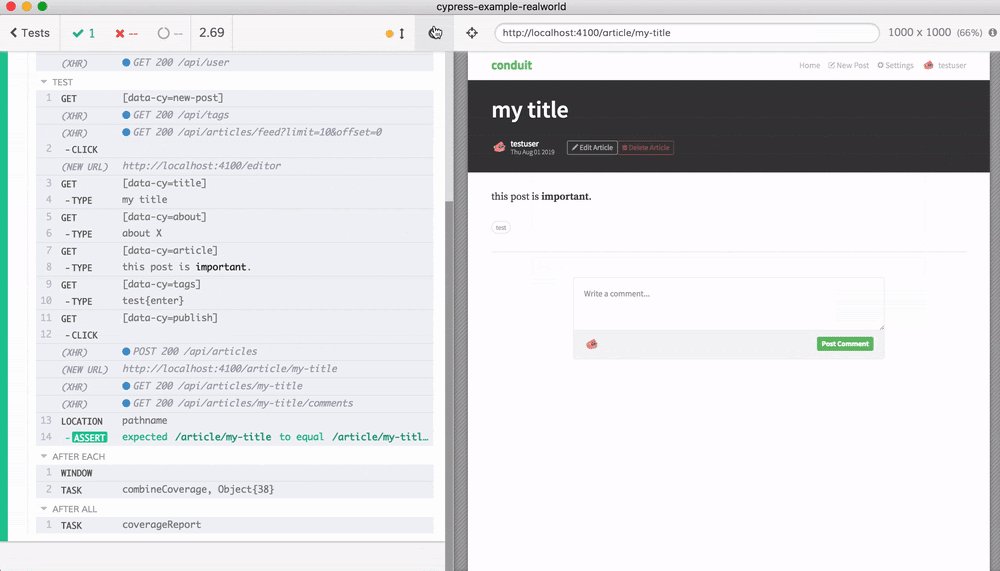
At runtime it looks like this:

While I was looking for a tool for autotests - in my head I had a picture that tests can be created directly in the browser, so that I simply "clicked on the script record" - the system recorded my actions (CSS selectors of the elements that I clicked on). Then I look at the generated test, tweak the selectors if necessary, and save it to the Test Suite. Eh ...
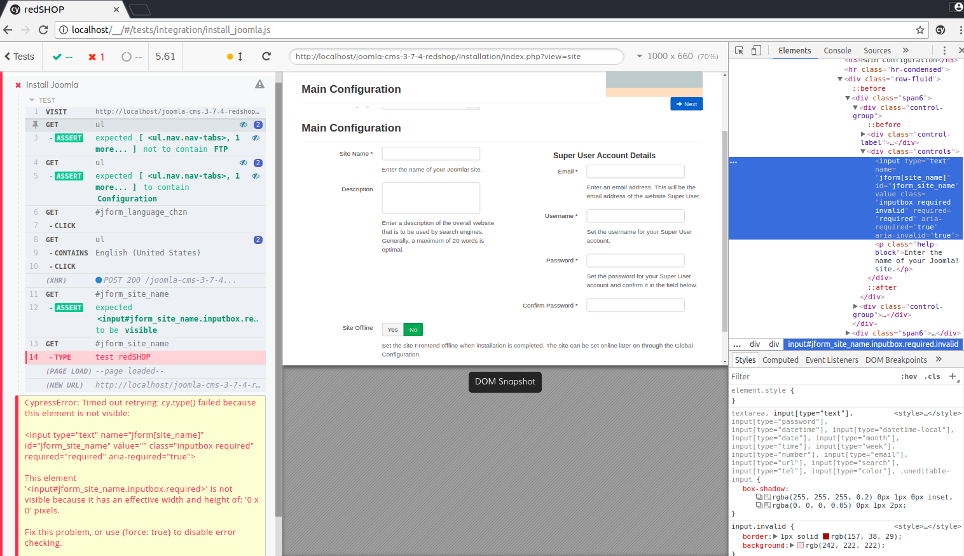
The tale turned out to be unattainable then and I did not find such tools (maybe someone will tell you the right way in the comments). But Cypress was bribed by the fact that the tests are executed in a real browser, and you can even explore the DOM in parallel with the test execution with your favorite Chrome developer tools (if, for example, the selector did not work, you can open the console and immediately see why when the test is executed).

Of the other parameters that were important to me, I critically did not want to spend a lot of time either on writing (again, about writing a test in a browser) or on maintaining tests. This was quite enough for my purposes. Just for information about Cypress: it took 1 hour from the moment I first opened the Cypress website to the first test that logs into the application.
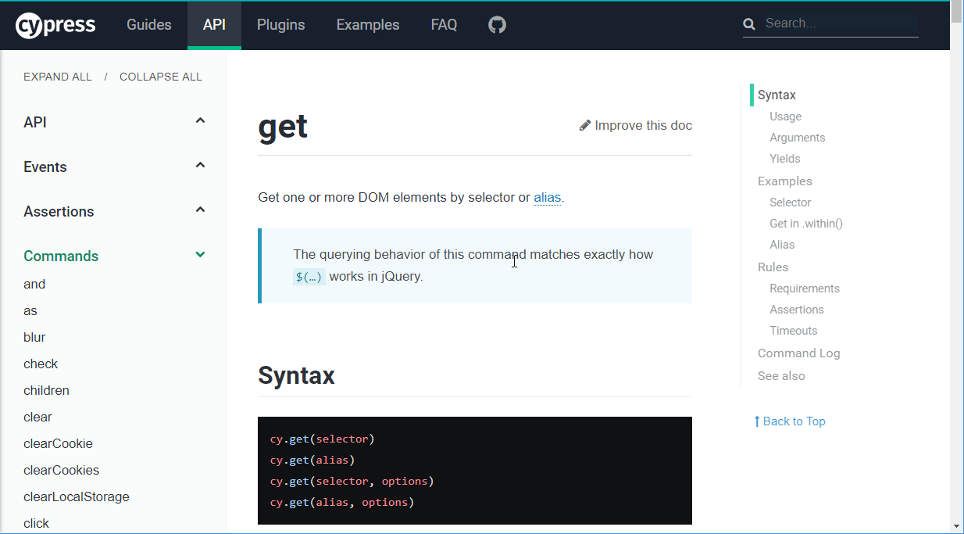
So Cypress, the first page of the framework tells us that this is JavaScript End to End Testing Framework ( cypress.io ). Next, we quickly read the documentation, it is really complete, and you can find answers to almost all questions (I quickly found everything else on StackOverflow):

Further along the list of features from the site:
- Time travel – – , . , DOM, Chrome devtools.
- Real time reloads – JS , – (hot reload).
- Automatic waiting – , , Cypress . , .
- Network traffic control – Cypress / , .
- Screenshots and videos - Cypress records a video of the browser screen (MP4) during the test, along with instructions in the window.
All this stuff, of course, can be run without an open browser in CI, headless Chrome or Electron is used.
But there were also some problems.
At first, I didn't know that I could wait for the XHR requests to the server to end, and inserted timeouts instead, and the tests would randomly fall. Corrected.

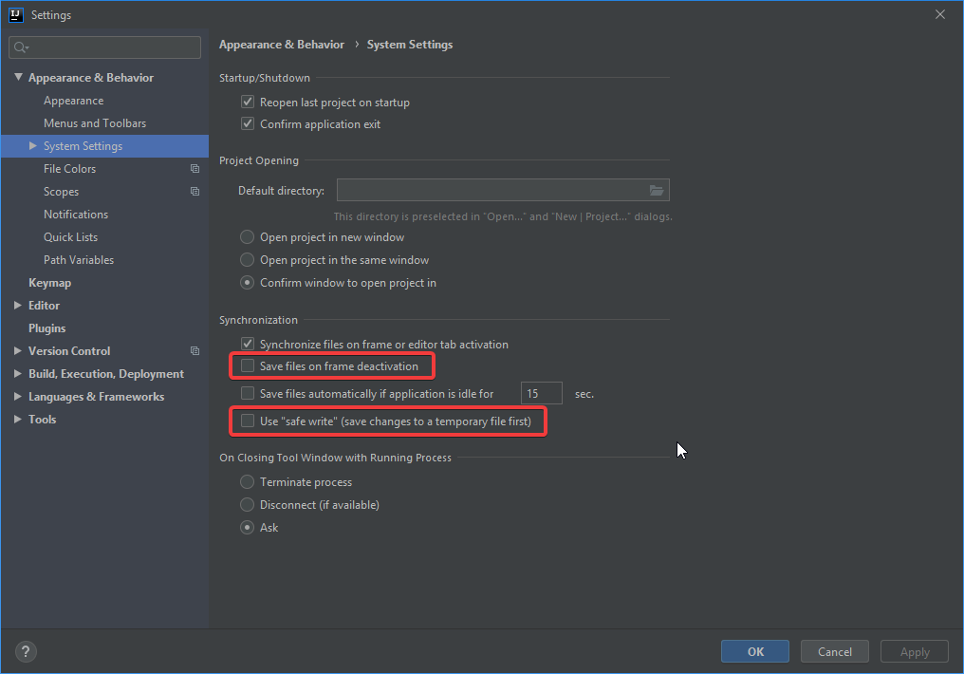
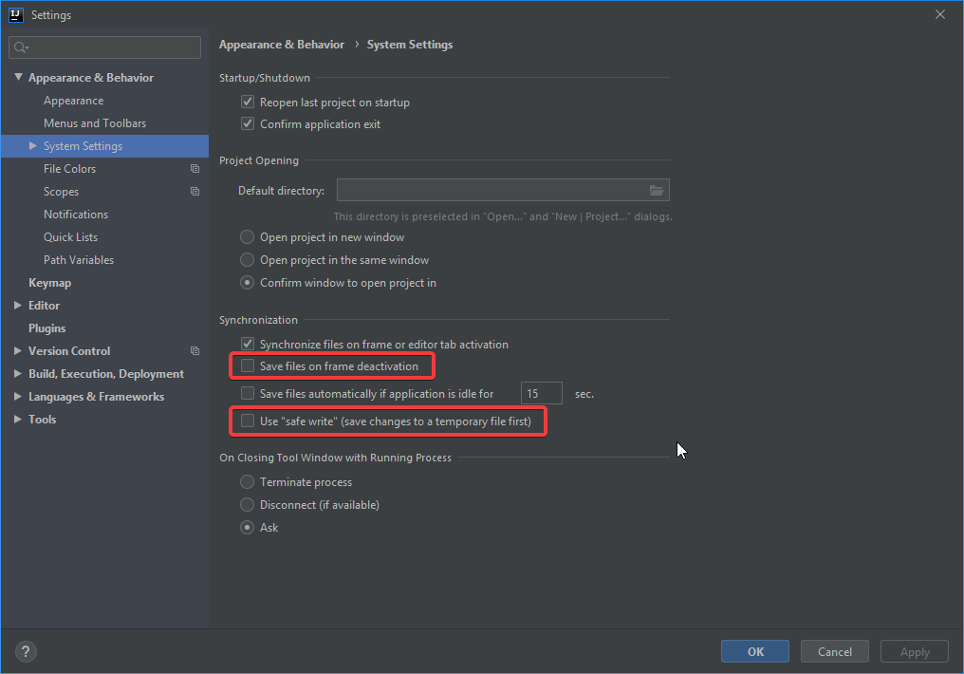
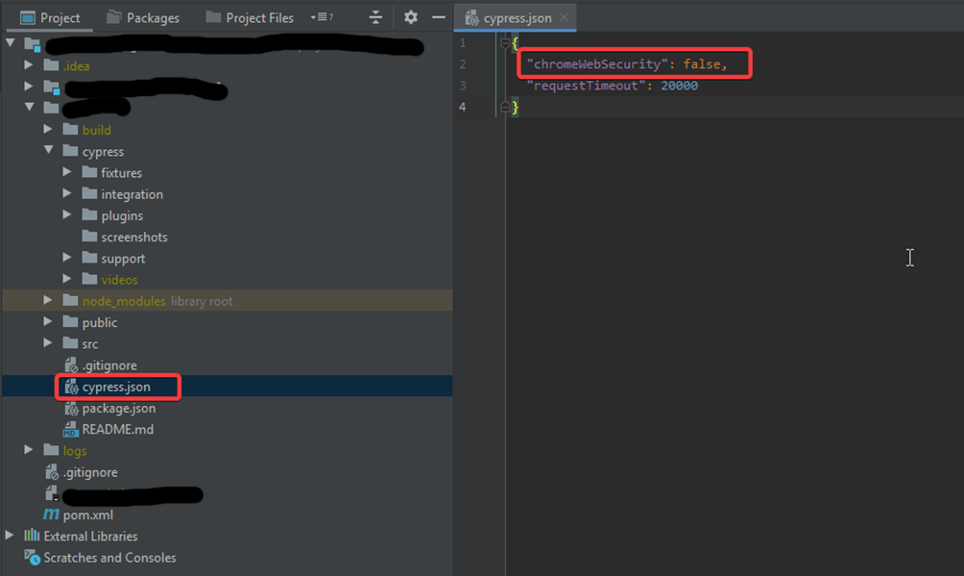
Then Hot Reload worked every other time, I constantly had to restart the whole Cypress, because I was not sure that my changes were applied. It turned out that in my IDE (IntelliJ IDEA) there are such bad checkboxes, which are also enabled by default, because of which it turns out that saving a file is not saving, but eventual saving.

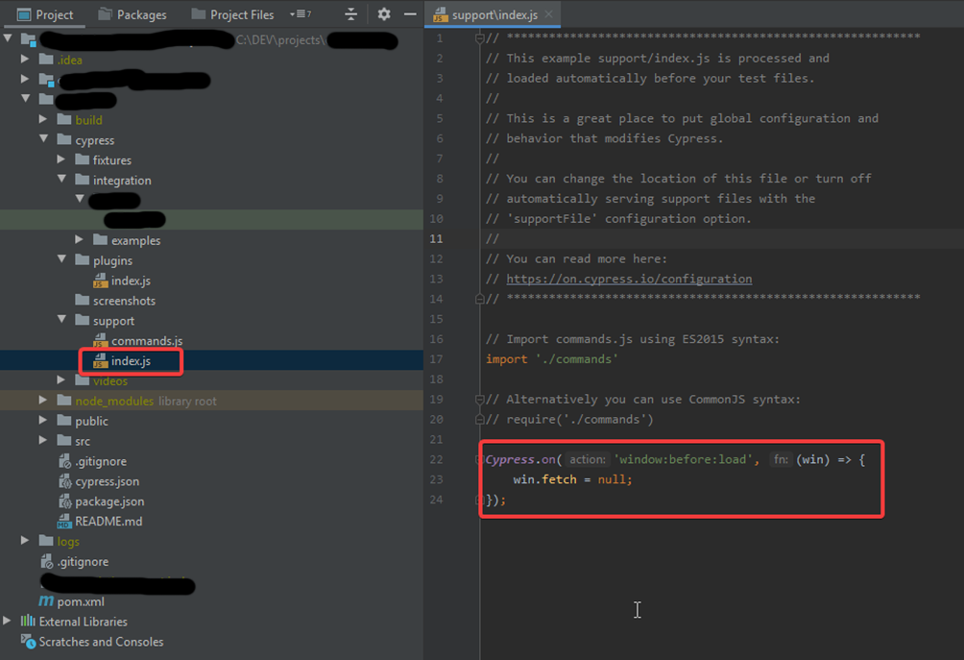
The next problem was that my application was using window fetch for requests to the server, and Cypress only sees XHR requests. Dirty hack from StackOverflow helped (I understand that the fetch method is removed from the window so that the browser makes a fallback on XHR instead of fetch):

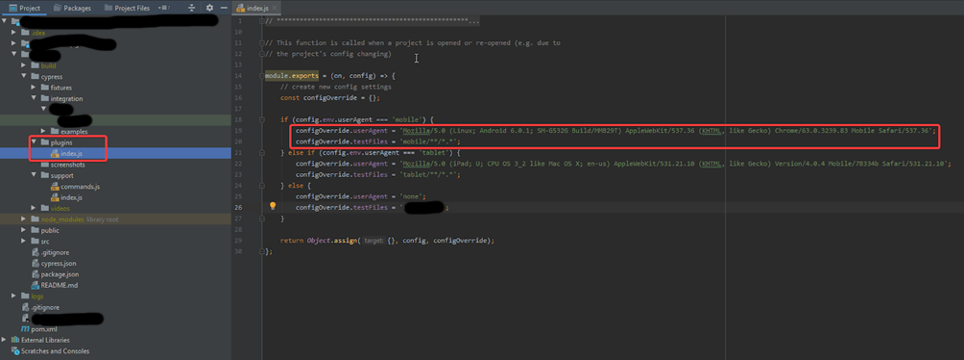
Next, the problem of emulating a mobile browser arose, it just didn't work out in the test code of the user agent, but in a separate special file - everything worked out.

Further, the solution to the CORS problem:

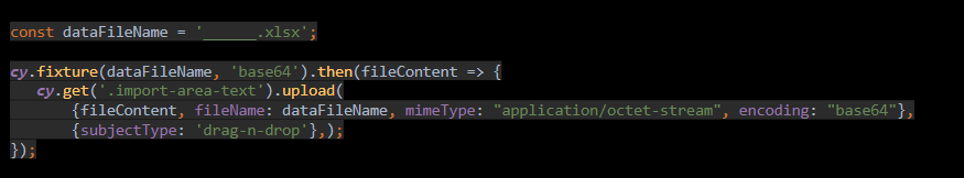
Then file upload, it didn’t work out of the blue, the standard solutions didn’t work, but the cypress-file-upload library helped:

The only problem I could not solve was the reproducibility of the test. Namely, stable and identical initial data for running the test (fixtures), this is more of a configuration problem, not Cypress, but still unresolved.
As a result, Cypress looks like an excellent tool for implementing autotesting into a project if:
- Have knowledge of JS
- No need to test in all kinds of browsers since IE6 (Cypress currently supports Chrome, Chromium, Edge, Electron, Firefox). Here is a discussion of the topic . But I can say that a year ago, when I started working with Cypress, it only supported the latest version of Chrome and Electron for launches without UI.
- Want to quickly make tests and forget about them until someone breaks the application :)
Cypress: take it and use it!