
In a recent story on Hacker News, it was argued that web page speeds do not improve even as Internet speeds increase.
In my article I will explain why such a conclusion cannot be drawn from the initial data.
We'll also take a look at the changes that have occurred to devices and the web over the past ten years and how these measurements have affected web speed.
Interpreting HTTP Archive Data
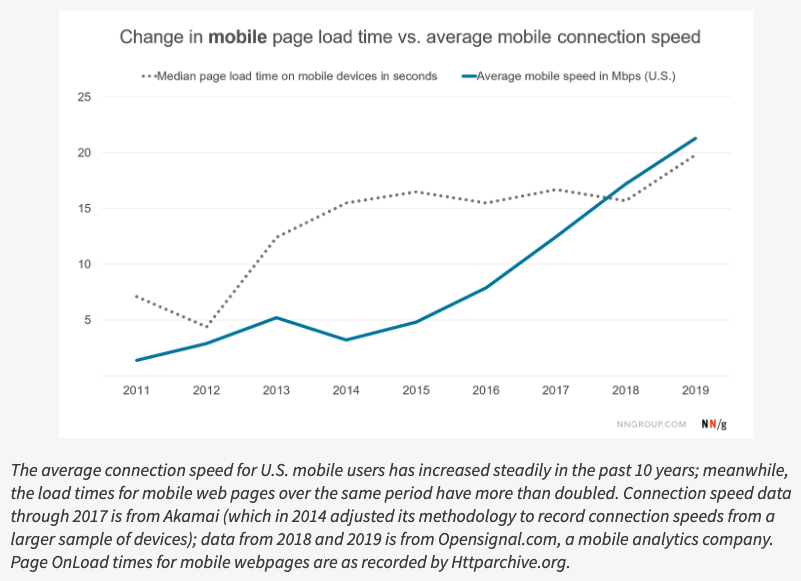
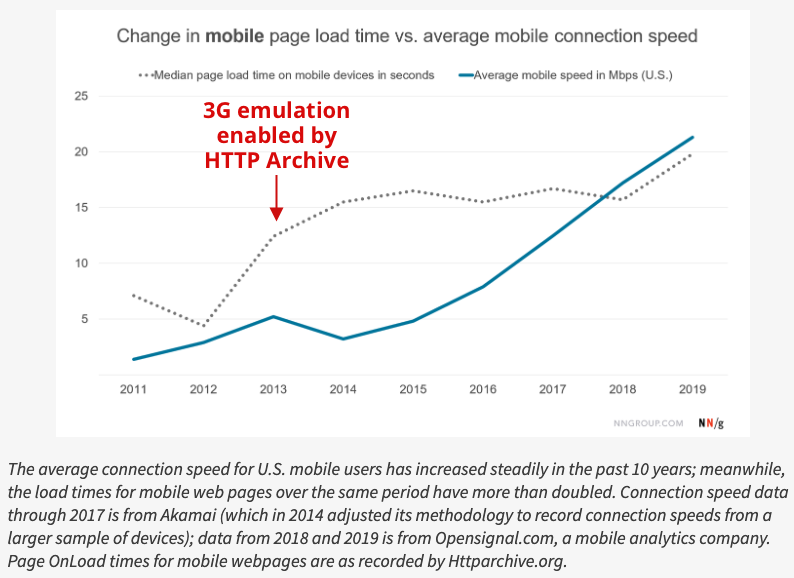
This graph, from an article by the Nielsen Norman Group, makes it clear to us that the increase in mobile bandwidth has not resulted in faster page load times.

However, the connection speed used by the HTTP Archive did not increase during this time.
Instead, it dropped in 2013, switching from WiFi to an emulated 3G connection .

Since 2013, the onLoad metric has increased by 55%, from 12.7 seconds to 19.7 seconds. If you bought a phone in 2013 and have been connecting to the Internet over 3G since then, the web has become slower for you.
Before I talk about how devices and the web have changed over the past ten years, here are a few notes on how to interpret this data.
Why look at onLoad?
The event is
loaddispatched by the page when all page resources such as scripts and images have been downloaded.
If the page header rendered quickly, but the page also loads 20 more images below, then the onLoad metric will let us know that the page is slow.
Another page may initially not render anything useful, but only start loading additional resources and render content already strongly after the onLoad event. However, such a page will appear fast.
Therefore onLoad is not very suitable for measuring whether a user perceives a page as fast.
Why bother looking at this metric? Because it has been in use for a long time and the HTTP Archive has been tracking it since 2010. Newer metrics such asFirst Contentful Paint, or Time to Interactive, was only added to the HTTP Archive in 2017.
Should we expect an increase in bandwidth to result in faster page loads?
Increasing bandwidth will only speed up page loads if bandwidth is a bottleneck at some point. It will not help if you are on a gigabit connection, and the signal transmission time in both directions over the network is equal to one second.
However, the emulated HTTP Archive 3G connection at 1.6 Mbps is very slow, so you should expect a significant speed boost as you increase your bandwidth. The average website downloads 1.7 MB of data in 2020, which means it will take at least 9 seconds to download with an HTTP Archive connection speed.
Other subtleties of HTTP Archive
In this article, I'll talk a lot about the “average website”. It is worth noting that HTTP Archive only collects data on master pages, not on pages deeper in the site hierarchy. Also, over time, the corpus of tested domains has grown.
The tests were not always performed on the same device. Originally a physical iPhone 4 was used, and today tests are performed on an emulated Android device.
In this article, we look at median metric values. If most websites are fast, but one in five websites slows down the phone for 20 seconds, then we won't be able to improve this metric.
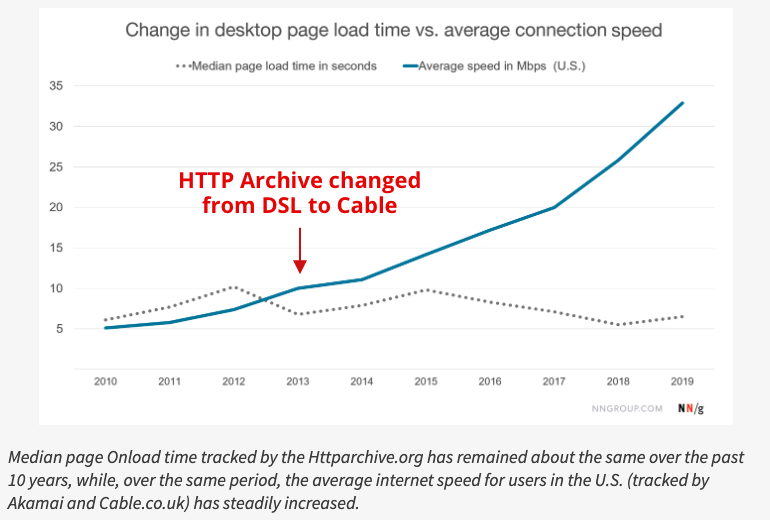
Speed on desktops
In this article, we'll take a look at speed on US mobile devices. However, if you look at the desktop data from the original article, it is worth noting that in 2013 the test throughput increased and the latency decreased.

How have mobile networks and devices changed over the past ten years?
Let's look at four factors:
- network bandwidth
- network delay
- processor speeds
- browser speed
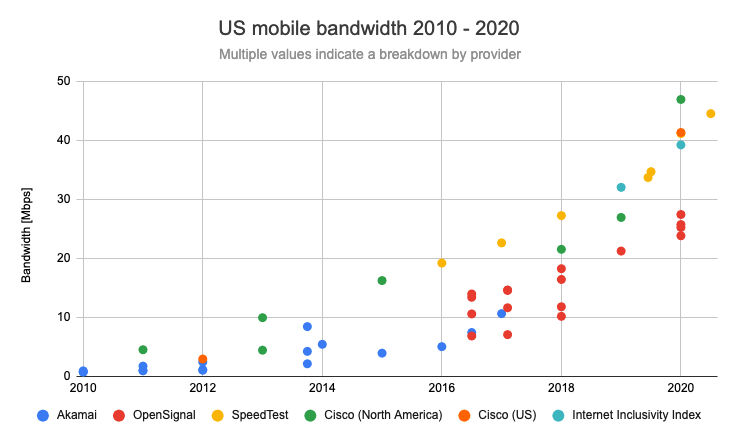
US mobile bandwidth
This graph shows the average US mobile network bandwidth over the years, based on various sources. It has increased from 1 Mbps to about 30 Mbps.

(I didn’t collect this data very carefully. For example, I didn’t always figure out if the data collection date was the same as the date it was published. My sources can be found here .)
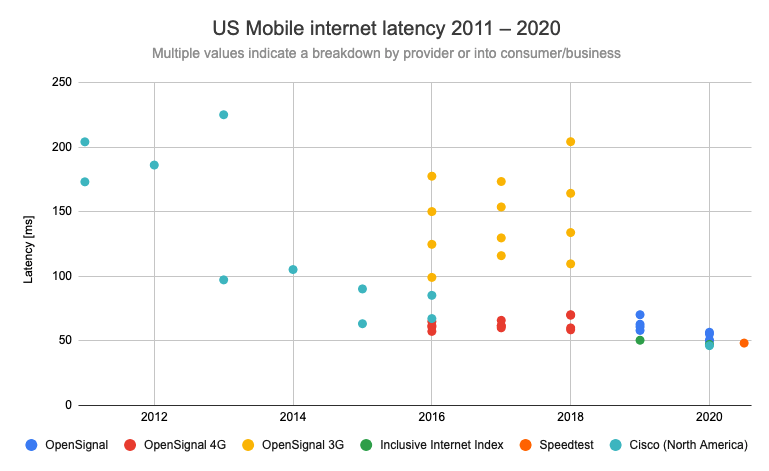
Latency on US mobile networks
The data for this parameter was harder to find, but the results show that the latency has dropped from about 200ms (2011) to 50ms (2020).

Mobile processor speeds
I was unable to find data on average US mobile speeds. However, Alex Russell and Surma published schedule rating GeekBench 4 together with the release of various phones for years.
Even budget phones are 4x faster, and iPhones are 20x more powerful.

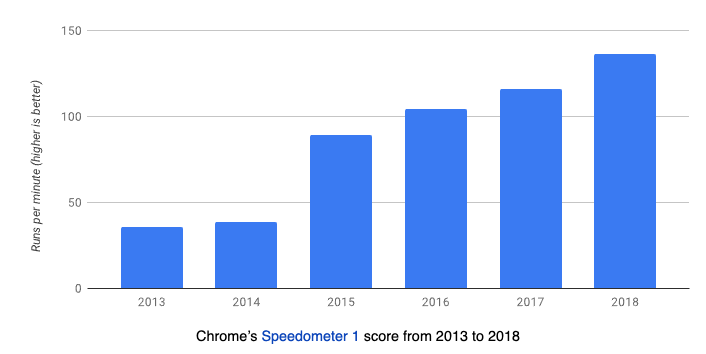
How have browsers changed?
Over the past ten years, a lot of work has been done to improve browsers. JavaScript has become an even more important part of the web, so many improvements are concentrated in this area.
Based on this graph from the V8 blog, the CPU consumption per page has been cut four times.

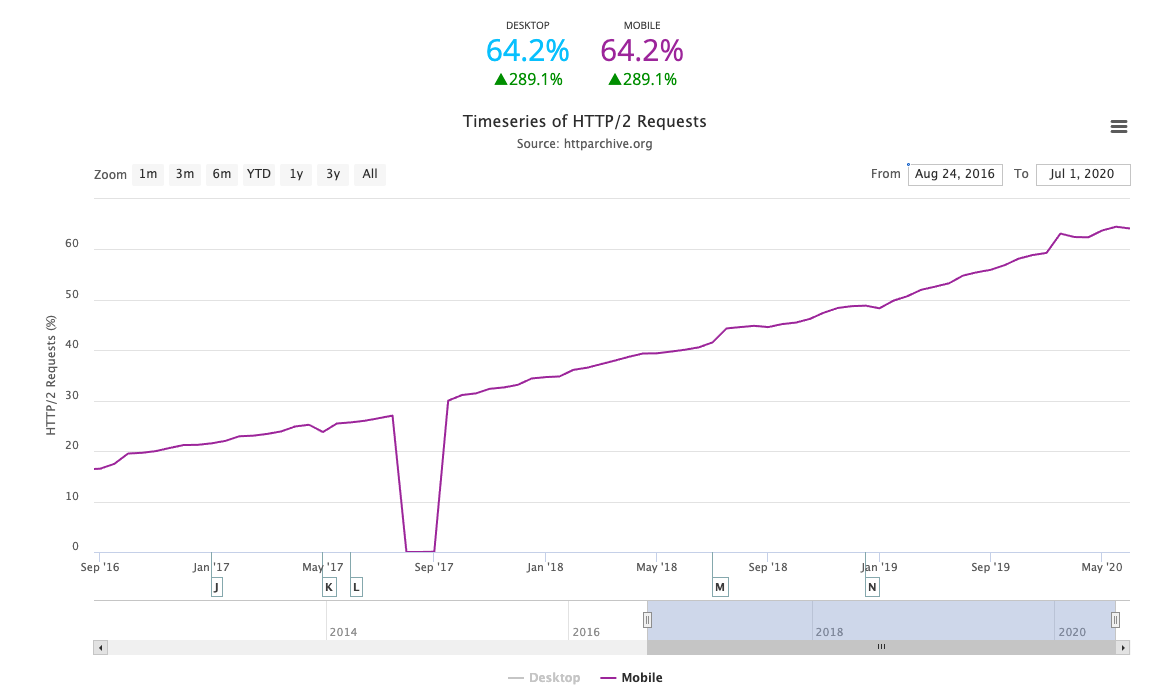
Networking
The work of browsers with the network has also improved. For example, since the introduction of HTTP / 2 in 2015, 64% of requests are processed over HTTP / 2.

How have websites changed?
Let's take a look at the data from the HTTP Archive to understand how websites have changed.
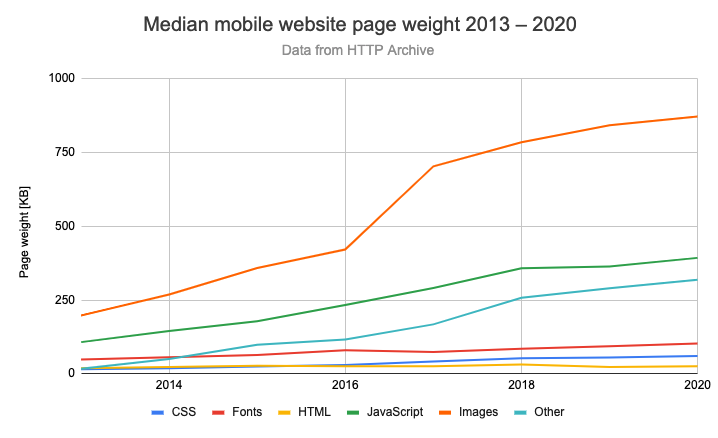
Page weight
Mobile page weight increased by 337% between 2013 and 2020 . This is mainly due to the increase in the number of images and JavaScript code.
The volume of other resources has also increased a lot - I suspect it is mainly video.

The graph starts in 2013 because in October 2012 the HTTP Archive changed the measurement methodology. Before that, the page weight was underestimated because the test stopped after the page load event was triggered, even if other data was loaded after it.
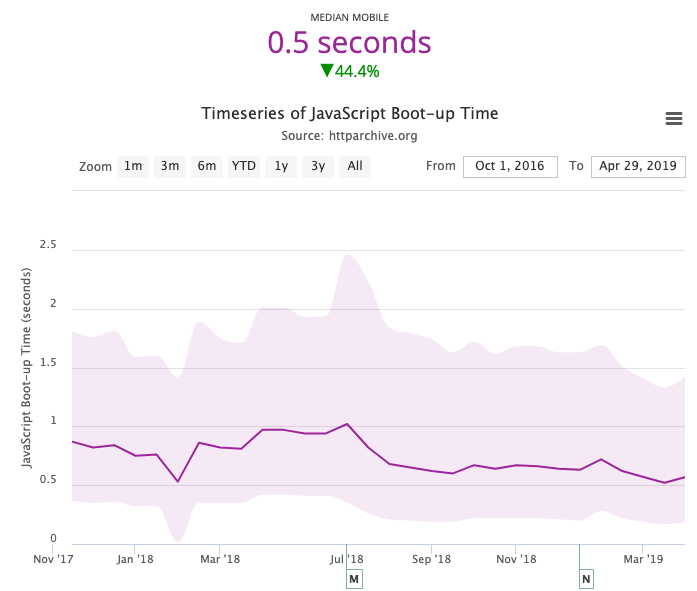
JavaScript runtime
If, despite accelerating mobile networks, pages are getting slower, then JavaScript is the most likely culprit. Unfortunately, the HTTP Archive only started collecting this data at the end of 2017, and it seems to be stable since then.

The decline in mid-2018 is likely due to a change in the corpus of tested URLs.
Note that the absolute duration of the performance (0.5s) is shorter than what we usually find in instruments like Lighthouse. Such tools usually slow down JavaScript execution to emulate a mobile device, but in the HTTP Archive tests, this system was broken . Therefore, while this figure may be realistic for mid-range phones, it is generally believed that budget phones are about four times slower.
Answering the question if the web has become slower
Has the web gotten slower? In general, it depends on your device, network connection, and most frequently visited websites.
We would need to measure real-world speed data to obtain a distribution that shows how the perception of the web changes over time by different users. Also, the question remains, should the experience of someone who opens thousands of pages a day count in the same way as the experience of someone who only visits Facebook once a week?
I don’t have detailed data for individual users, but we can look at this issue from several different angles:
- Real user data from Chrome UX Report (CrUX)
- Naive modeling based on website and device changes
I also tried downloading old versions of pages from archive.org and testing them with Lighthouse, but I couldn't get meaningful data within a reasonable timeframe. For example, sometimes images are missing from the page archive.
Data from Chrome User Experience Report
The big limitation of CrUX data is that it only started collecting from the end of 2017. But we can still use them to see if the web has gotten slower over the past two and a half years.
Note that unlike the HTTP Archive, CrUX examines the entire domain, not just the main pages.
We will consider the 75th percentile as data, which means that for 75% of users, pages load at this speed or faster.
(I am taking the average, not the median, across multiple websites, which is not entirely correct.)
Page load times in the USA
CrUX data for the US shows no degradation in page speed.
The onLoad metric shows a slight improvement, likely due to an increase in throughput. Or maybe more action now happens after the initial page load.

The paint metrics seem to be pretty stable. Largest Contentful Paint (Main Content Load Time) is a new metric that has only been collected since mid-2019.
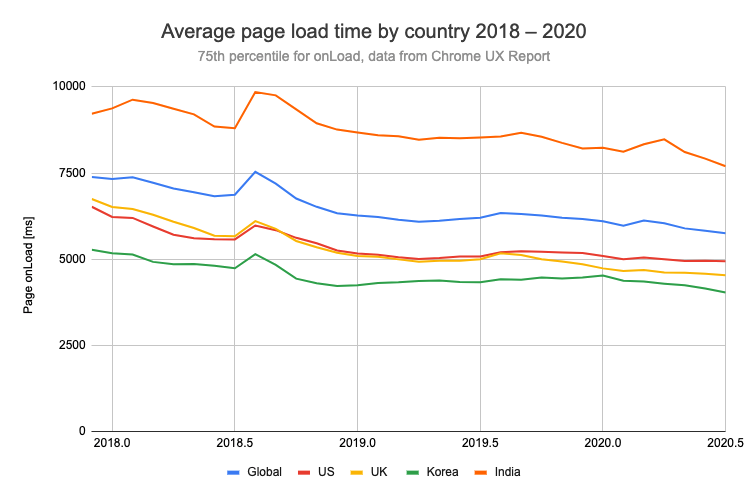
The rest of the world
The downward trend in the onLoad metric in the US is consistent with the global data. However, there are significant differences in page load times across countries, for example India's onLoad times are almost double that of South Korea.

We can use CrUX data to better understand HTTP Archive data. In January 2020, the HTTP Archive reported a median (50th percentile) load time based on synthetic data of 18.7 seconds.
In contrast, CrUX estimates load times to be only 5.8 seconds, which is the 75th percentile.
(Note that the global values (Global) are taken simply as an average and are not weighted by population.)
Modeling page load times
We can create a theoretical model of how changes to devices, networks, and websites affect overall speed.
The model won't be perfect, but hopefully it will give us some insight.
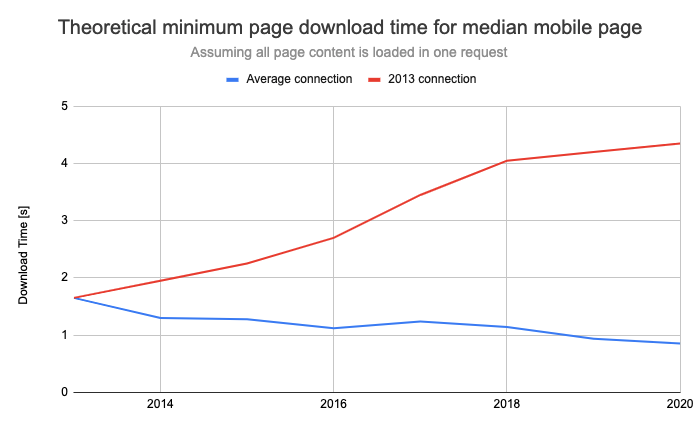
Theoretical page download time
Page weight increased over time, but so did bandwidth. The round trip time of the signal also decreased.
It would take 1.7 seconds to download a file the size of the median mobile website in 2013. If our connection speed hasn't changed since that time, then today it would take 4.4 seconds. But with today's average connection speed, it only takes 0.9 seconds.

In practice, a website will not consist of a single request, but other factors, such as processing speed and server latency, will affect page load speed. The onLoad time according to the HTTP Archive is 2-3 times higher than this lower bound.
But we can still use that as an indicator that lower latency and increased bandwidth in general have helped websites load faster.
(I'm starting from 2013, not 2011, because the HTTP Archive page weight metric only began to be measured consistently from that time on.)
CPU
I don't quite understand how to approach this parameter, but I will make some assumptions.
A person who used a Galaxy S4 in 2013 and now uses a Galaxy S10 has five times more processing power. Let's assume that browsers have become four times more efficient since then. If we directly multiply these two numbers, we get a 20-fold improvement.
Since 2013, the weight of JavaScript on a page has increased 3.7x, from 107KB to 392KB. Minification and compression have probably improved since then, so the same amount of JavaScript code now fits in fewer bytes. Let's round up this factor to six. Imagine that the weight of JavaScript on a page is proportional to the JavaScript execution time.
As a result, we will still get a 3.3x speed increase.
Conclusion
Web sites run more code today and are many times larger than Web sites ten years ago. However, I do not believe that the mobile web has become slower overall for users.
At the same time, many more people are now using the mobile web . This degrades the overall perceived web speed.

The computing power of mobile devices is catching up with the power of desktop devices, and so is the bandwidth of networks. At the same time, new, cheaper budget-level devices appear.
This data can be viewed from two angles. On the one hand, the web is gradually getting faster. On the other hand, advances in networks and devices represent a missed opportunity for greater productivity gains.
Advertising
VDSina offers inexpensive servers with daily payment, each server is connected to an internet channel of 500 Megabits and is protected from DDoS attacks for free!
