
The idea behind microfront-ends is to break the monolithic client side of a web project into smaller pieces that are easier to manage. With this approach, each team involved in the project has its own area of work, the teams are responsible only for a certain fragment of the project and are completely independently engaged in its development. So, each team works with its own codebase, independently of the others, releases new versions of its subsystem, continually makes small incremental improvements to it. Integration of this subsystem with other fragments of the application that other teams are working on is carried out through the API. With this scheme of work, the interface parts of the projects are assembled from independent fragments that work together.
Dan Abramov, last May, wroteon his Twitter that he doesn't understand microfronts. He believes that the problems they should solve have already been solved by means of good component models. “Maybe microfronts are a solution to organizational problems, not technical ones? For example, when two development teams cannot agree on anything, including the infrastructure of the project, ”he reflects.
There are many approaches to microfront-end development: from intelligent integration of components during project build to organizing different parts of the application to work together during code execution by using specific routing approaches. In this article, I have collected the most notable tools aimed at developing microfront-end devices.
1. Bit platform
The Bit platform allows you to assemble frontends from independent components. It helps you design and manage components. This is probably the most popular solution on my list and is the best prepared for production development.
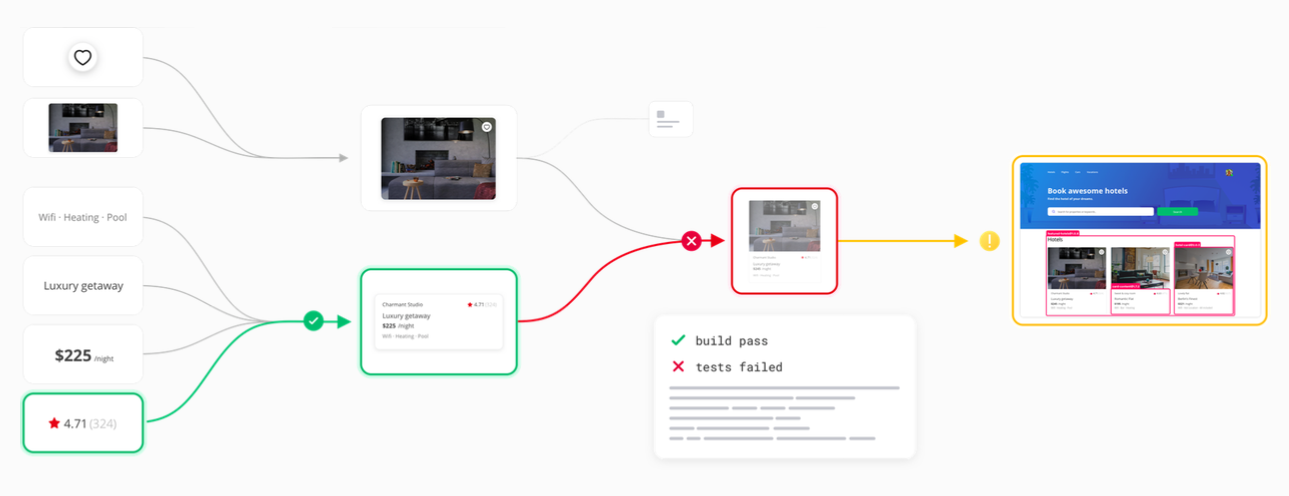
If you look at the home page of bit.dev , you will notice that it is assembled from independent components. These components are created by different teams and have different codebases behind these components. But they are all integrated with each other, which ultimately allows you to form a holistic project interface.

Homepage bit.dev created using the components, the work that is organized with the help of Bit
Command Line Tool Bit - a popular software used to develop, based on the components. With Bit, you can create components and assemble interfaces from them.
Micro-frontend is usually understood as assembling the interface during the execution of the project code. And the Bit platform is aimed at forming a frontend during project build. This gives those who use this platform both the useful capabilities of “traditional monoliths” in the form of security and reliability, and the advantages of microfront-end solutions - simplicity and scalability of solutions.
With Bit, different teams can independently create and publish their own components, interacting with other teams at the component API level. This allows you to turn web development into a process of building projects from separate modules.
In addition to the tools for component-based development, the Bit project offers a cloud-based platform for developers. The platform allows you to collaborate on components, effectively manage the development process, and scale it. At the same time, the teams working on their own parts of a certain project remain completely independent.
Bit provides a unique CI / CD process, completely based on components, which is aimed at organizing the rapid assembly of projects. This means that different teams can, without fear of negative consequences for the project, make changes to the parts of projects that they develop. They don't have to wait for other teams or compete for changes to the project's master branch. Developers can continuously and safely, without fear of messing up in those parts of the project that they are not doing, make changes to their components. These changes apply to all applications that use these components.

A component-based continuous integration system 50 times faster than a conventional one.As a
result, the development process is enriched with the following capabilities:
- A simple codebase with separate parts independent of each other.
- Autonomous teams.
- Compact, well-defined APIs.
- Independent processes for the release of finished components.
- Possibility of continuous incremental improvement of components.
Here is an example of a similar organization of work on projects.
If your team is in component-based development looking for a solution to take advantage of microfront-end technology and take a modular approach to working on large applications, I recommend taking a look at the Bit platform . It is quite possible that this is exactly what you need.
2.Webpack 5 and Module Federation Architecture
The JavaScript architecture Module Federation (MF) was proposed by Zach Jackson. He also initiated the creation of a webpack plugin to implement this architecture. Thanks to the efforts of the webpack team, this plugin appeared in Webpack 5 and is now in beta.
The idea behind MF is that multiple separate assemblies should form a single application. These separate assemblies should not have dependencies on each other, allowing you to develop and deploy them individually. This is a microfront-style scheme.
Using MF allows a JavaScript application to dynamically import code from other applications at runtime. The module creates a file exporting its capabilities, which is the entry point to the code that can be loaded by other applications. This is done by configuring webpack accordingly.
This approach, among other things, solves the problem of code dependencies and the problem of growing bundle size by organizing dependency sharing. For example, if you load a React component, an application that already imported React will not re-import the library code. The system will use the already imported React code and import only the component code. Finally, you can use React.lazy and React.suspense to provide a fallback in case the imported code fails for some reason. This will help ensure the correct user experience even if the assembly that the project depends on is not working.
The Module Federation architecture opens up very interesting possibilities for microfront-end development. Details about this architecture and an example of its use can be found here .
3. Single-spa project
The creators of the single-spa project define it as "a JavaScript framework for using microservices in front-end development." If we briefly describe its essence, then we can say that it implements the idea of the life cycle of some entity as applied to each individual application that makes up the project. Every application can respond to routing events and needs to know how to deploy, mount in the DOM, and unmount from the DOM. The main difference between a regular SPA (Single Page Application) and what you get with a single-spa is that single-spa applications must be able to coexist with other applications that are part of a project. However, these applications do not have their own HTML pages.
As a result, it turns out that if you need to use different frameworks or libraries on the same page that need to integrate with each other during the execution of the project code, you should take a look at single-spa. Here is a video that provides basic information about the project. Some examples can be found here .
4. SystemJS module loader
The SystemJS module loader is not a framework for microfront-end development, but this project solves the problem of cross-browser management of independent modules, which is the key to implementing microfront-end architectures (this approach is actually used in single-spa as well).
SystemJS can be thought of as a JS module orchestrator. It allows you to use various features of such modules, such as dynamic imports and import maps, without relying on standard browser mechanisms. And all this - with a level of performance close to that provided by the built-in capabilities of browsers. Among the interesting features of SystemJS, we can note the presence of polyfills for outdated browsers, importing modules using names (by matching module names and paths to them), loading several modules with one request (using the API to represent several modules as a single file).
SystemJS also allows you to work with a "module registry", so that the developer can know which modules are available in the browser at a certain point in time. Here Getting Started with SystemJS tutorial.
5. Piral framework
The Piral framework is designed to facilitate the development of portal applications using microfront-end technologies. Piral allows you to build modular front-end applications that can be extended at runtime using a microfront-end architecture and using independent modules called pilet. The tickets can be developed independently of other parts of the system, including the code and other necessary resources. Here's a video that demonstrates how to work with Piral.
If you want to use Piral, you just need to have a code editor, terminal, browser and Node.js. The Piral instance (application wrapper) and piles (modules) can be run and debugged in the emulator on the local development machine.

Working with Piral
6. Open Components project
The Open Components project aims to "bring serverless technology to the front-end world." More precisely, this project was created as a framework for developing microfront-end, which gives the developer everything he needs, creating an ecosystem that includes tools for working with components, a component registry, templates, and even a command line tool. The Open Components project has two parts:
- components () — , , , , HTML, JavaScript CSS. , , - , Node.js- , . HTML-, -.
- consumers () — - (, -, , ), - -.
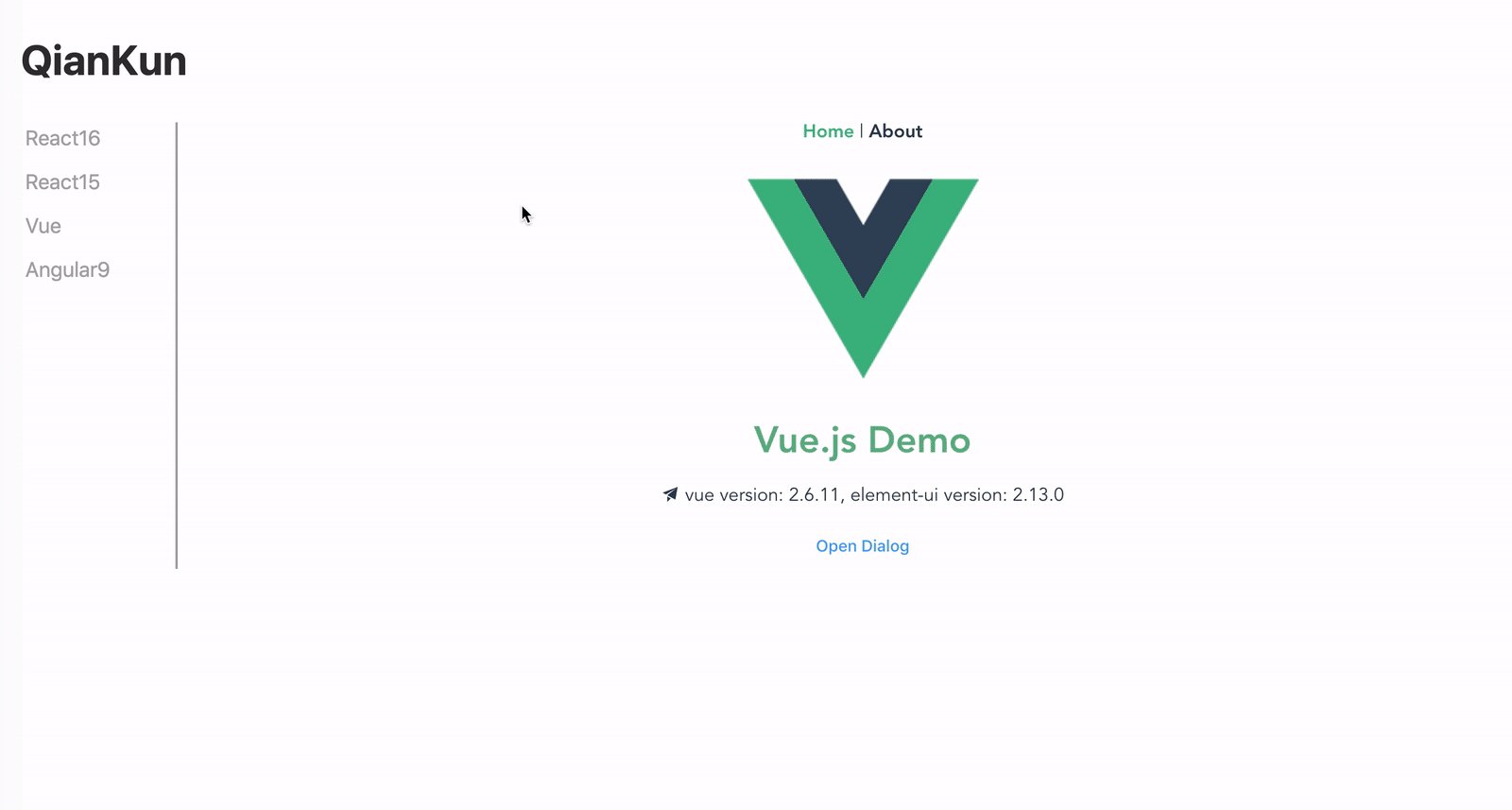
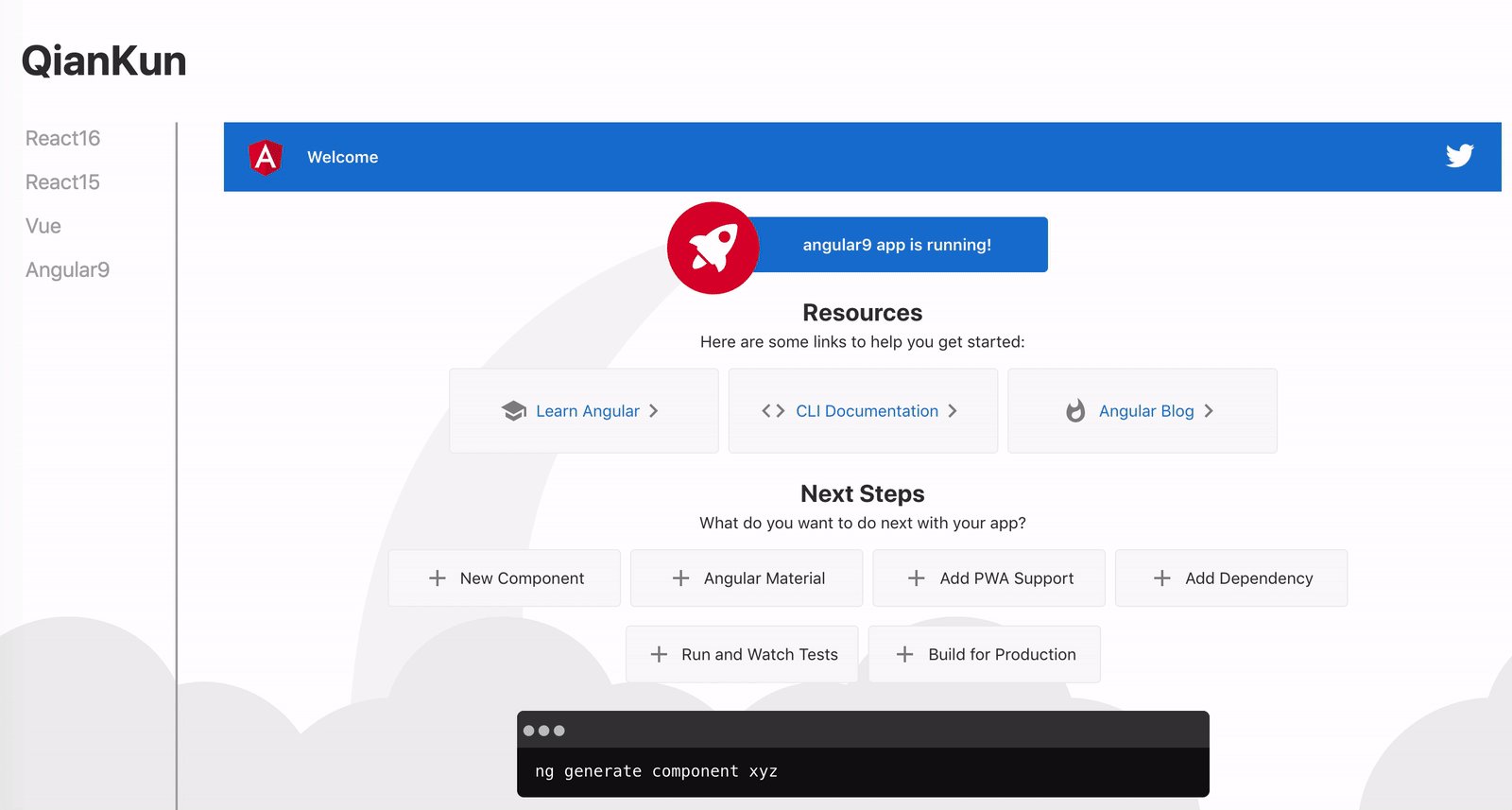
7. Qiankun
The Qiankun project is described as "a microfront-end implementation based on a single-spa , but ready for production use." This project aims to solve some of the basic problems associated with assembling large applications from small subsystems (sub-applications). These tasks include publishing static resources, combining subsystems, ensuring the independence of subsystems from each other during their development and deployment, ensuring subsystem isolation during code execution, handling dependencies, and ensuring high performance of solutions.

Qiankun Project
8. Luigi framework
Luigi is a business-focused JavaScript framework for microfront-end development that allows you to create user interfaces that use local and external components. Luigi is a web application development framework that is independent of specific frameworks and libraries. This framework provides the developer with the means to ensure that the individual parts that make up the application work together.

Luigi
The Luigi framework consists of two subsystems. This is the main application and client libraries. The interaction between them is based on the postMessage API.
Here is a sandbox in which you can experiment with Luigi. And here is the project repository. By the way, SAP is working on it.
9. FrintJS framework
FrintJS is a "modular JavaScript framework for developing scalable reactive applications." It allows you to load applications compiled by various bundlers, helps structure applications, and keeps mechanisms such as routing and dependency handling working properly. This framework, in addition to React (the work with this library is well documented and tested), supports, through additional packages, React Native and Vue.

FrintJS
→ Here is the FrintJS interactive sandbox
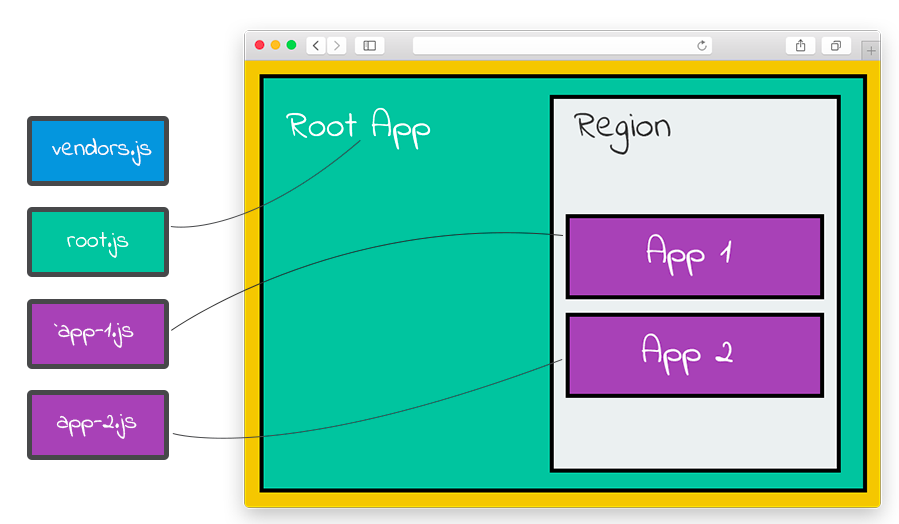
10. Mosaic 9
Mosaic is a set of services and libraries united by specifications that define how components interact when organizing large-scale websites built using a microservice architecture. Mosaic uses so-called “fragments”, which are maintained by separate services and are combined at runtime according to the order given in the template.

Mosaic Architecture The Mosaic
project is represented by a variety of packages aimed at solving various problems. Among them - routing, formation of page layouts, storage of templates, presentation of interfaces.
11. Framework PuzzleJS
PuzzleJS is a "microfront-end framework for developing scalable and fast websites." It allows you to create projects called “gateways” and “interfaces” (storefront) that communicate with each other. The creators of PuzzleJS took inspiration, in terms of microfront-end architecture, from the Facebook BigPipe project .

PuzzleJS
PuzzleJS allows you to create independent "portals" and "interfaces" by customizing their interaction using a configuration file. It allows you to convert HTML templates to JavaScript functions at compile time. This operation is independent of data load requests. As a result, the function, in response to a request, begins to transfer data very quickly, which improves such a performance indicator of web pages as time to first byte. This framework, due to the use of server-side rendering of materials in it, is good in terms of SEO. In addition, if the API required for the operation of a certain fragment of the page stops responding to requests, this does not disrupt the work of other fragments. Here is a real-world example of using PuzzleJS.
Outcome
Other frameworks that can be used for microfront-end development include Podium .
As you can see, if you decide to create a project based on microfront-end architecture, then you definitely have a lot to choose from.
How do you feel about microfronts?

