There are several articles on Habré about useful features of Chrome Dev Tools, but let's finish this list in terms of benefits for designers who want to test the finished layout of their layouts.
View adaptive
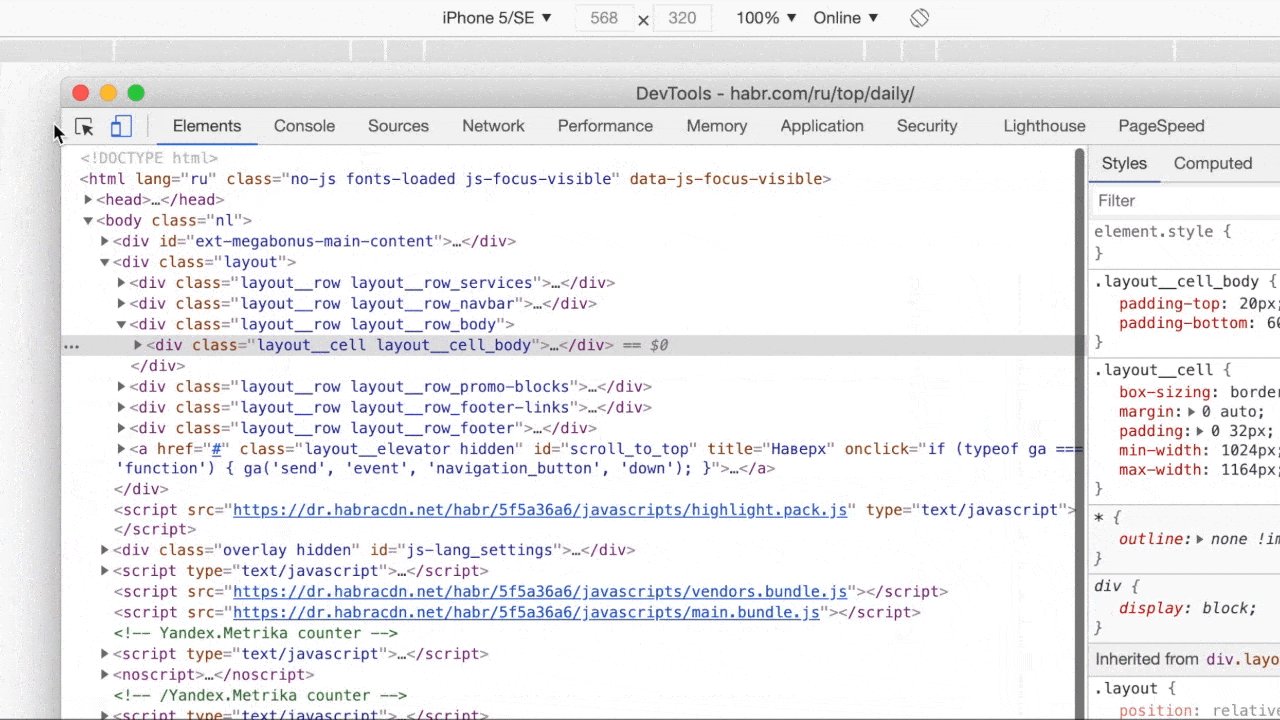
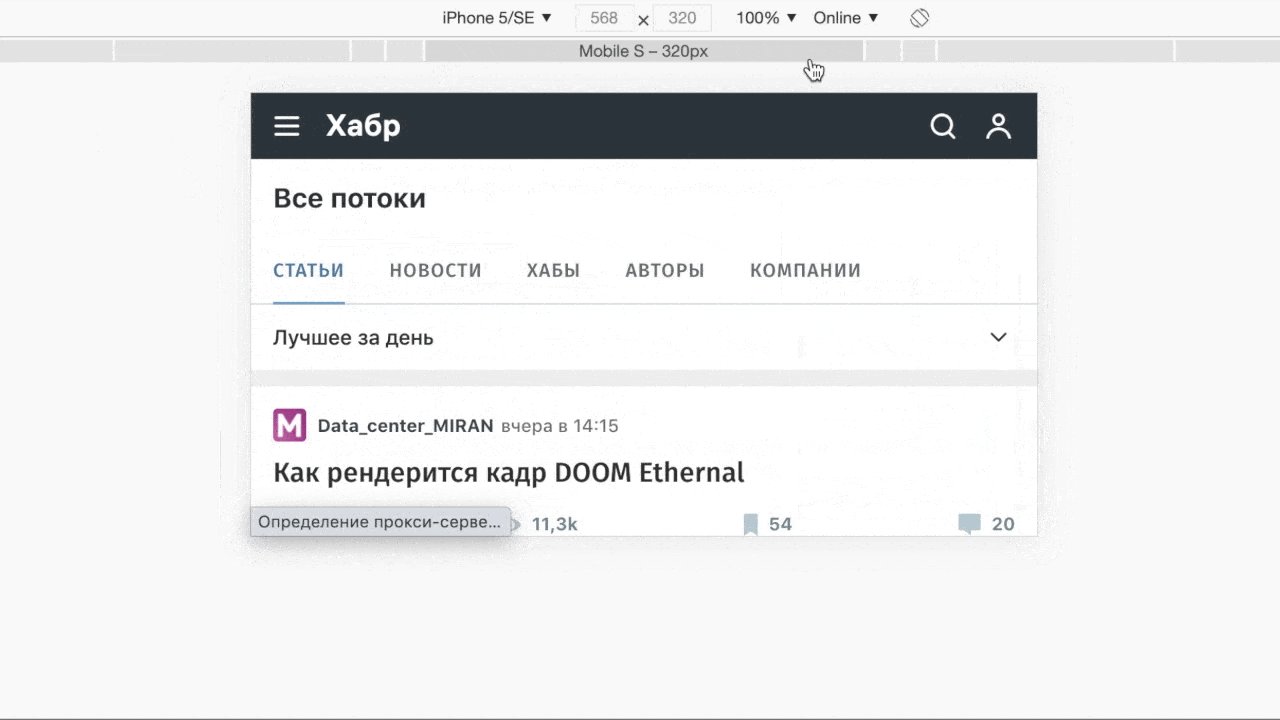
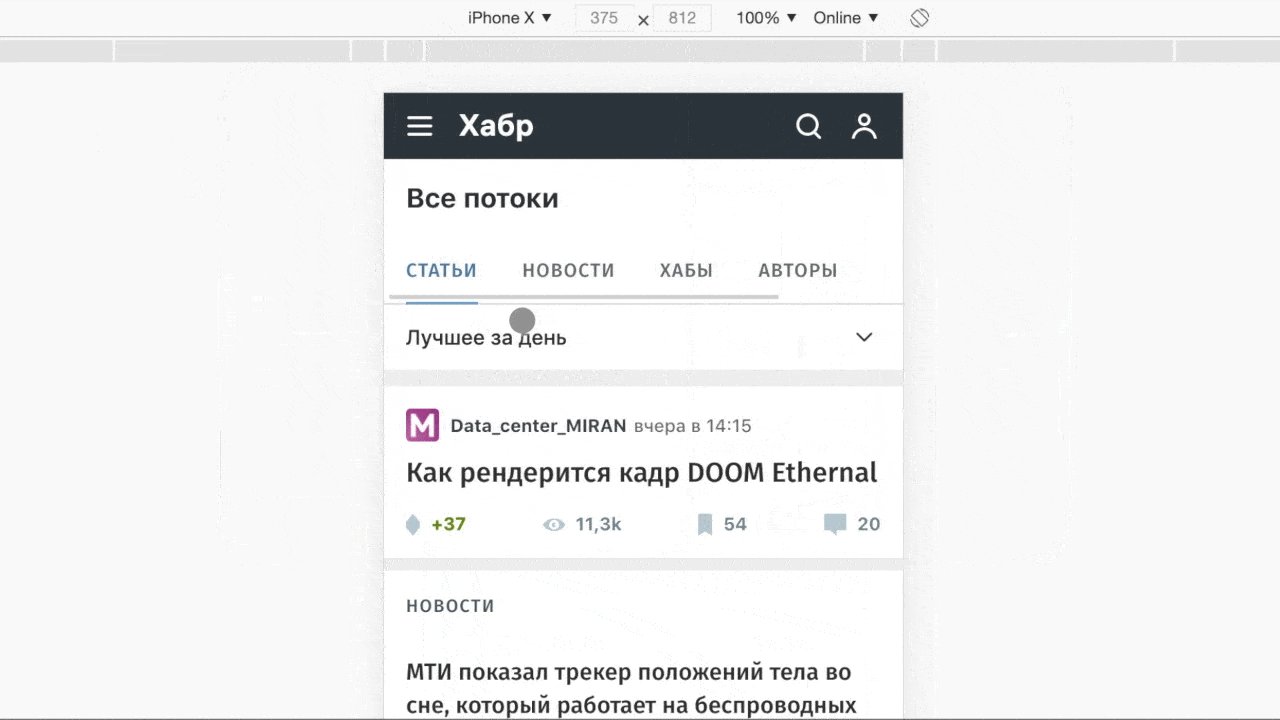
This is the most useful and well-known function, but I cannot fail to mention it. You can check how the front-end rendered your layouts for a mobile phone simply by switching the browser to mobile mode. There are predefined sizes of popular mobile devices and you can set your own.

, . Edit .

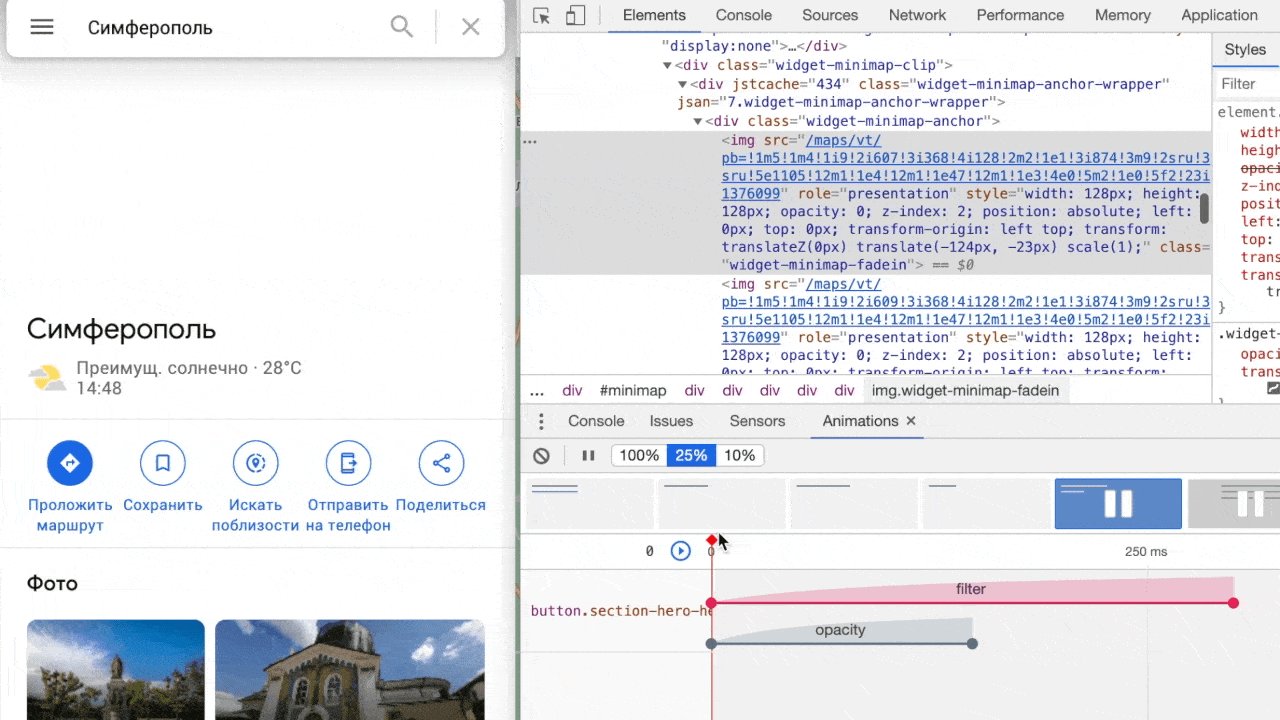
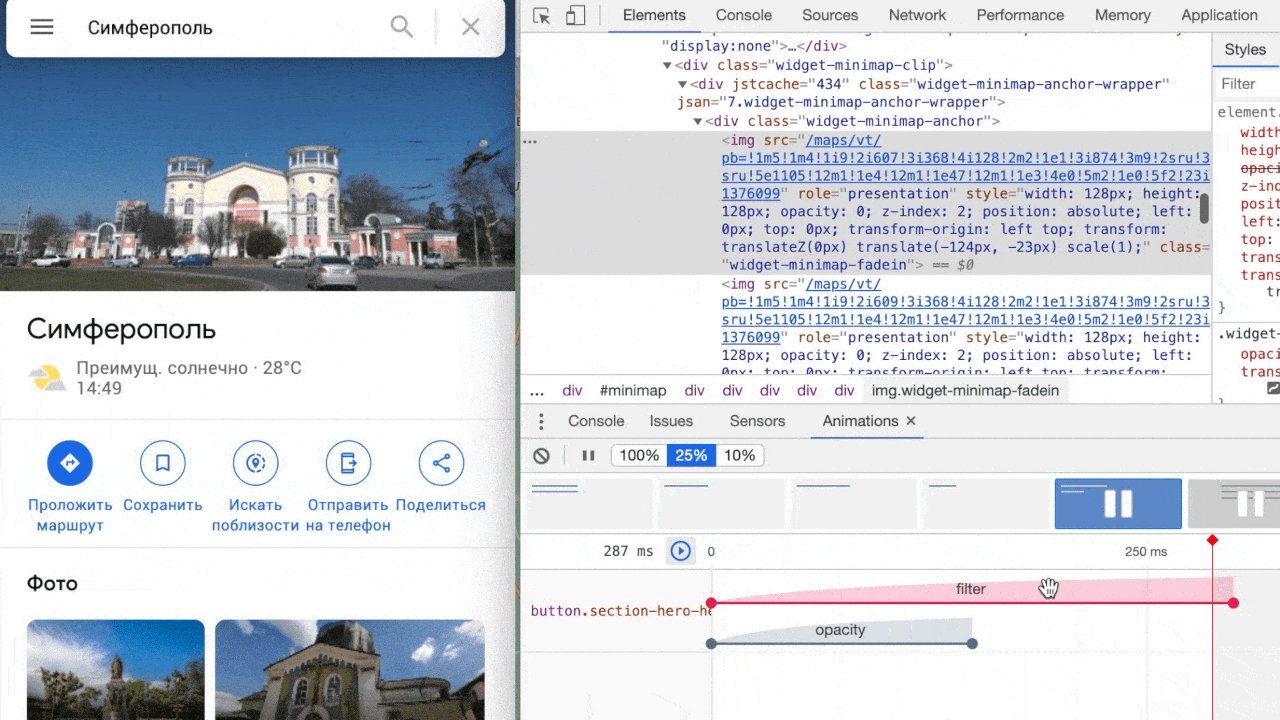
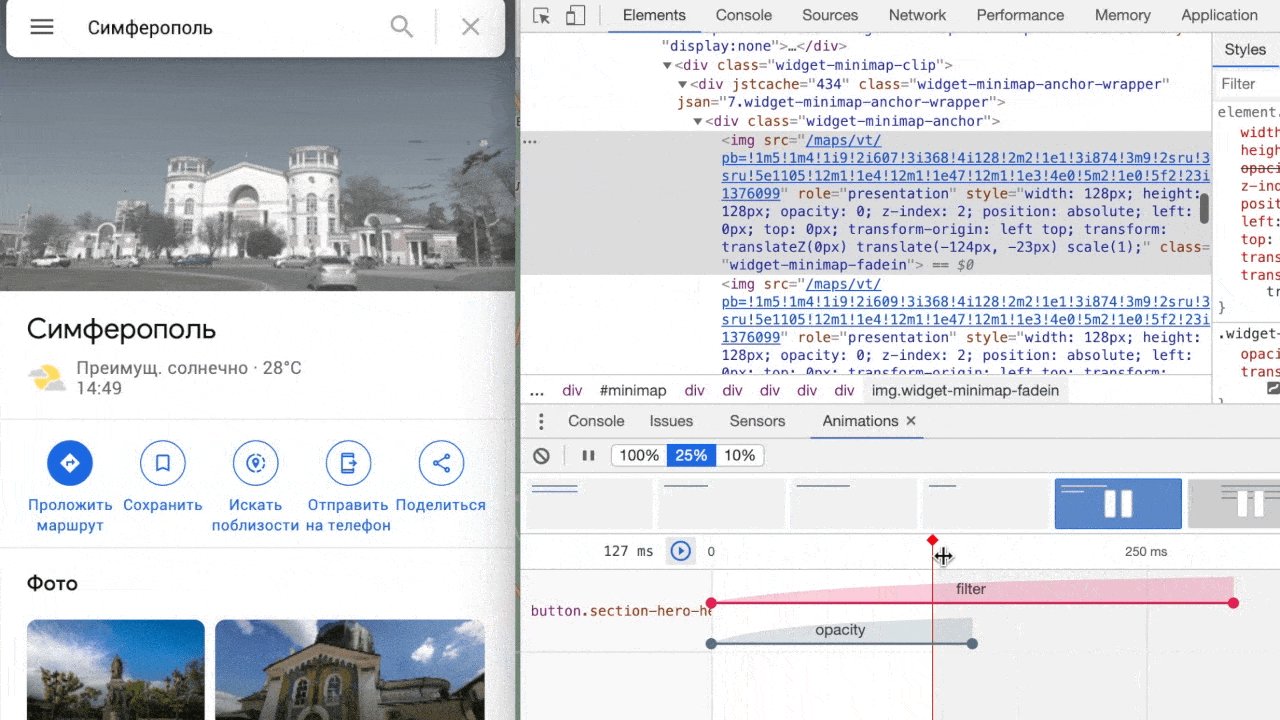
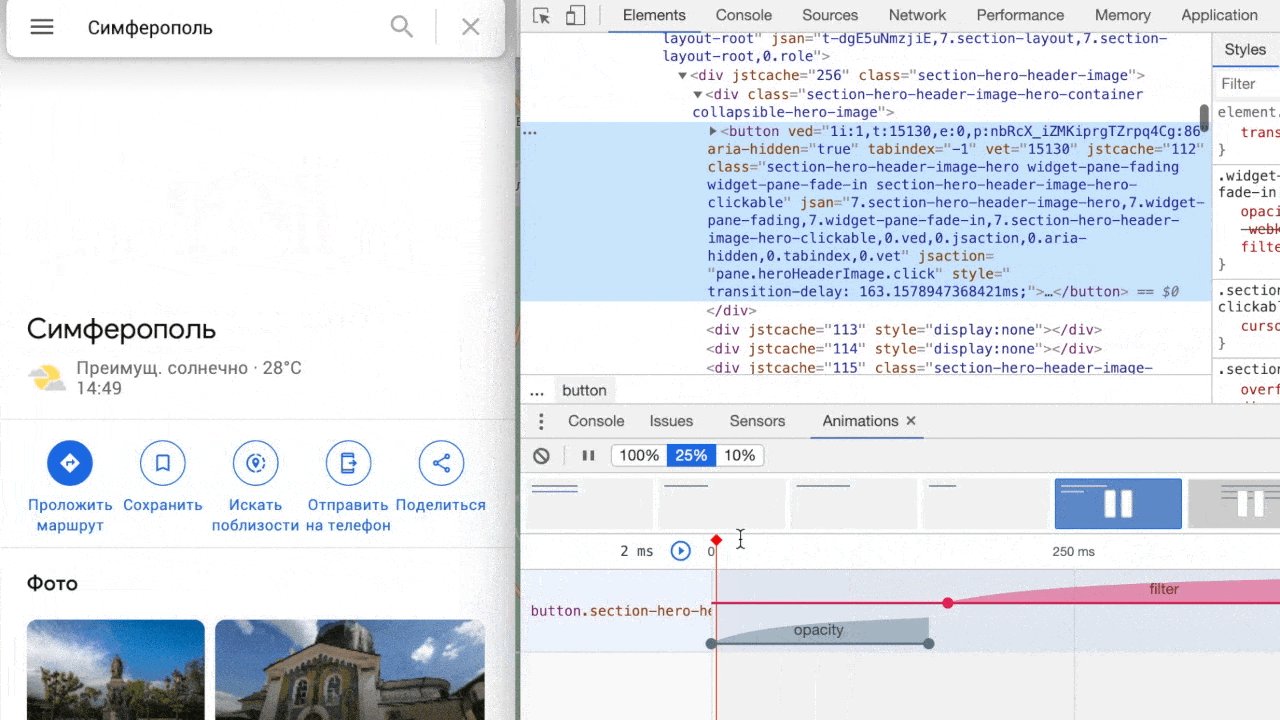
, , - . , . . . , . Dev tools . , , . Animations , , , ( 25%). , — (opacity) (filter). ( Principle). .

, . , Sources, . , , .

— . - , , 3G. Dev Tools Network , , .

. , Contrast. , , . Dev tools , (WCAG). : — ; — ; — . Dev tools , . — .
. . . , (H, p, span, a .). . - ( ).

, . , Dev tools. Lighthouse Generate report . — -, SEO, .

, . .

- , . , VPN-, , - ; - , ; - , . Dev tools . , " " . , . , : 59.898092; 30.307113.

But for this feature to work, you need to allow the site to track your location. Oddly enough, this feature broke Google Maps a little. That is why in the example I am showing Yandex Maps. In Google, when this function was turned on, the "My location" button on the map simply disappeared.
If by default you do not have a panel with a choice of location, then open Dev tools, press Command + Shift + P, a search box will open, enter Sensors into it .