
Want to know more about the course “JavaScript Developer. Basic "? We invite you to a free webinar, during which the course teacher will give answers to all your questions.
There are several modern approaches to application development. The two most popular are single page applications (SPA) and server-rendered applications .
Single page apps are great performance, and although Google crawler has changed slightly after a few updates , they still don't see impressive SEO results. Server rendering allows you to more efficiently optimize applications for search engines, while their performance in this case will also be quite decent.
With the advent of great JavaScript frameworks like Next and Gatsby, there are more server-rendered applications, so let's see why single page applications are not always a good solution, especially when you need high search rankings.
What's wrong with single page apps?
Before deciding between single page apps and server-side rendering, it's worth deciding on the content.

Single page apps only load one HTML page. Every time the user requests new HTML content, it is dynamically loaded by JavaScript by manipulating the DOM elements. But if you don't have to load a new HTML page every time, why is there a problem with search engine optimization?
The thing is, search engines can't index properlysingle page applications, as opposed to server-rendered applications. A single page application only loads the initial HTML page. As a result, search engines are unable to index content that is re-created using JavaScript for every change, although it should be noted that single page applications have many other advantages: in addition to high performance, they load quickly even with low connection speeds and do not require high bandwidth. , perform better on mobile devices, and so on.
On the other hand, server-rendered applications, especially those built using Next.js, boast both good performance and SEO efficiency.
SEO (search engine optimization)
SEO (from English search engine optimization) is optimization for search engines, that is, actions to change your site to attract more organic search traffic. There are many different SEO techniques and tricks to keep in mind in order to make your website more attractive and accessible to search engines.
Next.js
Next.js is a framework for statically generated or server- rendered React applications, which opens up a lot of possibilities for developers: creating ready-to-use, zero-configuration applications, code splitting, exporting a static HTML page, etc. etc.
Next.jswill provide high search engine optimization results, and you don't have to do anything special to do this - you just need to create an application. However , good SEO results are not provided by Next.js specifically , but by server rendering.
Let's take a look at how Next.js works with an example .
Next.js allows you to create an app in one command using the Create Next App structure :
npx create-next-appOnce you create the project, you will notice that it is slightly different from other templates created with, for example, Create React App . All pages in the application will be stored in a folder
pages, and each of them will be a React component.
In order to generate a new route inside the application, you just need to create a new file in the folder
pagesand a new React component for it:
// pages/about.js
const About = () => (
<div>
<h1>About page</h1>
</div>
);
export default About;Note. As you work on your app, you can see its SEO ranking reports even in the early stages, for example, using the Lighthouse service .
Creating a new application with Next.js is extremely easy. Let's take a look at how Next.js can help improve your search rankings and drive more organic traffic to your site.
How to improve SEO with Next.js
With Next.js, you can significantly improve your SEO results, but you shouldn't forget about other aspects of the application. If you want good SEO results, consider the following:
- Meta tags
- Special abilities
- Progressive Web Apps
Meta
Tags Meta tags provide data about your page to search engines and site visitors. They affect how a page is displayed on search results pages and whether it can attract visitors to your site. Meta tags are not visible to users, but for an application that you want to bring to the top of search engines, this is the most important part of the code.
The meta tag tells the search engine about the type of content posted on a page, the topic of that page, and how the search engine should display it.
Next.js has a built in component that adds meta tags to
<head>import Head from 'next/head'To insert a meta tag on a page, use the built-in component
Head:
import Head from 'next/head'
const Example = () => {
return (
<div>
<Head>
<title>Example</title>
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
</Head>
<p>Hi Next.js!</p>
</div>
)
}export default Example
The built-in component
Headavoids duplication of meta tags on the site - if you add the key property, the meta tag will be displayed only once:
<meta name="viewport" content="initial-scale=1.0, width=device-width" key="viewport" />You can increase the search rank of an app simply by adding a few meta tags to the page. Here you can read about the important meta tags for SEO.
Check your code right now to see if there are meta tags in it and are they the meta tags you want? Trust me, the right meta tags are what you need to improve the quality of indexing and drive organic traffic.
Productivity
Users are accustomed to pages loading quickly and are not ready to wait forever. When developing an application, think about performance first. It is also one of the key search engine ranking factors.
Search engines, especially Google, use first content display times(First Contentful Paint, or FCP) as a key performance metric. FCP measures the time from when a page starts loading until the first content item is displayed on the screen. A low FCP will have a low SEO rank.
With Next.js, you can parse the FCP and LCP metrics (rendering times for most content, Largest Contentful Paint) by creating a custom App component and declaring a function
reportWebVitals:
// pages/_app.js
export function reportWebVitals(metric) {
console.log(metric)
}The function
reportWebVitalswill be called when the final metric values for the page are calculated. You can read
more about measuring performance in Next.js here . Here 's what you need to work on to improve FCP.
SSL certificate
In August 2014, Google announced that it would take HTTPS into account when ranking. The secure HTTPS communication protocol provides an additional layer of protection for users who transmit their data to your site.
In order to connect HTTPS, you need to get an SSL certificate. A good SSL certificate can cost a pretty penny. How to get an SSL certificate for free with Next.js ?
To do this, the application needs to be deployed to a cloud platform such as Vercel . Vercel is the company behind Next.js, so the integration will go smoothly. To deploy Next.js on the Vercel platform, you need to install the Vercel CLI:
yarn global add vercelThen go to your project and run the command:
vercelThe project will be published on Vercel and protected by an SSL certificate.
Content matters
It is very important to properly present the content that your website visitors see. Creating a quality product is the main task of every developer.
Which application to develop - single page or server-side rendered - depends on what kind of content you want to show and how you want to get feedback from clients.
The Next.js framework is built for developing server-rendered React applications, which gives us great SEO, UX, performance, and more.It helps companies and developers improve the quality of their sites and projects and drive more organic search traffic. ...
Well, it's time to move on to Next.js and explore the full potential of server-side rendering applications. They will be useful for you and your company, and in general - they are just amazing! I assure you you will be surprised.
Conclusion
In this article, we took a closer look at the Next.js framework and learned how it can be used to optimize modern applications for search engines. We also sorted out some general SEO concepts and looked at meta tags, performance, SSL certificates, and more, which are the aspects to look out for when developing an application.
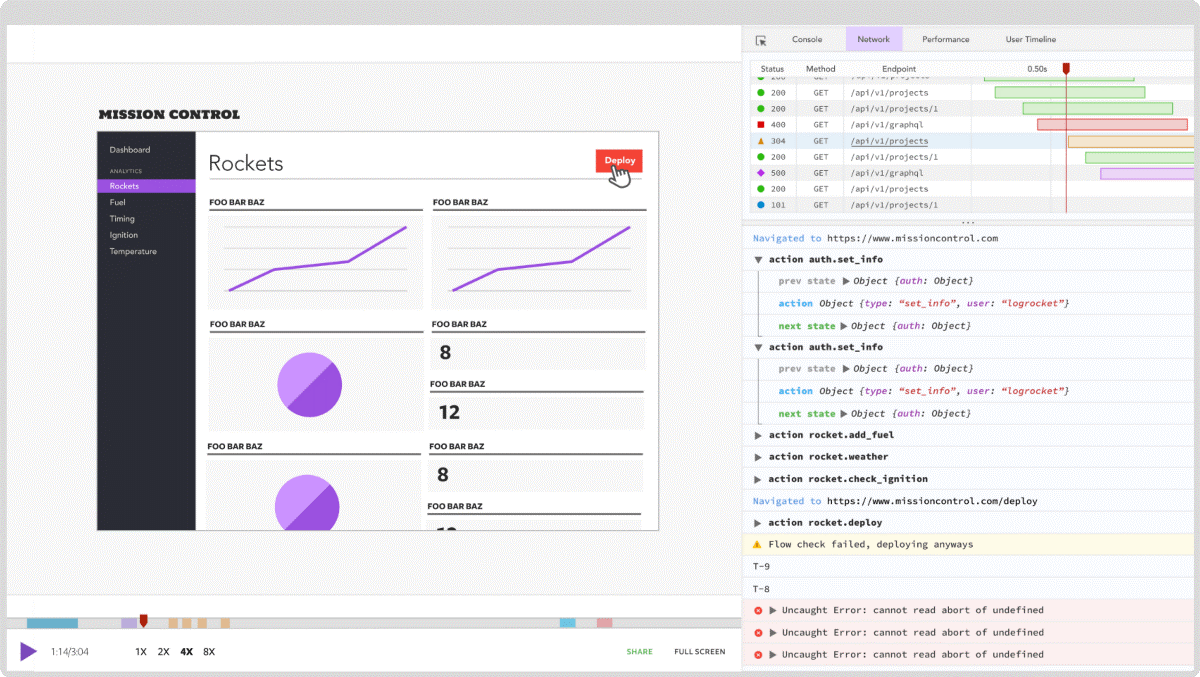
LogRocket : Complete Web Application Visibility

LogRocket is a web application monitoring service that allows you to repeat user problems as if they occurred in your browser. Now there is no need to guess why the error occurred, or ask users for screenshots or log dumps. LogRocket allows you to replay the session and figure out what is causing the problem. It works great with any application in any framework, and you can use plugins to add additional context from Redux, Vuex, and
@ngrx/store.
In addition to adding Redux actions and states, LogRocket records console logs, JavaScript errors, stack traces, network requests and responses with headers and bodies, browser metadata, and custom logs. It uses the DOM to write HTML and CSS on the page, providing video replays per pixel for even the most complex single page applications.
Try it for free .

Read more:
- Questions I was asked in front-end interviews