
Working with UX designers and getting to know their vocabulary is almost like learning a new language. Let's take a look at 41 commonly used design terms. For better understanding within the team.
Flat Design
Flat Design — . .
(Nick Babich) UX Planet flat design « », .
Dropbox Basic. , , .

Interaction Design ( )
, IxD, — , .
Material Design ( )
Material Design, , — , Google Android.
Google:
Iterative Design ( )
Iterative Design — , . , , , , , . , .
Design sprints (-)
, «». , 1–3 . — .
Brand Identity ( )
, , . , , , , ..

Mood board ( )
Mood board — , (, - ) , , . , , , . , .
, , UX, , ..
Storyboard ()
Storyboard — . , .
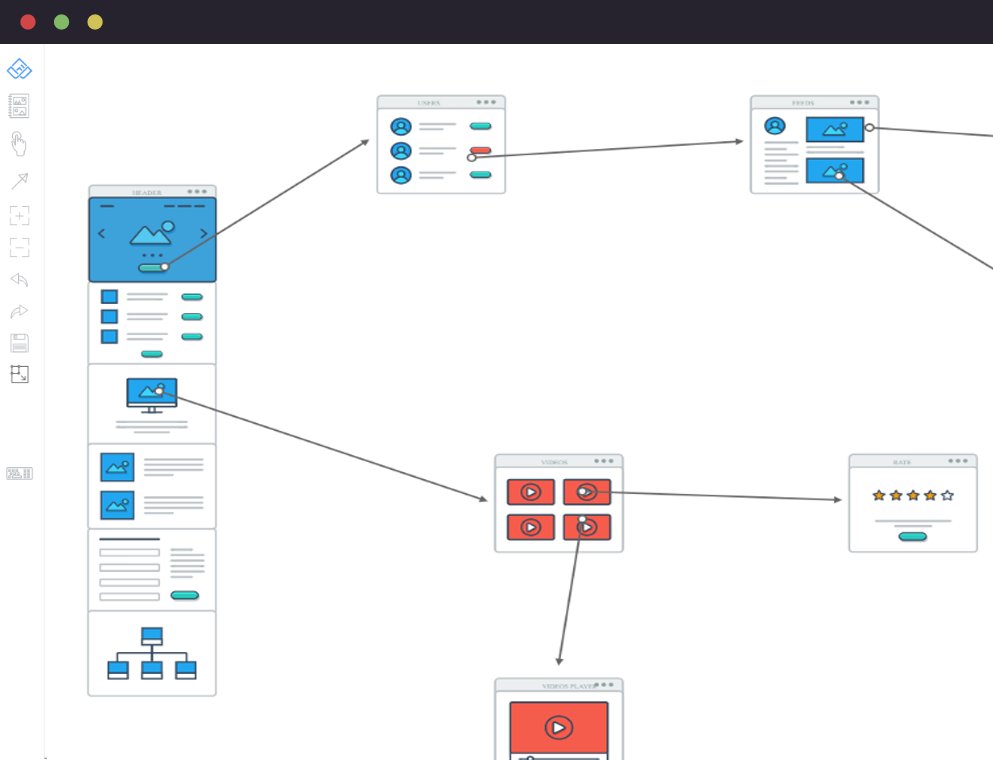
User Journey Maps / UX Flow / Flowchart
( UX- -) , , . , , .
UX? — .
, . , , .
UX- (, - -).
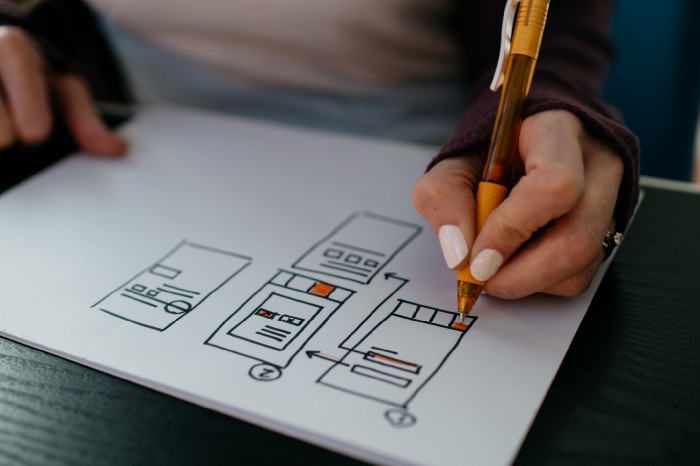
Wireframe ()
. -.

Wireflow
Wireflow . Wireflows -, .

Mockup ()
, , — . . , , .

MVP
MVP (minimum viable product) , , . , . MVP .
, , , . . , , , .

Low and High-fidelity protos
( Low protos) . , , , Sketch, (High-fidelity protos). , , .

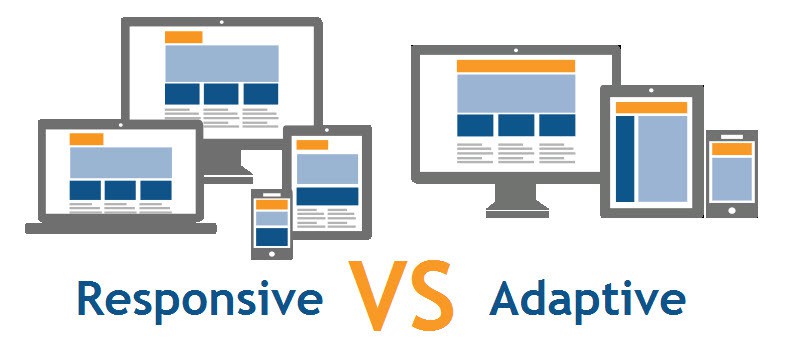
Adaptive design ( )
— , . , . , - — , -, , .

Responsive design ( -)
, -, , . - — , , , .

Affordance ( )
Affordance — , , . . — «», , .

«» , , . , .
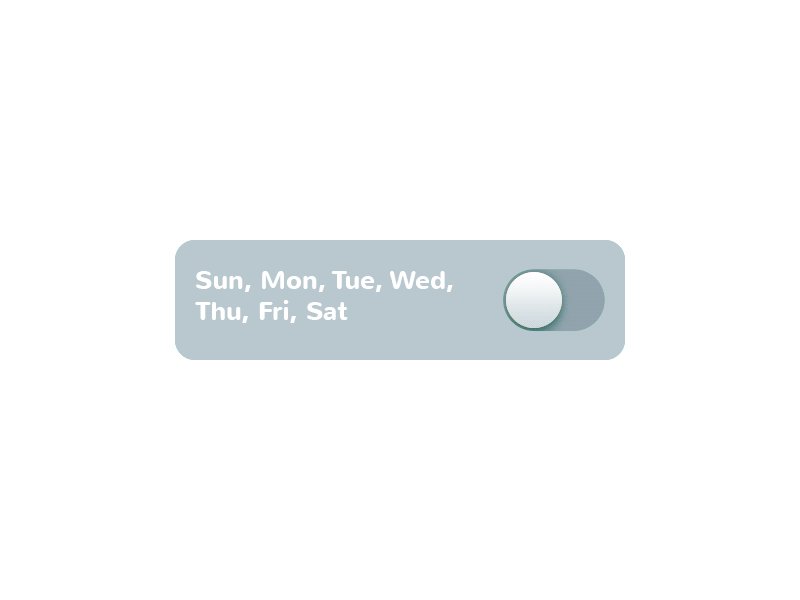
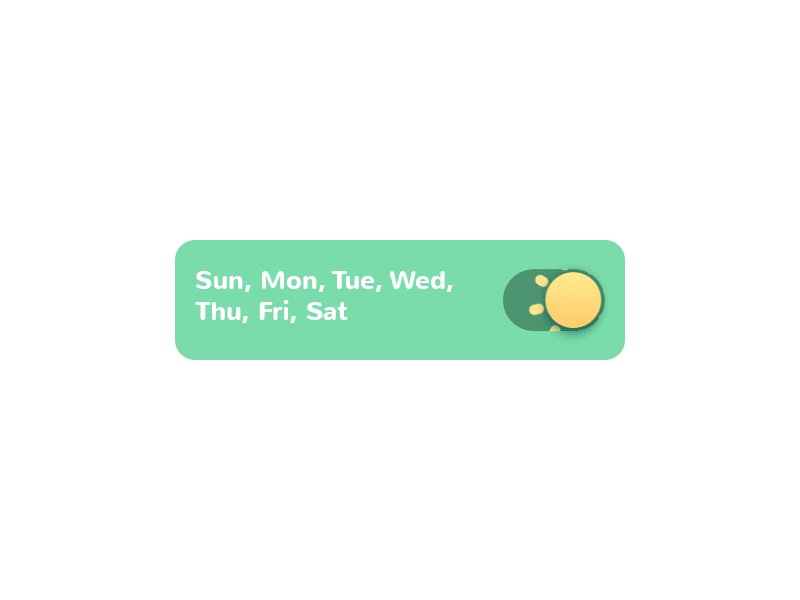
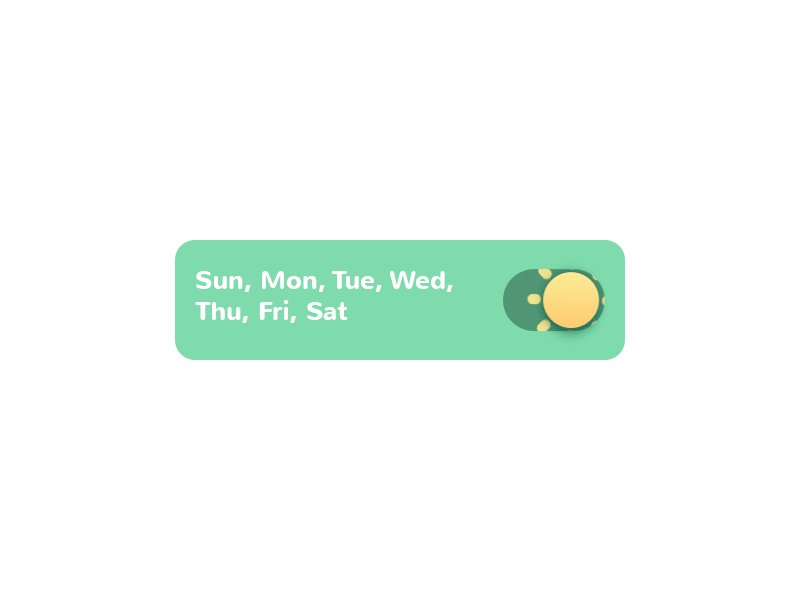
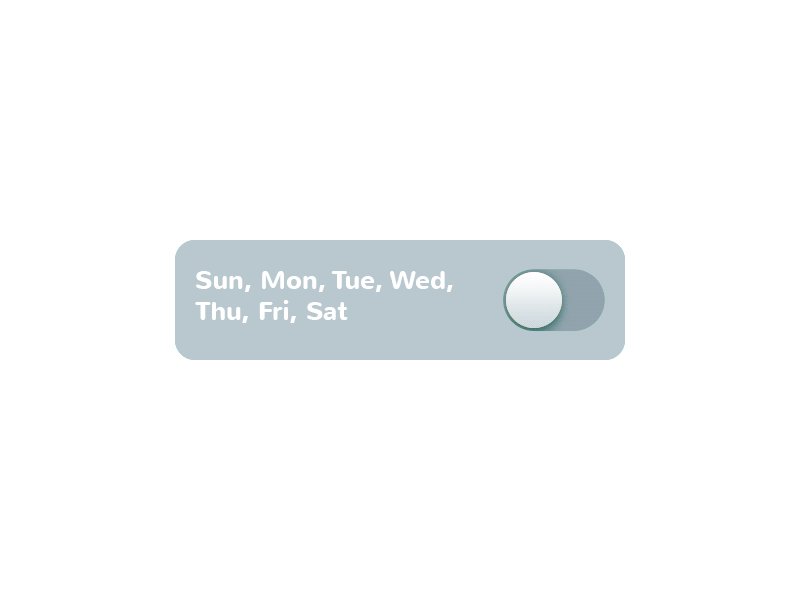
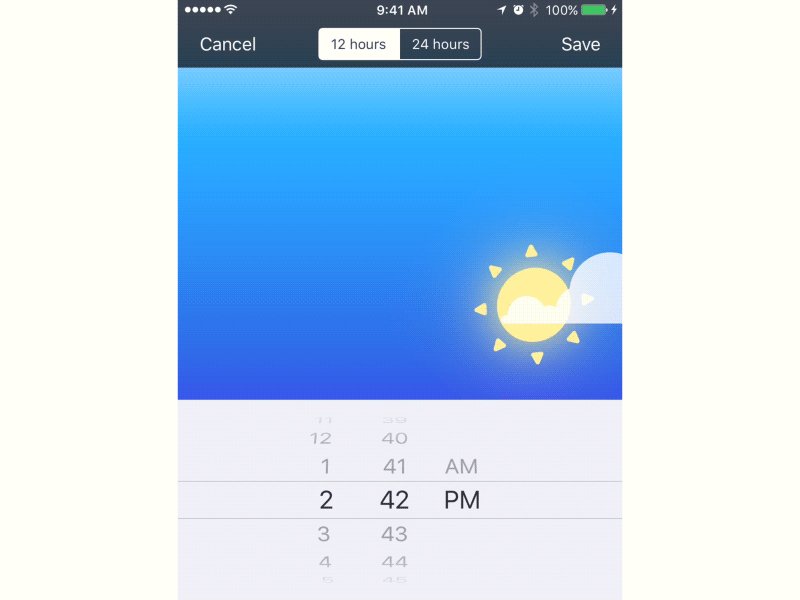
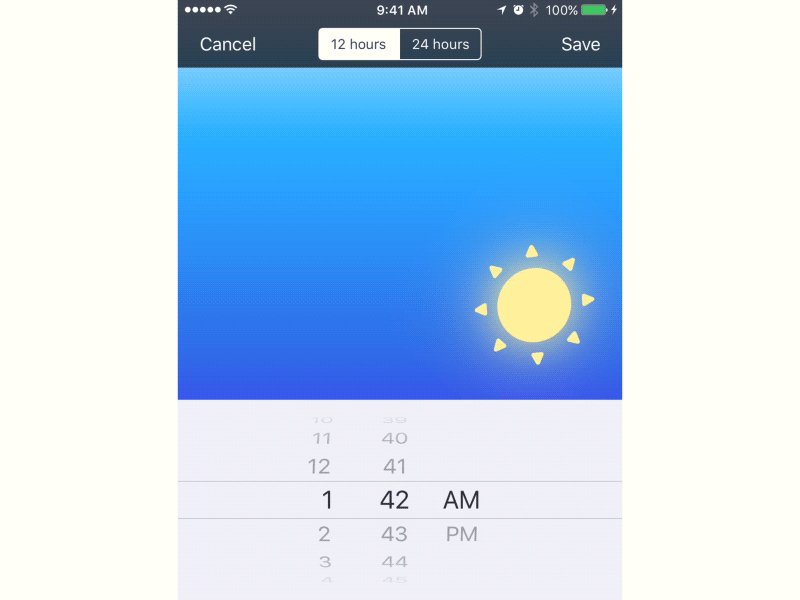
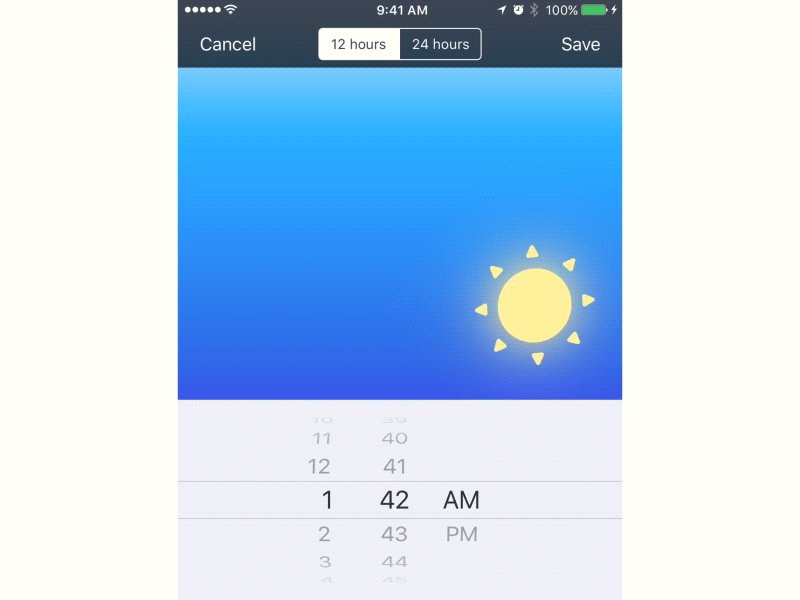
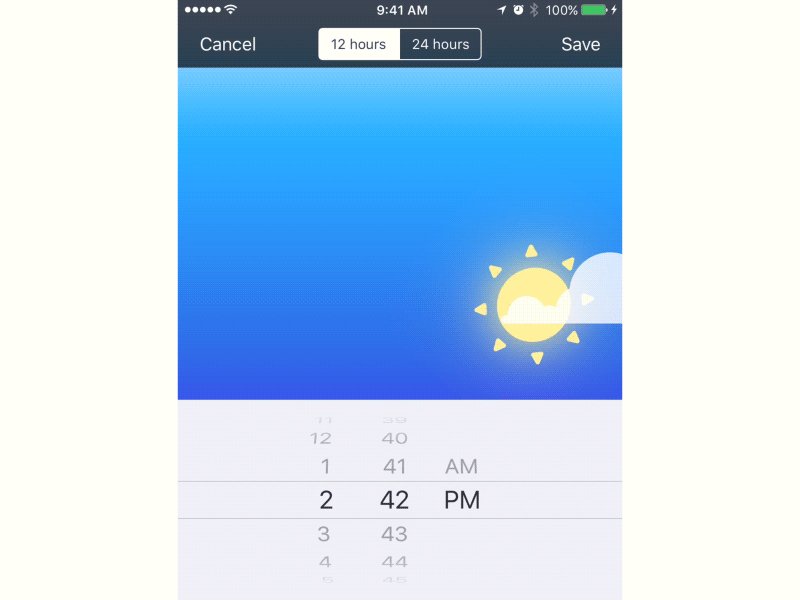
Picker ()
, . , , , , , . .

Bar ( )

— , , . :
(Tab bar) — .

UI Element
(UI) — , -. , , .
UI Pattern
— , .
. , , . — .
Widget ()
— , . : , , , ...
Pixel ()
( ) — . — . . , . , , .
Hierarchy ()
— , .

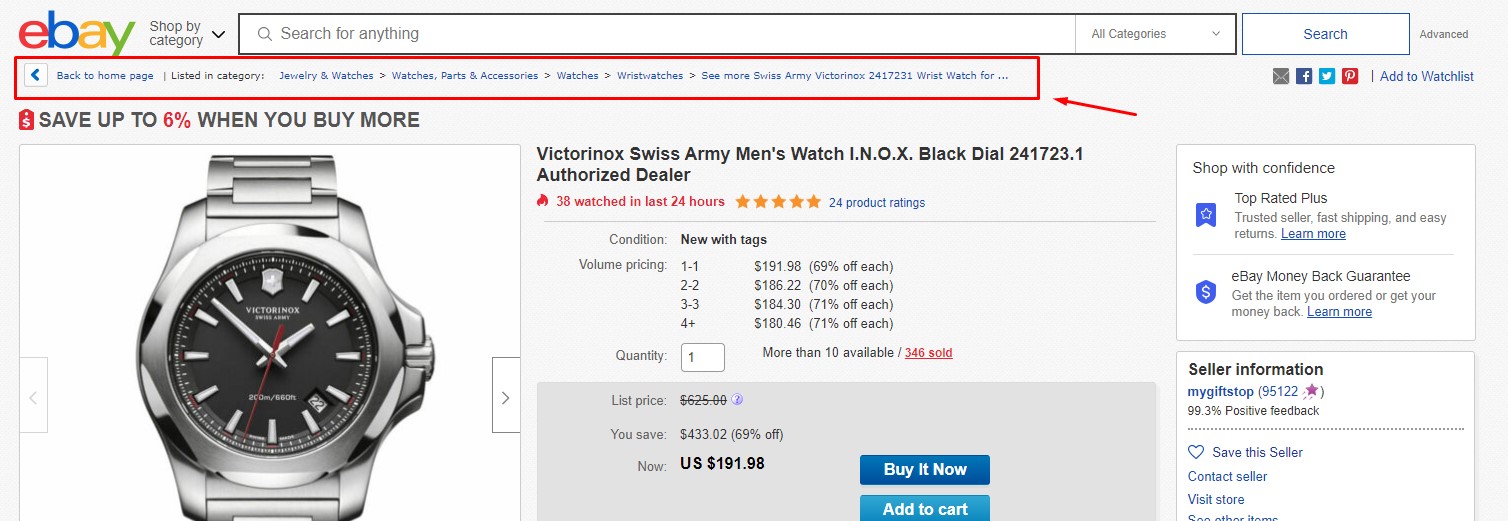
Breadcrumbs ( )
— , , -. -. , 1995 , .

API
, . API — , . API, .
Onboarding ()
, . .
Lorem Ipsum ( )
« », lorem ipsum — -, , . -, , , .

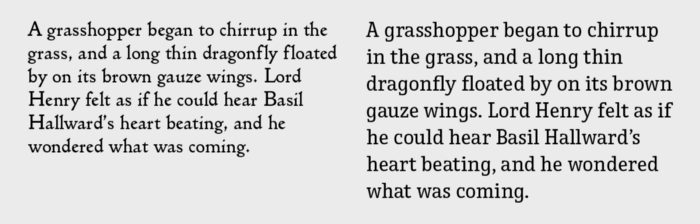
Legibility ()
, . , , .

Microcopy ()
, -, . , , - . — UX .
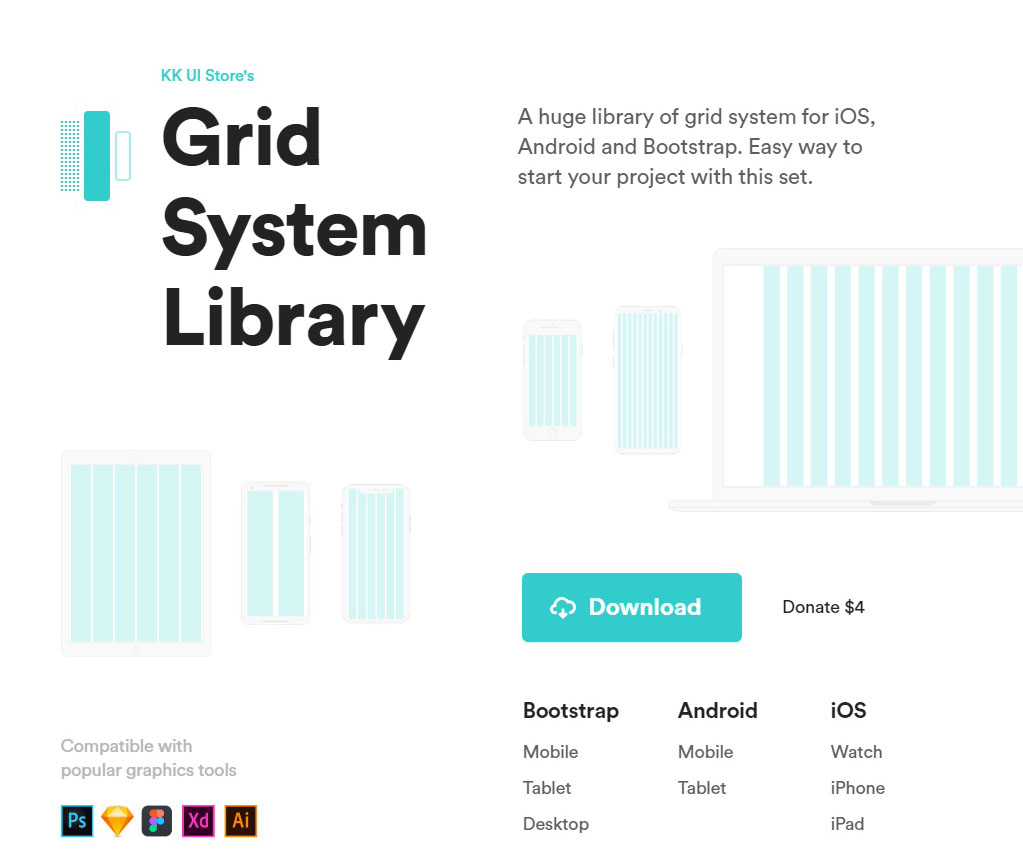
Grid System ()
— , ( ) . , , .

Scale ()
. , .
Color Theory ( )

, . — , , .
Cool Colors ( )

, , , , , .. . , , .
Warm Colors ( )

, , , , .. , , , . , .
Gradient ()
, .
Opacity ()
. , .
Resolution ()
. , , . , , , .

Contrast ()
The degree of difference between two adjacent elements. Some other common types of contrast are dark versus light, thick versus thin, coarse versus smooth, etc.

Saturation
The degree of intensity and brightness of the color. For example, a color with a low saturation may appear pale and washed out, while a more saturated color may appear brighter and more colorful.

Well that's all. These were some of the most common terms you might come across when working with UI, UX, or graphic designers.