Hello!
In this article, I want to tell you about how it happened that I had to write my own CLI for generating React components , while there are a lot of ready-made solutions.

What is this all for?
, CLI , , . . . , .
, , - 12- , , - .
, , , .
, , , , .
, , CLI. , , , , . , IDE.
, . , , , .
?
, , CLI :
- (css, scss, less) (ts, tsx, js, jsx)
:
- ComponentName
— index.ts ( )
— ComponentName.tsx ( )
— ComponentName.module.scss
— ComponentName.test.tsx ( )
— ComponentName.stories.tsx ( )
, "" , , , - .
: React , React Native - BFF , , .
?
, fs . — , , CLI. UX, CLI prompts. , . , , Linux, .
- , commander .
?
, , MVP, , . - - . , - . --init. , , , -.
. , . , , Storybook, , , , . , , .
?
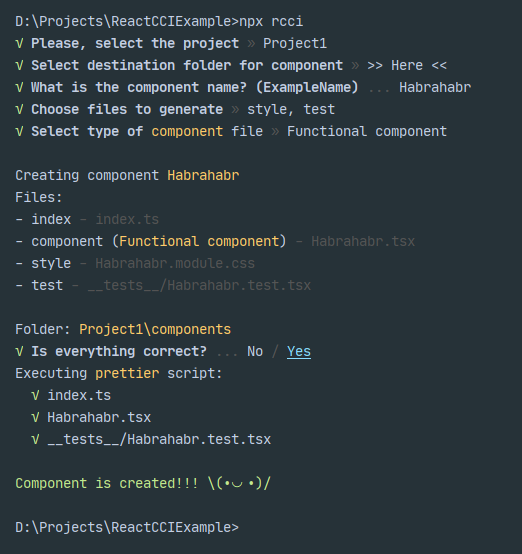
The CLI is called reactcci and is available in npm and yarn and you don't need to configure anything to try it out. Under the gum, there is already a ready-made config that allows you to generate a component with CSS modules and tests, but if you want to tweak something, it's also very easy to do. You call npx rcci --init, answer a couple of questions, change templates and config, and thus you can make the CLI generate whatever you want. And if you fail to implement something, you can open an issue on github and I will add this feature as soon as possible.