
Vue 3 promises to be just a great framework
The popularity of Vue is growing, the project, with each update, becomes faster and better. Evan Yu announced the new version of Vue on November 15, 2018 at a conference in London. The main focus in Vue 3 is on improving the following characteristics of the framework: performance, ease of development of native applications, usability.
Here, among other improvements, there is a new API, Composition, aimed at creating components. This API does not introduce new concepts to Vue. Rather, it opens up access to the basic features of the framework, like creating a reactive state and observing it, like using independent functions. This is extremely useful for Vue developers of all levels.
Simply put, the Vue team is actively working to improve numerous framework APIs, aiming to make Vue 3 better than Vue 2 in the following ways:
- Speed.
- Compactness.
- Code maintainability.
- Development of native applications.
- The convenience of use.
Don't want to wait for the release? If so, you can start experimenting now using the alpha version of Vue 3 . And here are the materials on the new API.
What to expect from Vue 3?
Let's talk about what's new in Vue 3 and the helpful changes the developers have made to it.
- API Composition. API React. — , , . API API Options Vue 2. API . , , , . API. , , .
- TypeScript. TypeScript Vue — , , , . Vue 3 TypeScript, , , TS . , JavaScript, , .
- . Virtual DOM . «» . . , . Vue 3- 100%, . .
- . Vue 3 , , . -. , Vue 3 . , . Vue, , «» , .
- Vue 3 Vue 2. Vue 3 , . Vue 2.6.10 20 (22,8 ). , Vue 3 10 !
- . «» «».
- Fragment support. Fragments are virtual elements that are not rendered in the DOM tree.
- Hook support. This feature is still experimental.
- Time Slicing support. She is experimental.
In fact, I do not want to overload this material with a detailed description of the capabilities of Vue 3. There is a lot of material published on this topic. Here , here and there - links to quality articles that are technically correct, professionally written and contain practical examples.
About the release date of Vue 3
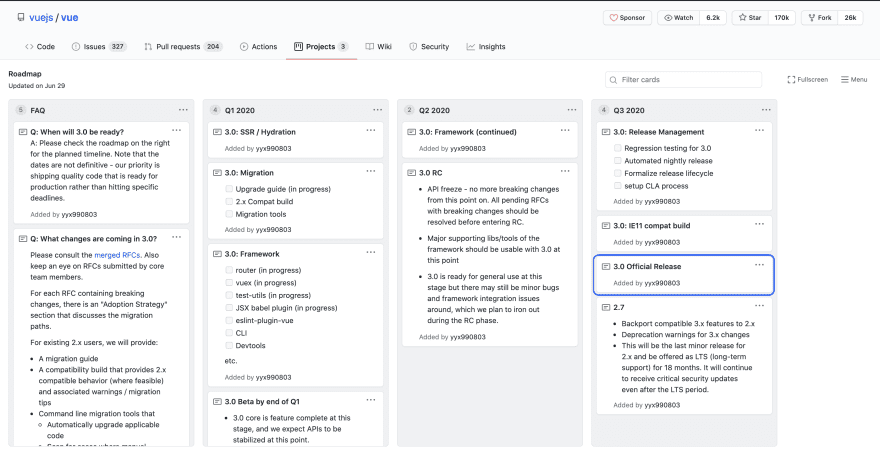
Currently (second half of August), Vue 3 is scheduled to release in Q3 2020. That is - it can take place at any time before September 30 of this year. This information is based on the official project development plan .

Vue 3 release date details
▍Expectations of the upcoming Vue release: reasons for optimism
Here are some facts that, I think, allow us to say that Vue 3, indeed, will be released very soon:
- - (Release Candidate, RC), . , API , , . Vue 3.0, , API Vue 2.x. , API Vue 2.x. , Vue 3 2019 , , . , Vue 3 2020.
- Vue 3 . -. .
- Vue 3 Vue 3. . -, . , Vue, , .
▍ Vue:
- , Vue 3 2020 . Vue 3, 2018 , . .
- In addition, it should be noted that the last time the project development plan was updated on June 29 of this year. Many things could have happened since then that could affect the release date of Vue 3.
If you want a better understanding of what it is possible Vue 3 already ready to use, take a look at the presentation, which was released in April of this year, and follow the news of the project.
Vue 3 features you can try out today
- The Composition API exists as a plugin for Vue 2, so you can try this API.
- A beta version of the new developer tools Vue.
- Here is the official Vue 3 router.
- Here you can find a Vue CLI plugin for the upcoming Vue 3 release.
- Here is the Vue 3 version of Vue Test Utils.
Preparing to migrate from Vue 2 to Vue 3
If your project is relatively small, you follow Vue RFC guidelines and avoid using deprecated features, then you should be able to move from Vue 2 to Vue 3 quickly enough. But, in any case, it is best to start the migration process by reading the appropriate guide . Please note that this guide is still in beta. Therefore, you can expect to see changes in it after Vue 3 is released.
Learning Vue 3
- There are good Vue 3 courses on Vue Mastery for developers who already have experience with Vue.
- Vue 3, , , API Composition .
- Vue 3 , Vue 2. Vue 3, — , , API Composition. .
- Vue.js Amsterdam 2020, API Composition.
- Vue 3 API Composition.
▍ Vue. : Vue 2 Vue 3?
If you are just starting out with this framework, it is recommended that you first learn Vue 2. The main reason for this recommendation is that the release of Vue 3 does not mean fundamental changes to the framework. Most of the knowledge about Vue 2 will not become obsolete when using Vue 3. As a result, it turns out that in order to start learning Vue there is no point in waiting for the release of Vue 3. Start learning Vue 2, and when Vue 3 comes out, you will be ready to to learn the new things that this framework release will bring with it.
▍What will happen to Vue 2.x after the release of Vue 3?
There will be another minor release of Vue 2 (2.7), which will be a backport of Vue 3.x interoperability features to Vue 2.x. It will also issue warnings about features deprecated in Vue 3.x. This will be the last LTS minor release for Vue 2.x and is expected to be supported for 18 months. But important security updates for it will be released after the end of the LTS period.
▍I've seen some criticism about Vue 3. Are there any issues with Vue 3 worth knowing about?
In fact, there was a lot of discussion about Vue 3 on the Internet (especially on Reddit), during which some serious concerns were voiced, which were later deemed unfounded. These concerns include, for example, that the new Composition API cannot be easily added to the framework, and that the current Vue 2 API will be deprecated. Rumors like this have led people to fear that all the time they have put into learning Vue may have been wasted. But, again, there is no longer any reason for such fears. You can be sure that the Composition API is an addition to the existing API, not a replacement, and that the current API is not going anywhere.
Outcome
Hopefully this post has helped you shape a clearer vision of what to expect from Vue 3 than before. There is reason to believe we can expect more Vue 3 news in the near future. To stay up to date on what is happening with this framework, subscribe to the official project news .
Do you think Vue 3 is coming soon?
