
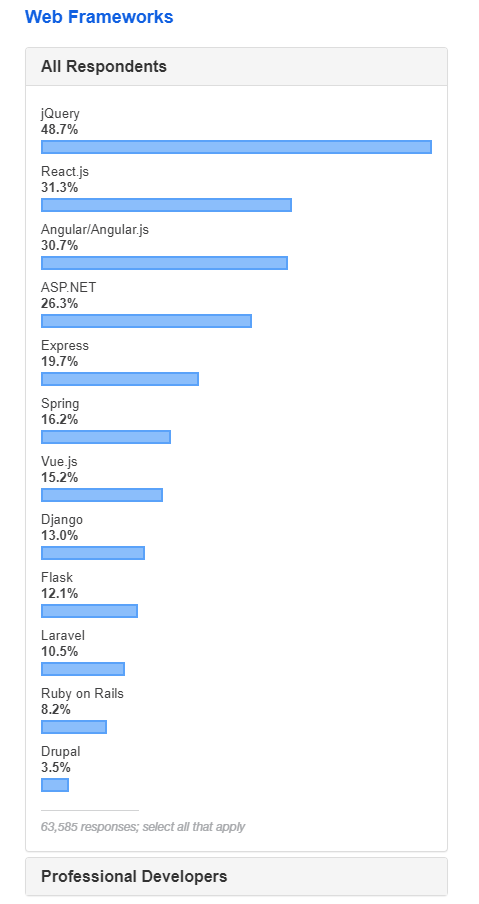
Stack Overflow Research

Information on the web-frameworks and libraries of research Stack Overflow 2019
The study Stack Overflow 2019 you can find information about the popularity of frameworks and libraries. Here the React library and the Angular framework are ranked second and third, respectively. In a similar2018 study , Angular was superior to React. But if you look at the results of a survey of professional developers, then in 2019 Angular will also be higher than React. But Vue, despite the fact that this framework is actively developing, is only in the seventh position in the ranking.
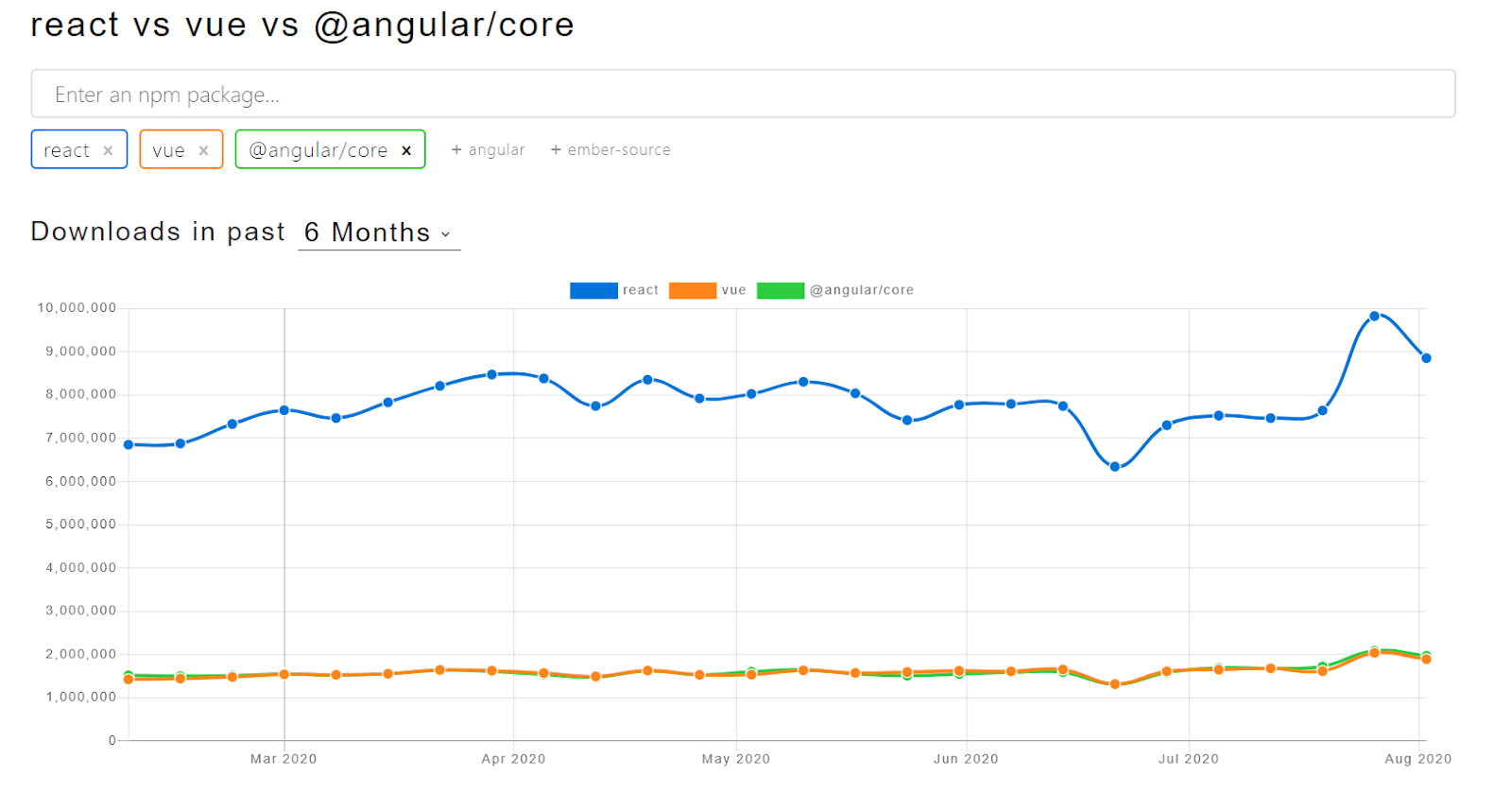
NPM Trends Project Data

Comparing React, Vue, and Angular Using NPM Trends Project
The above graph is built using the capabilities of the NPM Trends project. This shows the change in the number of downloads of the respective packages over time. In particular, our graph shows data for 6 months of 2020. Here you can clearly see that React, according to the studied indicator, significantly outperforms its competitors. And the number of Vue downloads, on the other hand, is gradually increasing and is now in the region of 1.5 million.
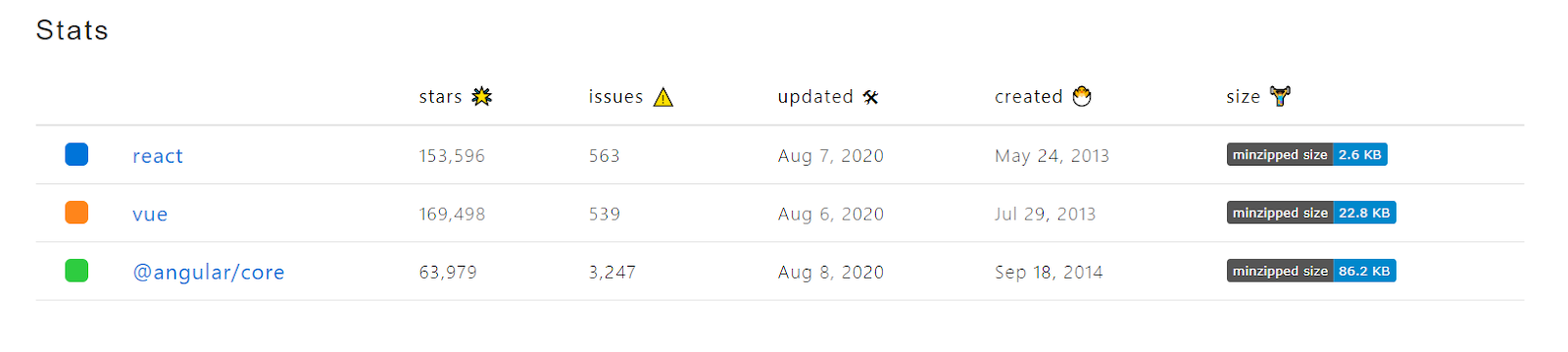
NPM Trends allows you to analyze not only the number of package downloads from NPM, but also the data of the corresponding projects taken from GitHub. The following figure shows the repository details for the front-end tools we are interested in.

Understanding the React, Vue and Angular Repositories
State of JavaScript research
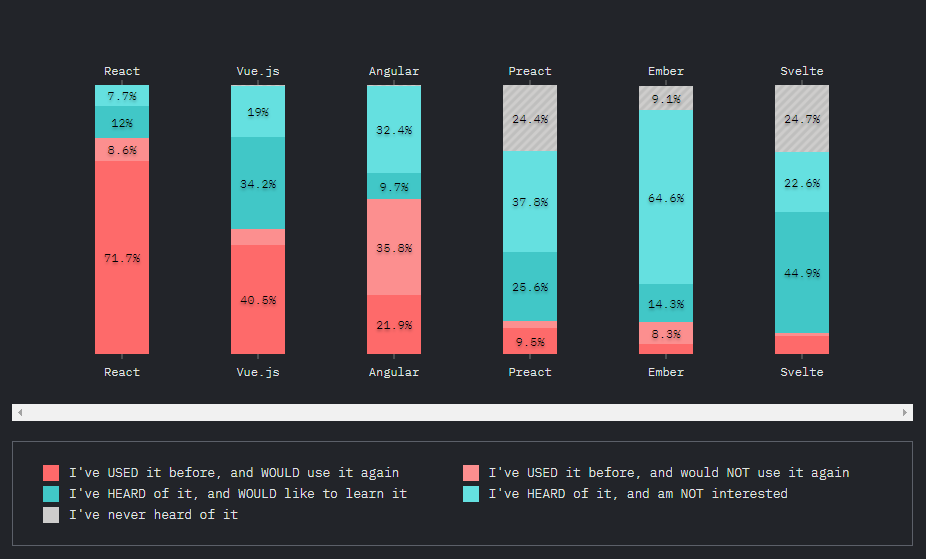
Using the results of the 2019 State of JavaScript survey , we can continue to compare the tools we are interested in. The following figure shows a report that provides information on respondents' attitudes towards React, Vue, and Angular. When evaluating a framework or library, they could choose different answers. For example, among them there are such: “I have used and will use”, “I heard and would like to study”, “I have never heard”.

Attitude of State of JavaScript survey respondents to frameworks and libraries
As you can see, React and Vue bypass Angular in terms of the indicator characterizing the answer option "I have used and will use".
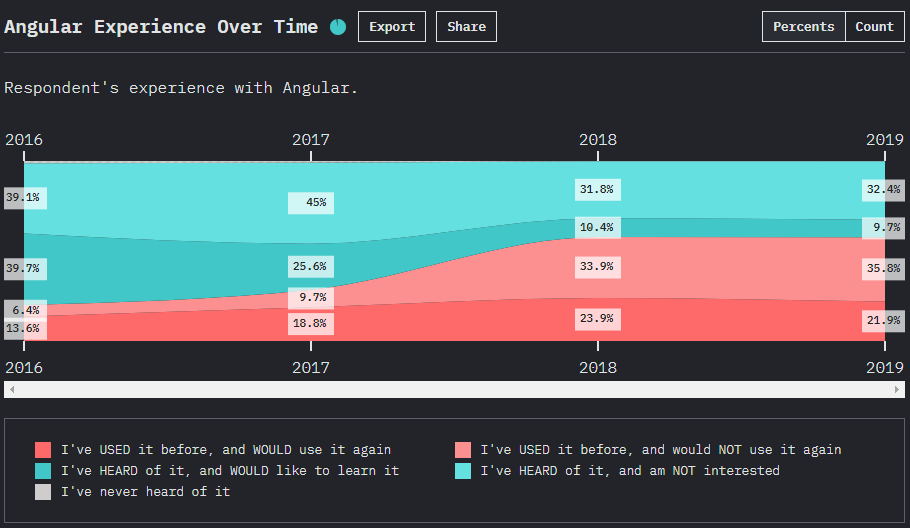
Angular

Angular (according to State of JavaScript 2019)
For me, Angular is the framework from which I began my journey into the world of software development. And I do not regret choosing this particular framework. Angular, compared to the other tools discussed here, can be considered a little more mature than they are. A larger community has formed around it. In addition to being part of the famous MEAN stack, this framework also gives the developer a lot of great features. These are, for example, two-way data binding, dependency injection, MVC architecture, Angular CLI, TypeScript support, directive support, and so on.
But in the past few years, as competitors like React and Vue have grown in popularity, Angular has lost some of its former popularity. The reason for this is that Angular is a fairly heavy framework. It falls short of programmers' expectations in many ways. These are the features of the release of its new versions, and the limited support for SEO, and the difficulties in its study. This is why front-end developers are increasingly choosing Vue or React these days. But Angular is still used in many popular web projects. These are, for example, Guardian, Upwork, PayPal, Sony projects. We are talking about big serious sites on which Angular has performed well.
Angular is worth looking into in the following situations:
- Development of large-scale projects.
- The need for a scalable architecture.
- Interested in using TypeScript.
- Creation of real-time applications.
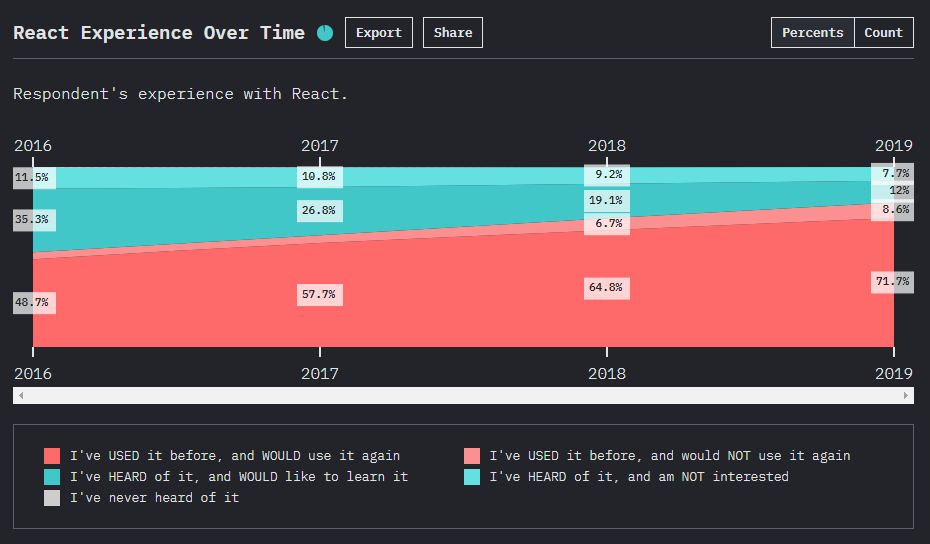
React

React (according to State of JavaScript 2019)
React, according to the State of JavaScript research, has been ranked first in all rankings for three years in a row. The React library was released by Facebook in 2013. The goal of React was to split the user interface into a set of components to simplify the development process. One of the benefits of React is the ability to use this library to develop native apps. Other strengths of this library include a large community, support from Facebook, a large ecosystem, high performance, component reusability mechanisms, and SEO support.
True, sometimes React updates can cause some disagreement and controversy among developers, as they have to change something in their work in order to avoid compatibility problems. Other disadvantages of React include the use of JSX and lack of detailed documentation.
Here are the situations in which you can use React:
- Build single page or cross platform applications.
- Development of small enterprise-class applications.
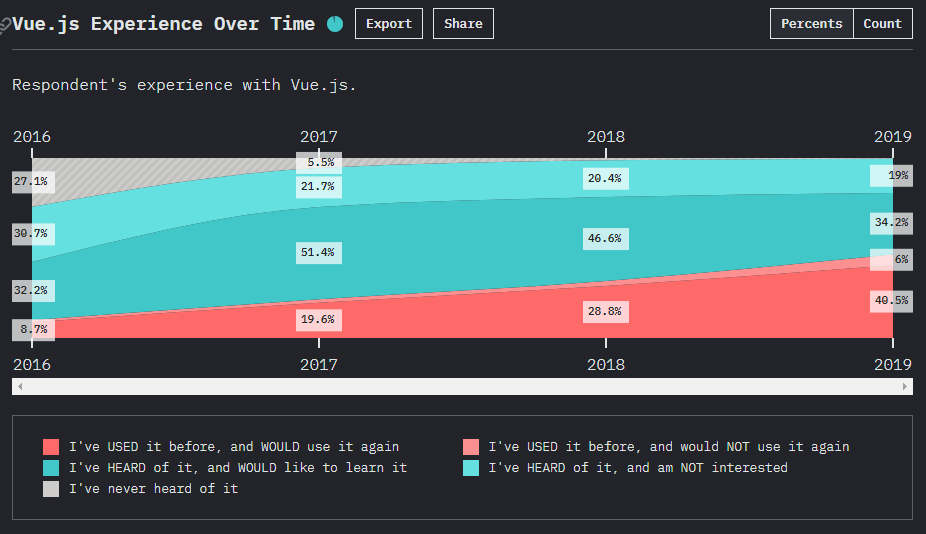
Vue
Vue is a relatively recent project. It suddenly turned from an ordinary framework into one of the most beloved web development tools by programmers.

Vue (according to State of JavaScript 2019) The
popularity of this framework is growing rapidly, the reason for this is its modest size, detailed documentation, support for component reuse and reactivity, the ability to use TypeScript, and ease of learning. Vue is a very special framework, some of its features may even look like flaws. For example, Vue is extremely flexible. But sometimes, for teams with a large number of developers, it can be too flexible.
Specialists in this framework are now extremely in demand in the Asian markets. But Vue also has disadvantages. For example - not very good adaptation to support large-scale projects and a small community. True, there are situations in which Vue may well be the perfect choice:
- Development of small and undemanding applications to resources (like Grammarly).
- Creation of intelligent and high-performance projects.
- Development of web applications in the early stages of their release to the market.
Outcome
If we draw conclusions from the above, then it turns out that the best frontend tool, thus, which is worth learning in 2021, is React. It is followed by Vue. But chances are high that instead of Vue, Angular can be followed by React. This framework has been around for longer than Vue. It doesn't look like Angular will disappear in 2021. Therefore, if you are an Angular developer, then I advise you, as you prepare for 2021, to start learning React.
What web tools do you think will be in high demand in 2021?
