
I've been developing in Vue.js for a long time, but I didn't have to pack components for publication. Recently the idea for an interesting component came up and I decided to share it with the community. But the fact is that I could not find a comprehensive guide on this topic in the Russian Internet. Therefore, after studying the issue, I decided to share my solution on this topic.
Also, I decided that it would be a good idea to attach the demo component's deployment to github-pages, for the convenience of developers who decide to see how this component works.
The documentation has a section describing the publishing process cli.vuejs.org/en/guide/deployment.html , but it is not suitable for building a library + demo + npm
Installation and project creation
We will use the Vue CLI to create the package. I will not describe this in detail, I will just add links to sections of the documentation:
- Install according to the documentation: cli.vuejs.org/ru/guide/installation.html
- Create a project: cli.vuejs.org/ru/guide/creating-a-project.html
- Install the package to simplify deployment to github-pages:
npm install gh-pages --save-dev
IMPORTANT: Below in the code examples, the name of my component is vue-input-calculator , do not forget to change.
Project settings
package.json here we need to add / change:
More details
homepage —
main —
version — , ,
private — false ,
scripts: «build»: «vue-cli-service build --target lib --name vue-input-calculator src/lib.js» — , . : cli.vuejs.org/ru/guide/build-targets.html
scripts: «predeploy» / «deploy» — /
main —
version — , ,
private — false ,
scripts: «build»: «vue-cli-service build --target lib --name vue-input-calculator src/lib.js» — , . : cli.vuejs.org/ru/guide/build-targets.html
scripts: «predeploy» / «deploy» — /
{
"name": "vue-input-calculator",
"homepage": "https://lih1989.github.io/vue-input-calculator/",
"main": "./lib/vue-input-calculator.common.js",
"version": "0.1.0",
"scripts": {
"serve": "vue-cli-service serve --port 3000",
"predeploy": "vue-cli-service build --mode demo",
"deploy": "gh-pages -d demo",
"build": "vue-cli-service build --target lib --name vue-input-calculator src/lib.js",
"lint": "vue-cli-service lint"
}
…
}
vue.config.js is created and filled with the necessary parameters.
More details
publicPath: github page
outputDir: production lib, demo
css.extract: css ,
outputDir: production lib, demo
css.extract: css ,
module.exports = {
publicPath: process.env.NODE_ENV === 'production'
? '/'
: '/vue-input-calculator/',
outputDir: process.env.NODE_ENV === 'production'
? __dirname+'/lib'
: __dirname+'/demo',
css: {
extract: false
}
};
src / lib.js create a separate build point for our library
import VueInputCalculator from './components/VueInputCalculator'
export default VueInputCalculator
.gitignore - remove the demo folder from the repository
/demo/
...
Create an account on npmjs - www.npmjs.com/signup
Development and publication
We carry out in order:
0. - npm run serve
1. - npm run build
2.1. - git commit - m "commit"
2.2. - git push
3. - npm run predeploy
4. gh-pages - npm run deploy
5. npmjs - npm publish ( npm login)
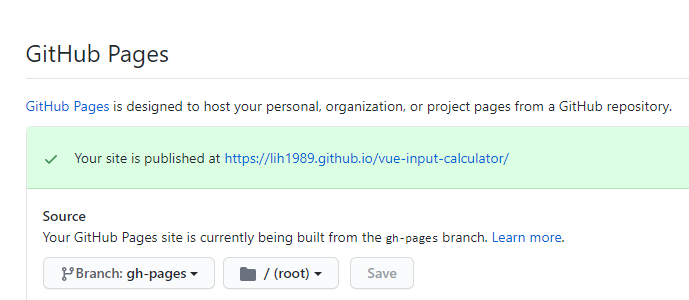
After the first deployment, a gh-pages branch will be created - you need to go to the repository settings and install this branch to display github pages:
Conclusion
That's all, now we have an open source project that we can develop and improve.
Thank you for reading this material, it is not ideal and will not be suitable for large projects with many components, but it will give a general understanding of how publishing and deployment works.
UPD.I didn’t check the Tutorial box because I’m not sure if the decision I made was correct and everything was done correctly.I would be very grateful for the feedback from more experienced colleagues.
If you have not "taken off", you found inconsistencies or have suggestions for improving this manual, write in the comments or in private messages.
Full code of the example project
github.com/lih1989/vue-input-calculator
Materials used:
- An article describing the creation of a library component (eng) itnext.io/create-a-vue-js-component-library-as-a-module-part-1-a1116e632751
- Vue CLI documentation cli.vuejs.org/ru/guide