
1. Automatic renaming and closing of tags
We are talking about two possibilities. The first is the ability to simultaneously rename the opening and closing tags. Secondly, the ability to automatically close tags.

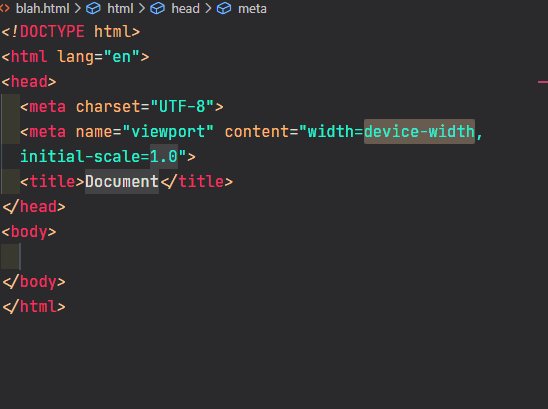
Auto rename start and end tags
▍Extensions
- Auto Rename Tag (3.3 million downloads): Automatically renames paired HTML / XML tags, just like the Visual Studio IDE does.
- Auto Close Tag (3.1 million downloads): Automatically closes HTML / XML tags, just like you do in Visual Studio IDE or Sublime Text.
▍VS Code Features
The corresponding setting in VS Code has a somewhat vague and incomprehensible name. This is probably why many people cannot find it.
Editor: Rename on Type: Controls the automatic renaming of paired tags as you enter a code. The default isfalse.
In order to find this setting, you can open the editor settings window (
File > Preferences > Settings) and enter Editor: Rename on Typesettings in the search bar.
To enable this feature, add the following to
settings.json:
"editor.renameOnType": true
So far only HTML files are supported, but the project tracker has an open issue regarding JSX file support.
VS Code itself is unlikely to support this for Vue files. A similar mechanism is likely to be implemented in the Vetur extension. A corresponding task has already been opened in the tracker of this project .
2. Synchronization of settings
VS Code now supports syncing settings between different computers. This feature is available starting with VS Code Preview 1.48 (July 2020 release).
I am now experiencing this opportunity and still have not encountered any problems.
▍Extension
- Settings Sync (1.8 million downloads): Synchronizes settings, keyboard shortcuts, snippets, extensions, launch.json files, and more from the GitHub Gist.
▍VS Code Features
You can read about these possibilities in the documentation for VS Code . The pages with the corresponding settings are shown below.

Synchronization settings
For synchronization, you can use Microsoft or GitHub accounts, you can specify what needs to be synchronized.

Selecting objects to sync
3. Controlling the import of modules
Managing the import of JavaScript and TypeScript modules can be a daunting task, especially when you need to refactor your project or refactor your code. Developers strive to automate this whenever possible.
▍Extensions
- Auto Import (1.1 million downloads): Automatically finds and parses module import commands, provides code completion mechanisms, and enables Code Actions. Supports TypeScript and TSX.
- Move TS (308K downloads): Monitors the movement of TypeScript files and keeps their associated import commands up to date within the workspace.
- Auto Import - ES6, TS, JSX, TSX ( 157K downloads).
▍VS Code Features
JavaScript > Suggest: Auto Imports: allows you to enable or disable auto import suggestions. Requires use in a TypeScript workspace since 2.6.1. The default istrue.TypeScript > Suggest: Auto Imports: allows you to enable or disable auto import suggestions. Requires use in a TypeScript workspace since 2.6.1. The default istrue.JavaScript > Update Imports on File Move: Enabled: Allows you to choose how to automatically update module import paths when you rename or move files in VS Code. Requires use in TypeScript workspace since version 2.9. The default isprompt.TypeScript > Update Imports on File Move: Enabled: Allows you to choose how to automatically update module import paths when you rename or move files in VS Code. Requires use in TypeScript workspace since version 2.9. The default isprompt.
This is how these settings look in the file
settings.json:
"javascript.suggest.autoImports": true,
"typescript.suggest.autoImports": true,
"javascript.updateImportsOnFileMove.enabled": "always",
"typescript.updateImportsOnFileMove.enabled": "always",
Also, if you want to organize your import commands when saving files, you need the following setup:
"editor.codeActionsOnSave": {
"source.organizeImports": true
}
Its use results in the removal of unused import statements and in the placement of import commands so that commands that use absolute paths go first. I am a big fan of such mechanisms, which you can simply forget about once you set them up.
4. HTML and CSS snippets
You might decide that the following would be useful to you:
- Use HTML templates to quickly create standard page description elements.
- Create a repository of frequently used code snippets that can be used to save time.
- Abbreviated ways to describe large blocks of code.
All of these are similar, but slightly different capabilities, which we will discuss in this section.
▍Extensions
- HTML Snippets (3.8 million downloads): Complete HTML tags, including HTML5 snippets.
- HTML Boilerplate ( 684K downloads): A simple HTML5 boilerplate generator.
- CSS Snippets ( 22k downloads): A collection of CSS snippets.
▍VS Code Features
VS Code has the Emmet toolbox built in . These tools offer abbreviations and snippets for HTML and CSS. Emmet is enabled by default for the following files:
html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, lessand stylus. See the VS Code documentation for details .
For example, in order to add a template HTML-markup of the page to the file, it is enough to enter the exclamation mark (
!) and press the key Tab.

Adding templated HTML to a file
Emmet also supports shortcuts, which allow you to insert groups of elements into documents. Their structure is similar to CSS selectors.
For example, let's enter the following construction in the HTML file:
ul>li*5
Let's press the key
Tab. This construct will be converted to the following code:
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
If you enter in the editor
aand click on Tab, then the construction will be inserted into the code <a href="">, and the cursor will be placed inside the quotes, allowing you to immediately enter the attribute value href.
This is just a very short introduction to Emmet's HTML capabilities. VS Code offers similar capabilities for CSS as well. Among these features, my favorite is the automatic prefixing of browser vendors. You can find details about Emmet in the documentation for this toolkit. Also, you might find this Emmet cheat sheet useful .
You can customize existing snippets and create your own by editing the file
snippets.json.
Emmet supportsnot just plain HTML and CSS. For example, to use Emmet when building Vue applications and when writing JavaScript code,
settings.jsonadd the following to:
"emmet.includeLanguages": {
"vue-html": "html",
"javascript":"javascriptreact"
}
If you want to enable Emmet support for markdown, there is one quirk (or rather a bug ) you should be aware of . It lies in the fact that for this you need
emmet.excludeLanguagesan empty array to be written to:
"emmet.excludeLanguages": [],
"emmet.includeLanguages": {
"markdown": "html"
}
A discussion of this can be found here .
5. Template text
You may need to fill in placeholder text as you work on the page. This is usually done in order to evaluate the appearance of a page on which there is some content. The famous "Lorem ipsum" is often used as such a text. There are extensions that allow you to generate this kind of text, but VS Code has the same capabilities.
▍Extension
- Lorem Ipsum (168K downloads).
▍VS Code Features
We mentioned above that VS Code has a built-in Emmet toolbox. Emmet has an abbreviation for generating placeholder text. In order to use it, just enter
loremand press the key Tab. This will automatically generate a 30-word paragraph.

Entering the abbreviation lorem
This abbreviation can be used not only when creating one paragraph of text, but also, for example, to generate several blocks of some elements. Let's say a construct
p*2>loremwould result in two elements<p>filled with placeholder text:
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Qui dicta minus
molestiae vel beatae natus eveniet ratione temporibus aperiam harum alias
officiis assumenda officia quibusdam deleniti eos cupiditate dolore doloribus!
</p>
<p>
Ad dolore dignissimos asperiores dicta facere optio quod commodi nam tempore
recusandae. Rerum sed nulla eum vero expedita ex delectus voluptates rem at
neque quos facere sequi unde optio aliquam!
</p>
6. Automatic removal of trailing spaces
Usually, the corresponding extensions remove unnecessary spaces at the end of lines, either during code editing or on command. And the VS Code settings that I suggest using instead of such extensions are designed to remove spaces when saving files.
▍Extensions
- Trailing Spaces (447K downloads): Allows you to highlight and remove trailing spaces.
- Autotrim (15,000 downloads): The description for this extension says the following: “Trailing spaces often appear after editing code, after removing constructs at the end of lines, after performing other similar actions. This extension monitors the process of editing the code, it remembers the line number in which the active cursor is located. After there is no more active cursor on this line, it will remove trailing tabs and spaces from it. "
▍VS Code Features
Files : Trim Trailing Whitespace: When this feature is enabled, it will strip trailing spaces when saving files. The default isfalse.
To enable this feature,
settings.jsonyou can add the following to:
"files.trimTrailingWhitespace": true
Outcome
Before you, when faced with the need to solve a problem in VS Code, start looking for a suitable extension, find out if there is a tool for solving your problem among the standard features of VS Code. It seems quite obvious, but we have all probably done the exact opposite sometimes. New features appear in VS Code on a regular basis, so it's a good idea to check the changelog for that editor from time to time.
Whenever possible, do you strive to use the standard features of VS Code rather than extensions?
