Hello everyone, I'm Evgeny Saturov from Surf. I present the translation of the official article about the latest Flutter 1.20 update with my comments. The framework becomes more and more polished with each new release, and today we will take a look at what the stable channel brought us at the end of the summer.

With every new release, we strive to make Flutter faster, more aesthetically pleasing and more productive, and to ensure that it is available for every supported platform. In version 1.20, which, at the time of this article's release, is already out in our stable channel, Flutter has improved on each of these criteria.
Speaking of performance , we managed to improve performance both at the lowest levels of the rendering engine and in the Dart language itself.
To make Flutter apps even more aesthetic, we've added several UI enhancements to this release, including long-awaited autocomplete support, a new way to move and scale widgets, mouse cursor support, updated Material select widgets (such as date and time picker widgets), and a new responsive page with licenses for the About window, for desktop and mobile Flutter applications.
To help you be more productive , we've updated the Flutter extension for Visual Studio Code :
- it allows you to use Dart DevTools right in your IDE;
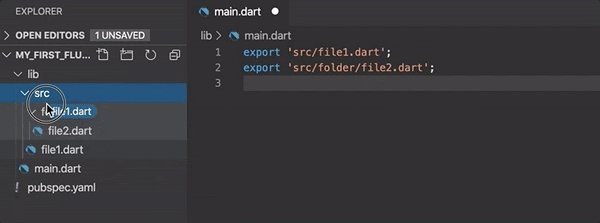
- now you can move files around the project, and the imports will be automatically updated;
- a new set of metadata has been added so you can write your own tools.
Thanks to the openness of Flutter and the amazing Flutter community, this release includes 3,029 leaked pull requests and 5,485 closed issues from 359 contributors from around the world, including 270 contributors from the Flutter community. Moreover, this is a record number of contributors that we had at the time of the next release. We would like to express special thanks to contributors CareF for 28 pull requests, AyushBherwani1998 for 26 (including 10 samples from Google Summer of Code), and a14nfor 13 pull requests, many of which we adopted while working on null safety in Flutter (we will write more about this soon). We couldn't have built Flutter without this huge community support. Thanks for your input!
With each new release of Flutter, we see the number of users growing rapidly. In April alone, we wrote that the number of Flutter applications on Google Play reached 50 thousand. During the peak period, the growth was 10 thousand new applications per month. Now, after just three months, more than 90 thousand have been published on Google Play.
Flutter applications. We are seeing the biggest growth in India, which has become the number one region for Flutter developers. Over the past six months, their number has doubled, which is a direct consequence ofincreasing Google's investment in the region. Finally, Flutter wouldn't be Flutter if it wasn't for Dart. Nice to see Dart ranked 12th in the top 50 programming languages by IEEE Spectrum magazine , up four spots from last year.
Performance improvements for Flutter and Dart
We at Flutter are always looking for new ways to reduce the size and speed up your applications. For example, in this release, we fixed a performance issue with the removal of font icon when tree shaking , and also enabled this behavior by default when building non-web applications. The aforementioned improvements result in the removal of unused fonts, reducing its size. We tested this on the Flutter Gallery app - it was reduced by 100KB in size . This is now the default behavior for release builds. For now, this only works with TrueType Fonts, but this limitation will be removed in future releases.
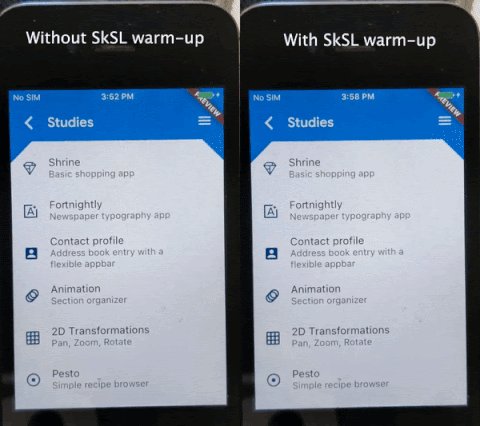
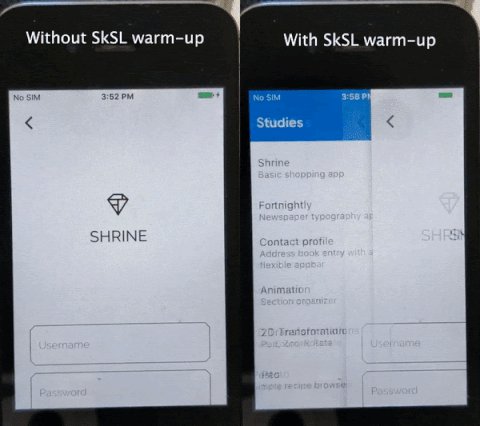
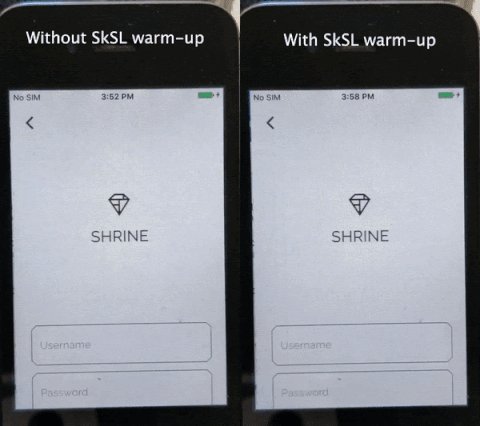
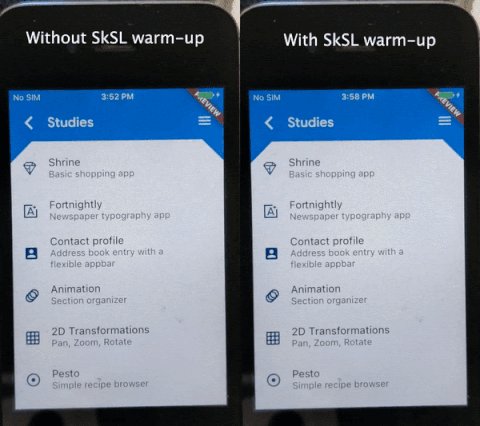
Another performance improvement is to reduce the jaggedness of the animation on first display through a warm-up phase. See how the animation smoothness has increased (the recording is slowed down twice for clarity).

Comparison of animations before and after the introduction of SkSL warm-up
If a Flutter application displays ragged animation during the first launch, this can be corrected using the Skia Shading Language. When pre-compiling at the stage of building the application, it can speed up the animation by more than 2 times. If you would like to take advantage of this functionality, go to the SkSL warm-up page at flutter.dev.
, Flutter- . ? - Flutter - . 1.20 . , , .
-, Apple (, ) — - Metal. OpenGL.
-, . , flutter build. , . , .
Finally, as we optimize for desktops, we continue to work on mouse support. In this release, we have reworked the mouse hit testing system to provide a number of architectural benefits that were not available due to performance issues. This refactoring has resulted in a 15x performance improvement in our web microbenchmarks: Users will get a better, more consistent, and more accurate hit checker without sacrificing performance.
In addition to improved hit testing, we've added support for mouse cursors, one of the most requested features for desktop computers. A few of the more commonly used widgets will display the cursors you expect by default. Or you can choose another from the list of supported cursors.
- Flutter for Web . 1.20, . , .

New mouse cursors in widgets on Android
This version of Flutter is based on Dart 2.9 and includes a new two-pass UTF-8 decoder. It is state-based and contains decoding primitives optimized in the Dart virtual machine and taking advantage of SIMD instructions in part.
UTF-8 is the most common character encoding method on the Internet. The ability to decode quickly plays a critical role in getting large network responses. In our UTF-8 decoding benchmarks, we noticed improvements across the board. The increase in speed was almost 200% for English and up to 400% for Chinese texts on low-performance ARM devices.
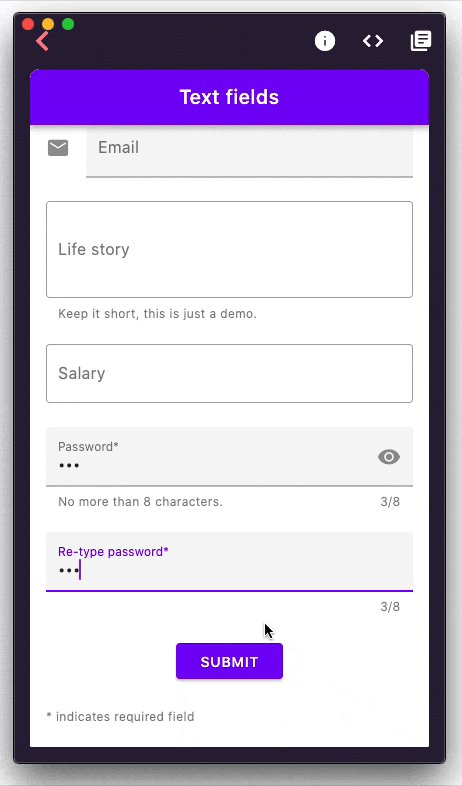
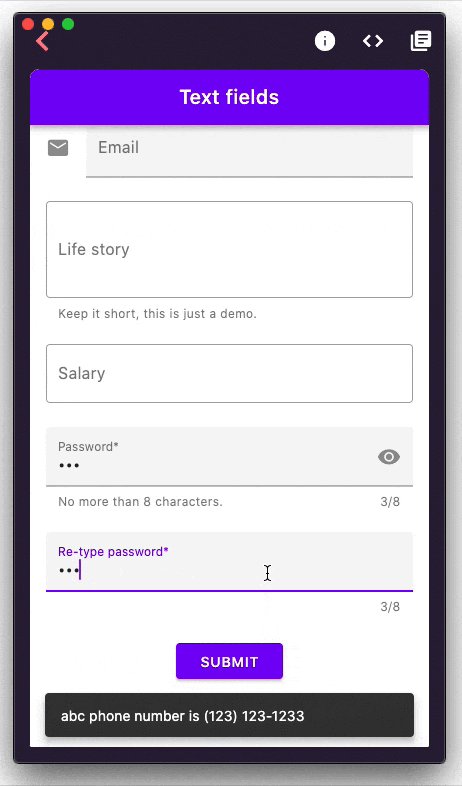
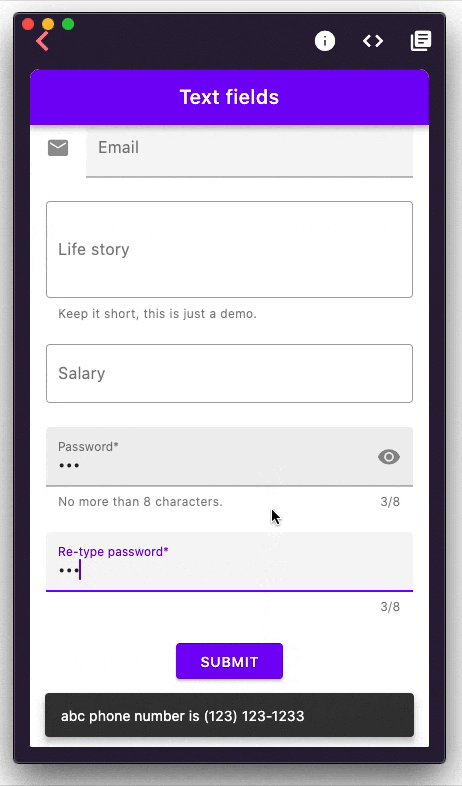
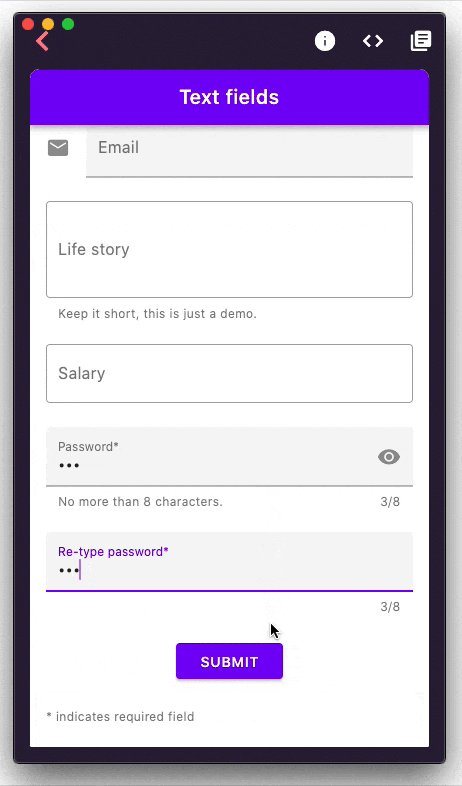
Autocomplete for Flutter apps
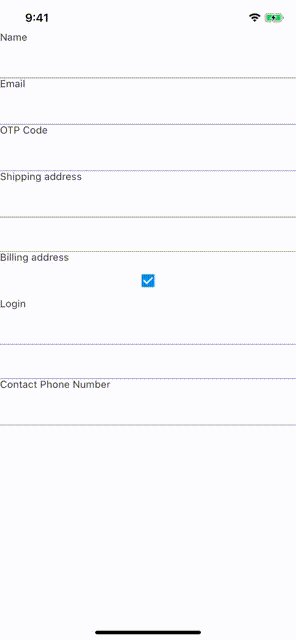
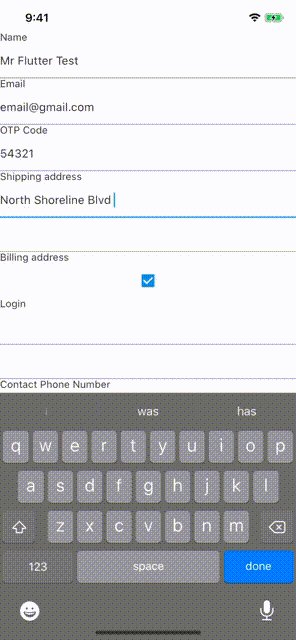
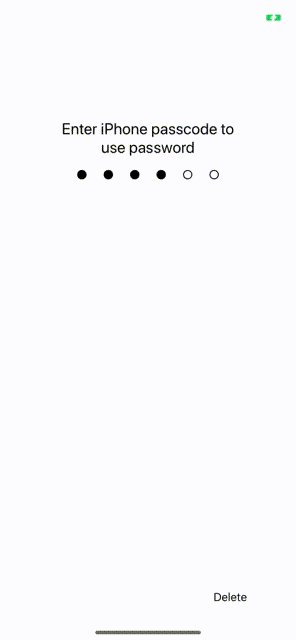
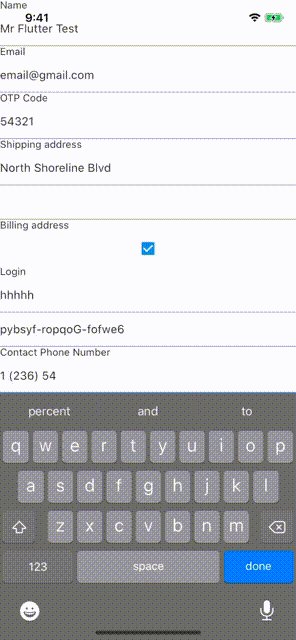
Support for autocompleting text fields in Flutter apps on Android and iOS has long been one of the most coveted features. We are pleased to announce that after the 52126 pull request , you no longer have to ask your users to re-enter data that the operating system has already collected for them.

Autocomplete in action
Moreover, we have already started adapting this functionality for the web.
New widget for template actions
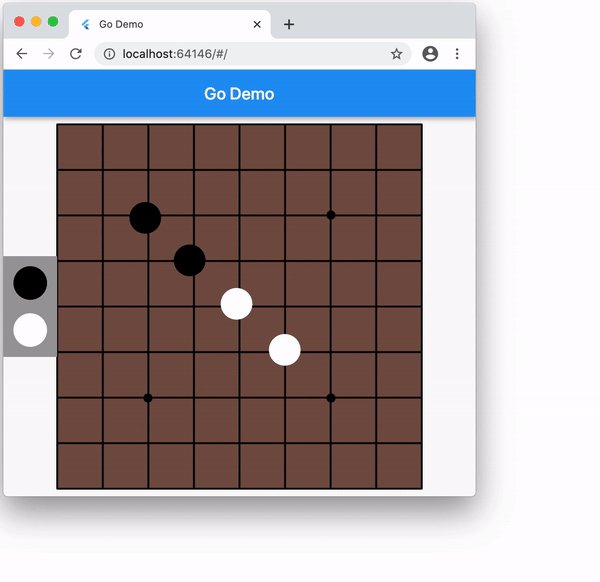
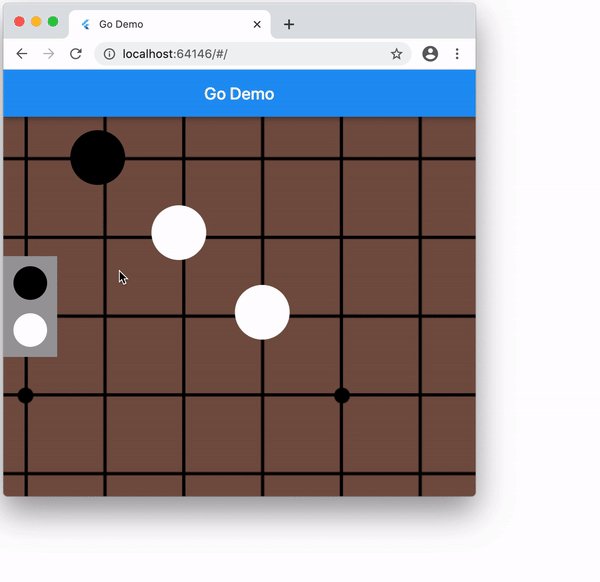
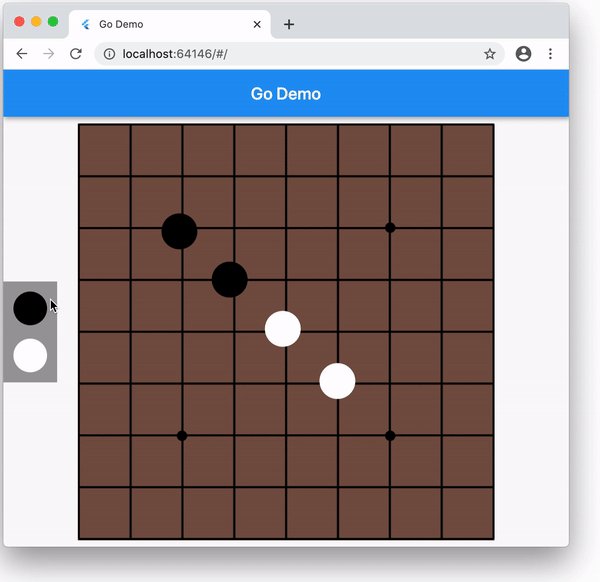
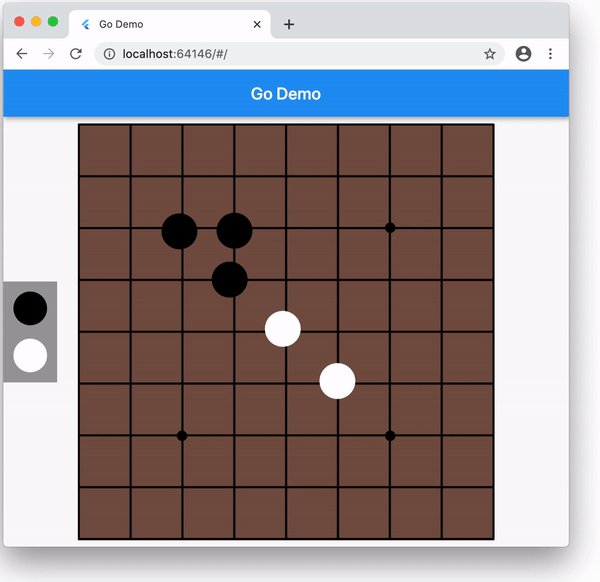
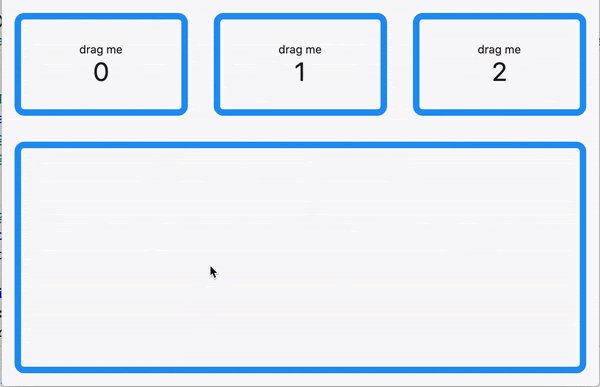
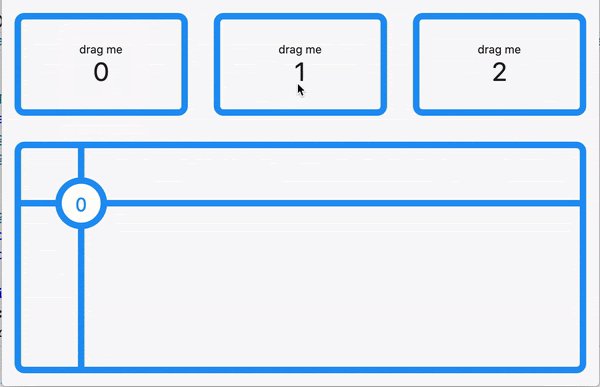
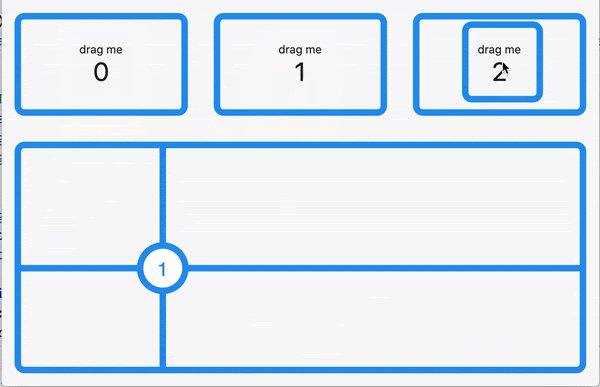
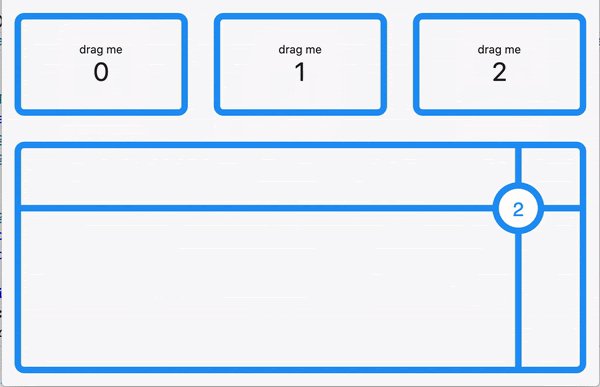
In this release we have added a new widget - InteractiveViewer. InteractiveViewer is designed to implement templated actions in your application, such as panning, scaling and drag 'n' drop, that work even when resized. Here's how this widget works for the board example in Go .

Scaling, panning, resizing, drag 'n' drop with InteractiveViewer
To integrate InteractiveViewer into your application, see the API documentation . You can also try it out in action in DartPad. If you're interested in learning more about developing InteractiveViewer, check out this presentation on the Chicago Flutter YouTube channel .
In the new version, we also addedmore options for drag 'n' drop . For example, if you need to know exactly where the drop occurred on the target widget (this option was previously only available for the Draggable object ), now you can get this data using the DragTarget onAcceptDetails method .

onAcceptDetails in action
Check out this example to learn more about this feature. In the next version of Flutter, this information will also be available during drag-and-drop, allowing DragTarget to update its visual state in a timely manner.
InteractiveViewer , , . , : — Justin McCandless. , Flutter. Justin ChicagoFlutter , Transform GestureDetector InteractiveViewer, .
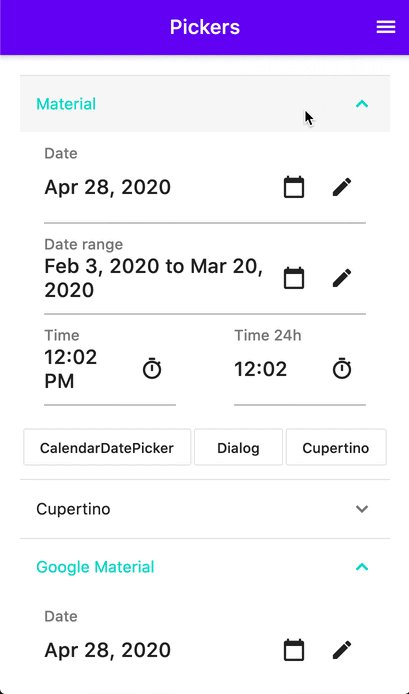
Material- Slider, RangeSlider, TimePicker DatePicker
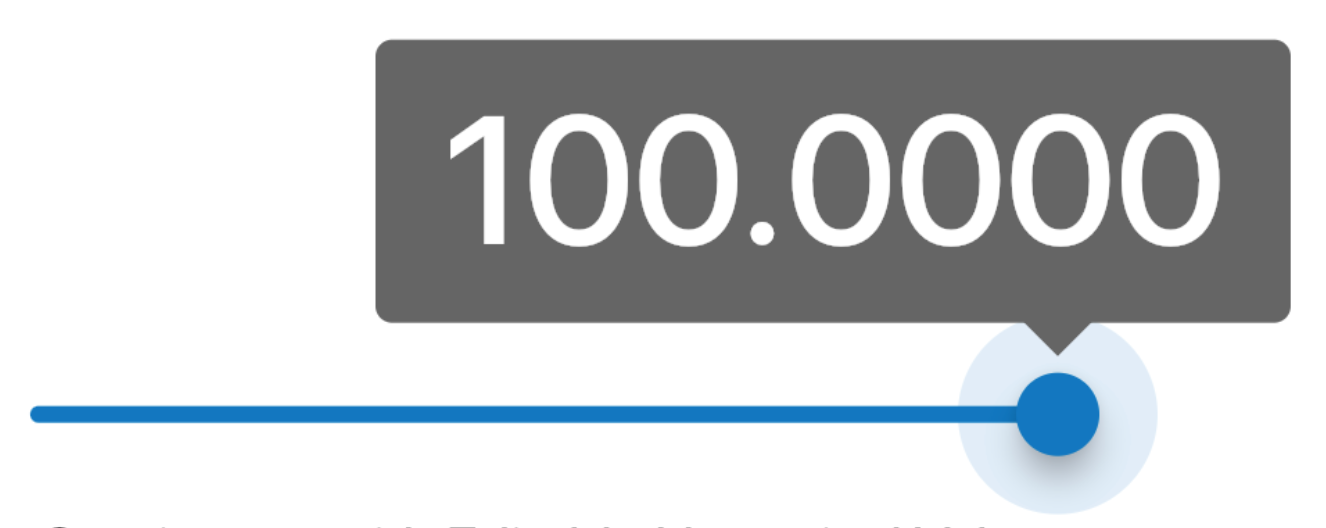
Along with new widgets, this release contains a number of updated widgets in line with the new Material design principles . Specifically Slider and RangeSlider. For more information, see What's new with the Slider widget? ...

Updated Material Slider

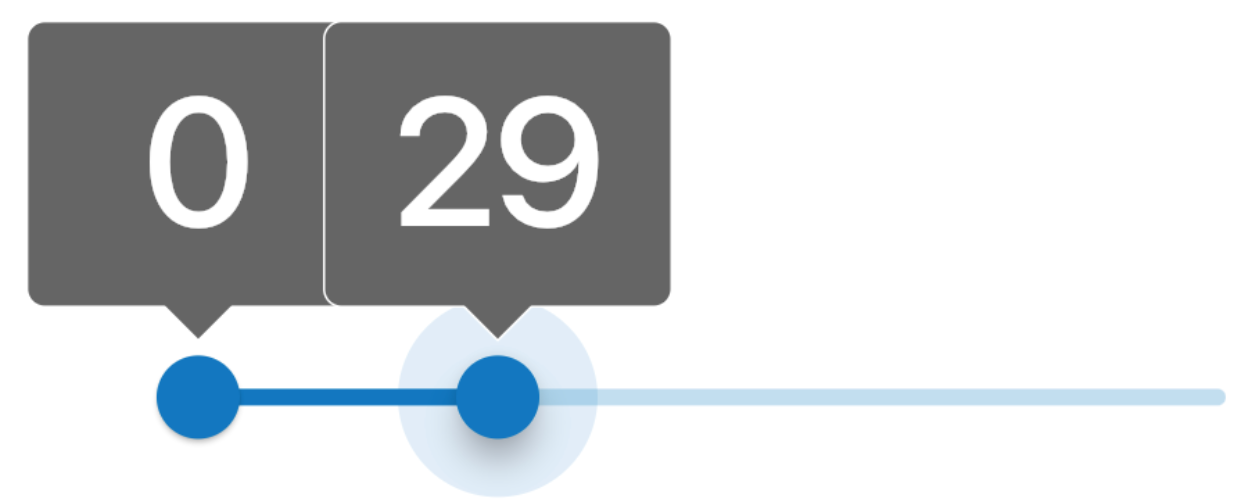
Updated Material RangeSlider The
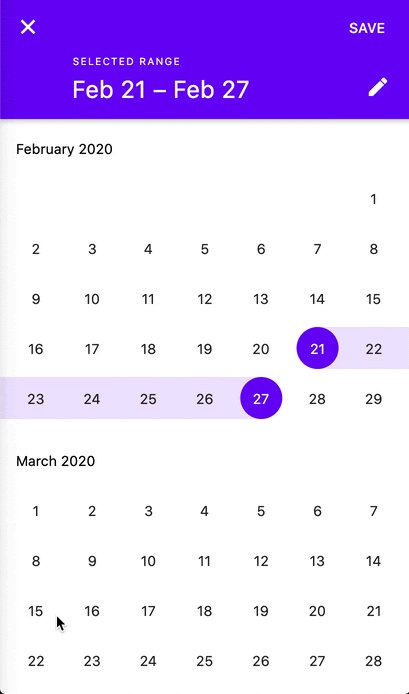
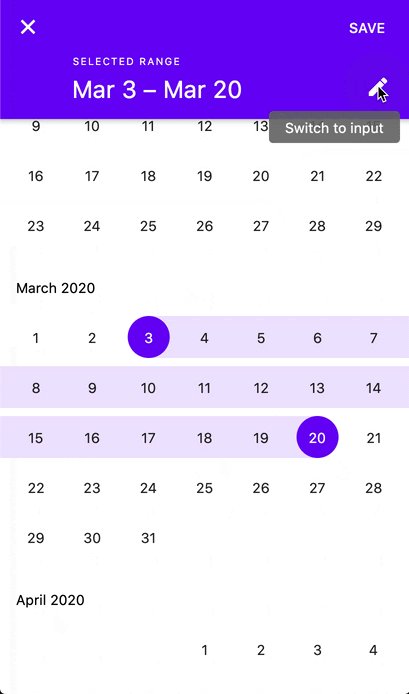
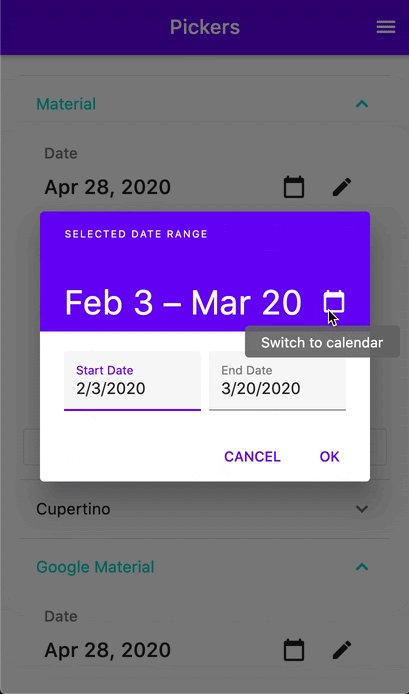
DatePicker has a new compact design and support for date ranges.

Updated DatePicker
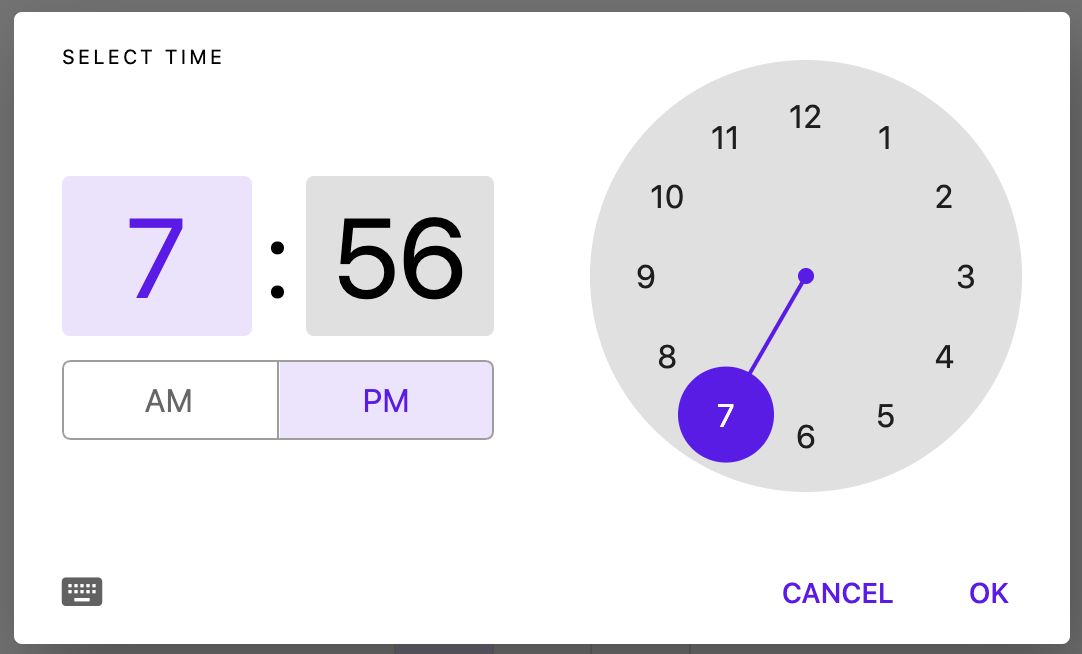
Finally, we have completely redesigned the TimePicker.

Updated TimePicker
You can test the new TimePicker in this Flutter demo .
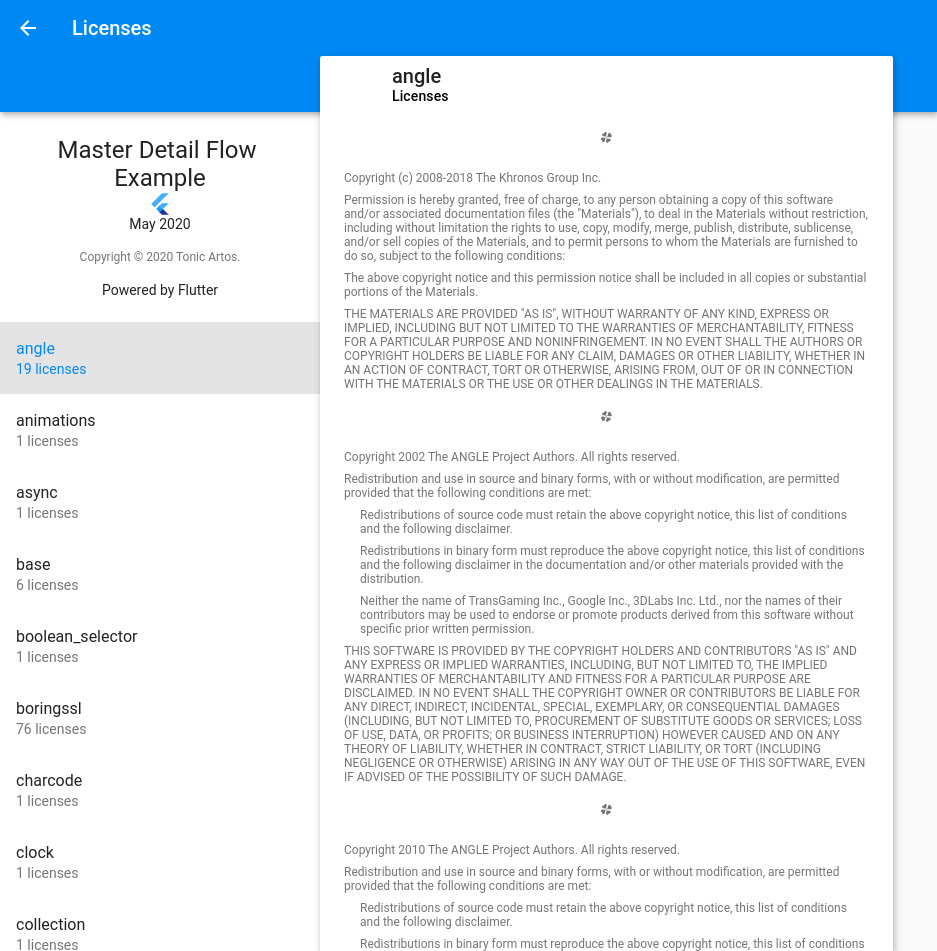
Responsive licenses page
We have created a new responsive license page available in AboutDialog.

New page with licenses
Pull Request 57588 from contributor TonicArtos has been updated in accordance with Material design principles. This not only made the widget more beautiful, but also improved navigation: now it is convenient to use it on tablets, desktops and smartphones. Thank TonicArtos Considering that every Flutter app must show licenses for the packages it uses, you've made all Flutter apps better!
New pubspec.yaml format for publishing plugins
Of course, Flutter isn't just about widgets. They are also tools. There are too many updates in this release, so let's talk about the most notable ones.
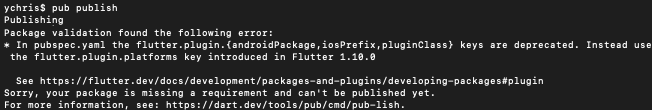
Let's start with an announcement for Flutter plugin authors: the old pubspec.yaml format is no longer supported when publishing plugins. If you try to use it, you will get an error when executing pub publish.

An error occurred while publishing a plugin in the outdated pubspec format The
old format did not support specifying the platforms your plugins run on. It has been deprecated since Flutter 1.12. The new pubspec.yaml format is now required to publish new or updated plugins .
Plugin users can still use the old pubspec format. All existing plugins on pub.dev using the deprecated pubspec.yaml will continue to work with Flutter applications for the foreseeable future.
Preview of built-in Dart DevTools in Visual Studio Code
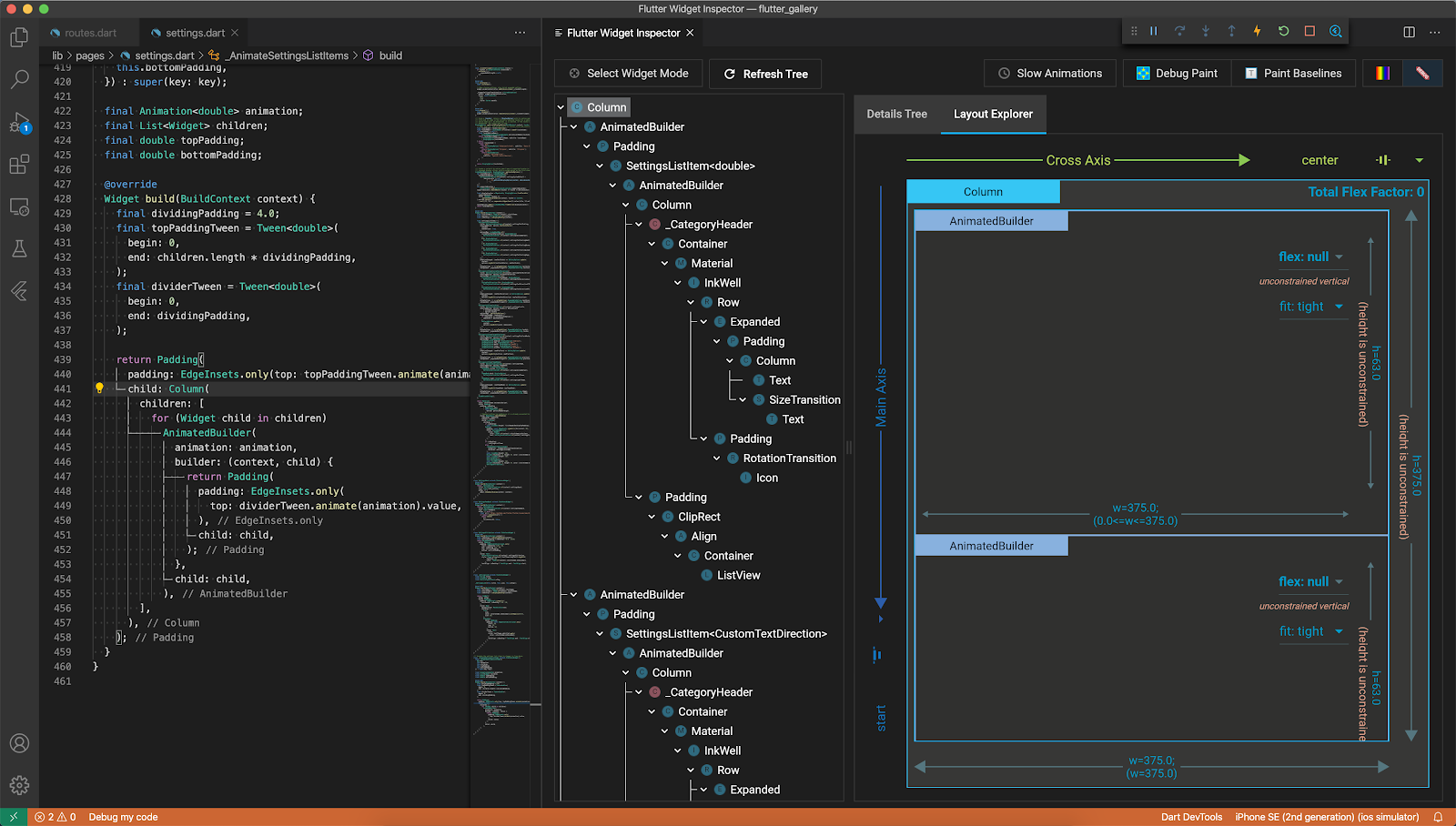
The biggest tooling update in this release is for Visual Studio Code, with a preview of a new feature that brings Dart DevTools directly into the development space.

Layout Explorer Preview in Visual Studio Code
Enable this feature with the new dart.previewEmbeddedDevTools setting . The screenshot above shows the Flutter Widget Inspector built into Visual Studio Code. With this setting, you can assign a Favorite page in the Dart DevTools menu located on the status bar.

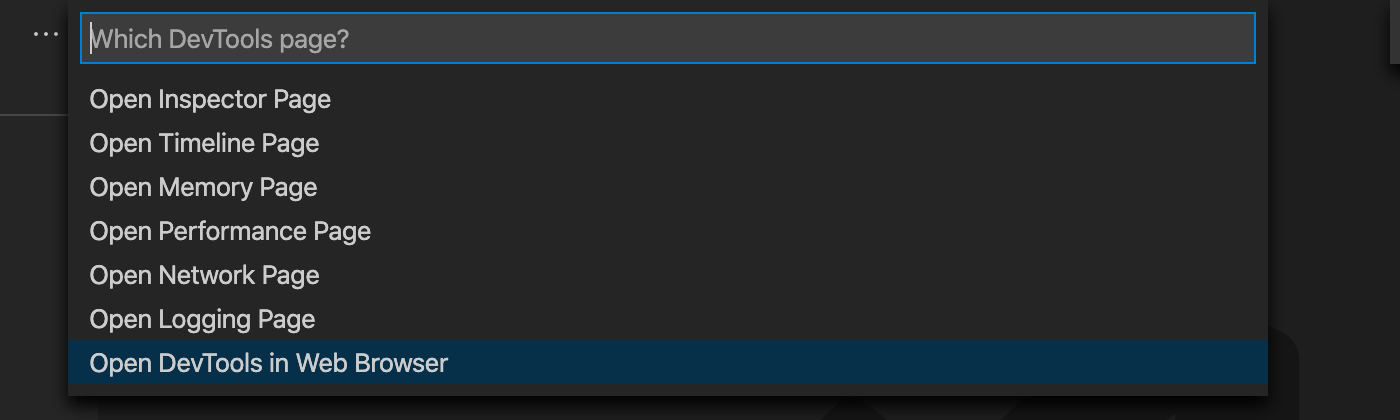
This menu allows you to choose which pages to show.

This feature is still in the preview. Contact us if you have any problems with it
— , , , Flutter-, VS Code ! , — -. , - , — . : VS Code. Android Studio .
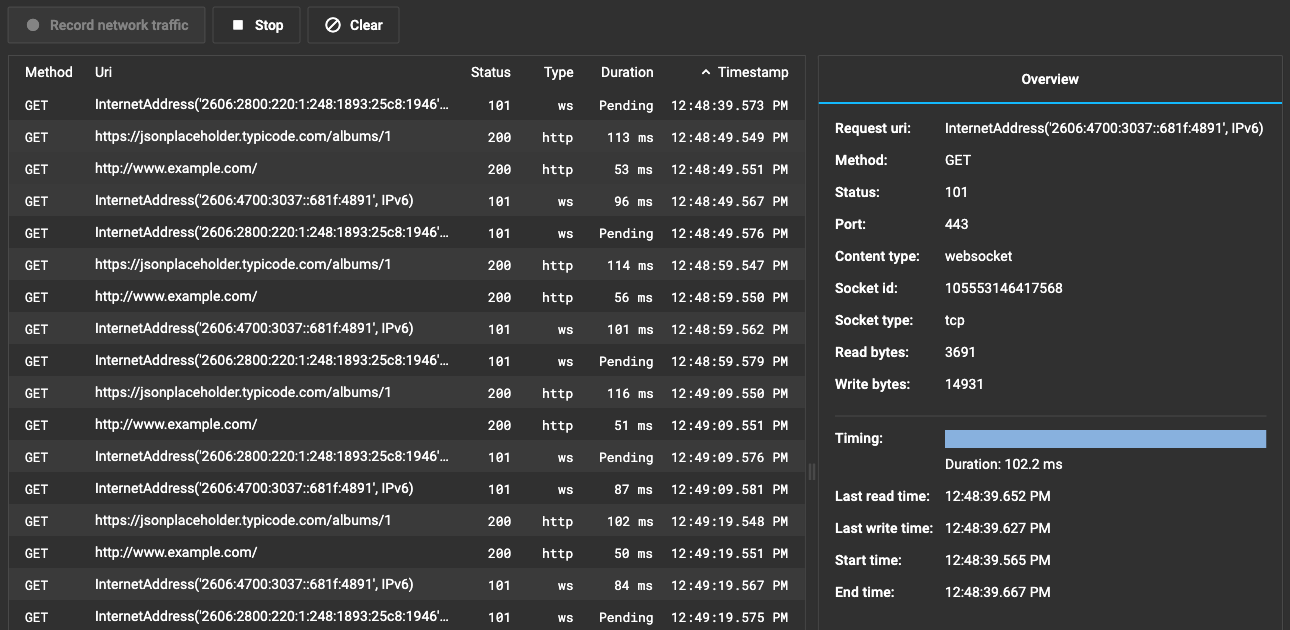
The latest version of Dart DevTools comes with an updated version of the Network utility that allows you to profile web requests.

Dart DevTools
Network Page Duration, Status, and Content Type of Socket Connections The Network page now adds timing information to network calls from your application - along with other data such as status and content type. Additional improvements have been made to the request details interface, which now displays data from a web socket or http request. We have more plans for this page, for example, we want to add displaying the body of the HTTP request and response, as well as monitoring gRPC traffic.
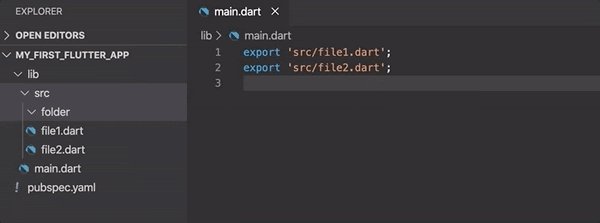
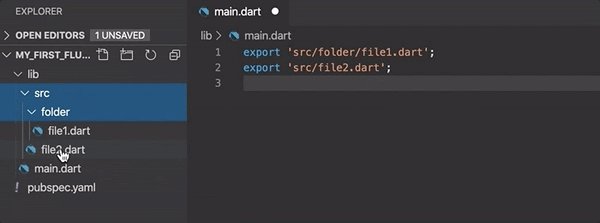
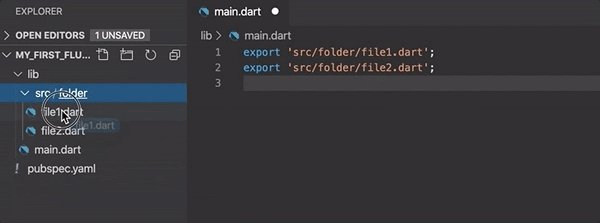
Updating imports when renaming files
Another new feature of Visual Studio Code is that imports are updated when moving or renaming files.

Updating Dart files on move
This feature currently only works for individual files, but soon we will add support for multiple files or folders.
Android Studio comment , now if I were you, I would be seriously worried. One of the most subtle, but so important features of your beloved IDE is now on VS Code. Now you can rename files as much as you like! You don't have to manually adjust all the imports (yes, I know we all went through this). Oh, how many man-hours the VS Code plugin update saved us. It will be interesting to know what other advanced refactoring features do you use in VS Code? Write in the comments.
Tools metadata
Another update is for people building Flutter tools. We made a new project on GitHub: there we will collect and publish metadata about the framework itself. In it you will find machine-readable files containing this data:
- directory of all current Flutter widgets (395 pieces!),
- matching color names in Flutter with color values for Material and Cupertino color sets,
- Icon metadata for Material and Cupertino icons, including icon names and preview icons.
This is the metadata we ourselves use for the Android Studio / IntelliJ and VS Code extensions. We thought they might come in handy when creating new tools. In IntelliJ family apps, this metadata allows you to enable the display of the color used in your Flutter code.

Related to this is a new feature in IntelliJ and Android Studio that renders color blocks for Color.fromARGB () and Color.fromRGBO ().

We would like to express special thanks to dratushnyy on GitHub for contributing to improving color previews in IntelliJ!
Type-safe platform channels for cross-platform communication
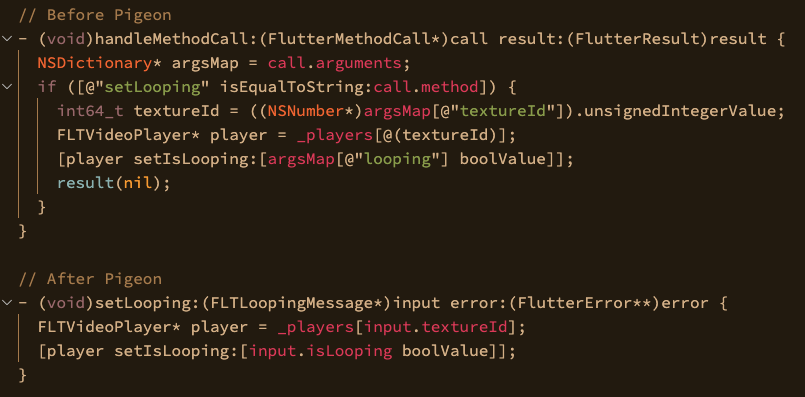
In response to a popular request from plugin authors, we decided to experiment with how to make communication between Flutter and the platform safer and easier for plugins and Add-to-App . To do this, we created Pigeon , a command line tool that uses Dart syntax to generate type-safe code on top of platform pipes without additional runtime dependencies. Pigeon allows you to call Java / Objective-C / Kotlin / Swift methods and pass non-primitive objects by directly calling Dart methods (and vice versa) instead of manually matching method names in platform pipes and serializing arguments.

Despite the fact that Pigeon is still in pre-release state, it has evolved enough that we can use it in our video_player plugin . If you're interested in trying Pigeon on your project, check out the updated platform channel documentation and this example .
Pigeon. , . Mobius GDG DevParty, Flutter- . «» , . -. Pigeon — .
During the production of Flutter 1.20, the tools received so many great updates that we cannot list them all here. Nevertheless, you will surely be interested in taking a look at them:
- VS Code extensions v3.13
- VS Code extensions v3.12
- VS Code extensions v3.11
- Flutter IntelliJ Plugin M46 Release
- Flutter IntelliJ Plugin M47 Release
- Flutter IntelliJ Plugin M48 Release
- New built-in tools for Flutter developers
Breaking changes
As always, we try to keep breaking changes to a minimum. Here is a list of such changes in Flutter 1.20.
- 55336 Adding tabSemanticsLabel to CupertinoLocalizations - Migration guide PR
- 55977 Add clipBehavior to widgets with clipRect
- 55998 Fixes the navigator pages update crashes when there is still route wa ...
- 56582 Update Tab semantics in Cupertino to be the same as Material
- 57065 Remove deprecated child parameter for NestedScrollView's overlap managing slivers
- 58392 iOS mid-drag activity indicator
Summary
This is the largest Flutter release yet. In this article, we touched on only the most significant tool and performance improvements and talked about the most interesting widgets, new and updated.
We plan to add support for null safety (see Bob Nystrom's detailed article Understanding null safety ), release new versions of the Ads, Maps and WebView plugins, and expand tool support.
How would you apply the new Flutter features to your project?