
In this post, I'm going to talk about various aspects of web development that any programmer of the relevant profile should know about. If possible, I will provide links to materials demonstrating examples of the use of the corresponding capabilities and recommendations for their correct use. Here I will focus on the implementation of certain mechanisms in Angular, React and Vue.
User interface
▍Page Layout
Building a web application starts with designing an attractive and neat layout that will appeal to users and help them spend a lot of time on the site.
There are many CSS frameworks out there. Perhaps among them you will find exactly the one that suits you perfectly. The most famous of these is Bootstrap, and thanks to the new features of CSS preprocessors, you can deeply customize the styles of this framework. There you can find various components and controls, the consistent use of which will allow you to create a consistently designed sites.
The alpha release of version 5 of Bootstrap is currently out .
If you prefer to create style sets for your projects yourself (components, padding, containers, and so on), you can turn your attention to CSS Flexbox , making this flexible layout of web page elements the basis of your own CSS framework.
CSS Grid takes a different approach to organizing web page content by placing it in a grid.
▍Responsive design
Responsiveness is the ability of a site to adapt its content to the device on which it is viewed. For example, on a smartphone and a laptop, this article will look different.
The responsiveness of a web application helps it display correctly on different screens, improves the readability of the content and the user experience.
On MDN you can find out that media queries are used when you need to apply different CSS styles for different devices (for example, for a printer or monitor), as well as taking into account specific characteristics and parameters of the device (for example, for different screen resolutions or for different widths of the browser viewport).
CSS media queries are a powerful tool for supporting responsive design.
They can be used in conjunction with the already mentioned CSS Flexbox or CSS Grid. If you prefer to use CSS frameworks, then those frameworks usually already implement the corresponding capabilities. With this approach, to create responsive pages, simply add the appropriate classes to the elements.
When it comes to the concept of responsiveness as applied to images , we can think of an attribute
srcset. Using this attribute allows you to display images of different sizes depending on the characteristics of the device's screen, which helps to reduce the amount of data transferred from the server to the browser.
▍Homogeneous components and controls
The user will be pleased to work with the site, the components and controls of which are designed uniformly, in the same style. This approach to design makes it easier for the user to master the new features of the site and serves as something like a business card of the company.
If you want to use existing frameworks and libraries, Angular, React or Vue to develop your projects, then here are some examples of style libraries that implement Material Design principles designed for these tools:
- Angular. Angular Material library where you can find powerful components and a complete CDK.
- React. Material Design principles are implemented in the Material UI web components .
- Vue. Here we have Vuetify , a Material Design implementation designed for Vue projects.
▍Form validation and error handling
Data validation is the most important task for those projects that receive something from the user. In addition, nothing should prevent the application from receiving the correct data from the user: neither network problems, nor errors on the server, nor errors made by the user himself. Here are some of the user input validation solutions built for different frameworks:
- Angular. Since Angular is a full-fledged framework, it provides us with a special API for form validation.
- React. The React Hook Form library is probably the most commonly used form validator in React projects .
- Vue. The name of the corresponding library for Vue, vuelidate , is built on an interesting pun.
User experience
▍Using asynchronous mechanisms
Loading data into an application or saving data can take milliseconds, seconds, or even minutes. That is why it is important to inform the user about such operations using the appropriate indicators and not block the user's work with the project.
JavaScript engines like promises and browser APIs like Fetch can help us with these tasks .
▍Support for outdated browsers (polyfills)
The world of front-end development is evolving very quickly. The same can be said for browsers. But different people use different browsers and different versions of them. Therefore, in order to ensure that their code works correctly on all platforms used, the developer needs to take care of compatibility. For example, the older version of IE does not support the same JS and CSS features that the latest version of Google Chrome does. Polyfills
are used to ensure the project works correctly in older browsers . They're pretty well described in this article: "A polyfill (polyfiller) is a piece of code (or plug-in) that provides an implementation of a technology that you, the developer, would expect to find among the standard browser capabilities."
To find out if a certain CSS rule or a certain JS function is supported in a particular browser version, check out the Can I Use site .
If we talk about solving issues of browser support in Angular, React and Vue, then the situation is like this:
- Angular. There is a special section in the Angular documentation for browser support.
- React. Projects created with Create React App support , like ReactDOM , browsers starting with IE 9. This support is based on the use of polyfills.
- Vue. The details of support for legacy browsers are described here in the CLI documentation .
▍Localization and Internationalization
Your site can have users from all over the world. Taking this fact into account when creating a project will increase the usability of the site for everyone who decides to look at it.
Localization (l10n, localization) is, as defined by the W3C, the adaptation of the content of a product, program or document to the language, cultural and other requirements of a specific target market.
Internationalization (i18n, internationalization) is, based on the W3C materials , the creation and development of product content, program or documentation that allows easy localization for target markets that differ in culture, region or language.
Both of these concepts are interrelated and can be implemented in different ways. This includes, for example, the following techniques:
- Using a drop-down list on the site with a list of languages supported by the project.
- Accessing information about the user's geographic location (using the Geolocation browser API ) and adapting the website according to the data received.
- Specifying language information in the URL. For example, it might look like this:
example.com?lang=enor like this:example.com/enor even so:en.example.com.
Now for these concepts in Angular, React and Vue.
- Angular. Angular, again, is a full-fledged framework, it gives the developer a ready-made solution .
- React. Internationalization tasks of projects can be solved using the react-i18next library, popular in the React environment .
- Vue. vue-i18n.
▍
Accessibility (a11y, accessibility) is the ability of the site to adapt to the needs of users with disabilities.
Website accessibility is often overlooked. In order to make the project accessible to users with disabilities, it may be necessary to revise the approach to the formation of the user experience used on it, which sometimes may require a deep redesign of the project. In any case, it is important to consider the needs of all users, especially considering that even small changes in the project code can significantly improve the usability of the site for those who find it difficult to use regular sites.
Various techniques are applicable to making web projects accessible. These include the following:
- Using the image attribute
alt. - Application of ARIA-attributes to design descriptions of the content of the pages of the site.
- Support for the ability to resize text.
- High contrast mode available.
- Support for site navigation using the keyboard, in particular keys
TABand arrow keys.
The a11yproject.com project is implementing the idea of standardizing these concepts. This initiative is worthy of respect! The main JS frameworks and libraries are also making efforts to support the development of accessible sites:
- Angular. There is a special section in the documentation for this framework . Development of accessible projects is supported at the Angular CDK level .
- React. Accessibility is also discussed in the documentation for the React library. There is also a special library - react-a11y . But this library is no longer supported, so use it with caution and keep in mind that it is planned to be replaced with the react-ax library .
- Vue. The vue-a11y plugin will help you develop accessible projects in Vue . Accessibility considerations were also taken into account when creating the vuetify library .
▍Notifications
In order to keep in touch with your site visitors, you can use the browser API Notifications . With its help, you can inform users that something new has appeared on the site.
Loading and processing data
▍A single source of reliable data
App state management tools, which gained popularity in 2015, are now a must-have for almost any web project. While there is some confusion in the field of application state management, using specialized solutions is usually a simple and effective method of centralizing application data. All state management tools are based on the Flux pattern.

NgRx implementation of the Flux pattern (source - ngrx.io )
These tools use different names for the same entities. For example, what NgRx calls selectors is called getters in Vuex. What Angular calls reducers is called mutations in Vue.
Here are the state management tools used in Angular, React and Vue:
- Angular. "Reactive state management for Angular": NgRx .
- React. Here, of course, Redux is used .
- Vue. Vuex is used to manage the state of Vue applications .
▍Downloading data
There are different ways to load data into applications. The most common of these is the use of HTTP requests directed to a web API. The browser has a Fetch API designed to organize data loading, but for the main frameworks and libraries, their own solutions have been developed:
- Angular. The Angular documentation recommends using rxjs and the Observer-based approach (observables or Subjects are used here).
- React. The React documentation recommends using the Fetch API to load data.
- Vue. The Vue community prefers to use the Axios library . This implementation of the data loading mechanism is based on promises.
When talking about mechanisms for loading data into web applications, GraphQL is worth mentioning . This technology has changed the approach used when loading data in front-end applications. When applying it, "The client determines what he needs using the query language." Using GraphQL, we can get exactly what we need from remote data sources and nothing more.
Here are the GraphQL implementations for the frontend tools we're interested in:
- Angular. apollo-angular
- React. react-apollo
- Vue.js. vue-apollo
▍Local data storage
Local data storage is the storage of data on the user's computer. Data can be stored using cookies , as well as using localStorage and
sessionStorage.
▍Web workers
Web workers are a technology introduced by the new browser API. It allows JavaScript code to run in the background, relieving the load on the main thread and not affecting the performance of the web page code.
Web workers are applicable in Angular, React and Vue:
- Angular. There is a special section in the Angular documentation for this topic.
- React. There is a special React hook that can be found here .
- Vue. In Vue applications, web workers are convenient to use using the vue-worker library .
Networking and performance
▍App bundle size
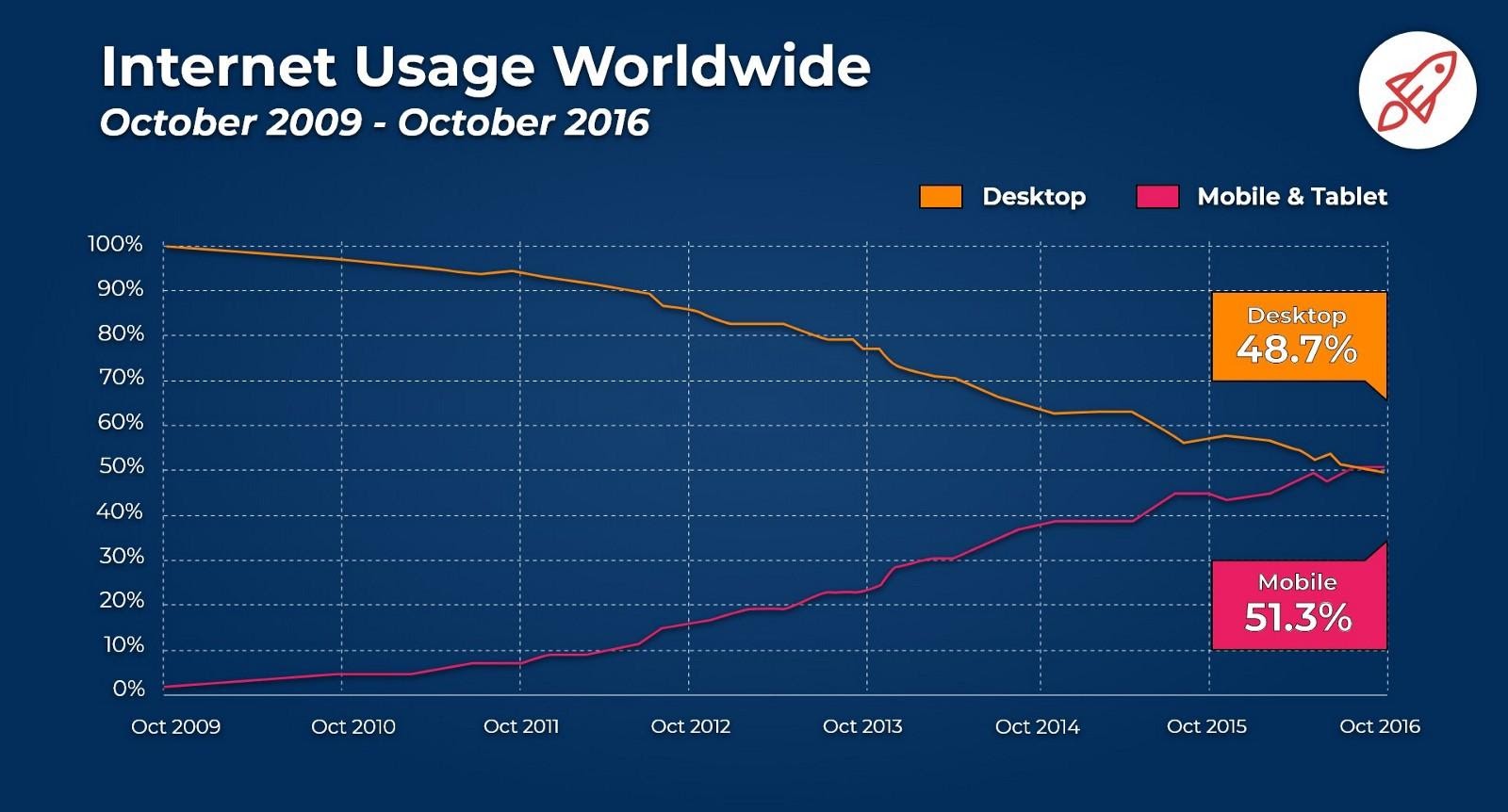
The growth of the smartphone market has revolutionized the world of web development. Now, when creating websites, we first need to consider the needs of mobile users. The smaller the amount of data that mobile devices have to load when working with web projects, the better. According to the timeline below, mobile internet usage overtook desktop internet usage back in 2016.

Worldwide Internet Usage (source - broadbandsearch.net )
This tells us in no uncertain terms how important web project bundle sizes are these days. The size of the downloaded files should be as small as possible in order to save resources of mobile users. Fortunately for us, the developers of the main front-end tools and add-ons to them take this into account when developing their projects. Reducing the size of application bundles also means better performance.
- Angular. Angular application bundles are easy and convenient to examine with webpack-bundle-analyzer . Moreover, the Angular CLI gives us an option
stats-jsonthat allows us to generate a report after building a bundle. - React. Create React App , .
- Vue. Vue, Angular,
report, .
▍- -
A service worker is a script that runs in a web browser and manages the caching of application data. This is one of the mechanisms used to transform a regular website into a Progressive Web Application (PWA). You can work with PWAs like a regular website using HTTPS, but Progressive Web Apps have some special features. Such capabilities include, for example, installing such applications on mobile devices without having to publish them in specialized application stores and supporting applications without access to the Internet.
You can use service workers in Angular, React and Vue:
- Angular. Angular provides mechanisms for using service workers.
- React. Here's a tutorial on how to develop a PWA with Create React App.
- Vue. The ability to create PWAs in Vue is supported at the CLI level.
▍Server Rendering
Server-Side Rendering (SSR) is a set of technologies that are revolutionizing the development of applications based on Angular, React and Vue. With SSR, the HTML is generated on the server and sent to the browser. After that, the static HTML markup is brought into a working state and the web application is completely ready for use on the client. There are several goals when using server rendering:
- Improving SEO sites.
- Acceleration of the display of sites in the browser.
Here are the SSR solutions for the frontend tools we're researching:
- Angular. There used Angular Universal .
- React. For server-side rendering of React applications, Next.js is used .
- Vue. Server - side rendering of Vue applications is performed using the NuxtJS framework .
▍Static Site Generators
With the growing use of Jamstack , Static Site Generators (SSGs) have become a highly sought after technology. A Jamstack application is a type of web application that is browser-ready and essentially does not need a web server (these materials can be served to clients directly from the CDN). Details about such sites can be found by following the link above. We list here only the main strengths of SSG:
- Speed: Static site generators create site pages during project build, not when those pages are requested by the client.
- Security: the use of SSG allows you to abandon content management systems (CMS, Content Management System), which are often the targets of hacker attacks.
- Simplify Scaling: A web project using SSG is a collection of files that can be transferred to a client from anywhere. This makes it much easier to store such files on a CDN. As a result, it turns out that static sites scale very well.
- Simplified development process: SSG projects do not need a backend and a database. This makes it easier for developers.
There are SSG solutions for Angular, React and Vue:
Other SSG projects include the following: 11ty , Hugo , Jekyll .
Analytics
▍User behavior monitoring and A / B testing
Observing user behavior on the site is optional, but the possession of such data makes a significant contribution to improving web projects. There is a special class of tools designed to collect information about how users interact with the site. These tools allow site developers to better consider the needs of users and, through A / B testing, help to choose the most appropriate alternatives. We are talking about the capabilities of sites, about the patterns of user behavior they support, about design.
Here are some solutions for monitoring user behavior and A / B testing:
- Google Analytics (GA). There are guides for using GA in Angular , React, and Vue .
- Kameleoon. — A/B- -.
▍ -
It is difficult to develop a high-performance web application in one go. But, for example, an application that has been optimized to speed up its loading will generate more positive emotions from the user than its slower version. There are various projects that analyze sites and give recommendations for their improvement. For example - PageSpeed Insights from Google.
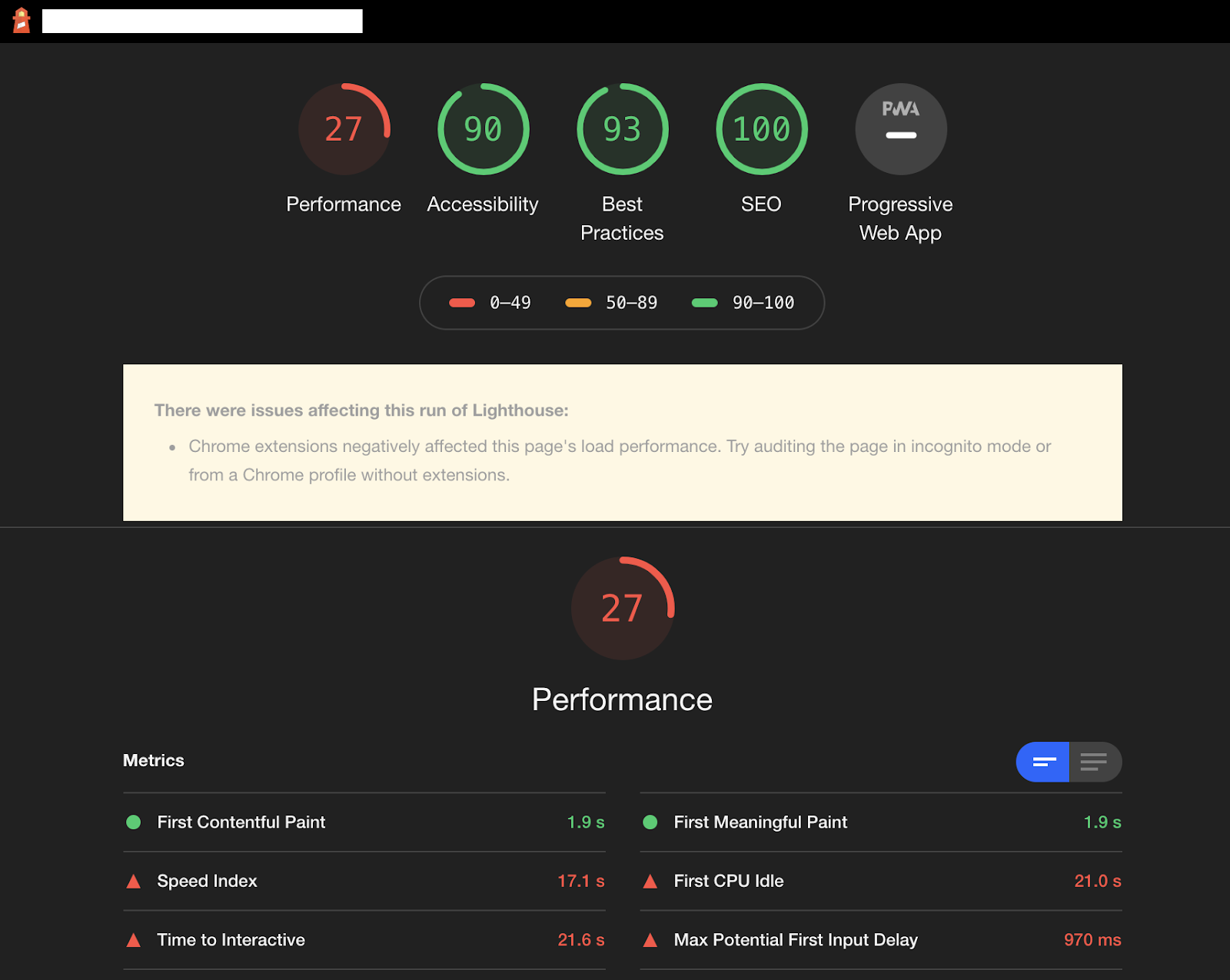
Among the Google Chrome developer tools, you can find a very valuable tool for analyzing site performance - Lighthouse . It evaluates sites on five criteria (performance, accessibility, best practices, SEO, PWA) using a 100-point scale. After the analysis, a report is generated with recommendations for improving the site.

Analyzing a Site with Lighthouse
Another performance analyzer that you can find among the Chrome developer tools is the Coverage panel, which allows you to search for unused JS and CSS code. By excluding such code from the project, you can reduce the size of its bundle. This will speed up the loading of the site, which will be especially noticeable on mobile devices.
▍SEO
SEO, search engine optimization, is what you need to do in order to improve the ranking of a site in search engines, such as Google, Bing, DuckDuckGo, and many others. A well-optimized site becomes more visible. In fact, it is so important that in the world of web development there is even a special position: “SEO Specialist”.
If we talk about SEO in Angular, React and Vue, then we get the following:
I agree that front-end development is a vast and ever-changing field of expertise. In fact, if someone tries to become a universal developer, who knows everything and can, it will be extremely difficult for him to achieve this, and it will take him a very long time. Moreover, each web project has its own needs and priorities. That is why it is necessary to decide on the most important at the beginning of work on a project. This will allow not to be scattered, selecting and studying only the most necessary, and planning the architecture of the project so that it would correspond to its goals.
What fresh front-end development technologies do you think are the most promising?
