Greetings. Here's a translation of the CSS News July 2020 article posted on July 7, 2020 by Rachel Andrew

Recently, the speed of implementation of new features of web development technologies has increased significantly compared to how it was before. This article contains a selection of new CSS features that are already being supported in modern browsers. If you're a developer who doesn't like reading about technologies if they can't be applied right away, this article may not be of interest to you. However, if you are interested to know what awaits us in the very near future and now try it out in the beta version of the browser, then read on.
Gap for Flexbox
Let's start with what is already implemented in the release version of one browser and beta versions of other browsers.
At the time of translation, the article is supported by all modern browsers (it is not known exactly about Safari)
CSS Grid gap, column-gap row-gap , . column-gap .
grid- margin, gap , , grid- . flex- , , margin. , flex-, margin.
gap Flexbox, ? , – Firefox Chrome.
CodePen . flex- margin . flex-. flex- margin, margin . margin , gap: 20px, .
Mind the Gap
gap Flexbox . -, , Grid Layout, :
- grid-gap
- grid-row-gap
- grid-column-gap
, CSS Grid. (justify-content, align-content, align-items) Flexbox, Grid, gap CSS Grid.
, gap "Box Alignment". , . , , , "grid–".
grid–, . , .
"gap" Flexbox
, "gap" Flexbox, "Feature Queries" "margin". , , . , CSS Grid, :
@supports (display: grid) {
.grid {
/* grid layout code here */
}
} gap: 20px, Chrome, "gap" Flexbox, CSS Grid. , , , . Flexbox. CSS, .
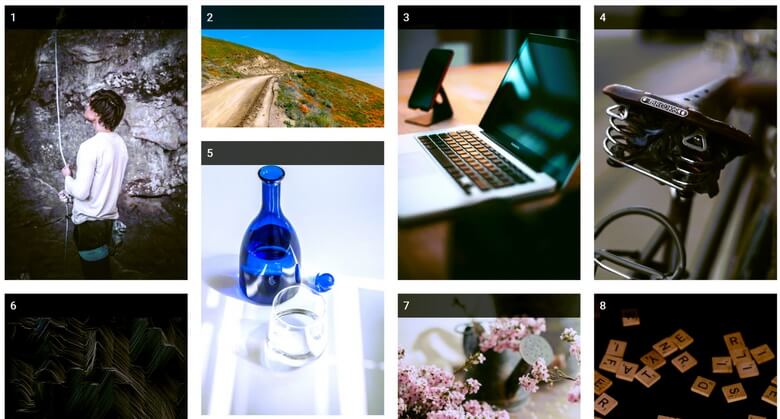
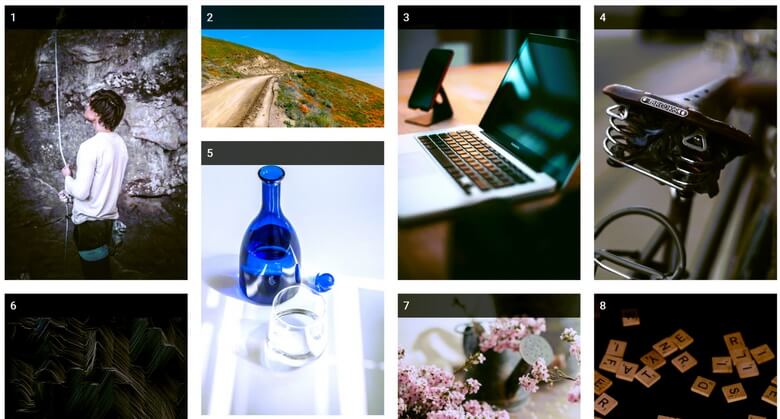
, , . , . HTML- img video, ( ). , , , – . , , , , ( - , , ).
padding, , , "padding" . , .
"aspect-ratio" , . Chrome "Canary", , "Experimental Web Platform Features".
grid- "1 / 1". . , . .

Chrome Canary , , , , "1 / 1" .
Masonry
, CSS Grid Masonry Pinterest- . , CSS Grid, , Masonry .
, , Masonry. Masonry . , . , , , , , . JavaScript Masonry.
CSS Grid , , . , Grid .
CSS Grid Masonry ? Mozilla , . Firefox Nightly, URL- about:config layout.css.grid-template-masonry-value.enabled, true.

, JavaScript, , CSS Grid . "Does Masonry Belong In The CSS Grid Specification?".
Subgrid
subgrid grid-template-columns grid-template-rows Firefox. , . , display: grid , .
Firefox. , , . "Digging Into The Display Property: Grids All The Way Down" , Subgrid Grid-, "CSS Grid Level 2: Here Comes Subgrid" . , “Grid by Example”.
, , , Subgrid – " Chrome?". , , . 18 Chromium , Microsoft Edge ( Chromium) Grid Layout LayoutNG ( Chromium). Subgrid.
– , Microsoft CSS Grid IE10. -.
prefers-reduced-data
– Chrome. CSS , , . , , .
@media (prefers-reduced-data: reduce) {
.image {
background-image: url("images/placeholder.jpg");
}
}- "prefers_reduced_data" , 5 - , . , - "prefers_reduced_motion" "prefers_color_scheme" , CSS.
::marker
"::marker" . , . - , .
, "::marker" , . , "display: list-item" , emoji.
"::marker" Firefox Chrome Canary.
: "::marker" CSS Lists, Markers, And Counters
,
, . -, , . CSS . , , , , "::marker" Chrome Firefox -, ( How to file a good browser bug , ). , - , GitHub- CSS