
Greetings, dear readers of Habr. How often do we encounter filling in attributes for images? I - quite often. And every time you start using WordPress on the next site, this process causes some annoyance. Since out of the box the CMS does not install image meta tags correctly, or rather, not in the way that search engines require to correctly provide information about the image. I decided to correct this injustice.
Problematic
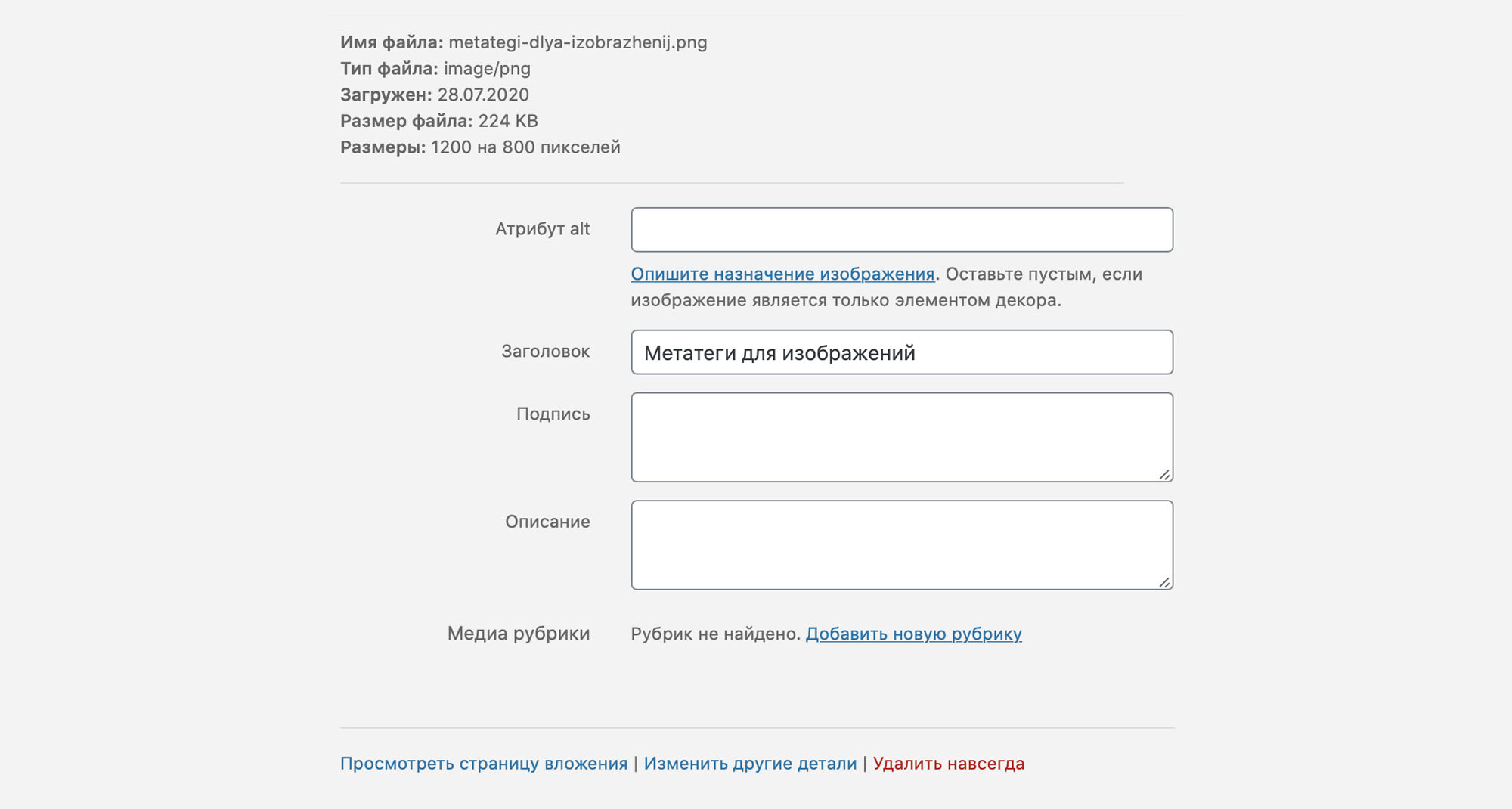
WordPress by default sets the title of the file in the Title field, which matches the title attribute, and leaves the Alt attribute blank. This causes additional manipulation when filling in the tags for each image. When using the standard loader, the file parameters look like this:

As Yandex writes, in its documentation :
The alt attribute is an alternative source of information for users who have disabled images in their browser. If the alt attribute is defined, then when the image cannot be displayed, the attribute text will be displayed in its place.
The title attribute provides additional information about the picture. The text enclosed in this attribute appears when you hover over the image
It also warns that leaving the attributes empty is undesirable and recommends specifying a unique title for each image. That is, alt and title should not be the same.
Google, in its help , only mentions alt:
Alt text makes content available to users who cannot see images on pages (for example, because they are using screen readers or because of a slow Internet connection).
When determining the theme of an image, Google takes into account the descriptions in the alt attributes and page content, and also relies on computer vision algorithms. Alternatively, if you choose to use an image as a link, you can make the alt text appear as text.
Based on my experience, it can be concluded that alt is significantly more important than title. Nevertheless, it is better to fill in two attributes. In addition, it is important to consider that the name of the image file on the site (using transliteration) must correspond to alt. That is, competent image optimization for search engines may look like this:
- file name: Meta tags for images.png;
- address before the image: /metategi-dlya-izobrazhenij.png;
- alt: Meta tags for images;
- title: Image - meta tags for images.
Decision
Since filling in two attributes can be a bit tedious, and title just complements the alt. We, in our projects, use some kind of additional word or construction for title. It is important that the design is universal and suitable for all images on the site. Therefore, I wrote a simple solution that changes how the default WordPress uploader works as follows:
- alt attribute (alt): File name;
- title: Image - file name.
Getting the following file parameters:

Solution installation
To install the solution, you need to add the following code to your theme's functions.php:
# Automatically sets the image Title, Alt-Text, Caption & Description upon upload
add_action('add_attachment', 'pami_set_image_meta_upon_upload');
# Helper function
if (!function_exists('pami_image_meta_first')) {
function pami_image_meta_first($my_image_title, $encoding = 'UTF-8') {
$my_image_title = mb_ereg_replace('^[\ ]+', '', $my_image_title);
$my_image_title = mb_strtoupper(mb_substr($my_image_title, 0, 1, $encoding), $encoding). mb_substr($my_image_title, 1, mb_strlen($my_image_title), $encoding);
return $my_image_title;
}
}
# Main function
function pami_set_image_meta_upon_upload($post_ID) {
if (!wp_attachment_is_image($post_ID)) return;
$my_image_title = get_post($post_ID)->post_title;
// Sanitize the title: remove hyphens, underscores & extra spaces:
$my_image_title = preg_replace('%\s*[-_\s]+\s*%', ' ', $my_image_title);
// Sanitize the title: capitalize first letter of every word (other letters lower case):
$my_image_title = str_replace('"', '', $my_image_title);
$my_image_title = str_replace('«', '', $my_image_title);
$my_image_title = str_replace('»', '', $my_image_title);
$my_image_title = str_replace('—', '', $my_image_title);
$my_image_title = str_replace(':', '', $my_image_title);
$my_image_title = str_replace(' ', ' ', $my_image_title);
$my_image_title = str_replace(' ', ' ', $my_image_title);
$my_image_title = pami_image_meta_first(mb_strtolower($my_image_title));
// Set the image Alt-Text
update_post_meta($post_ID, '_wp_attachment_image_alt', $my_image_title);
$my_image_title = mb_strtolower($my_image_title);
$my_image_meta = [
'ID' => $post_ID,
'post_title' => ' — ' . $my_image_title, // Set image Title to sanitized title
];
// Set the image meta (e.g. Title, Excerpt, Content)
wp_update_post($my_image_meta);
}The proposed solution also removes extra characters (quotes, hyphens, double spaces and other symbols) from the image name. And the construction for the title "Image -" can be easily changed to any other (56 lines, when viewed in the editor).
I hope that the solution will be useful to you and help save some time for content managers.
PS For those who do not want to add code on their own, I suggest simply installing the Prostudio Auto Meta Images plugin from the official WordPress repository.