
Hello! In the previous post, we talked in detail about adding dependencies to a project and about ways and strategies for updating them.
In this post, as promised, I want to start discussing incredibly important issues like stability and security in dependency management. Hopefully my tips will help you control the chaos, reduce risks, and always stay on the safe side!
Controlled chaos
npm — , , . , : , , , . npm , , , .

. , , (). , «», «»? - .
—
, , , . : . .
, . , , , , , .
— (JavaScript) (Node.js API). , , , , . , , 100%, .
, . Babel ( tsc) , (ESNext) API . . , , , . , , , , , .
, - (, lodash). , , , , .
, , , . , . , , . , lodash, ramda underscore , - .
, , - . , , ( ), . , , (, — ).
, . , — .
, , .
? .
, , — . , — , , , .
?
, , , , — . , , , .
, , , .
, GitHub , . , — , . , , , , (. ).
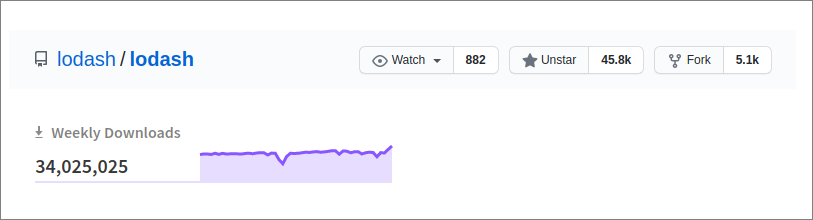
GitHub, registry npm ( «Weekly Downloads» npmjs.com).

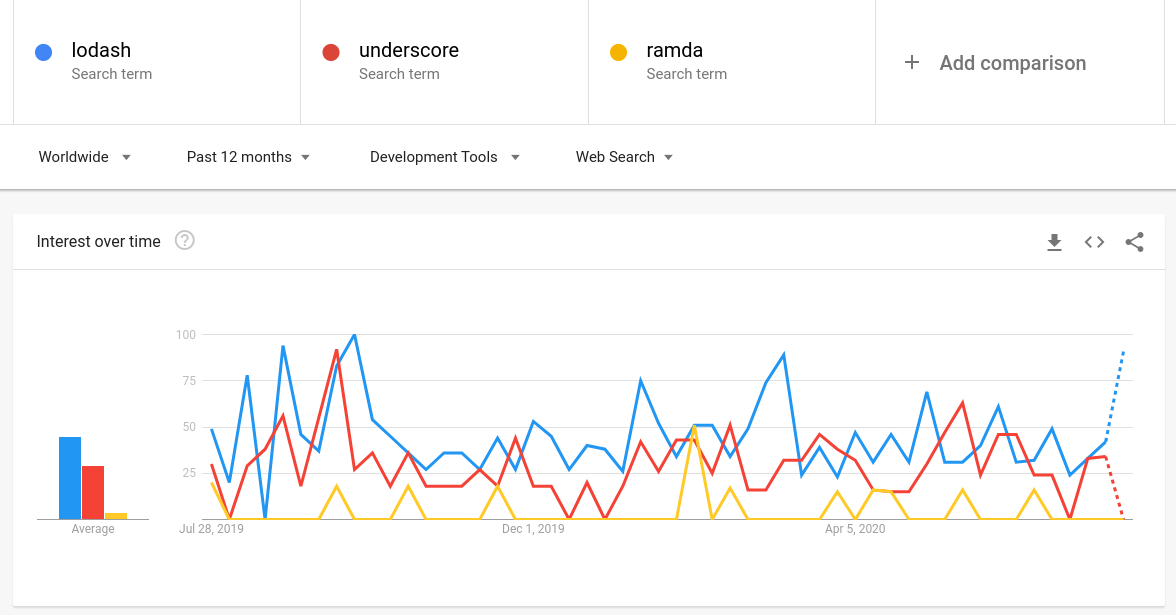
, , Google Trends:

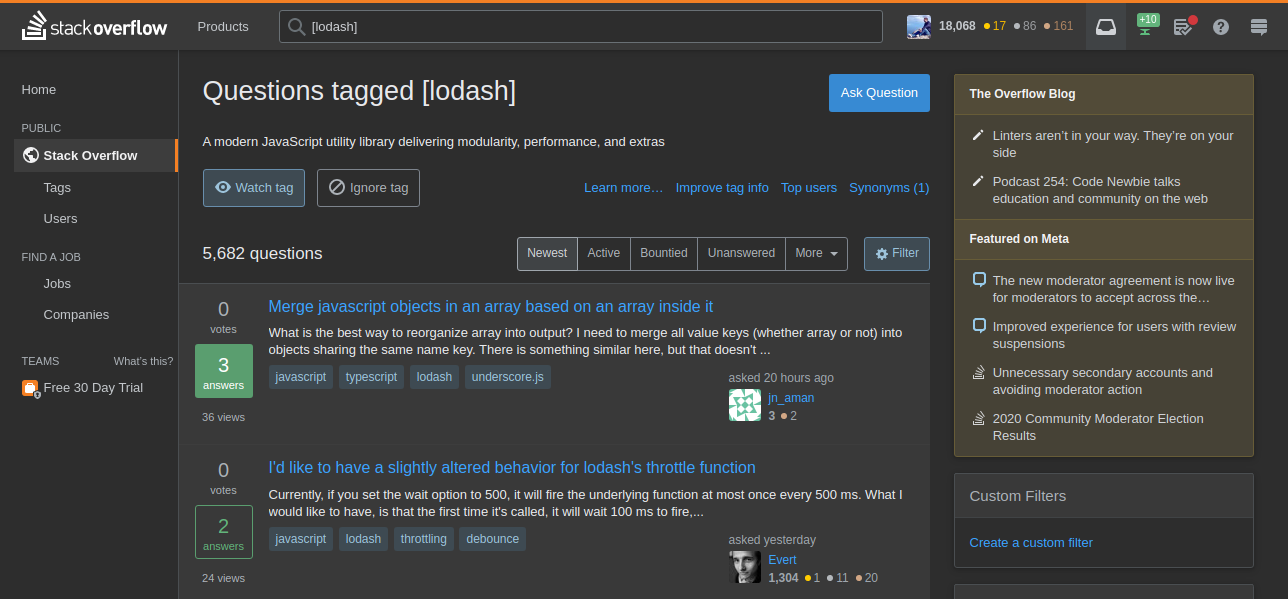
StackOverflow:

(), . , IT OpenSource (Google, Microsoft, Facebook . .). , ( !).
, : , GitHub, , YouTube, (, ).
GitHub. , (, ), ( , ), (issues) ( , ), , PR, .
— . , - ( PR). , , .
, . , ( ). , . , API , .
(changelog) (releases GitHub) patch-, minor- major- , , (semver) . , , .
, . , , , . , , , . , , ?
, CI/CD, . , .
TypeScript, ! ( ). .
, (TypeScript Flow). , , .
, JavaScript ( ), (typing declarations). , . , API , - PR.
Definitely Typed :
npm view @types/<package-name> <package-name> — , . , (scope), @ .
:
# "react"
npm view @types/react
# "babel@preset-env"
npm view @types/babel__preset-envDefinitely Typed, , , .
. . , , , , . , .
, : ? ? ? — , , , .
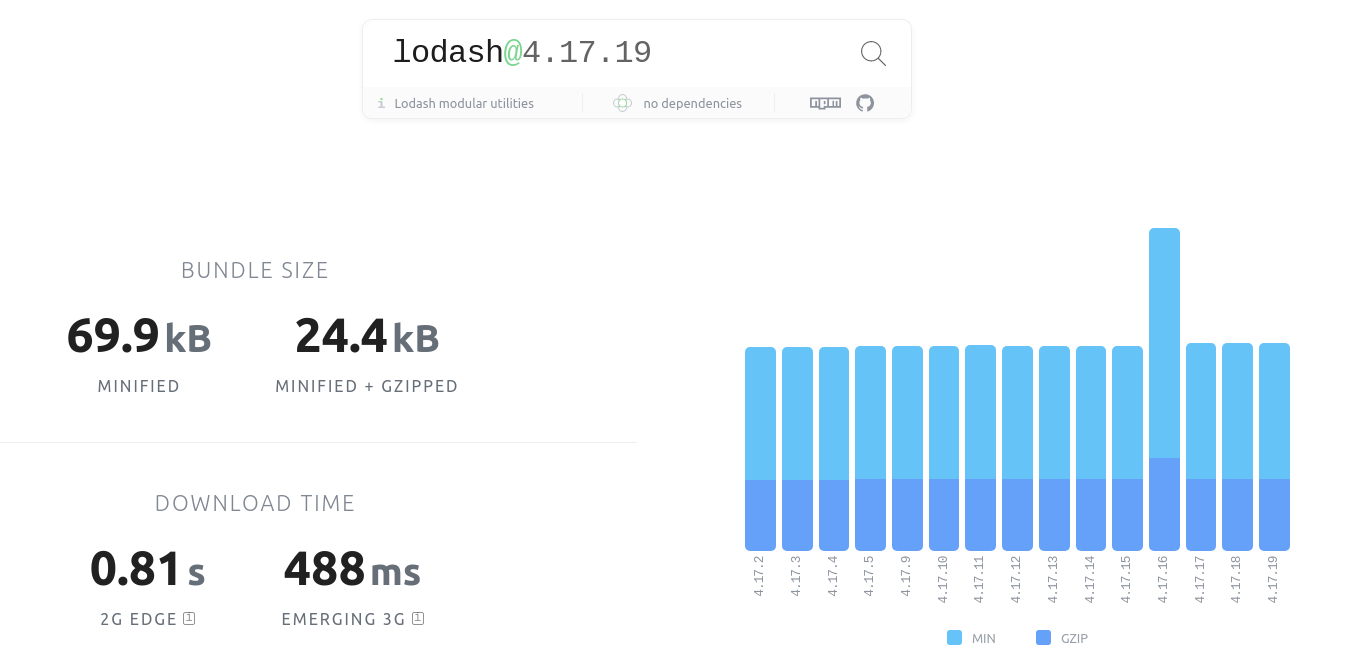
front-end , «» Bundle Phobia, :

. . - , , , : — , . , . , .
, , , . . .
Pro Tip:
- , , , , .
, , , . , , , (. adapter pattern).
( ) , (, dependency injection ).
:
//=======================//
// utils/do-something.js //
//=======================//
//
import { doSomething as libraryDoSomething } from 'third-party-library';
// ,
//
export function doSomething(...args) {
//
// ( )
return libraryDoSomething(...args);
}
//========//
// foo.js //
//========//
import { doSomething } from './utils/do-something';
//
doSomething();
//========//
// bar.js //
//========//
import { doSomething } from './utils/do-something';
//
doSomething(100500, true);Pro Tip:
, , , , — .
API , . - , , .
, . - , , , .
Awesome Node.js
! ( , , ) node.cool, Node.js . !
, , .
lock- , CI/CD. !