
So, you've decided to create an RTL version of your site. It doesn't matter what drives you: current business requirements, or you foresee such a need in the future and want to prepare, or you are just interested in plunging into this area of UI development. The important thing is that, most likely, you have already met some articles on this topic, found CSS plugins for expanding styles, familiarized yourself with typing characters in RTL languages and the magic dir attribute.
If not, here are some helpful links for understanding problems and solutions:
- From right to left. What is dir = rtl and how to tame Arabic
- From right to left. How to flip the site interface for RTL
- RTL Styling 101 - The Ultimate Guide to RTL Styling in CSS
- Internationalization techniques: Authoring HTML & CSS
- Bidirectionality in Material Design
- André 小 山 Schappo's blog about internationalization
This is enough to try to adapt static interfaces for RTL, and most likely you will be quite satisfied. But only until the site contains elements of interaction with users, for example, forms that can accept any content regardless of the interface language.
This problem has two components - content input and output - and both are interesting in their own way. At the same time, the second is widely covered in the above and other articles, but the first is not. To solve it, there are several tricks that seemed to us worthy to share with the readers of Habr.
First, let's compare a few RTL application interfaces for which RTL audiences are no big deal, and see how they cope with the task of entering text.
Example 1. One social network
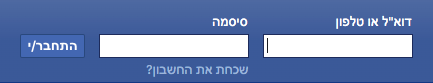
1.1 Login form
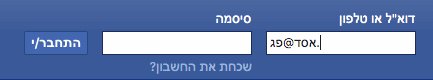
In the login form on the main page, the “E-mail” field behaves like LTR by default. This is pretty reasonable, since most email addresses only contain Latin letters.


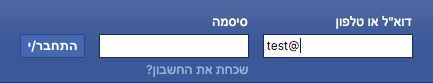
But not universally. Current standards allow almost any character to be used in email addresses. As a result, the address written in Hebrew will be:
- aligned to the left;
- in the process of writing symbols "@" and ".", which have neutral typing, the whole construction will change its position, which is not very convenient.

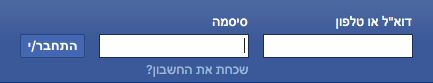
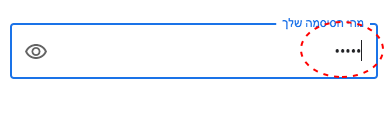
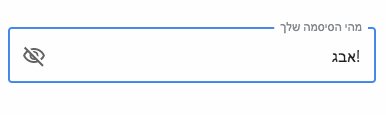
The default password field is RTL, the cursor is on the right.

But what will happen if we try to enter a password from Latin characters or numbers? As you type, the cursor will be positioned to the left of the text you enter. This is not critical, since we still do not see the password (as long as we do not have the "Show password" button), but the behavior of the field could be improved by showing the user in which layout he enters the password. The specificity of RTL interfaces is that, despite the fact that most of the text is right-handed, users very often have to switch keyboard layouts for entering e-mail, login, password, which are usually written LTR. A little tip here would be helpful.

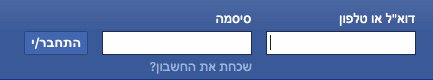
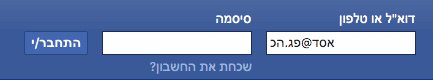
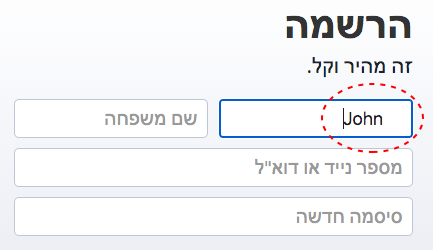
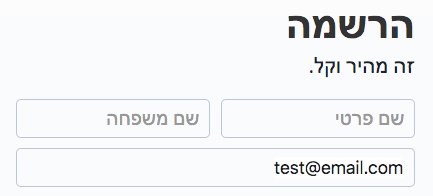
1.2 Registration form
Now let's look at the registration form, also located on the main page.

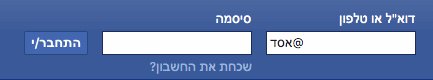
Here you can see that all fields are unambiguously considered RTL and are right-aligned, which is not very convenient when dealing with LTR text. It becomes especially unpleasant when entering e-mail - symbols “@” and “.” force parts of the address to swap while typing. What was not very critical for rare RTL addresses in the previous example becomes critical for LTR.

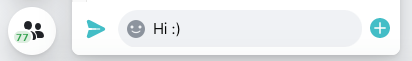
1.3 Messenger - compact
Messenger is one of the key tools of this application. Here, for sure, everything should be perfect. Let's take a look at the compact version:

Indeed. The field is considered RTL by default, but as soon as we start typing LTR text, its direction changes to a convenient input. Jumping nothing. Let's make sure that everything is in order in the expanded version too.
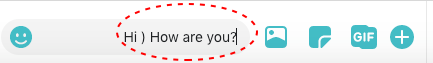
1.4 Messenger - expanded
Oops! Although the Latin text in the RTL field behaves correctly, it is right-aligned. It is uncritical, but the logic is not clear: why is the behavior of the ideologically the same component different?

Apparently, the four considered components were developed by different teams or at different times, when the requirements for international interfaces were different.
Can you improve on this? We think so. Moreover, in very simple ways, about them - below.
Example 2. A fairly well-known postal service
2.1 Login Form
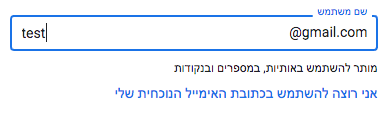
Here, the developers proceed from the principle of mandatory right-alignment, but keep the attitude to the input content as LTR. This leads to several inconvenient points, similar to those shown in the previous examples.
For example, an e-mail input field expects input text on the right.

However, the entered LTR text behaves as expected, without any jumps (and the use of non-Latin characters in this mail service is prohibited).
, , RTL- , . , : - , - — , , , . Badoo, , .

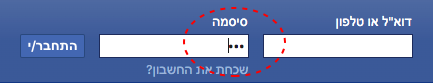
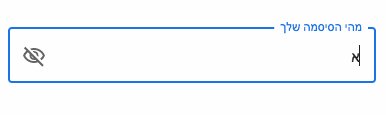
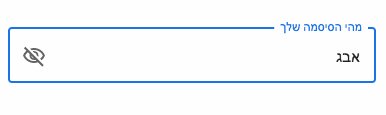
More interesting behavior for the password field. It is also forced to right-aligned and is also considered LTR, which, in our opinion, leads to the loss of useful information about the keyboard layout when typing in RTL language.

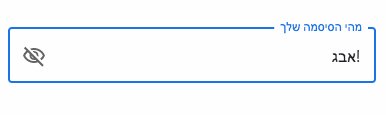
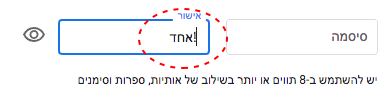
And when the password display is turned on, things get really bad, since neutral characters make the password jump, as it happens in the case of e-mail in the previous examples. So, in the example from the next screenshot, the exclamation mark should come first, and the cursor should be on the left.

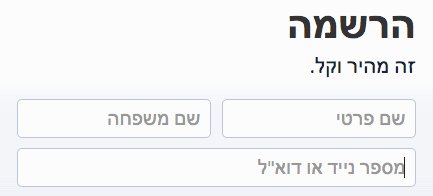
2.2 Registration
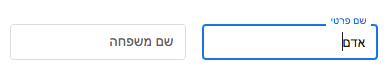
Form The registration form is suddenly much more user-friendly. But this is logical - the information entered into it is more diverse. Here at least the first and last name appear.
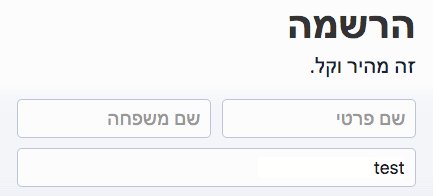
The alignment here is also always right-aligned, but the text is no longer considered unambiguously left-sided, and the fields change direction depending on the entered characters.

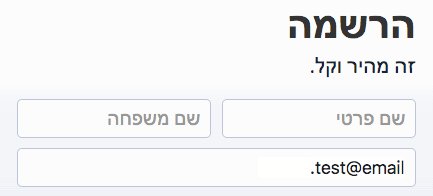
The only exception is the address field. Here the alignment is left. Looks a little strange.

But the password field is again frustrating. Despite the fact that this page has the ability to dynamically change the direction of the text in the fields, for some reason it was not added to the password field.

As you can see, even such simple components raise questions. What can we say about complex controls like a calendar?
Badoo experience
Based on the results of this short overview, we will formulate the requirements for the behavior of text fields that we would like to get:
- placeholders should be aligned depending on the direction of the interface language;
- the entered text should automatically occupy the left or right side of the field, depending on its direction;
- the cursor in an empty field must be aligned depending on the direction of the interface language;
- entered text in the fields for entering the phone, the URL must always be on the left side;
- e-mail fields expect left-handed text, but are also ready for right-handed;
- cursors in empty fields for e-mail, phone, URL are aligned to the left.
And let's try to achieve this.
First, let's look at a field for plain text like a name without any tricks.
<html lang=”he” dir=”rtl”>
...
<input type="text">
...
</html>
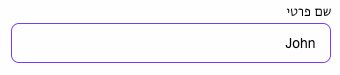
The cursor is positioned to the right as expected, because the INPUT tag inherits the text direction from HTML, and for a right-handed interface, we expect the entered text to be most likely right-handed.
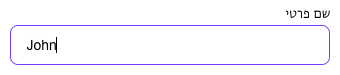
But what happens if we start typing LTR characters? The already familiar situation with an unusual cursor on the left.

In the examples above, the developers take a tough approach to solving the problem: they monitor the input characters using JavaScript and change the dir attribute on the fly. This made sense until recently, but now all modern browsers understand the dir = "auto" attribute very well and handle text unwrapping themselves. Let's add it.
<input type="text" dir=”auto”>It turned out what we need.

Let's try to add a placeholder to the field.
In general, the use of placeholders is a separate topic that requires familiarization. According to some developers, thoughtless use of this attribute hurts the usability of input fields . Leaving the decision up to you, in these experiments we assume that we need placeholders.
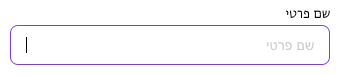
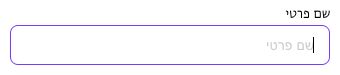
<input type="text" dir=”auto” placeholder=”שם פרטי”>
Oh! For some reason, everything is left aligned, including the placeholder.

The point is in the attribute dir = "auto". In the absence of content, the browser may consider the text direction to be left-handed. Let's try to place the placeholders on the right margin. This is usually text in the interface language, so we don't really need automatic layout.
input::placeholder {
direction: rtl;
}

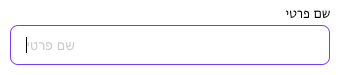
Much better. Only the position of the cursor is confusing - it is still on the left. Let's try styling an empty INPUT with the lovely: placeholder-shown pseudo-class.
input:placeholder-shown {
direction: rtl;
}
Unfortunately, in inputs without a placeholder, the: placeholder-shown property will not work. You can fix this by adding an empty placeholder to all such fields:
<input type="text" dir=”auto” placeholder=” ”>Now everything is as it should be. Placeholder on the right, cursor on the right (because first of all we expect RTL text), text - on the right or on the left, depending on what language we are printing in.

But this is not enough.
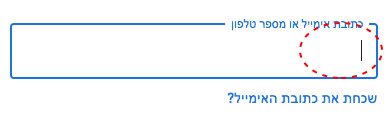
We remember that email addresses can contain any characters. Therefore, the code of such an INPUT will be similar to the previous one.
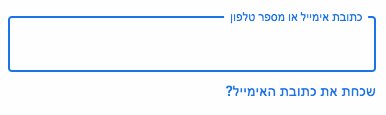
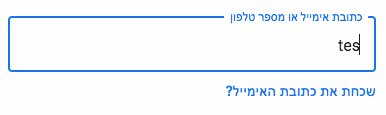
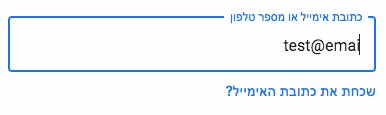
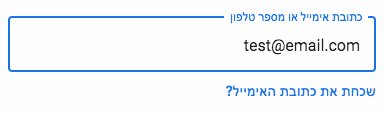
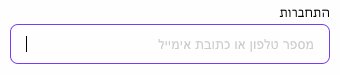
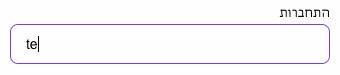
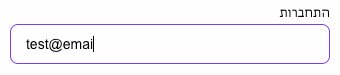
<input type="email" dir=”auto” placeholder=”כתובת אימייל או מספר נייד”>(On Badoo, we expect, first of all, to enter an e-mail, but we also allow entering a phone number, so the placeholder says about this.)
But although characters can be any, first of all we expect to enter the address in Latin (and in our case, numbers phone numbers). That is, the cursor in an empty field must be on the left. Let's make an exception in CSS.
input[type='email']:placeholder-shown {
direction: ltr;
}This is not worth dwelling on. We still have fields with types tel, number, url. They are always left-handed, so we write the following code for them:
<input type="tel" dir=”ltr” placeholder=”מספר טלפון”>And add exceptions for empty fields:
input[type='tel']:placeholder-shown,
input[type='number']:placeholder-shown,
input[type='url']:placeholder-shown {
direction: ltr;
}
Now it has become as we planned.

Just a small touch for those who care about IE11. This browser does not understand the dir = "auto" attribute, so automatic text direction changes cannot be achieved without JavaScript.
But we still allow users to conveniently enter email addresses and phone numbers.
.ie11 input[type="email"],
.ie11 input[type="tel"] {
direction: ltr;
}
.ie11 input[type="email"]:-ms-input-placeholder,
.ie11 input[type="tel"]:-ms-input-placeholder {
direction: rtl;
}
If you collect all the CSS, add prefixes and the SCSS preprocessor, you get something like this (yes, we remember that INPUT fields can, for example, be of the checkbox type, but for simplicity we will ignore this point):
[dir=”rtl”] input {
&::-webkit-input-placeholder {
direction: rtl;
}
&::-moz-placeholder {
direction: rtl;
}
&:-ms-input-placeholder {
direction: rtl;
}
&::placeholder {
direction: rtl;
}
&:placeholder-shown[type='email'],
&:placeholder-shown[type='tel'],
&:placeholder-shown[type='number'],
&:placeholder-shown[type='url'] {
direction: ltr;
}
}
.ie11 [dir=”rtl”] input {
&[type="email"],
&[type="tel"] {
direction: ltr;
&:-ms-input-placeholder {
direction: rtl;
}
}
}
We at Badoo divide styles into LTR and RTL, so we don't have a cascade from [dir = ”rtl”], and we write the properties for LTR so that they turn over into RTL. But the principle, I think, is clear.
For TEXTAREA, the scheme is the same with one exception: there you do not need to take into account the field types and place the cursor or text at the left edge - the content is always automatically expanded due to the dir = "auto" attribute.
An important point to keep in mind: all field requirements apply to LTR interfaces as well. The entered name in Hebrew or Arabic should be shown on the right, the cursor should be on the left. The rare fan of an exotic email address with right-hand characters should see their email as they type it - from right to left.
Bottom line: By adding the correct attributes to input fields and a few lines of CSS, you can affordably, if not fully adapt forms to right-handed languages, then at least significantly improve their usability by making them more logical and understandable for users.