One of the most important and useful features of the npm CLI is that it is highly customizable. The possibilities for customizing it are truly enormous. This allows all categories of users to work effectively with npm - from large organizations to independent developers.
One of the npm customization mechanisms is the
.npmrc. I've been watching discussions around this file for a long time. I especially remember the time when I thought that using this file you can change the name of the directorynode_modules... For a long time, I didn't quite understand how useful it can be .npmrc, or how to use it at all.
Therefore, today I want to talk about some of the possibilities for customizing the Node.js working environment using . These settings help me to be more efficient when preparing Node.js modules and when working on applications for a long time.

.npmrc
Slightly more advanced than usual automation of the npm init command
When creating a new module from scratch, the work usually starts with a team
npm init. Some developers don't know a thing or two about this command. The fact is that the process of creating new modules can be very highly automated by resorting to view commands npm config set ...that allow you to set options that are substituted by default when you npm initstart asking questions about a new project.
Namely, this is how you can specify your name, email address, website URL, license information, initial version of the module. These are the following commands:
npm config set init.author.name "Hiro Protagonist"
npm config set init.author.email "hiro@showcrash.io"
npm config set init.author.url "http://hiro.snowcrash.io"
npm config set init.license "MIT"
npm config set init.version "0.0.1"
In this example, I have set some default values for the developer
Hiro. Personal data of developers does not change very often, so setting some default values allows you not to enter them manually each time.
In addition, there are a couple of values related to modules.
The first is a license that will be automatically suggested by the team
npm init. I personally prefer to use the MIT license. Most other Node.js developers do the same. Thus, here you can set whatever you want. The ability to almost automatically select the license you are using is a good optimization.
The second value is the initial version of the module. This is a trifle, but this opportunity really made me happy. The fact is that every time I started creating a module, I didn't want to start with version 1.0.0, which is offered by default
npm init. I always set the version number to 0.0.1, and then, as I worked on the module, incremented it using commands like npm version [ major | minor | patch ].
Modifying the standard npm registry
Progress does not stand still, so the npm ecosystem has more and more opportunities for working with package registries. For example, you may need to use as a registry cache of modules that the developer knows will be needed for the application. Or maybe someone decides to use a registry of modules that have passed some kind of additional verification and certification. There is even a separate module registry for Yarn, but this topic, although very interesting, does not apply to our conversation today.
So, if you need to use your own module registry with npm, this is done with a simple one-line command:
npm config set registry "https://my-custom-registry.registry.nodesource.io/"
The conventional registry address used in this command can be replaced with the address of any compatible registry. To reset this setting to its default value, you can run the same command with the address of the standard registry:
npm config set registry "https://registry.npmjs.com/"
The loglevel parameter and setting what the npm install command prints to the console
When you install modules using a command
npm install, a waterfall of information falls over you. Command line tools, by default, limit the amount of such information. There are varying degrees of detail in the output. This can be configured either when installing npm, or by setting parameters written to .npmrcand used by default. This is done using the view command npm config set loglevel=»..». Here are the options for the parameter values loglevel- from the most "laconic" to the most "talkative":
- silent
- error
- warn
- http
- info
- verbose
- silly
This is how the package installation looks like when using the parameter
loglevelin which it is written silent.

Silent-mode of displaying information when installing packages
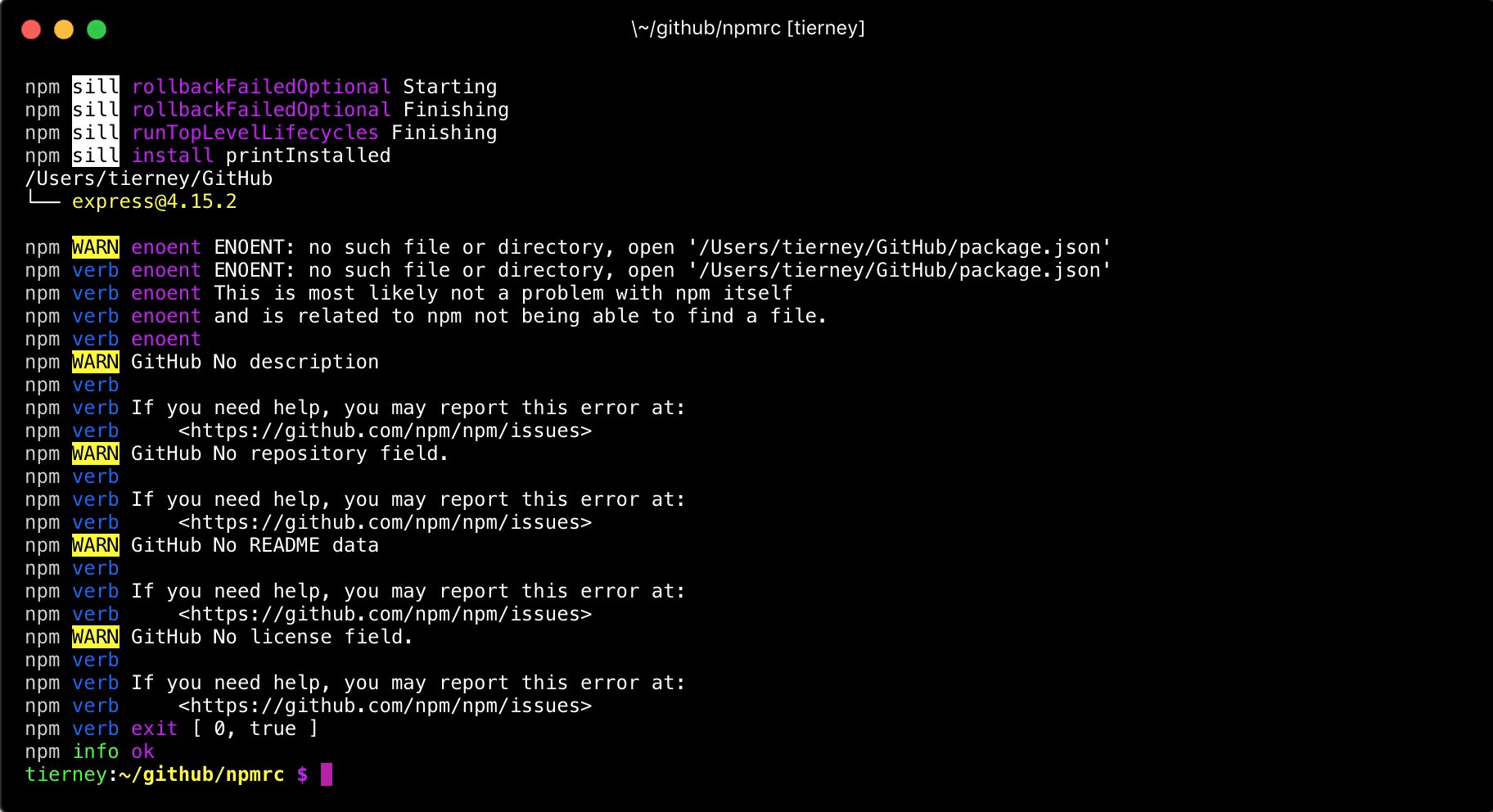
And here's what happens if set
loglevelto value silly.

Silly output mode when installing packages
If you want a little more (or slightly less) information to be displayed when installing packages than usual
loglevel, you can change the default value . For example - like this:
npm config set loglevel="http"
If you experiment a bit with this setting and decide to reset it to the default npm CLI uses, run the following command:
npm config set loglevel="warn"
Changing where npm installs global modules by default
This is an amazing opportunity. It takes a little tinkering to get npm to install global packages to a new location, but the effort is well worth the effort. The point is that with the help of several commands, you can change the place where npm, by default, installs global modules. They are usually installed in a privileged system folder, which requires administrative authority. On UNIX-based systems, this means that the command is required to install the global modules
sudo.
If you write in the parameter the
prefixpath to the unprivileged directory, for example,~/.global-modules, this means that you do not need to authenticate when installing global modules. This is one of the strengths of this setup. Another strong point is that modules installed globally will no longer be in the system directory, which reduces the likelihood that some dangerous module (intentionally or not) will do something bad to the system.
First, let's create a new folder with a name
global-modulesand write it to prefix:
mkdir ~/.global-modules
npm config set prefix "~/.global-modules"
Further, if we do not have a file
~/.profile, we will create such a file in the user's root directory. Let's add the following to this file:
export PATH=~/.global-modules/bin:$PATH
This line in the file
~/.profilewill add a folder global-modulesto PATHand will use this folder to install global npm modules.
Now, in the terminal, you need to run the following command to update
PATHusing the file you just edited ~/.profile:
source ~/.profile
Outcome
This article was written to help everyone set up their Node.js development environment exactly the way they want. Here is the documentation for the command
npm config. Here is the file .npmrc.
How do you configure npm?
