Let's recall the code we did in the previous part. We have 3 files:
index.html
<!DOCTYPE HTML>
<HTML>
<HEAD>
<TITLE></TITLE>
<LINK rel="stylesheet" href="style.css">
<meta charset="utf-8">
</HEAD>
<BODY>
<div id="container">
<div id="world">
</div>
<div id="pawn"></div>
</div>
</BODY>
</HTML>
<script src="script.js"></script>
style.css
#container{
position:absolute;
width:1200px;
height:800px;
border:2px solid #000000;
perspective:600px;
overflow:hidden;
}
#world{
position:absolute;
width:inherit;
height:inherit;
transform-style:preserve-3d;
}
.square{
position:absolute;
}
#pawn{
display:none;
position:absolute;
top:400px;
left:600px;
transform:translate(-50%,-50%);
width:100px;
height:100px;
}
script.js
//
var pi = 3.141592;
var deg = pi/180;
// player
function player(x,y,z,rx,ry) {
this.x = x;
this.y = y;
this.z = z;
this.rx = rx;
this.ry = ry;
}
//
var map = [
[0,0,1000,0,180,0,2000,200,"#F0C0FF"],
[0,0,-1000,0,0,0,2000,200,"#F0C0FF"],
[1000,0,0,0,-90,0,2000,200,"#F0C0FF"],
[-1000,0,0,0,90,0,2000,200,"#F0C0FF"],
[0,100,0,90,0,0,2000,2000,"#666666"]
];
// ?
var PressBack = 0;
var PressForward = 0;
var PressLeft = 0;
var PressRight = 0;
var PressUp = 0;
var MouseX = 0;
var MouseY = 0;
// ?
var lock = false;
// ?
var onGround = true;
// container
var container = document.getElementById("container");
//
document.addEventListener("pointerlockchange", (event)=>{
lock = !lock;
});
//
container.onclick = function(){
if (!lock) container.requestPointerLock();
};
//
document.addEventListener("keydown", (event) =>{
if (event.key == "a"){
PressLeft = 1;
}
if (event.key == "w"){
PressForward = 1;
}
if (event.key == "d"){
PressRight = 1;
}
if (event.key == "s"){
PressBack = 1;
}
if (event.keyCode == 32 && onGround){
PressUp = 1;
}
});
//
document.addEventListener("keyup", (event) =>{
if (event.key == "a"){
PressLeft = 0;
}
if (event.key == "w"){
PressForward = 0;
}
if (event.key == "d"){
PressRight = 0;
}
if (event.key == "s"){
PressBack = 0;
}
if (event.keyCode == 32){
PressUp = 0;
}
});
//
document.addEventListener("mousemove", (event)=>{
MouseX = event.movementX;
MouseY = event.movementY;
});
//
var pawn = new player(-900,0,-900,0,0);
// world
var world = document.getElementById("world");
function update(){
//
dx = (PressRight - PressLeft)*Math.cos(pawn.ry*deg) - (PressForward - PressBack)*Math.sin(pawn.ry*deg);
dz = - (PressForward - PressBack)*Math.cos(pawn.ry*deg) - (PressRight - PressLeft)*Math.sin(pawn.ry*deg);
dy = - PressUp;
drx = MouseY;
dry = - MouseX;
// :
MouseX = MouseY = 0;
//
collision();
//
pawn.x = pawn.x + dx;
pawn.y = pawn.y + dy;
pawn.z = pawn.z + dz;
console.log(pawn.x + ":" + pawn.y + ":" + pawn.z);
// ,
if (lock){
pawn.rx = pawn.rx + drx;
pawn.ry = pawn.ry + dry;
};
// ( )
world.style.transform =
"translateZ(" + (600 - 0) + "px)" +
"rotateX(" + (-pawn.rx) + "deg)" +
"rotateY(" + (-pawn.ry) + "deg)" +
"translate3d(" + (-pawn.x) + "px," + (-pawn.y) + "px," + (-pawn.z) + "px)";
};
function CreateNewWorld(){
for (let i = 0; i < map.length; i++){
//
let newElement = document.createElement("div");
newElement.className = "square";
newElement.id = "square" + i;
newElement.style.width = map[i][6] + "px";
newElement.style.height = map[i][7] + "px";
newElement.style.background = map[i][8];
newElement.style.transform = "translate3d(" +
(600 - map[i][6]/2 + map[i][0]) + "px," +
(400 - map[i][7]/2 + map[i][1]) + "px," +
(map[i][2]) + "px)" +
"rotateX(" + map[i][3] + "deg)" +
"rotateY(" + map[i][4] + "deg)" +
"rotateZ(" + map[i][5] + "deg)";
// world
world.append(newElement);
}
}
function collision(){
for(let i = 0; i < map.length; i++){
//
let x0 = (pawn.x - map[i][0]);
let y0 = (pawn.y - map[i][1]);
let z0 = (pawn.z - map[i][2]);
if ((x0**2 + y0**2 + z0**2 + dx**2 + dy**2 + dz**2) < (map[i][6]**2 + map[i][7]**2)){
let x1 = x0 + dx;
let y1 = y0 + dy;
let z1 = z0 + dz;
let point0 = coorTransform(x0,y0,z0,map[i][3],map[i][4],map[i][5]);
let point1 = coorTransform(x1,y1,z1,map[i][3],map[i][4],map[i][5]);
let point2 = new Array();
//
if (Math.abs(point1[0])<(map[i][6]+98)/2 && Math.abs(point1[1])<(map[i][7]+98)/2 && Math.abs(point1[2]) < 50){
point1[2] = Math.sign(point0[2])*50;
point2 = coorReTransform(point1[0],point1[1],point1[2],map[i][3],map[i][4],map[i][5]);
dx = point2[0] - x0;
dy = point2[1] - y0;
dz = point2[2] - z0;
}
}
};
}
function coorTransform(x0,y0,z0,rxc,ryc,rzc){
let x1 = x0;
let y1 = y0*Math.cos(rxc*deg) + z0*Math.sin(rxc*deg);
let z1 = -y0*Math.sin(rxc*deg) + z0*Math.cos(rxc*deg);
let x2 = x1*Math.cos(ryc*deg) - z1*Math.sin(ryc*deg);
let y2 = y1;
let z2 = x1*Math.sin(ryc*deg) + z1*Math.cos(ryc*deg);
let x3 = x2*Math.cos(rzc*deg) + y2*Math.sin(rzc*deg);
let y3 = -x2*Math.sin(rzc*deg) + y2*Math.cos(rzc*deg);
let z3 = z2;
return [x3,y3,z3];
}
function coorReTransform(x3,y3,z3,rxc,ryc,rzc){
let x2 = x3*Math.cos(rzc*deg) - y3*Math.sin(rzc*deg);
let y2 = x3*Math.sin(rzc*deg) + y3*Math.cos(rzc*deg);
let z2 = z3
let x1 = x2*Math.cos(ryc*deg) + z2*Math.sin(ryc*deg);
let y1 = y2;
let z1 = -x2*Math.sin(ryc*deg) + z2*Math.cos(ryc*deg);
let x0 = x1;
let y0 = y1*Math.cos(rxc*deg) - z1*Math.sin(rxc*deg);
let z0 = y1*Math.sin(rxc*deg) + z1*Math.cos(rxc*deg);
return [x0,y0,z0];
}
CreateNewWorld();
TimerGame = setInterval(update,10);
1. Implementation of gravity and jump physics
We have several variables that are created in different parts of the javascript file. It will be better if we move them to one place:
//
var lock = false;
var onGround = true;
var container = document.getElementById("container");
var world = document.getElementById("world");
Let's add free fall acceleration to them:
var g = 0.1;Add 3 variables to the player constructor - vx, vy and vz:
function player(x,y,z,rx,ry) {
this.x = x;
this.y = y;
this.z = z;
this.rx = rx;
this.ry = ry;
this.vx = 3;
this.vy = 5;
this.vz = 3;
}
These are variable speeds. By changing them, we can change the running speed and the initial jump speed of the player. For now, let's apply the new variables in update ():
dx = ((PressRight - PressLeft)*Math.cos(pawn.ry*deg) - (PressForward - PressBack)*Math.sin(pawn.ry*deg))*pawn.vx;
dz = ( -(PressForward - PressBack)*Math.cos(pawn.ry*deg) - (PressRight - PressLeft)*Math.sin(pawn.ry*deg))*pawn.vz;
dy = PressUp*pawn.vy;
drx = MouseY;
dry = - MouseX;
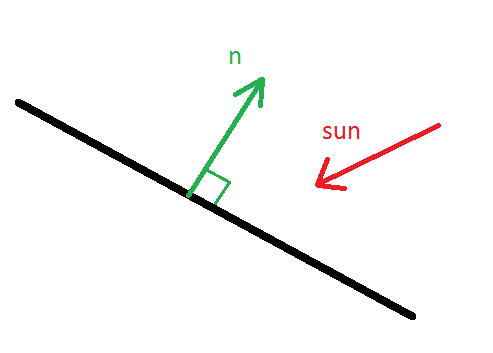
The player now moves faster. But he does not fall or jump. It is necessary to allow a jump when it is on something. And it will stand when it collides with a horizontal (or almost) surface. How to define horizontality? We need to find the normal of the plane of the rectangle. This is done simply. With respect to the coordinates of the rectangle, the normal is directed along the z-axis. Then the normal has transformed coordinates in world coordinates. Find the normal (add the local variable normal):
let point0 = coorTransform(x0,y0,z0,map[i][3],map[i][4],map[i][5]);
let point1 = coorTransform(x1,y1,z1,map[i][3],map[i][4],map[i][5]);
let point2 = new Array();
let normal = coorReTransform(0,0,1,map[i][3],map[i][4],map[i][5]);
For the surface to be horizontal, the dot product of the normal to the y-axis in world coordinates must be 1 or -1, and the near-horizontal plane must be close to 1 or -1. Let's set the condition for an almost horizontal plane:
if (Math.abs(normal[1]) > 0.8){
onGround = true;
}
Let's not forget that in the absence of collisions, the player will definitely not be on the ground, so by default, at the beginning of the collision () function, set onGround = false:
function collision(){
onGround = false;
for(let i = 0; i < map.length; i++){
However, if the player collides with the surface from below, then he, too, will appear on the ground. To prevent this, let's check the player is on top of the plane (point3 [1] must be less than point2 [1]):
let point3 = coorReTransform(point1[0],point1[1],0,map[i][3],map[i][4],map[i][5]);
dx = point2[0] - x0;
dy = point2[1] - y0;
dz = point2[2] - z0;
if (Math.abs(normal[1]) > 0.8){
if (point3[1] > point2[1]) onGround = true;
}
else dy = y1 - y0;
What are we doing? take a look at the picture: the

red cross must be below the orange one in the world coordinate system (or the y-coordinate must be larger). This is what we check at point3 [1]> point2 [1]. And point3 is just the coordinates of the red point. Let's move the initialization of point2 inside the collision condition:
let point0 = coorTransform(x0,y0,z0,map[i][3],map[i][4],map[i][5]);
let point1 = coorTransform(x1,y1,z1,map[i][3],map[i][4],map[i][5]);
let normal = coorReTransform(0,0,1,map[i][3],map[i][4],map[i][5]);
//
if (Math.abs(point1[0])<(map[i][6]+98)/2 && Math.abs(point1[1])<(map[i][7]+98)/2 && Math.abs(point1[2]) < 50){
point1[2] = Math.sign(point0[2])*50;
let point2 = coorReTransform(point1[0],point1[1],point1[2],map[i][3],map[i][4],map[i][5]);
let point3 = coorReTransform(point1[0],point1[1],0,map[i][3],map[i][4],map[i][5]);
dx = point2[0] - x0;
dy = point2[1] - y0;
dz = point2[2] - z0;
if (Math.abs(normal[1]) > 0.8){
if (point3[1] > point2[1]) onGround = true;
}
}
Let's move on to update (). We'll make changes here too. First, let's add gravity and remove the y-offset when pressing the spacebar:
//
dx = ((PressRight - PressLeft)*Math.cos(pawn.ry*deg) - (PressForward - PressBack)*Math.sin(pawn.ry*deg))*pawn.vx;
dz = ( -(PressForward - PressBack)*Math.cos(pawn.ry*deg) - (PressRight - PressLeft)*Math.sin(pawn.ry*deg))*pawn.vz;
dy = dy + g;
drx = MouseY;
dry = - MouseX;
Secondly, if the player is on the ground, we prohibit gravity, prohibit displacement in y (otherwise, after walking on an inclined surface, the player will take off) and add the ability to jump (if (onGround) condition):
//
dx = ((PressRight - PressLeft)*Math.cos(pawn.ry*deg) - (PressForward - PressBack)*Math.sin(pawn.ry*deg))*pawn.vx;
dz = ( -(PressForward - PressBack)*Math.cos(pawn.ry*deg) - (PressRight - PressLeft)*Math.sin(pawn.ry*deg))*pawn.vz;
dy = dy + g;
if (onGround){
dy = 0;
if (PressUp){
dy = - PressUp*pawn.vy;
onGround = false;
}
};
drx = MouseY;
dry = - MouseX;
Naturally, immediately after the jump, we prohibit the repeated jump by setting the onGround parameter to false. The validity of this parameter is no longer needed in the spacebar condition:
if (event.keyCode == 32){
PressUp = 1;
}
To test the changes, let's change the world:
var map = [
[0,0,1000,0,180,0,2000,200,"#F0C0FF"],
[0,0,-1000,0,0,0,2000,200,"#F0C0FF"],
[1000,0,0,0,-90,0,2000,200,"#F0C0FF"],
[-1000,0,0,0,90,0,2000,200,"#F0C0FF"],
[0,0,-300,70,0,0,200,500,"#F000FF"],
[0,-86,-786,90,0,0,200,500,"#F000FF"],
[-500,0,-300,20,0,0,200,500,"#00FF00"],
[0,100,0,90,0,0,2000,2000,"#666666"]
];
If we start the game, we will see that the player can climb an almost vertical green wall. Disable this by adding else dy = y1 - y0:
if (Math.abs(point1[0])<(map[i][6]+98)/2 && Math.abs(point1[1])<(map[i][7]+98)/2 && Math.abs(point1[2]) < 50){
point1[2] = Math.sign(point0[2])*50;
let point2 = coorReTransform(point1[0],point1[1],point1[2],map[i][3],map[i][4],map[i][5]);
let point3 = coorReTransform(point1[0],point1[1],0,map[i][3],map[i][4],map[i][5]);
dx = point2[0] - x0;
dy = point2[1] - y0;
dz = point2[2] - z0;
if (Math.abs(normal[1]) > 0.8){
if (point3[1] > point2[1]) onGround = true;
}
else dy = y1 - y0;
}
So, collisions with highly vertical walls do not change the y offset. Therefore, overclocking on such walls is now completely excluded. Let's try to climb the green wall. We won't be able to do this now. So, we figured out gravity and jumping, and now we can climb fairly realistically on slightly sloped surfaces. Let's check the code:
index.html
<!DOCTYPE HTML>
<HTML>
<HEAD>
<TITLE></TITLE>
<LINK rel="stylesheet" href="style.css">
<meta charset="utf-8">
</HEAD>
<BODY>
<div id="container">
<div id="world">
</div>
<div id="pawn"></div>
</div>
</BODY>
</HTML>
<script src="script.js"></script>
style.css
#container{
position:absolute;
width:1200px;
height:800px;
border:2px solid #000000;
perspective:600px;
overflow:hidden;
}
#world{
position:absolute;
width:inherit;
height:inherit;
transform-style:preserve-3d;
}
.square{
position:absolute;
}
#pawn{
display:none;
position:absolute;
top:400px;
left:600px;
transform:translate(-50%,-50%);
width:100px;
height:100px;
}
script.js
//
var pi = 3.141592;
var deg = pi/180;
// player
function player(x,y,z,rx,ry) {
this.x = x;
this.y = y;
this.z = z;
this.rx = rx;
this.ry = ry;
this.vx = 3;
this.vy = 5;
this.vz = 3;
}
//
var map = [
[0,0,1000,0,180,0,2000,200,"#F0C0FF"],
[0,0,-1000,0,0,0,2000,200,"#F0C0FF"],
[1000,0,0,0,-90,0,2000,200,"#F0C0FF"],
[-1000,0,0,0,90,0,2000,200,"#F0C0FF"],
[0,0,-300,70,0,0,200,500,"#F000FF"],
[0,-86,-786,90,0,0,200,500,"#F000FF"],
[-500,0,-300,20,0,0,200,500,"#00FF00"],
[0,-800,0,90,0,0,500,500,"#00FF00"],
[0,-400,700,60,0,0,500,900,"#FFFF00"],
[0,100,0,90,0,0,2000,2000,"#666666"]
];
// ?
var PressBack = 0;
var PressForward = 0;
var PressLeft = 0;
var PressRight = 0;
var PressUp = 0;
var MouseX = 0;
var MouseY = 0;
//
var lock = false;
var onGround = false;
var container = document.getElementById("container");
var world = document.getElementById("world");
var g = 0.1;
var dx = dy = dz = 0;
//
document.addEventListener("pointerlockchange", (event)=>{
lock = !lock;
});
//
container.onclick = function(){
if (!lock) container.requestPointerLock();
};
//
document.addEventListener("keydown", (event) =>{
if (event.key == "a"){
PressLeft = 1;
}
if (event.key == "w"){
PressForward = 1;
}
if (event.key == "d"){
PressRight = 1;
}
if (event.key == "s"){
PressBack = 1;
}
if (event.keyCode == 32){
PressUp = 1;
}
});
//
document.addEventListener("keyup", (event) =>{
if (event.key == "a"){
PressLeft = 0;
}
if (event.key == "w"){
PressForward = 0;
}
if (event.key == "d"){
PressRight = 0;
}
if (event.key == "s"){
PressBack = 0;
}
if (event.keyCode == 32){
PressUp = 0;
}
});
//
document.addEventListener("mousemove", (event)=>{
MouseX = event.movementX;
MouseY = event.movementY;
});
//
var pawn = new player(0,-900,0,0,0);
function update(){
//
dx = ((PressRight - PressLeft)*Math.cos(pawn.ry*deg) - (PressForward - PressBack)*Math.sin(pawn.ry*deg))*pawn.vx;
dz = ( -(PressForward - PressBack)*Math.cos(pawn.ry*deg) - (PressRight - PressLeft)*Math.sin(pawn.ry*deg))*pawn.vz;
dy = dy + g;
if (onGround){
dy = 0;
if (PressUp){
dy = - PressUp*pawn.vy;
onGround = false;
}
};
drx = MouseY;
dry = - MouseX;
// :
MouseX = MouseY = 0;
//
collision();
//
pawn.x = pawn.x + dx;
pawn.y = pawn.y + dy;
pawn.z = pawn.z + dz;
// ,
if (lock){
pawn.rx = pawn.rx + drx;
pawn.ry = pawn.ry + dry;
};
// ( )
world.style.transform =
"translateZ(" + (600 - 0) + "px)" +
"rotateX(" + (-pawn.rx) + "deg)" +
"rotateY(" + (-pawn.ry) + "deg)" +
"translate3d(" + (-pawn.x) + "px," + (-pawn.y) + "px," + (-pawn.z) + "px)";
};
function CreateNewWorld(){
for (let i = 0; i < map.length; i++){
//
let newElement = document.createElement("div");
newElement.className = "square";
newElement.id = "square" + i;
newElement.style.width = map[i][6] + "px";
newElement.style.height = map[i][7] + "px";
newElement.style.background = map[i][8];
newElement.style.transform = "translate3d(" +
(600 - map[i][6]/2 + map[i][0]) + "px," +
(400 - map[i][7]/2 + map[i][1]) + "px," +
(map[i][2]) + "px)" +
"rotateX(" + map[i][3] + "deg)" +
"rotateY(" + map[i][4] + "deg)" +
"rotateZ(" + map[i][5] + "deg)";
// world
world.append(newElement);
}
}
function collision(){
onGround = false;
for(let i = 0; i < map.length; i++){
//
let x0 = (pawn.x - map[i][0]);
let y0 = (pawn.y - map[i][1]);
let z0 = (pawn.z - map[i][2]);
if ((x0**2 + y0**2 + z0**2 + dx**2 + dy**2 + dz**2) < (map[i][6]**2 + map[i][7]**2)){
let x1 = x0 + dx;
let y1 = y0 + dy;
let z1 = z0 + dz;
let point0 = coorTransform(x0,y0,z0,map[i][3],map[i][4],map[i][5]);
let point1 = coorTransform(x1,y1,z1,map[i][3],map[i][4],map[i][5]);
let normal = coorReTransform(0,0,1,map[i][3],map[i][4],map[i][5]);
//
if (Math.abs(point1[0])<(map[i][6]+98)/2 && Math.abs(point1[1])<(map[i][7]+98)/2 && Math.abs(point1[2]) < 50){
point1[2] = Math.sign(point0[2])*50;
let point2 = coorReTransform(point1[0],point1[1],point1[2],map[i][3],map[i][4],map[i][5]);
let point3 = coorReTransform(point1[0],point1[1],0,map[i][3],map[i][4],map[i][5]);
dx = point2[0] - x0;
dy = point2[1] - y0;
dz = point2[2] - z0;
if (Math.abs(normal[1]) > 0.8){
if (point3[1] > point2[1]) onGround = true;
}
else dy = y1 - y0;
}
}
};
}
function coorTransform(x0,y0,z0,rxc,ryc,rzc){
let x1 = x0;
let y1 = y0*Math.cos(rxc*deg) + z0*Math.sin(rxc*deg);
let z1 = -y0*Math.sin(rxc*deg) + z0*Math.cos(rxc*deg);
let x2 = x1*Math.cos(ryc*deg) - z1*Math.sin(ryc*deg);
let y2 = y1;
let z2 = x1*Math.sin(ryc*deg) + z1*Math.cos(ryc*deg);
let x3 = x2*Math.cos(rzc*deg) + y2*Math.sin(rzc*deg);
let y3 = -x2*Math.sin(rzc*deg) + y2*Math.cos(rzc*deg);
let z3 = z2;
return [x3,y3,z3];
}
function coorReTransform(x3,y3,z3,rxc,ryc,rzc){
let x2 = x3*Math.cos(rzc*deg) - y3*Math.sin(rzc*deg);
let y2 = x3*Math.sin(rzc*deg) + y3*Math.cos(rzc*deg);
let z2 = z3
let x1 = x2*Math.cos(ryc*deg) + z2*Math.sin(ryc*deg);
let y1 = y2;
let z1 = -x2*Math.sin(ryc*deg) + z2*Math.cos(ryc*deg);
let x0 = x1;
let y0 = y1*Math.cos(rxc*deg) - z1*Math.sin(rxc*deg);
let z0 = y1*Math.sin(rxc*deg) + z1*Math.cos(rxc*deg);
return [x0,y0,z0];
}
CreateNewWorld();
TimerGame = setInterval(update,10);
2. Create a menu
Let's create the menu in the form of html-panels and html-blocks. The design of the entire menu will be approximately the same: the background and style of the buttons can be set common to all. So, let's set three menu panels: the main menu, instructions, and output of results upon completion of the game. The transitions between the menu, the transition to the world and back will be performed by javascript scripts. In order not to clutter up the script.js file, create a new menu.js file for menu navigation, and include it in index.html:
<script src="menu.js"></script>
In the container, we will create 3 items that will be menu bars:
<div id="container">
<div id = "world"></div>
<div id = "pawn"></div>
<div id = "menu1"></div>
<div id = "menu2"></div>
<div id = "menu3"></div>
</div>
Let's style them by adding properties for the “menu” class to style.css:
.menu{
display:none;
position:absolute;
width:inherit;
height:inherit;
background-color:#C0FFFF;
}
Add buttons with appropriate captions to the menu (in the index.html file):
<div class = "menu" id = "menu1">
<div id="button1" class="button">
<p> </p>
</div>
<div id="button2" class="button">
<p></p>
</div>
</div>
<div class = "menu" id = "menu2">
<p style="font-size:30px; top:200px">
<strong>:</strong> <br>
w - <br>
s - <br>
d - <br>
a - <br>
- <br>
!!! !!!<br>
<strong>:</strong> <br>
</p>
<div id="button3" class="button">
<p></p>
</div>
</div>
<div class = "menu" id = "menu3">
<p id = "result" style="top:100px"></p>
<div id="button4" class="button">
<p> </p>
</div>
</div>
For the buttons, we will also set styles in style.css:
.button{
margin:0px;
position:absolute;
width:900px;
height:250px;
background-color:#FFF;
cursor:pointer;
}
.button:hover{
background-color:#DDD;
}
#button1{
top:100px;
left:150px;
}
#button2{
top:450px;
left:150px;
}
#button3{
top:450px;
left:150px;
}
#button4{
top:450px;
left:150px;
}
But we do not see the menu, since they have the display: none style. When the game starts, one of the menu items should be visible, so in the html for the 1st menu, add the entry style = “display: block;”, and look like this would be like this:
<div class = "menu" id = "menu1" style = "display:block;">
The menu now looks like this:

Great. But if we click on the button, the cursor will be captured. So we need to allow mouse capture only in the case of a game. To do this, enter the canlock variable in script.js and add it to the item create variables:
//
var lock = false;
var onGround = false;
var container = document.getElementById("container");
var world = document.getElementById("world");
var g = 0.1;
var dx = dy = dz = 0;
var canlock = false;
:
//
container.onclick = function(){
if (!lock && canlock) container.requestPointerLock();
};
We can now click the menu. Let's configure the transitions using scripts in the menu.js file:
//
var menu1 = document.getElementById("menu1");
var menu2 = document.getElementById("menu2");
var menu3 = document.getElementById("menu3");
var button1 = document.getElementById("button1");
var button2 = document.getElementById("button2");
var button3 = document.getElementById("button3");
var button4 = document.getElementById("button4");
//
button2.onclick = function(){
menu1.style.display = "none";
menu2.style.display = "block";
}
button3.onclick = function(){
menu1.style.display = "block";
menu2.style.display = "none";
}
button4.onclick = function(){
menu1.style.display = "block";
menu3.style.display = "none";
}
Now all menu buttons except “start game” work. Now let's configure the button button1. If you recall, in the script.js file, the CreateNewWorld () and setInterval () functions are triggered when the web page is loaded. Let's remove them from there. We will only call them when the button1 is pressed. Let's do it:
button1.onclick = function(){
menu1.style.display = "none";
CreateNewWorld();
TimerGame = setInterval(update,10);
}
We have created a menu. Yes, it is still ugly, but it gets better easily.
3. Let's create objects and transition of levels.
First, let's define the rules of the game. We have three types of items: coins (yellow squares), keys (red squares) and finish (blue square). Coins bring points. The player needs to find the key, and only then come to the finish line. If he comes to the finish line without a key, he will receive a message about the need to first find the key. Objects will be created in the same way as the map. We will write them using arrays. But we will not make a separate function for them. We'll just write a new function that arranges both the map and rectangle elements and carry over the commands from CreateNewWorld (). Let's call it CreateSquares (). So let's add the following entry to the end of the script.js file:
function CreateSquares(squares,string){
for (let i = 0; i < squares.length; i++){
//
let newElement = document.createElement("div");
newElement.className = string + " square";
newElement.id = string + i;
newElement.style.width = squares[i][6] + "px";
newElement.style.height = squares[i][7] + "px";
newElement.style.background = squares[i][8];
newElement.style.transform = "translate3d(" +
(600 - squares[i][6]/2 + squares[i][0]) + "px," +
(400 - squares[i][7]/2 + squares[i][1]) + "px," +
(squares[i][2]) + "px)" +
"rotateX(" + squares[i][3] + "deg)" +
"rotateY(" + squares[i][4] + "deg)" +
"rotateZ(" + squares[i][5] + "deg)";
// world
world.append(newElement);
}
}
And we'll change the content of createNewWorld ():
function CreateNewWorld(){
CreateSquares(map,”map”);
}
The string is needed to set the name id. The game hasn't changed a bit yet. Now let's add 3 arrays: coins (things), keys (keys) and finish (finish). Let's insert them right after the map array:
var things = [[900,50,-900,0,0,0,50,50,"#FFFF00"],
[-400,50,900,0,0,0,50,50,"#FFFF00"],
[-400,50,-300,0,0,0,50,50,"#FFFF00"]];
var keys = [[-100,50,600,0,0,0,50,50,"#FF0000"]];
var start = [[-900,0,-900,0,0]];
var finish = [[-900,50,900,0,0,0,50,50,"#00FFFF"]];
And in menu.js, let's use the CreateSquares () function inside the handler for pressing the button “button1”:
button1.onclick = function(){
menu1.style.display = "none";
CreateNewWorld();
CreateSquares(things,”thing”);
CreateSquares(keys,”key”);
CreateSquares(finish,”finish”);
TimerGame = setInterval(update,10);
canlock = true;
}
Now let's set up the disappearance of objects. In menu.js, let's create a function for checking the distances from the player to objects:
function interact(objects,string){
for (i = 0; i < objects.length; i++){
let r = (objects[i][0] - pawn.x)**2 + (objects[i][1] - pawn.y)**2 + (objects[i][2] - pawn.z)**2;
if(r < (objects[i][7]**2)/4){
document.getElementById(string + i).style.display = "none";
document.getElementById(string + i).style.transform =
"translate3d(1000000px,1000000px,1000000px)";
};
};
}
Also, in the same file, create the repeatFunction () function and add the commands to it:
function repeatFunction(){
update();
interact(things,"thing");
interact(keys,"key");
}
And we will run its cyclic call in setInterval inside button1:
TimerGame = setInterval(repeatFunction,10);
Now objects disappear when we approach them. However, they do absolutely nothing. And we want points to be added to us when the yellow squares are taken, and when the red ones are taken, we have the opportunity to take the blue one and finish the game. Let's modify the interact () function:
function interact(objects,string,num){
for (i = 0; i < objects.length; i++){
let r = (objects[i][0] - pawn.x)**2 + (objects[i][1] - pawn.y)**2 + (objects[i][2] - pawn.z)**2;
if(r < (objects[i][7]**2)){
document.getElementById(string + i).style.display = "none";
objects[i][0] = 1000000;
objects[i][1] = 1000000;
objects[i][2] = 1000000;
document.getElementById(string + i).style.transform =
"translate3d(1000000px,1000000px,1000000px)";
num[0]++;
};
};
}
Let's change the input parameters for calls to this function:
function repeatFunction(){
update();
interact(things,"thing",m);
interact(keys,"key",k);
}And at the beginning of the file, add four new variables:
var m = [0];
var k = [0];
var f = [0];
var score = 0;
Why did we create arrays of one element, you ask, and not just variables? The point is that we wanted to pass these variables to interact () by reference, not by value. In javascript, regular variables are passed only by value, and arrays are passed by reference. If we pass just a variable to interact (), then num will be a copy of the variable. Changing num will not change k or m. And if we pass an array, then num will be a reference to the array k or m, and when we change num [0], then k [0] and m [0] will change. It was possible, of course, to create 2 almost identical functions, but it is better to get by with one, a little more universal.
For the finish, you still have to create a separate function:
function finishInteract(){
let r = (finish[0][0] - pawn.x)**2 + (finish[0][1] - pawn.y)**2 + (finish[0][2] - pawn.z)**2;
if(r < (finish[0][7]**2)){
if (k[0] == 0){
console.log(" ");
}
else{
clearWorld();
clearInterval(TimerGame);
document.exitPointerLock();
score = score + m[0];
k[0] = 0;
m[0] = 0;
menu1.style.display = "block";
};
};
};
And set up clearWorld () in script.js:
function clearWorld(){
world.innerHTML = "";
}
As you can see, cleaning up the world is pretty simple. Add finishInteract () to repeatFunction ():
function repeatFunction(){
update();
interact(things,"thing",m);
interact(keys,"key",k);
finishInteract();
}
What's going on in finishInteract ()? If we have not taken the key (k [0] == 0), then nothing happens yet. If they did, then the game ends, and the following happens: the world is cleared, the repeatFunction () function stops, the cursor stops being captured, the key counter is reset to zero, and we go to the main menu. Let's check by running the game. Everything is working. However, after clicking again on the game, we find ourselves immediately at the finish line, and some items disappear. This is because we did not enter the location of the initial spawn of the player, and the arrays change during the game. Let's add a spawn point for the player to button1, namely, equate its coordinates to the elements of the start [0] array:
button1.onclick = function(){
menu1.style.display = "none";
CreateNewWorld();
pawn.x = start[0][0];
pawn.y = start[0][1];
pawn.z = start[0][2];
pawn.rx = start[0][3];
pawn.rx = start[0][4];
CreateSquares(things,"thing");
CreateSquares(keys,"key");
CreateSquares(finish,"finish");
TimerGame = setInterval(repeatFunction,10);
canlock = true;
}
The player now spawns at the origin. But the question is: what if there are several levels in the game? Let's add a level variable to menu.js:
//
var menu1 = document.getElementById("menu1");
var menu2 = document.getElementById("menu2");
var menu3 = document.getElementById("menu3");
var button1 = document.getElementById("button1");
var button2 = document.getElementById("button2");
var button3 = document.getElementById("button3");
var button4 = document.getElementById("button4");
var m = [0];
var k = [0];
var f = [0];
var score = 0;
var level = 0;
Let's remake the variables map, things, keys, start, finish inside script.js into arrays, slightly changing their name:
// 1
mapArray[0] = [
[0,0,1000,0,180,0,2000,200,"#F0C0FF"],
[0,0,-1000,0,0,0,2000,200,"#F0C0FF"],
[1000,0,0,0,-90,0,2000,200,"#F0C0FF"],
[-1000,0,0,0,90,0,2000,200,"#F0C0FF"],
[0,0,-300,70,0,0,200,500,"#F000FF"],
[0,-86,-786,90,0,0,200,500,"#F000FF"],
[-500,0,-300,20,0,0,200,500,"#00FF00"],
[0,100,0,90,0,0,2000,2000,"#666666"]
];
thingsArray [0] = [[900,50,-900,0,0,0,50,50,"#FFFF00"],
[-400,50,900,0,0,0,50,50,"#FFFF00"],
[-400,50,-300,0,0,0,50,50,"#FFFF00"]];
keysArray [0] = [[-100,50,600,0,0,0,50,50,"#FF0000"]];
startArray[0] = [[-900,0,-900,0,0]];
finishArray [0] = [[-900,50,900,0,0,0,50,50,"#00FFFF"]];
Let's add the 2nd level:
// 2
mapArray [1] = [
[0,0,1000,0,180,0,2000,200,"#F0C0FF"],
[0,0,-1000,0,0,0,2000,200,"#F0C0FF"],
[1000,0,0,0,-90,0,2000,200,"#F0C0FF"],
[-1000,0,0,0,90,0,2000,200,"#F0C0FF"],
[0,0,-300,70,0,0,200,500,"#F000FF"],
[0,-86,-786,90,0,0,200,500,"#F000FF"],
[-500,0,-300,20,0,0,200,500,"#00FF00"],
[0,100,0,90,0,0,2000,2000,"#666666"]
];
thingsArray [1] = [[900,50,-900,0,0,0,50,50,"#FFFF00"],
[-400,50,900,0,0,0,50,50,"#FFFF00"],
[-400,50,-300,0,0,0,50,50,"#FFFF00"]];
keysArray [1] = [[-100,50,600,0,0,0,50,50,"#FF0000"]];
startArray[1] = [[0,0,0,0,0]];
finishArray [1] = [[-900,50,900,0,0,0,50,50,"#00FFFF"]];
And the arrays themselves are initialized before the levels:
//
var mapArray = new Array();
var thingsArray = new Array();
var keysArray = new Array();
var startArray = new Array();
var finishArray = new Array();
the CreateNewWorld () function will have to be changed by adding an argument there:
function CreateNewWorld(map){
CreateSquares(map,"map");
}
Let's change the call to CreateNewWorld () in the menu.js file:
button1.onclick = function(){
menu1.style.display = "none";
CreateNewWorld(map);
pawn.x = start[0][0];
pawn.y = start[0][1];
pawn.z = start[0][2];
pawn.rx = start[0][3];
pawn.rx = start[0][4];
CreateSquares(things,"thing");
CreateSquares(keys,"key");
CreateSquares(finish,"finish");
TimerGame = setInterval(repeatFunction,10);
canlock = true;
}
Now the console will give an error on startup. That's right, because we renamed the variables map, things, keys and finish, now javascript cannot figure out what these variables are. We initialize them again in script.js:
//
var map;
var things;
var keys;
var start;
var finish;
And in button1 (in menu.js) we assign copies of the elements of the arrays mapArray, thingsArray, keysArray and finishArray to these variables (for better readability, put comments):
button1.onclick = function(){
//
map = userSlice(mapArray[level]);
things = userSlice(thingsArray[level]);
keys = userSlice(keysArray[level]);
start = userSlice(startArray[level]);
finish = userSlice(finishArray[level]);
//
menu1.style.display = "none";
CreateNewWorld(map);
pawn.x = start[0][0];
pawn.y = start[0][1];
pawn.z = start[0][2];
pawn.rx = start[0][3];
pawn.rx = start[0][4];
CreateSquares(things,"thing");
CreateSquares(keys,"key");
CreateSquares(finish,"finish");
//
TimerGame = setInterval(repeatFunction,10);
canlock = true;
}
Where userSlice () is the function that copies the array:
function userSlice(array){
let NewArray = new Array();
for (let i = 0; i < array.length; i++){
NewArray[i] = new Array();
for (let j = 0; j < array[i].length; j++){
NewArray[i][j] = array[i][j];
}
}
return NewArray;
}
If we simply wrote, for example, keys = keysArray [level], then not copies of the arrays would be transferred to the variables, but pointers to them, which means that they would change during the game, which is unacceptable, because when you restart the key on the original place would no longer exist. You are probably asking why I didn't just use keysArray [level] .slice (), but invent my own functions? After all, slice () copies arrays too. I tried to do this, but it was copying the reference to the array, not the array itself, as a result of which changing keys led to changing keysArray [level], which meant that the key disappeared on restart. The fact is that the documentation says that in some cases he perceives arrays as arrays and copies them, in others he perceives arrays as objects and copies only pointers to them. How he defines it is a mystery to me,so if anyone can tell me why slice () is not working as planned, then I will be very grateful to him.
Let's make the transition of levels. It's pretty simple. Let's modify finishInteract () by adding the following lines inside the else:
level++;
if(level >= 2){
level = 0;
score = 0;
};
That is, the value of the level is added by 1, and if all the levels are passed (we have 2 of them), then the levels are reset and the score points are reset. This is difficult to verify, since our levels are now no different. Let's change then mapArray [1]:
mapArray[1] = [
[0,0,1000,0,180,0,2000,200,"#00FF00"],
[0,0,-1000,0,0,0,2000,200,"#00FF00"],
[1000,0,0,0,-90,0,2000,200,"#00FF00"],
[-1000,0,0,0,90,0,2000,200,"#00FF00"],
[0,100,0,90,0,0,2000,2000,"#666666"]
];
We changed the color of the walls. Let's play a game. We see that after passing the first level (with purple walls and several rectangles), we move on to the second (with green walls), and when we pass the second, we return back to the first. So, we have finished the transition of levels. It remains only to design the game by changing the fonts, coloring the world, and making the levels just a little more difficult. We did not change the index.html and style.css files, so check the scripts:
script.js
//
var pi = 3.141592;
var deg = pi/180;
// player
function player(x,y,z,rx,ry) {
this.x = x;
this.y = y;
this.z = z;
this.rx = rx;
this.ry = ry;
this.vx = 3;
this.vy = 5;
this.vz = 3;
}
//
var mapArray = new Array();
var thingsArray = new Array();
var keysArray = new Array();
var startArray = new Array();
var finishArray = new Array();
// 1
mapArray[0] = [
[0,0,1000,0,180,0,2000,200,"#F0C0FF"],
[0,0,-1000,0,0,0,2000,200,"#F0C0FF"],
[1000,0,0,0,-90,0,2000,200,"#F0C0FF"],
[-1000,0,0,0,90,0,2000,200,"#F0C0FF"],
[0,0,-300,70,0,0,200,500,"#F000FF"],
[0,-86,-786,90,0,0,200,500,"#F000FF"],
[-500,0,-300,20,0,0,200,500,"#00FF00"],
[0,100,0,90,0,0,2000,2000,"#666666"]
];
thingsArray[0] = [[900,50,-900,0,0,0,50,50,"#FFFF00"],
[-400,50,900,0,0,0,50,50,"#FFFF00"],
[-400,50,-300,0,0,0,50,50,"#FFFF00"]];
keysArray[0] = [[-100,50,600,0,0,0,50,50,"#FF0000"]];
startArray[0] = [[-900,0,-900,0,0]];
finishArray[0] = [[-900,50,900,0,0,0,50,50,"#00FFFF"]];
// 2
mapArray[1] = [
[0,0,1000,0,180,0,2000,200,"#00FF00"],
[0,0,-1000,0,0,0,2000,200,"#00FF00"],
[1000,0,0,0,-90,0,2000,200,"#00FF00"],
[-1000,0,0,0,90,0,2000,200,"#00FF00"],
[0,100,0,90,0,0,2000,2000,"#666666"]
];
thingsArray[1] = [[900,50,-900,0,0,0,50,50,"#FFFF00"],
[-400,50,900,0,0,0,50,50,"#FFFF00"],
[-400,50,-300,0,0,0,50,50,"#FFFF00"]];
keysArray[1] = [[-100,50,600,0,0,0,50,50,"#FF0000"]];
startArray[1] = [[0,0,0,0,0]];
finishArray[1] = [[-900,50,900,0,0,0,50,50,"#00FFFF"]];
//
var map = new Array();
var things = new Array();
var keys = new Array();
var start = new Array();
var finish = new Array();
// ?
var PressBack = 0;
var PressForward = 0;
var PressLeft = 0;
var PressRight = 0;
var PressUp = 0;
var MouseX = 0;
var MouseY = 0;
//
var lock = false;
var onGround = false;
var container = document.getElementById("container");
var world = document.getElementById("world");
var g = 0.1;
var dx = dy = dz = 0;
var canlock = false;
//
document.addEventListener("pointerlockchange", (event)=>{
lock = !lock;
});
//
container.onclick = function(){
if (!lock && canlock) container.requestPointerLock();
};
//
document.addEventListener("keydown", (event) =>{
if (event.key == "a"){
PressLeft = 1;
}
if (event.key == "w"){
PressForward = 1;
}
if (event.key == "d"){
PressRight = 1;
}
if (event.key == "s"){
PressBack = 1;
}
if (event.keyCode == 32){
PressUp = 1;
}
});
//
document.addEventListener("keyup", (event) =>{
if (event.key == "a"){
PressLeft = 0;
}
if (event.key == "w"){
PressForward = 0;
}
if (event.key == "d"){
PressRight = 0;
}
if (event.key == "s"){
PressBack = 0;
}
if (event.keyCode == 32){
PressUp = 0;
}
});
//
document.addEventListener("mousemove", (event)=>{
MouseX = event.movementX;
MouseY = event.movementY;
});
//
var pawn = new player(0,0,0,0,0);
function update(){
//
dx = ((PressRight - PressLeft)*Math.cos(pawn.ry*deg) - (PressForward - PressBack)*Math.sin(pawn.ry*deg))*pawn.vx;
dz = ( -(PressForward - PressBack)*Math.cos(pawn.ry*deg) - (PressRight - PressLeft)*Math.sin(pawn.ry*deg))*pawn.vz;
dy = dy + g;
if (onGround){
dy = 0;
if (PressUp){
dy = - PressUp*pawn.vy;
onGround = false;
}
};
drx = MouseY;
dry = - MouseX;
// :
MouseX = MouseY = 0;
//
collision();
//
pawn.x = pawn.x + dx;
pawn.y = pawn.y + dy;
pawn.z = pawn.z + dz;
// ,
if (lock){
pawn.rx = pawn.rx + drx;
pawn.ry = pawn.ry + dry;
};
// ( )
world.style.transform =
"translateZ(" + (600 - 0) + "px)" +
"rotateX(" + (-pawn.rx) + "deg)" +
"rotateY(" + (-pawn.ry) + "deg)" +
"translate3d(" + (-pawn.x) + "px," + (-pawn.y) + "px," + (-pawn.z) + "px)";
};
function CreateNewWorld(map){
CreateSquares(map,"map");
}
function clearWorld(){
world.innerHTML = "";
}
function collision(){
onGround = false;
for(let i = 0; i < map.length; i++){
//
let x0 = (pawn.x - map[i][0]);
let y0 = (pawn.y - map[i][1]);
let z0 = (pawn.z - map[i][2]);
if ((x0**2 + y0**2 + z0**2 + dx**2 + dy**2 + dz**2) < (map[i][6]**2 + map[i][7]**2)){
let x1 = x0 + dx;
let y1 = y0 + dy;
let z1 = z0 + dz;
let point0 = coorTransform(x0,y0,z0,map[i][3],map[i][4],map[i][5]);
let point1 = coorTransform(x1,y1,z1,map[i][3],map[i][4],map[i][5]);
let normal = coorReTransform(0,0,1,map[i][3],map[i][4],map[i][5]);
//
if (Math.abs(point1[0])<(map[i][6]+98)/2 && Math.abs(point1[1])<(map[i][7]+98)/2 && Math.abs(point1[2]) < 50){
point1[2] = Math.sign(point0[2])*50;
let point2 = coorReTransform(point1[0],point1[1],point1[2],map[i][3],map[i][4],map[i][5]);
let point3 = coorReTransform(point1[0],point1[1],0,map[i][3],map[i][4],map[i][5]);
dx = point2[0] - x0;
dy = point2[1] - y0;
dz = point2[2] - z0;
if (Math.abs(normal[1]) > 0.8){
if (point3[1] > point2[1]) onGround = true;
}
else dy = y1 - y0;
}
}
};
}
function coorTransform(x0,y0,z0,rxc,ryc,rzc){
let x1 = x0;
let y1 = y0*Math.cos(rxc*deg) + z0*Math.sin(rxc*deg);
let z1 = -y0*Math.sin(rxc*deg) + z0*Math.cos(rxc*deg);
let x2 = x1*Math.cos(ryc*deg) - z1*Math.sin(ryc*deg);
let y2 = y1;
let z2 = x1*Math.sin(ryc*deg) + z1*Math.cos(ryc*deg);
let x3 = x2*Math.cos(rzc*deg) + y2*Math.sin(rzc*deg);
let y3 = -x2*Math.sin(rzc*deg) + y2*Math.cos(rzc*deg);
let z3 = z2;
return [x3,y3,z3];
}
function coorReTransform(x3,y3,z3,rxc,ryc,rzc){
let x2 = x3*Math.cos(rzc*deg) - y3*Math.sin(rzc*deg);
let y2 = x3*Math.sin(rzc*deg) + y3*Math.cos(rzc*deg);
let z2 = z3
let x1 = x2*Math.cos(ryc*deg) + z2*Math.sin(ryc*deg);
let y1 = y2;
let z1 = -x2*Math.sin(ryc*deg) + z2*Math.cos(ryc*deg);
let x0 = x1;
let y0 = y1*Math.cos(rxc*deg) - z1*Math.sin(rxc*deg);
let z0 = y1*Math.sin(rxc*deg) + z1*Math.cos(rxc*deg);
return [x0,y0,z0];
};
function CreateSquares(squares,string){
for (let i = 0; i < squares.length; i++){
//
let newElement = document.createElement("div");
newElement.className = string + " square";
newElement.id = string + i;
newElement.style.width = squares[i][6] + "px";
newElement.style.height = squares[i][7] + "px";
newElement.style.background = squares[i][8];
newElement.style.transform = "translate3d(" +
(600 - squares[i][6]/2 + squares[i][0]) + "px," +
(400 - squares[i][7]/2 + squares[i][1]) + "px," +
(squares[i][2]) + "px)" +
"rotateX(" + squares[i][3] + "deg)" +
"rotateY(" + squares[i][4] + "deg)" +
"rotateZ(" + squares[i][5] + "deg)";
// world
world.append(newElement);
}
}
menu.js
//
var menu1 = document.getElementById("menu1");
var menu2 = document.getElementById("menu2");
var menu3 = document.getElementById("menu3");
var button1 = document.getElementById("button1");
var button2 = document.getElementById("button2");
var button3 = document.getElementById("button3");
var button4 = document.getElementById("button4");
var m = [0];
var k = [0];
var f = [0];
var level = 0;
//
button1.onclick = function(){
//
map = userSlice(mapArray[level]);
things = userSlice(thingsArray[level]);
keys = userSlice(keysArray[level]);
start = userSlice(startArray[level]);
finish = userSlice(finishArray[level]);
//
menu1.style.display = "none";
CreateNewWorld(map);
pawn.x = start[0][0];
pawn.y = start[0][1];
pawn.z = start[0][2];
pawn.rx = start[0][3];
pawn.rx = start[0][4];
CreateSquares(things,"thing");
CreateSquares(keys,"key");
CreateSquares(finish,"finish");
//
TimerGame = setInterval(repeatFunction,10);
canlock = true;
}
button2.onclick = function(){
menu1.style.display = "none";
menu2.style.display = "block";
}
button3.onclick = function(){
menu1.style.display = "block";
menu2.style.display = "none";
}
button4.onclick = function(){
menu1.style.display = "block";
menu3.style.display = "none";
}
//
function interact(objects,string,num){
for (i = 0; i < objects.length; i++){
let r = (objects[i][0] - pawn.x)**2 + (objects[i][1] - pawn.y)**2 + (objects[i][2] - pawn.z)**2;
if(r < (objects[i][7]**2)){
document.getElementById(string + i).style.display = "none";
objects[i][0] = 1000000;
objects[i][1] = 1000000;
objects[i][2] = 1000000;
document.getElementById(string + i).style.transform =
"translate3d(1000000px,1000000px,1000000px)";
num[0]++;
};
};
}
//
function finishInteract(){
let r = (finish[0][0] - pawn.x)**2 + (finish[0][1] - pawn.y)**2 + (finish[0][2] - pawn.z)**2;
if(r < (finish[0][7]**2)){
if (k[0] == 0){
console.log(" ");
}
else{
clearWorld();
clearInterval(TimerGame);
document.exitPointerLock();
score = score + m[0];
k[0] = 0;
m[0] = 0;
menu1.style.display = "block";
level++;
if(level >= 2){
level = 0;
score = 0;
};
};
};
};
// ,
function repeatFunction(){
update();
interact(things,"thing",m);
interact(keys,"key",k);
finishInteract();
}
// slice
function userSlice(array){
let NewArray = new Array();
for (let i = 0; i < array.length; i++){
NewArray[i] = new Array();
for (let j = 0; j < array[i].length; j++){
NewArray[i][j] = array[i][j];
}
}
return NewArray;
}
4. Let's design the game.
4.1 Change the levels
Level building is a very fun activity. Typically, this is done by individuals who are called level designers. Our level is represented by arrays of numbers that are transformed by scripts from script.js into a three-dimensional world. It is possible to write a separate program to simplify the creation of worlds, but now we will not do that. Let's open the script.js file and load the arrays of ready-made mazes there:
Level arrays
// 1
mapArray[0] = [
//
[0,0,1000,0,180,0,2000,200,"#F0C0FF"],
[0,0,-1000,0,0,0,2000,200,"#F0C0FF"],
[1000,0,0,0,-90,0,2000,200,"#F0C0FF"],
[-1000,0,0,0,90,0,2000,200,"#F0C0FF"],
[0,100,0,90,0,0,2000,2000,"#EEEEEE"],
//1
[-700,0,-800,0,180,0,600,200,"#F0C0FF"],
[-700,0,-700,0,0,0,600,200,"#F0C0FF"],
[-400,0,-750,0,90,0,100,200,"#F0C0FF"],
//2
[100,0,-800,0,180,0,600,200,"#F0C0FF"],
[50,0,-700,0,0,0,500,200,"#F0C0FF"],
[400,0,-550,0,90,0,500,200,"#F0C0FF"],
[-200,0,-750,0,-90,0,100,200,"#F0C0FF"],
[300,0,-500,0,-90,0,400,200,"#F0C0FF"],
[350,0,-300,0,0,0,100,200,"#F0C0FF"],
//3
[700,0,-800,0,180,0,200,200,"#F0C0FF"],
[700,0,500,0,0,0,200,200,"#F0C0FF"],
[700,0,-150,0,90,0,1100,200,"#F0C0FF"],
[600,0,-150,0,-90,0,1300,200,"#F0C0FF"],
[800,0,-750,0,90,0,100,200,"#F0C0FF"],
[800,0,450,0,90,0,100,200,"#F0C0FF"],
[750,0,400,0,180,0,100,200,"#F0C0FF"],
[750,0,-700,0,0,0,100,200,"#F0C0FF"],
//4
[850,0,-100,0,180,0,300,200,"#F0C0FF"],
[850,0,0,0,0,0,300,200,"#F0C0FF"],
//5
[400,0,300,0,90,0,800,200,"#F0C0FF"],
[300,0,300,0,-90,0,800,200,"#F0C0FF"],
[350,0,-100,0,180,0,100,200,"#F0C0FF"],
//6
[400,0,800,0,0,0,800,200,"#F0C0FF"],
[450,0,700,0,180,0,700,200,"#F0C0FF"],
[800,0,750,0,90,0,100,200,"#F0C0FF"],
[100,0,550,0,90,0,300,200,"#F0C0FF"],
[0,0,650,0,-90,0,300,200,"#F0C0FF"],
[-100,0,500,0,0,0,200,200,"#F0C0FF"],
[-100,0,400,0,180,0,400,200,"#F0C0FF"],
[-200,0,750,0,90,0,500,200,"#F0C0FF"],
[-300,0,700,0,-90,0,600,200,"#F0C0FF"],
//7
[100,0,-250,0,90,0,900,200,"#F0C0FF"],
[0,0,-300,0,-90,0,800,200,"#F0C0FF"],
[-350,0,200,0,0,0,900,200,"#F0C0FF"],
[-350,0,100,0,180,0,700,200,"#F0C0FF"],
[-700,0,-50,0,90,0,300,200,"#F0C0FF"],
[-800,0,0,0,-90,0,400,200,"#F0C0FF"],
[-750,0,-200,0,180,0,100,200,"#F0C0FF"],
//8
[-500,0,600,0,90,0,800,200,"#F0C0FF"],
[-600,0,600,0,-90,0,800,200,"#F0C0FF"],
//9
[-600,0,-500,0,180,0,800,200,"#F0C0FF"],
[-650,0,-400,0,0,0,700,200,"#F0C0FF"],
[-200,0,-300,0,90,0,400,200,"#F0C0FF"],
[-300,0,-300,0,-90,0,200,200,"#F0C0FF"],
[-350,0,-100,0,0,0,300,200,"#F0C0FF"],
[-400,0,-200,0,180,0,200,200,"#F0C0FF"],
[-500,0,-150,0,-90,0,100,200,"#F0C0FF"],
//10
[-900,0,500,0,0,0,200,200,"#F0C0FF"],
[-900,0,400,0,180,0,200,200,"#F0C0FF"],
[-800,0,450,0,90,0,100,200,"#F0C0FF"]
];
thingsArray[0] = [[900,50,-900,0,0,0,50,50,"#FFFF00"],
[-400,50,900,0,0,0,50,50,"#FFFF00"],
[-400,50,-300,0,0,0,50,50,"#FFFF00"]];
keysArray[0] = [[-100,50,600,0,0,0,50,50,"#FF0000"]];
startArray[0] = [[-900,0,-900,0,0]];
finishArray[0] = [[-900,50,900,0,0,0,50,50,"#00FFFF"]];
// 2
mapArray[1] = [
//
[0,0,1200,0,180,0,2400,200,"#C0FFE0"],
[0,0,-1200,0,0,0,2400,200,"#C0FFE0"],
[1200,0,0,0,-90,0,2400,200,"#C0FFE0"],
[-1200,0,0,0,90,0,2400,200,"#C0FFE0"],
[0,100,0,90,0,0,2400,2400,"#EEEEEE"],
//1
[1100,0,-800,0,180,0,200,200,"#C0FFE0"],
[1000,0,-900,0,90,0,200,200,"#C0FFE0"],
[850,0,-1000,0,180,0,300,200,"#C0FFE0"],
[700,0,-950,0,-90,0,100,200,"#C0FFE0"],
[800,0,-900,0,0,0,200,200,"#C0FFE0"],
[900,0,-700,0,-90,0,400,200,"#C0FFE0"],
[750,0,-500,0,180,0,300,200,"#C0FFE0"],
[600,0,-450,0,-90,0,100,200,"#C0FFE0"],
[800,0,-400,0,0,0,400,200,"#C0FFE0"],
[1000,0,-550,0,90,0,300,200,"#C0FFE0"],
[1100,0,-700,0,0,0,200,200,"#C0FFE0"],
//2
[800,0,-200,0,180,0,800,200,"#C0FFE0"],
[400,0,-300,0,90,0,200,200,"#C0FFE0"],
[300,0,-400,0,180,0,200,200,"#C0FFE0"],
[200,0,-700,0,90,0,600,200,"#C0FFE0"],
[50,0,-1000,0,180,0,300,200,"#C0FFE0"],
[-100,0,-950,0,-90,0,100,200,"#C0FFE0"],
[0,0,-900,0,0,0,200,200,"#C0FFE0"],
[100,0,-600,0,-90,0,600,200,"#C0FFE0"],
[200,0,-300,0,0,0,200,200,"#C0FFE0"],
[300,0,-200,0,-90,0,200,200,"#C0FFE0"],
[750,0,-100,0,0,0,900,200,"#C0FFE0"],
//3
[500,0,-950,0,90,0,500,200,"#C0FFE0"],
[450,0,-700,0,0,0,100,200,"#C0FFE0"],
[400,0,-950,0,-90,0,500,200,"#C0FFE0"],
//4
[-700,0,-600,0,0,0,1000,200,"#C0FFE0"],
[-200,0,-500,0,-90,0,200,200,"#C0FFE0"],
[-300,0,-400,0,180,0,200,200,"#C0FFE0"],
[-400,0,-250,0,-90,0,300,200,"#C0FFE0"],
[-350,0,-100,0,0,0,100,200,"#C0FFE0"],
[-300,0,-200,0,90,0,200,200,"#C0FFE0"],
[-200,0,-300,0,0,0,200,200,"#C0FFE0"],
[-100,0,-500,0,90,0,400,200,"#C0FFE0"],
[-650,0,-700,0,180,0,1100,200,"#C0FFE0"],
//5
[-300,0,-850,0,90,0,300,200,"#C0FFE0"],
[-350,0,-1000,0,180,0,100,200,"#C0FFE0"],
[-400,0,-850,0,-90,0,300,200,"#C0FFE0"],
//6
[-600,0,-1050,0,90,0,300,200,"#C0FFE0"],
[-650,0,-900,0,0,0,100,200,"#C0FFE0"],
[-700,0,-1050,0,-90,0,300,200,"#C0FFE0"],
//7
[-900,0,-850,0,90,0,300,200,"#C0FFE0"],
[-950,0,-1000,0,180,0,100,200,"#C0FFE0"],
[-1000,0,-850,0,-90,0,300,200,"#C0FFE0"],
//8
[-600,0,-250,0,90,0,700,200,"#C0FFE0"],
[-650,0,100,0,0,0,100,200,"#C0FFE0"],
[-700,0,-250,0,-90,0,700,200,"#C0FFE0"],
//9
[-900,0,-150,0,90,0,900,200,"#C0FFE0"],
[-500,0,300,0,180,0,800,200,"#C0FFE0"],
[-100,0,650,0,90,0,700,200,"#C0FFE0"],
[-300,0,1000,0,0,0,400,200,"#C0FFE0"],
[-500,0,950,0,-90,0,100,200,"#C0FFE0"],
[-350,0,900,0,180,0,300,200,"#C0FFE0"],
[-200,0,650,0,-90,0,500,200,"#C0FFE0"],
[-600,0,400,0,0,0,800,200,"#C0FFE0"],
[-1000,0,-100,0,-90,0,1000,200,"#C0FFE0"],
//10
[-300,0,200,0,90,0,200,200,"#C0FFE0"],
[-350,0,100,0,180,0,100,200,"#C0FFE0"],
[-400,0,200,0,-90,0,200,200,"#C0FFE0"],
//11
[-800,0,600,0,180,0,800,200,"#C0FFE0"],
[-400,0,650,0,90,0,100,200,"#C0FFE0"],
[-800,0,700,0,0,0,800,200,"#C0FFE0"],
//12
[-700,0,1050,0,90,0,300,200,"#C0FFE0"],
[-850,0,900,0,180,0,300,200,"#C0FFE0"],
[-1000,0,950,0,-90,0,100,200,"#C0FFE0"],
[-900,0,1000,0,0,0,200,200,"#C0FFE0"],
[-800,0,1100,0,-90,0,200,200,"#C0FFE0"],
//13
[1050,0,700,0,180,0,300,200,"#C0FFE0"],
[900,0,800,0,-90,0,200,200,"#C0FFE0"],
[550,0,900,0,180,0,700,200,"#C0FFE0"],
[200,0,650,0,90,0,500,200,"#C0FFE0"],
[300,0,400,0,0,0,200,200,"#C0FFE0"],
[400,0,300,0,90,0,200,200,"#C0FFE0"],
[550,0,200,0,0,0,300,200,"#C0FFE0"],
[700,0,150,0,90,0,100,200,"#C0FFE0"],
[500,0,100,0,180,0,400,200,"#C0FFE0"],
[300,0,200,0,-90,0,200,200,"#C0FFE0"],
[200,0,300,0,180,0,200,200,"#C0FFE0"],
[100,0,650,0,-90,0,700,200,"#C0FFE0"],
[550,0,1000,0,0,0,900,200,"#C0FFE0"],
[1000,0,900,0,90,0,200,200,"#C0FFE0"],
[1100,0,800,0,0,0,200,200,"#C0FFE0"],
//14
[700,0,700,0,90,0,400,200,"#C0FFE0"],
[850,0,500,0,0,0,300,200,"#C0FFE0"],
[1000,0,300,0,90,0,400,200,"#C0FFE0"],
[950,0,100,0,180,0,100,200,"#C0FFE0"],
[900,0,250,0,-90,0,300,200,"#C0FFE0"],
[750,0,400,0,180,0,300,200,"#C0FFE0"],
[600,0,650,0,-90,0,500,200,"#C0FFE0"],
//15
[500,0,600,0,180,0,200,200,"#C0FFE0"],
[400,0,650,0,-90,0,100,200,"#C0FFE0"],
[500,0,700,0,0,0,200,200,"#C0FFE0"]
];
thingsArray[1] = [[1100,50,900,0,0,0,50,50,"#FFFF00"],
[500,50,800,0,0,0,50,50,"#FFFF00"],
[-800,50,-500,0,0,0,50,50,"#FFFF00"],
[-900,50,1100,0,0,0,50,50,"#FFFF00"],
[-1100,50,-800,0,0,0,50,50,"#FFFF00"]
];
keysArray[1] = [[1100,50,-900,0,0,0,50,50,"#FF0000"]];
startArray[1] = [[0,0,0,0,0]];
finishArray[1] = [[-1100,50,-500,0,0,0,50,50,"#00FFFF"]];
We can now play the game. As a result, the levels look like this:

It is extremely difficult to navigate in such a world. Plus, movement along the walls contains bugs, since the player can get stuck at the corners of the walls. Let's fix that in collision (), replacing 98 with 90:
//
if (Math.abs(point1[0])<(map[i][6]+90)/2 && Math.abs(point1[1])<(map[i][7]+90)/2 && Math.abs(point1[2]) < 50){
4.2 Add static lighting
To make it easier to navigate, we implement static solar lighting (no shadows). Let's add a vector of sunlight:
var sun = [0.48,0.8,0.36];
How to create illumination? Look at the picture:

If the vector sun is exactly opposite to the vector n, then the lighting is maximized. The light intensity depends on the angle of incidence of light on the surface. If a ray of light falls parallel to the plane or falls from the opposite side, then the plane is not illuminated. The angle of incidence can be calculated using the scalar product n * sun: if it is negative, then the illumination depends on the modulus of the dot product, and if it is positive, then there is no illumination. We will create the illumination of the surfaces when generating the world, that is, in CreateNewWorld (). And since there is only the CreateSquare () function, we will apply the illumination there. But we will probably only apply annunciation to the world, but not to things, so we'll add the lighting argument there, and we'll change CreateSquare () itself:
function CreateSquares(squares,string,havelight){
for (let i = 0; i < squares.length; i++){
//
let newElement = document.createElement("div");
newElement.className = string + " square";
newElement.id = string + i;
newElement.style.width = squares[i][6] + "px";
newElement.style.height = squares[i][7] + "px";
if (havelight){
let normal = coorReTransform(0,0,1,squares[i][3],squares[i][4],squares[i][5]);
let light = -(normal[0]*sun[0] + normal[1]*sun[1] + normal[2]*sun[2]);
if (light < 0){
light = 0;
};
newElement.style.background = "linear-gradient(rgba(0,0,0," + (0.2 - light*0.2) + "),rgba(0,0,0," + (0.2 - light*0.2) + ")), " + squares[i][8];
}
else{
newElement.style.background = squares[i][8];
}
newElement.style.transform = "translate3d(" +
(600 - squares[i][6]/2 + squares[i][0]) + "px," +
(400 - squares[i][7]/2 + squares[i][1]) + "px," +
(squares[i][2]) + "px)" +
"rotateX(" + squares[i][3] + "deg)" +
"rotateY(" + squares[i][4] + "deg)" +
"rotateZ(" + squares[i][5] + "deg)";
// world
world.append(newElement);
}
}
Let's turn on the lighting when generating the world in CreateNewWorld ():
function CreateNewWorld(map){
CreateSquares(map,"map",true);
}
And add turning off lighting for items in button1.onclick (in CreateSquares, the last parameter for them is false):
//
menu1.style.display = "none";
CreateNewWorld(map);
pawn.x = start[0][0];
pawn.y = start[0][1];
pawn.z = start[0][2];
pawn.rx = start[0][3];
pawn.rx = start[0][4];
CreateSquares(things,"thing",false);
CreateSquares(keys,"key",false);
CreateSquares(finish,"finish",false);
Let's start the game and notice that the lighting has become more realistic, and it is much easier to navigate in space:

Add a blue sky. Let's set the background for #container in style.css:
background-color:#C0FFFF;
The sky turned blue:

We have designed the levels. But it is still difficult to find items, since they are static, and the player is intuitively difficult to understand that they can be collected.
4.3 Add rotation and light to objects
In menu.js, let's create a separate rotation function:
function rotate(objects,string,wy){
for (i = 0; i < objects.length; i++){
objects[i][4] = objects[i][4] + wy;
document.getElementById(string + i).style.transform = "translate3d(" +
(600 - objects[i][6]/2 + objects[i][0]) + "px," +
(400 - objects[i][7]/2 + objects[i][1]) + "px," +
(objects[i][2]) + "px)" +
"rotateX(" + objects[i][3] + "deg)" +
"rotateY(" + objects[i][4] + "deg)" +
"rotateZ(" + objects[i][5] + "deg)";
};
}
And we will call it from repeatFunction ():
function repeatFunction(){
update();
interact(things,"thing",m);
interact(keys,"key",k);
rotate(things,"thing",0.5);
rotate(keys,"key",0.5);
rotate(finish,"finish",0.5);
finishInteract();
}
True, the rotate function can be used not only to rotate objects, but also to move them. So the objects are rotating. But if we make these objects luminous, then it will be generally super. Let's set colored shadows for them in style.css:
.thing{
box-shadow: 0 0 10px #FFFF00;
}
.key{
box-shadow: 0 0 10px #FF0000;
}
.finish{
box-shadow: 0 0 10px #00FFFF;
}
Now the player understands for sure that these items can be interacted with.
4.4 Add widgets
Typically, widgets show the score, health and other necessary numerical data. Here they will show the number of collected coins (yellow squares) and keys (red squares), and you can change them from javascript. First, let's add new elements to the html:
<div id="container">
<div id="world"></div>
<div id="pawn"></div>
<div class = "widget" id = "widget1"></div>
<div class = "widget" id = "widget2"></div>
<div class = "widget" id = "widget3"></div>
…
In menu.js, let's bind variables to them:
var widget1 = document.getElementById("widget1");
var widget2 = document.getElementById("widget2");
var widget3 = document.getElementById("widget3");
And inside button1.onclick () add text to them:
widget1.innerHTML = "<p style='font-size:30px'>: 0 0" </p>";
widget2.innerHTML = "<p style='font-size:30px'>:0</p>";
widget3.innerHTML = "<p style='font-size:40px'> !</p>";
Let's style them in style.css ():
/* */
.widget{
display:none;
position:absolute;
background-color:#FFF;
opacity:0.8;
z-index:300;
}
#widget1{
top:0px;
left:0px;
width:300px;
height:100px;
}
#widget2{
top:0px;
right:0px;
width:300px;
height:100px;
}
#widget3{
bottom:0px;
left:0px;
width:500px;
height:200px;
}
They are initially invisible. Let's make the first 2 widgets visible when starting the level inside button1.onclick:
//
widget1.style.display = "block";
widget2.style.display = "block";
widget1.innerHTML = "<p style='font-size:30px'>: 0 " + things.length + " </p>";
widget2.innerHTML = "<p style='font-size:30px'>:0</p>";
widget3.innerHTML = "<p style='font-size:40px'> !</p>";
There are widgets, but nothing happens when interacting with objects. We will change the labels of the widgets when interacting from interact functions (inside if (r <(objects [i] [7] ** 2)) {...}):
widget1.innerHTML = "<p style='font-size:30px'>: " + m[0] + " " + things.length + " </p>";
widget2.innerHTML = "<p style='font-size:30px'>: " + k[0] + "</p>";
Now, when taking coins and a key, the information in the widgets changes. But when the game ends, the widgets are not hidden. Let's hide them at the end of the game by adding the following lines to finishInteract () inside else:
widget1.style.display = "none";
widget2.style.display = "none";
widget3.style.display = "none";
The widgets are hidden. It remains to set up a widget that asks you to take a key if you come to the finish line without it. In finishInteract (), instead of console.log ("find the key"), insert the following lines:
widget3.style.display = "block";
setTimeout(() => widget3.style.display = "none",5000);
If the attempt to end the game is unsuccessful, we receive a message that disappears after 5 seconds. Our game now looks like this:


4.5 Let's format the text.
Let's create a Fonts folder in the files folder. Download the font1.woff file from here and paste it into Fonts. Add text styles to style.css:
/* */
p{
margin:0px;
font-size:60px;
position:absolute;
display:block;
top:50%;
left:50%;
transform:translate(-50%,-50%);
user-select:none;
font-family:fontlab;
}
@font-face{
font-family:fontlab;
src:url("Fonts/font1.woff");
}
The menu and the game have changed:


4.6 Add sounds.
Download the Sounds.zip archive from here . Create a Sounds folder in the project folder and insert sounds there (they are in mp3 format). Let's make variable references to these sounds:
//
var clickSound = new Audio;
clickSound.src = "Sounds/click.mp3";
var keySound = new Audio;
keySound.src = "Sounds/key.mp3";
var mistakeSound = new Audio;
mistakeSound.src = "Sounds/mistake.mp3";
var thingSound = new Audio;
thingSound.src = "Sounds/thing.mp3";
var winSound = new Audio;
winSound.src = "Sounds/win.mp3";
In the interact function, add an argument to the sound file and play the sound (soundObject.play ()):
function interact(objects,string,num,soundObject){
for (i = 0; i < objects.length; i++){
let r = (objects[i][0] - pawn.x)**2 + (objects[i][1] - pawn.y)**2 + (objects[i][2] - pawn.z)**2;
if(r < (objects[i][7]**2)){
soundObject.play();
document.getElementById(string + i).style.display = "none";
objects[i][0] = 1000000;
objects[i][1] = 1000000;
objects[i][2] = 1000000;
document.getElementById(string + i).style.transform =
"translate3d(1000000px,1000000px,1000000px)";
num[0]++;
widget1.innerHTML = "<p style='font-size:30px'>: " + m[0] + " " + things.length + " </p>";
widget2.innerHTML = "<p style='font-size:30px'>: " + k[0] + "</p>";
};
};
}
In repeatFunction (), change the calls to this function accordingly:
interact(things,"thing",m,thingSound);
interact(keys,"key",k,keySound);
And in finishInteract (), add the mistakeSound and winSound sounds:
function finishInteract(){
let r = (finish[0][0] - pawn.x)**2 + (finish[0][1] - pawn.y)**2 + (finish[0][2] - pawn.z)**2;
if(r < (finish[0][7]**2)){
if (k[0] == 0){
widget3.style.display = "block";
setTimeout(() => widget3.style.display = "none",5000);
mistakeSound.play();
}
else{
clearWorld();
clearInterval(TimerGame);
document.exitPointerLock();
score = score + m[0];
k[0] = 0;
m[0] = 0;
level++;
menu1.style.display = "block";
widget1.style.display = "none";
widget2.style.display = "none";
widget3.style.display = "none";
winSound.play();
if(level >= 2){
level = 0;
score = 0;
};
};
};
};
When you click any menu button, we will play the clickSound sound:
button1.onclick = function(){
clickSound.play();
...
}
button2.onclick = function(){
clickSound.play();
menu1.style.display = "none";
menu2.style.display = "block";
}
button3.onclick = function(){
clickSound.play();
menu1.style.display = "block";
menu2.style.display = "none";
}
button4.onclick = function(){
clickSound.play();
menu1.style.display = "block";
menu3.style.display = "none";
}
The game played brighter. It remains to customize the output of the results after passing all the levels:
4.7 Output of results.
In menu.js in finishInteract () inside if (level> = 2) {…} add the following lines:
if(level >= 2){
menu1.style.display = "none";
menu3.style.display = "block";
document.getElementById("result").innerHTML = " " + score + " ";
level = 0;
score = 0;
};
We see the number of points scored after completing all levels.
By the way, let's not forget to add the line to the same function:
canlock = false;
And:
button1.innerHTML = "<p></p>";
and
button1.innerHTML = "<p> </p>";
As a result:
function finishInteract(){
let r = (finish[0][0] - pawn.x)**2 + (finish[0][1] - pawn.y)**2 + (finish[0][2] - pawn.z)**2;
if(r < (finish[0][7]**2)){
if (k[0] == 0){
…
}
else{
…
canlock = false;
button1.innerHTML = "<p></p>";
if(level >= 2){
menu1.style.display = "none";
menu3.style.display = "block";
document.getElementById("result").innerHTML = " " + score + " ";
level = 0;
score = 0;
button1.innerHTML = "<p> </p>";
};
};
};
};
Now the game start button changes depending on the passage of the levels. Also, move “container” to the center of the window by adding the following lines to its styles:
top:50%;
left:50%;
transform: translate(-50%,-50%);
And remove the indents in the body:
body{
margin:0px;
}
So, we have completely written a browser-based 3D maze game. Thanks to her, we drew attention to some aspects of the javascript language, learned about functions that you may not have heard of before. And most importantly, we have shown that it is not so difficult to make simple toys for the browser, even in pure code. You can download the full source code from here (sources.zip) . The scripts themselves can be significantly improved by adding different libraries there, writing new constructors, or doing something else.
Thank you for attention!