Hello! My name is Vladimir Kasatkin, and I work as a backend developer at ivi.ru, in the UX team. The purpose of this article is to show you how we have reduced the amount of client development, but also increased the number of A / B tests performed.
Previously, all product development was split into large areas ("platforms"): backend, Smart TV, iOS, Android, web. At the same time, the features were sawed for a long time (six months each), and the side effect was noticeable differences in the appearance and functionality of the same feature on different platforms.
Then we were split into small cross-functional teams. Development went faster, and there were more and more crutches and platform differences on clients.

Formulation of the problem
At that time, the entire company was engaged in a global redesign of the entire product, and the following requirements were voiced to us:
- we want to add a lot of new blocks, so the system must completely manage the structure of issue on clients;
- we want to be able to target the issue;
- we want to be able to conduct A / B tests of the issue.
, . - , 3 , .
, .

, :
- ;
- .

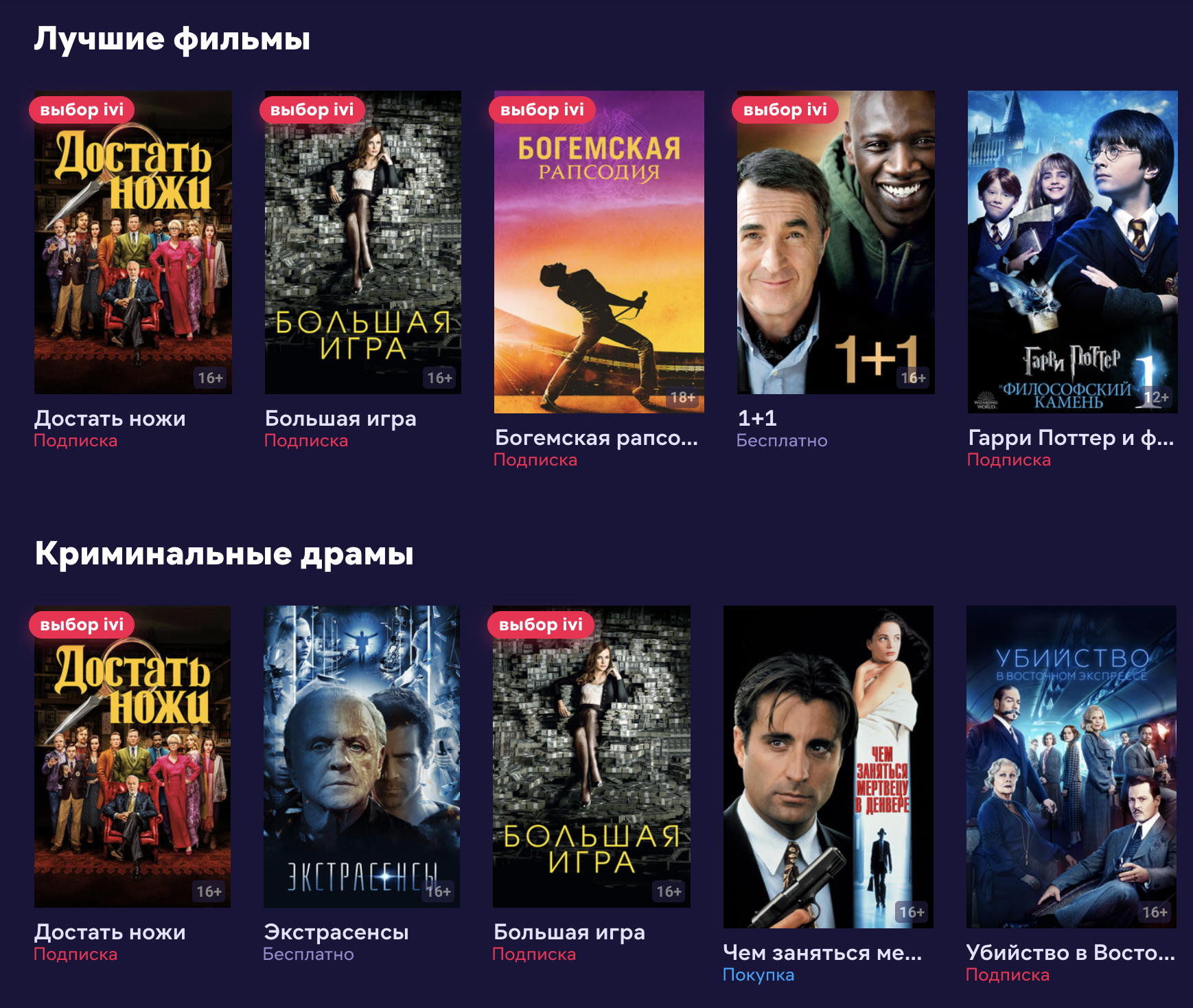
- , . - . , : " 2020", " ", " " . .
. , , , . .
1 — GraphQL, . : GraphQL, . API API .
2 — , , , . GraphQL, GraphQL.
, . , . API 1.5 15 20 .
. , 15 3 . Smart TV "by design", 1-2 " ".
3 — Server Driven UI. , . , - ? , " " , . .
OZON: (1) (2). , .
. API , API. :
- ;
- ;
- .
pages.
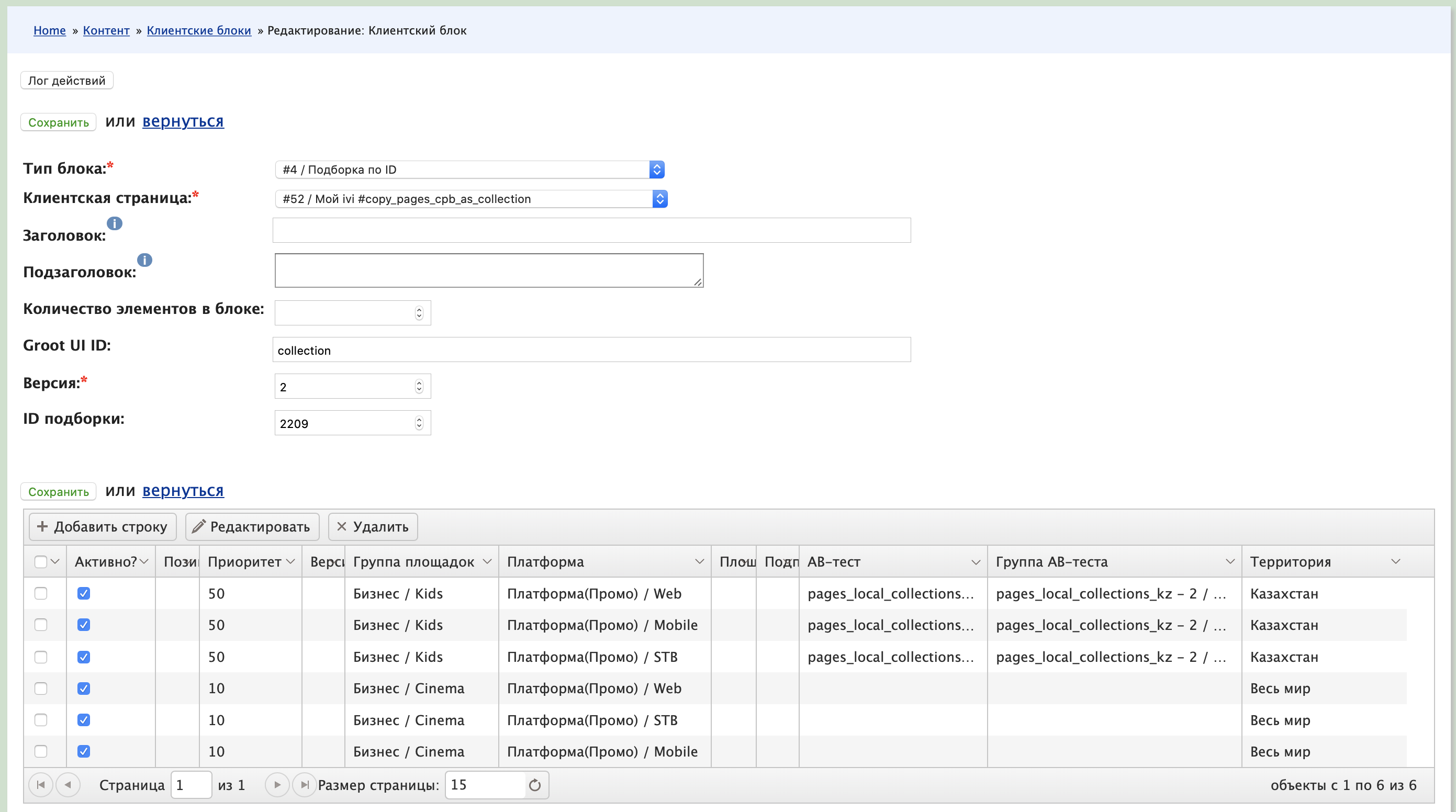
- . (, , ) . .
(type), . API, , . API (request_params). (groot_params), .
:
{
"id": 4121,
"type": "collection",
"title": " 4K UHD",
"hru": "movies-uhd4k",
"groot_identifier": "collection",
"version": 1,
"groot_params": {
"ui_type": "collection",
"ui_id": "collection"
},
"request_params": {
"sort": "priority_in_collection",
"id": 8239,
"withpreorderable": true,
}
}:
- ;
- ;
- hru ( );
- ;
- ( deep-link);
- ();
- ;
- .
:

— , , . , , A/B-. . , (, ).
, . . .

, :
- API "pages";
- ;
- , ;
- API , "" ;
- ;
- ( - );
- .

:
- : , ,
; - : , (, , ).
A/B-
"" : A/B- "".
:
- "";
- , (, , );
- A/B-;
- " ".
A/B-, :
- ;
- ;
- .
pages
. :
- ;
- -;
- ;
- - pages, ;
- A/B- .
.
A) - A/B-
- ( ).
- (//) .
- , A/B-, .
: .
B) - A/B-
- API.
- .
- A/B-.
- - .
: backend-.
C) - A/B-
- API, - . .
- , .
- A B.
: .
. -: , .
API. "" , , -.
:
- / .
- A/B- ( / ).
- , , , , A/B- .
- .
- A/B- , . , .. .
- .