
→ Vue.js beginners lesson 1: instance Vue
→ Vue.js for beginners, lesson 2: binding attributes
→ Vue.js beginners lesson 3: conditional rendering
→ Vue.js beginners lesson 4: lists rendering
→ Vue .js for beginners lesson 5: event processing
→ Vue.js beginners lesson 6: binding classes and styles
→ Vue.js beginners lesson 7: calculated properties
→ Vue.js beginners lesson 8: components
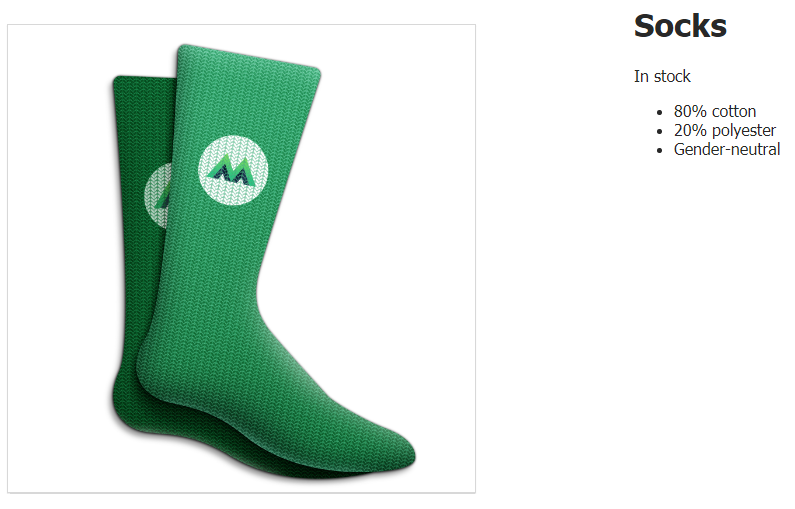
The purpose of the lesson
We need to display additional information about it in the product card. This information should be presented in the form of a list containing the following:
- 80% cotton
- 20% polyester
- Gender-neutral
Initial code
Let's start with the
index.htmlfollowing HTML code (file ):
<div class="product">
<div class="product-image">
<img :src="image" />
</div>
<div class="product-info">
<h1>{{ product }}</h1>
<p v-if="inStock">In stock</p>
<p v-else>Out of Stock</p>
</div>
</div>
This is how the object
dataused when instantiating Vue will look like main.js:
data: {
product: "Socks",
image: "./assets/vmSocks-green.jpg",
inStock: true,
details: ['80% cotton', '20% polyester', 'Gender-neutral']
}
A new property has appeared here - an array
details.
Task
It is necessary to display the contents of the array on the page
details. This requires finding answers to questions about how to iterate over an array and how to visualize its data.
details: ['80% cotton', '20% polyester', 'Gender-neutral']
The solution of the problem
Another Vue directive will help us here -
v-for. It allows you to iterate over arrays and display the data they contain.
Add to the
index.htmlfollowing code:
<ul>
<li v-for="detail in details">{{ detail }}</li>
</ul>
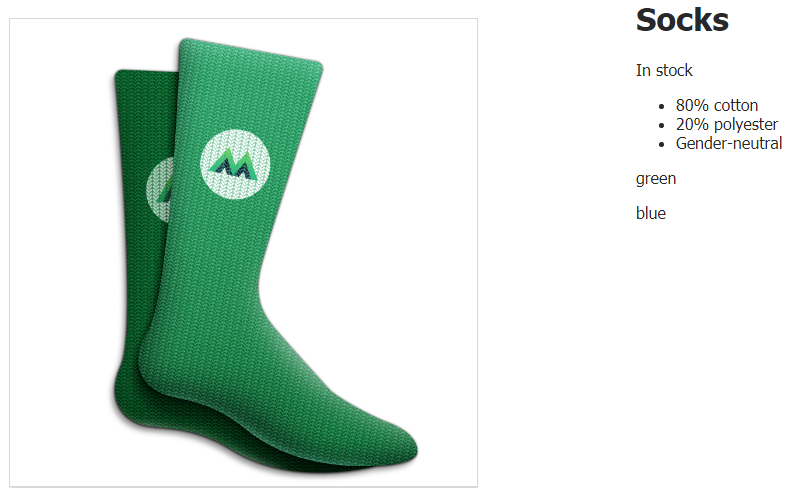
Thanks to this, a list of additional information about the product will appear on the page.

List on page
The syntax used in quotes along with a directive
v-forwill seem familiar to those who have used JavaScript loopsfor oforfor in. Let's talk about how the directive worksv-for.
Here we use the singular noun (
detail) as an alias for the string values retrieved from the array. Then we writeinand specify the name of the collection thatwe iterateover (details). The double curly braces indicate what kind of data we want to display ({{ detail }}).
Since the construct
v-foris inside an element<li>, Vue will infer a new element<li>for each element in the arraydetails. If the directive wasv-forused inside an element<div>, then for each element in the array, an element would be output <div>that renders the value of that element in the array.
Think of a directive
v-foras a pipeline with a manipulator. It takes the elements of the collection, one at a time, and assembles a list.

The v-for directive is like a pipeline.
Let's look at another
v-formore complex example of use . Here we will display <div>data stored in an array of objects in an element .
Looping through an array of objects
The product card, which we are developing, needs the ability to display information about different versions of the same product. This information is contained in an array of objects
variants, which is stored in a data object data. How to iterate over this array of objects to output data?
Here is the array in question:
variants: [
{
variantId: 2234,
variantColor: 'green'
},
{
variantId: 2235,
variantColor: 'blue'
}
]
The objects contained in this array contain the name of the color and the identifier of the product variant.
Let's display this data on the page:
<div v-for="variant in variants">
<p>{{ variant.variantColor }}</p>
</div>

List of product variants
Here we only need to display the name of the color corresponding to different product variants. Therefore, when referring to array elements, we use dot notation. If we wrote in curly braces
{{ variant }}, then the entire object would be displayed on the page.
Note that it is recommended to use a custom attribute when rendering such elements
key. This allows Vue to keep track of the identity of elements. Let's add such an attribute to our code, using as its value a unique property ofvariantIdobjects containing information about product options:
<div v-for="variant in variants" :key="variant.variantId">
<p>{{ variant.variantColor }}</p>
</div>
Workshop
Add an array
sizescontaining information about the sizes of socks to the data object , and, using the directive v-for, display the data from this array on the page as a list.
The array
sizesmight look like this:
sizes: ['S', 'M', 'L', 'XL', 'XXL', 'XXXL']
Here is a template you can use to solve this problem.
→ Here is the solution to the problem
Outcome
Today we learned the following:
- The directive
v-forallows you to iterate over arrays to display the data they contain. - The construction
v-foruses an alias to access array elements. The name of the array itself is also indicated here. For example, it might look like this:v-for=«item in items». - When iterating over an array of objects, you can use dot notation to access object properties.
- When using
v-forit, it is recommended to assign a unique key to each displayed item.
Are you looking into the Vue documentation for this course?
→ Vue.js beginners lesson 1: instance Vue
→ Vue.js for beginners, lesson 2: binding attributes
→ Vue.js beginners lesson 3: conditional rendering
→ Vue.js beginners lesson 4: lists rendering
→ Vue .js for beginners lesson 5: event processing
→ Vue.js beginners lesson 6: binding classes and styles
→ Vue.js beginners lesson 7: calculated properties
→ Vue.js beginners lesson 8: components
