
past few months, I've been developing an iOS app and have consistently consulted Apple 's Human Interface Design Guidelines . I find this guide a must-read for any beginner or current UI / UX designer.
This guide is surprisingly accessible and understandable. It is not written in unnecessarily technical jargon and goes straight to the point of designing interfaces for IOS.
This post provides a list of the most notable excerpts from the design standards in the guide.
I know most people just scroll through these articles and don't actually read them, so the images are just for fun - enjoy.
1.
« , , , , . , , , . , , . , ».
— Apple
Sleep cycle apps are a great example . The app has a soothing, dark, non-crushing interface and is perfect for setting an alarm before bed.
In addition to color, I would like to add that there are various contextual factors that affect the user's behavior when interacting with the interface. Think about where the user is when using our application, how long they have and what their emotional state is.
There are always good and bad examples. Navigation apps require a minimum of reading and control, Kindle is glare-free when reading outdoors, note-taking apps work without a network connection, and so on.
If your app is intended to be used while running, there are some constraints and considerations that need to be considered in the design.
Shopify has a great article on user contextual design that I recommend to anyone interested in diving deeper into the topic.
2. Delay authorization as much as possible

« , , - . , . – , , . , , ».
— Apple
Apple encourages us to rethink our app login experience. If possible, remove registration and authorization altogether.
Unfortunately, the application I'm currently developing doesn't allow me to completely remove the input. But I made the registration screen appear as far away as possible so that the user can get a feel for what kind of experience they can expect after registering.
It is also a good idea to present different options to make registration as fast as possible. The app I'm currently working on supports auto-complete passwords , Facebook login, Google login, Apple ID, and standard mail + password.
3. Observe the display mode that people have chosen in the settings

“If you offer a custom look and feel for an app, you're adding work to people because they'll have to tweak several settings. Worse, they might think your application is broken because it doesn't respond to their system choice of appearance. "
- Guide to working with Apple's dark theme
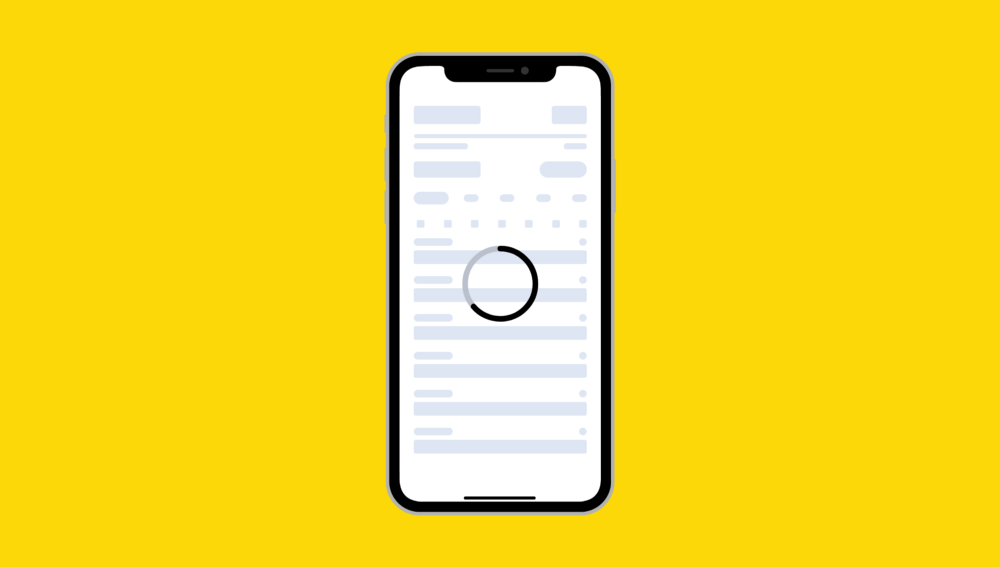
4. Show content as soon as possible

Not to be confused with the splash screen , the first screen is the screen that displays the elements on the page. Create a launch screen that is almost identical to the first screen of your application.
« , -, , ». , , ; . « ».
—
« , , . , , , . . , , ».
— Apple
5. , ,

“IOS offers a range of system colors that automatically adjust to light levels and changes in accessibility settings such as Increase Contrast and Decrease Transparency. The system colors look great individually and in combination on both light and dark backgrounds, as well as in light and dark modes. "
“Do not use fixed-code system color values in your application. The color values provided are for reference during the design process of your application. Actual color values may vary from release to release based on various environmental variables. Always use the API to apply system colors; see UIColor for a developer guide . "
- Apple color recommendations
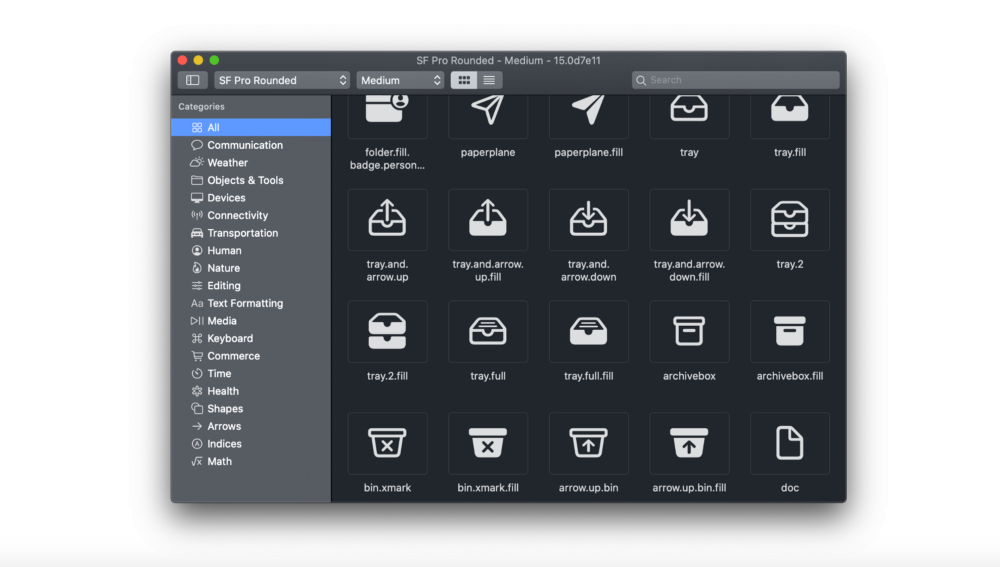
“SF Symbols provides a set of over 1,500 uniform, highly customizable symbols that you can use in your application. Apple-designed SF symbols integrate seamlessly with the San Francisco system font, so the symbols automatically provide visual vertical alignment with text for all weights and sizes. You can use SF characters in apps running iOS 13 and later, WatchOS 6 and later, and tvOS 13 and later. "
- Apple SF Symbols
If you want to learn how you can use SF symbols, here's a video .
6. Use familiar, understandable words and phrases

« . , . , , . , , , . , ».
« , . , . , „“ „“, ».
— Apple
The most important thing here is to know your audience. If your app is being developed for the average Joe, then avoid the jargon. If it is aimed at a highly specialized group of architects, then you can take a different approach.
7. Consider the need for help

“Actively look for situations in which people might get stuck. In a game, for example, you can show helpful tips when you pause or when the character is not moving forward. Let people replay the tutorial if they missed something the first time. "
- Apple App Architecture Guide
Adding quick tips, customer service chat, chatbots, FAQ, help center, etc. will help users who might get confused.
In an application I'm building, I have several uses of help icons that explain actions to users. This keeps my interface clean, but also provides a way to learn more when needed.
8. Help people avoid losing information if necessary

"Whether people use the undo gesture or the button to close the screen, if an action could lead to the loss of user-generated content, provide an action plan that explains the situation and gives people ways to deal with it."
- Apple's Guide to General Principles
« , , . , . , , . , , , , ».
— Apple
9.

« , . . , , - ».
- Apple
10. ,

« , , , , ».
— Apple

Learn more about how to get a high-profile profession from scratch or Level Up in skills and salary by taking SkillFactory's paid online courses:
- UX designer profession from scratch (9 months)
- Web designer profession (7 months)
More courses
- - (8 )
- Machine Learning (12 )
- Data Science (12 )
- (9 )
- «Python -» (9 )
- DevOps (12 )
Useful
- 450 free courses from the Ivy League
- Trends in Data Science 2020
- Data Science is dead. Long live Business Science
- Data Science on Steroids: Introducing Decision Intelligence
- Most successful and most controversial Data Science project: Cambridge Analytica