
Direct DOM manipulation
This kind of error is especially common among developers who are just moving from jQuery.
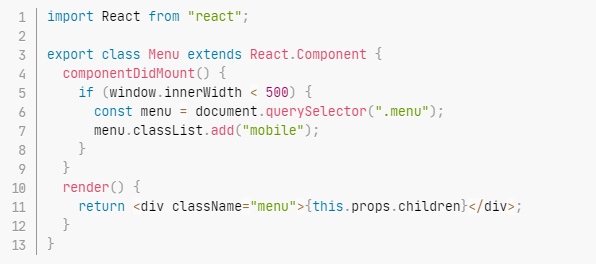
Did you write such code?

What's the problem?
In React, we should avoid direct DOM interactions. Instead of getting a reference to the DOM node and adding a class to it directly, you should change the state in the component itself, based on which the class will be added to the element.
What's so bad about direct DOM manipulation?
Any web application is really about state and its management. There is a direct relationship between the complexity of the software and the state that describes it. If your application mixes DOM and React states, the complexity of maintaining it will grow very quickly.
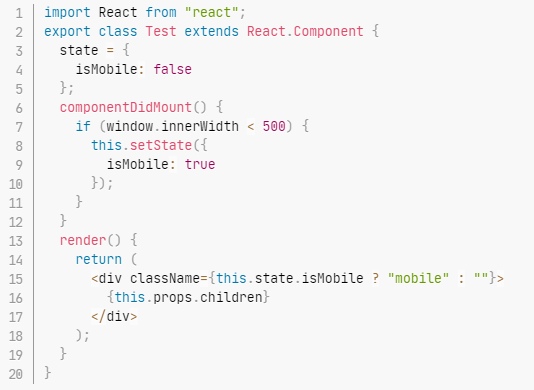
Possible Solution

Let's take a look at how we use React state to update the className attribute in our component, and as a result we got rid of the document.querySelector. Excellent!
Do not monitor resources
Newbies in development often write this kind of code when working with events. Take, for example, a simple React component that does ... something when the user hits the spacebar.

Notice how we added an event listener but didn't care to remove it at the end?
This can lead to memory leaks and subtle problems in the future. The best solution is to remove subscribers before our component is removed from the DOM.
Let's take a look at the solution below:

Refusal of tests (or insufficient number of them)
If I was given a dollar for each project that I looked at and where the only test was the one that is the default in create-react-app, I would not write this article. And he must have been sipping a daiquiri somewhere on the beach.
What is it about testing that scares the Juns so much? I think the reason lies in the non-triviality of testing components, especially if they are constantly evolving and increasing in complexity. I often see junior programmers write unit tests for some specific pure function, but fail when they need to write an integration test for a whole component.
Maybe the stubs are confusing them? Or do they have difficulty with what to test and what not?
Let's take a look at the component I just wrote. This is a very simple login form where the user must enter their username and password. When the latter confirms the entered information, we make an API call and, if the answer is positive, we direct the client to another page.

So how do you test this form?
First, let's take a look at how our user will interact with it.
The user enters his data.
The user clicks on the confirmation button.
The user is redirected to the "home" page.
This is all we need to test.
Below I wrote one of the test cases for this component. Can you suggest any other scenarios that would be useful to test?

The opinion of a Reksoft Frontend practice specialist
The above example with testing is not recommended due to the strong connection with the presentation layer and implementation details.
For the presentation layer, you can choose a lighter, from a development point of view, alternative in the form of visual tests through snapshots, this will not cover all needs, but it will cover most of the risks associated with styling.
By tying tests to implementation details, we doom ourselves to the need to constantly rewrite them in the event that this implementation changes (but the behavior remains the same), thereby increasing development costs. Such tests, as a consequence, are rather slow since they emulate the DOM environment for libraries to work.
Integration tests mean tests that check the behavior of a set of related modules, but this does not mean at all that third-party libraries should be included in this bundle, which, although they offer a stable API, require emulation of the browser environment, which negatively affects the speed of all checks ... Instead of such libraries, mock objects are usually used that emulate their behavior, but are not tied to the environment.
If you still need some means of checking such libraries, for example, to reduce the risk of transitions to new versions, then the solution would be a special set of tests, usually called acceptance tests. Before writing them, it is worth compiling a clear set of invariants, preconditions and postconditions that our application relies on when using the library. And conclude formed behavioral contracts in the form of tests. It is useful to run both real libraries and mock objects through these tests, which emulate the behavior of the latter.
To summarize, good tests are those that provide complete coverage of behaviors (behaviors, not implementations), are easy to read (tests should read better than regular code), execute quickly (slow tests negatively affect the desire for frequent refactorings), and finally, those tied to behavior, not implementation.
Misunderstanding Webpack
Some of the junior developers I worked with knew how to use, but didn't understand how Webpack works. They used only with the main code base of the project and believed that everything else "just works because." They didn't dig deeper, figure out exactly how the CSS and ES6 they write is transformed and merged into what is ultimately used by the client browser.
I recommend every React developer to take the time and build a simple boilerplate project. Instead of relying on create-react-app and NextJS every time, understand how modern JavaScript build tools work together. This will improve your understanding of your work and, as a result, make you a more efficient developer, especially when solving build problems.
Original:medium.com/frontend-digest/mistakes-junior-react-developers-make-c546b1af187d