
Hello!
Tinkoff magazine has been publishing articles for 5 years. During this time, from a blog on WordPress, it has grown into a large self-made system of dozens of projects and tools. I manage development in T-Z, and today I will tell you in general terms about the architecture of the magazine and the services on which it works.
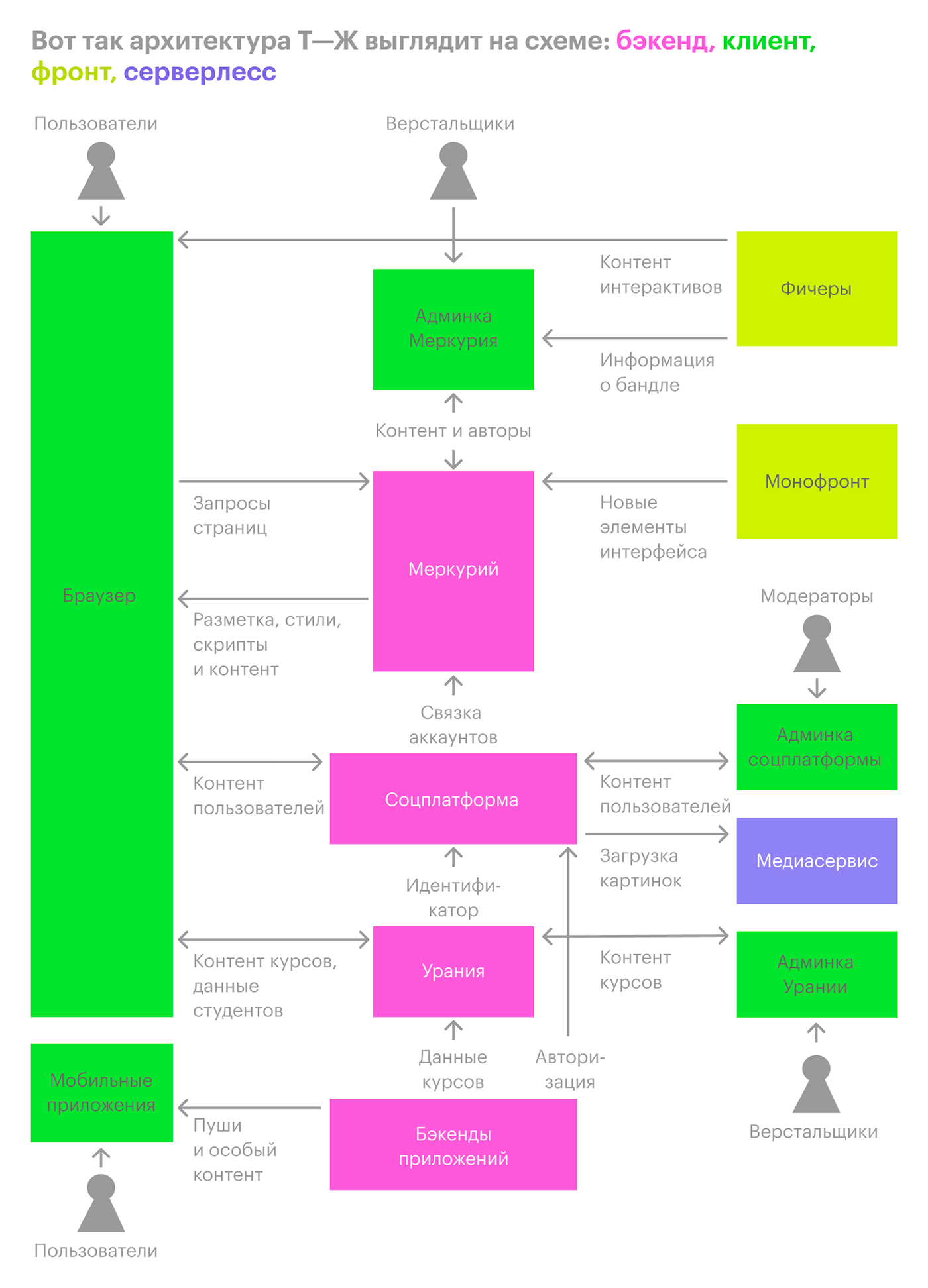
The T-Z website works thanks to different services:
- Site engine - Mercury.
- Front-line mono-repository, or simply mono-front.
- Social platform.
- Urania is an educational platform.
- Features - calculators, tests and other interactive features.
- Mobile applications.
- Mediaservice.

How T-Z works from the inside
Next - about what each of these services does and how they interact with each other.
Mercury
The main backend application T — Z is its engine. We needed our own engine when the magazine moved from WordPress in 2017. The engine was named Mercury in honor of the ancient Roman god of wealth and trade, because we are a magazine about money. Written in Python + Django.
Mercury collects the pages that the reader of the magazine sees. He translates some of the page components into markup and styles from his own django templates: article content, a page about the magazine, and search results. For newer components - a header, a basement, a profile, and so on - he goes to the service layer, which already gives the markup and styles from our front.
Mercury stores and processes copyright content itself - images, articles, editorial structure of materials and statistics of published content. It provides editors and layout designers with an interface for managing all this stuff - the admin panel.
Layout designers type journal articles in html syntax. For convenience, the admin panel also supports shortcodes - they are like tags, only they expand into more complex syntax constructs with special styles. The list of services from the beginning of the article in the admin panel is written with the shortcode [ol type = milchin] [/ ol].

The interface that the layout designer and sometimes the editor works with.

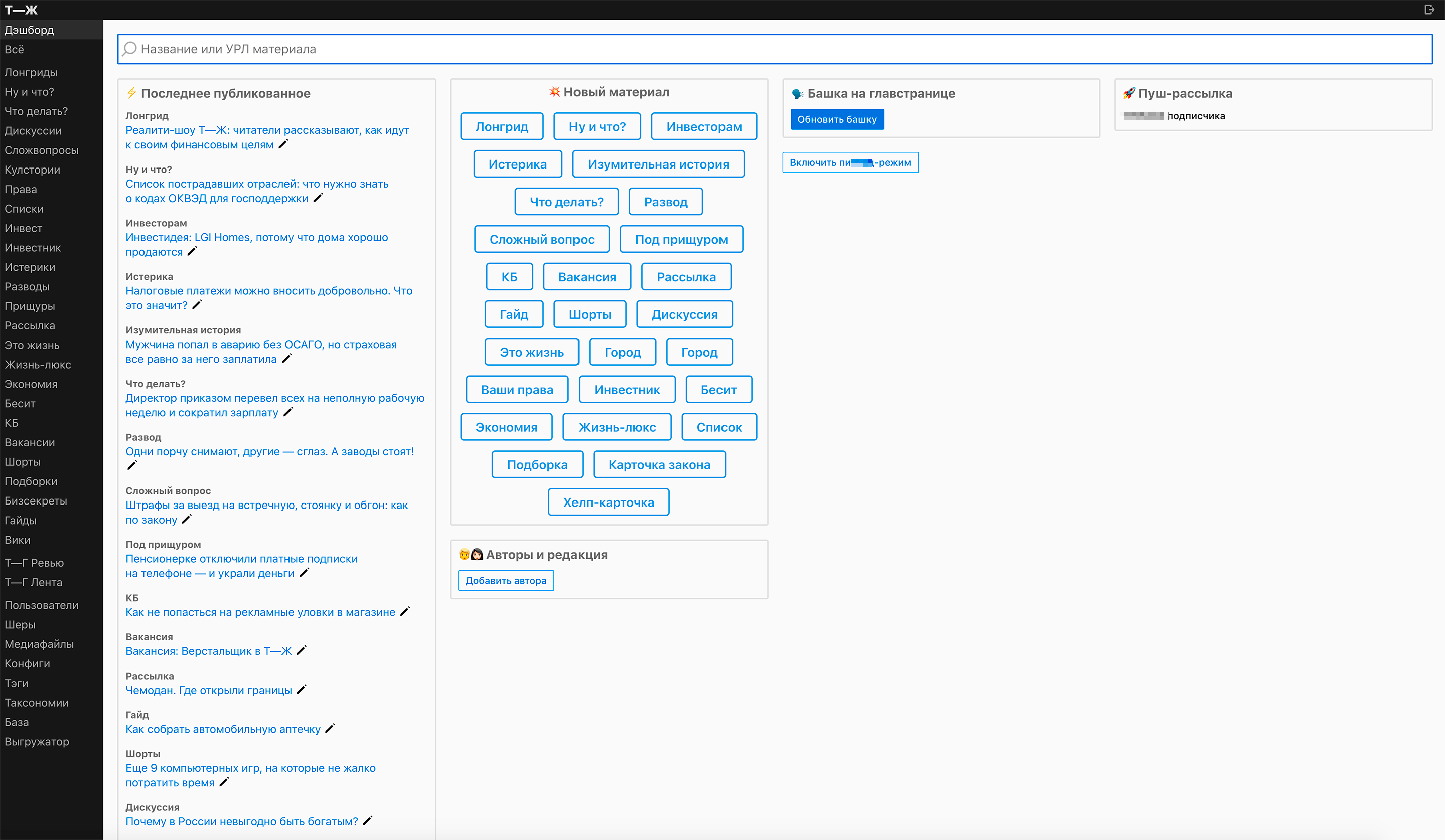
Admin main screen. The same button used to cut off search and recommendations. Then we optimized them, and left the button for nostalgic reasons.

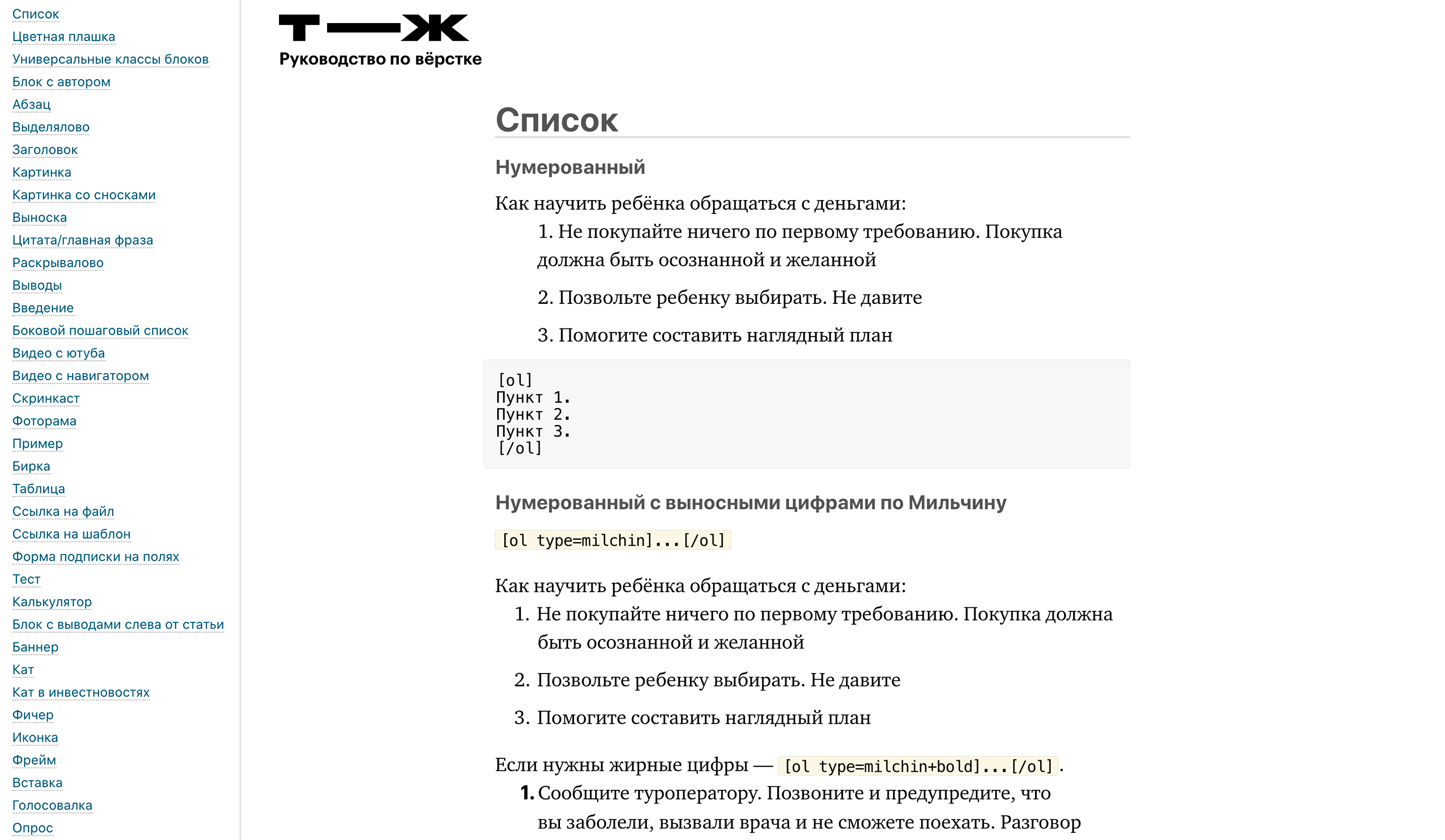
A guide to layout materials from shortcodes and more. Layout designers also have their own manuals in google documents.
When an article is saved in the admin area, a typographer goes through it. This is a script that changes some of the constructions in the text so that they comply with the typography and editorial policy of the magazine. For example, it puts down the ruble sign and non-breaking spaces. We used a ready-made solution, only we rewrote a couple of rules so that the result suits us.
Mercury caches most of the data: content, home, articles and other rarely changing pages. This way we save on expensive calculations and rendering in order to keep more users online at the same time.
There are pages in the magazine that combine other articles, for example:
- — , , ;
- — , ;
- , ;
- .
The rules by which these pages are collected are also processed by Mercury: these can be formulas, manually set editor settings, or their combinations. For such settings, we also have separate configs.

Breeding section about travel. Fresh articles with this topic are automatically drawn here, and the editor sets up the block of selections.

Selection showcase. The editor collected articles for her.

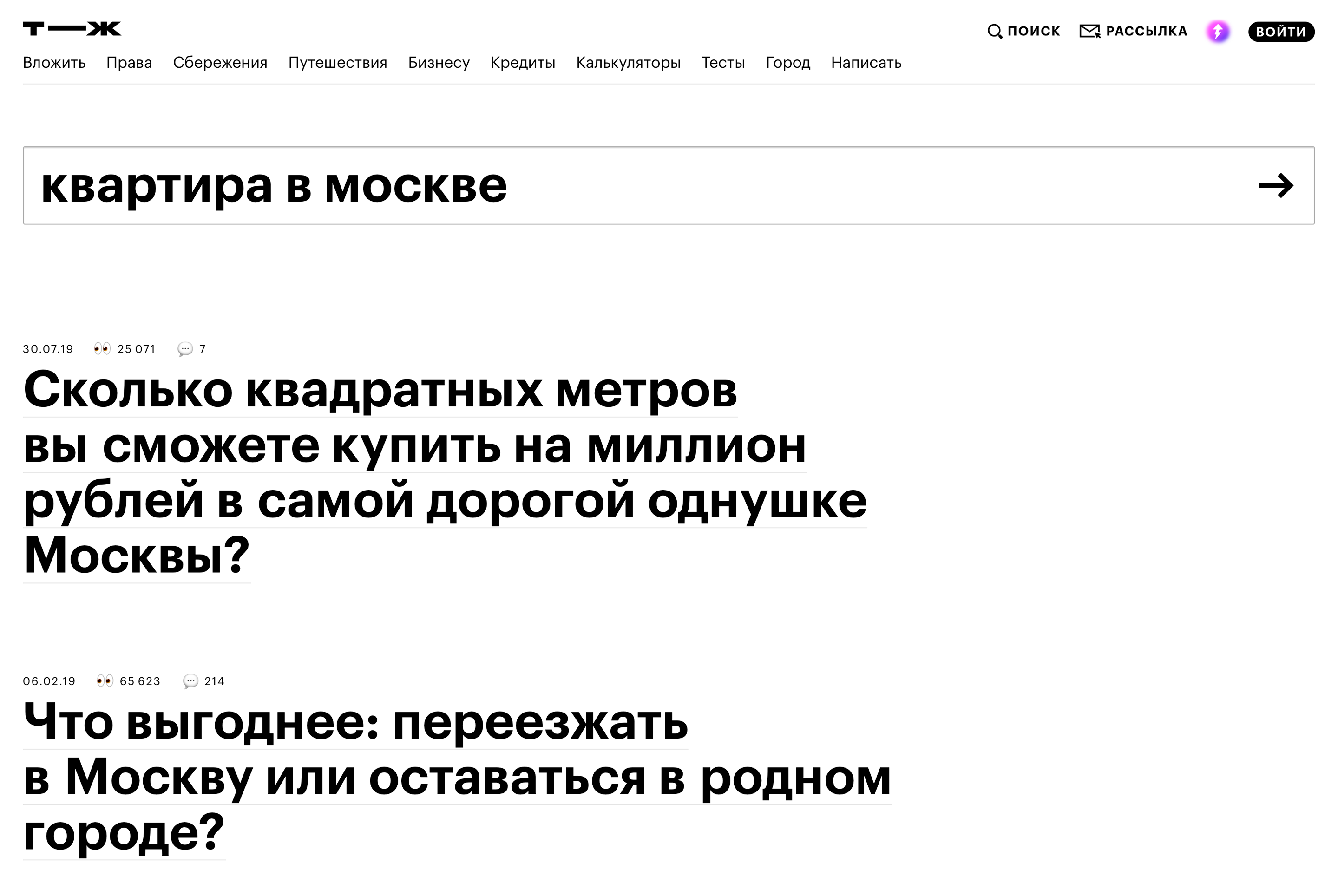
Search results that are collected automatically. The search itself is also implemented in Mercury.
In April 2020, we began testing a new version of our engine, which we called Mercury Retrograde. We completely sorted out the code, split it into several services and brought in new features: web sockets in the admin, improved search, and others. We also write in Python, but with FastAPI - like other large magazine backends.
Monofront
When we finally moved from WordPress to Mercury, we wanted to add interactivity to the magazine pages. The possibilities of django templates are limited here, because only on them we could not change the content of the pages at runtime.
In order not to develop a bunch of custom pages, we decided to invest in a full-fledged front - Monofront.
Mono - because we have collected in one project:
- Registration and authorization interface.
- Comments.
- Footer.
- Heder.
- Displaying meta information of materials.
- User profile.
- Promo banner.
- Subscription forms.
- Subscription management page.
- Educational courses.
It also handles the logic of web tracking of user events: where the user came from to the log page, what exactly he does on it.

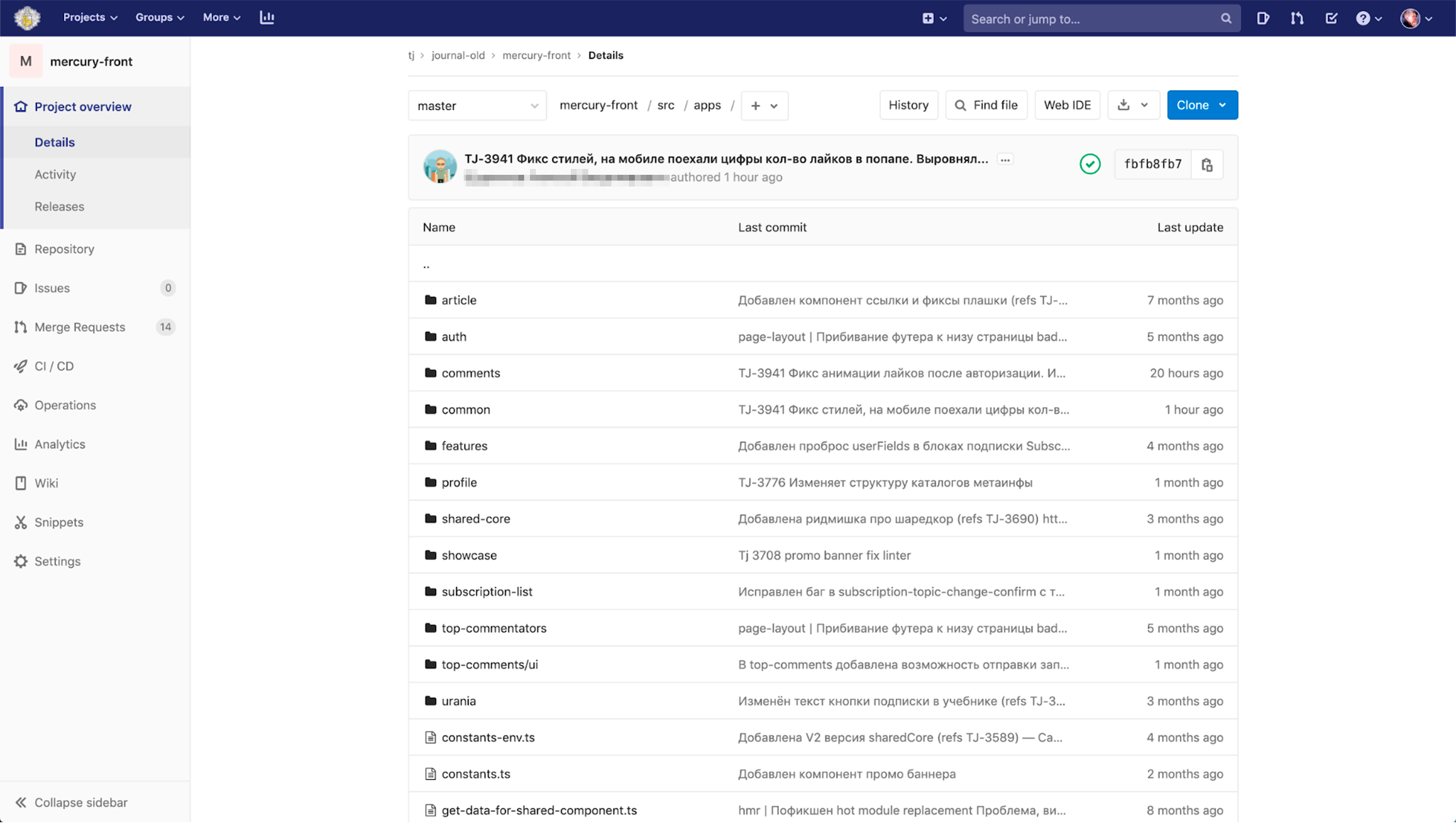
How it looks in the repository.
In 2020, we want to make several independent applications out of a monofront, pull out simple widgets into npm packages, and complex ones at runtime and raise the design system. While we have made and deployed the template front-application, we are preparing to transfer the rendering of materials there. We write in React, Redux and TypeScript.
Social platform
In T-Z there is not only author's content, but also user-generated content. Users register, comment on articles, subscribe, contact the editorial board through special questionnaires. All this happens thanks to the social platform.
To register or authorize a user, the social platform interacts with the API of social networks. It saves valuable user data, including personal data: name, surname, mail.
We are developing an interface for editing user data in his profile. Until he is ready, we have shifted the responsibility for moderating the name and photo on the social network. In part, this is how we solved the problem of bots, because social networks began to ask for a binding to a phone number. But the problem remains with the fact that the system considers one person from different social networks to be different users.
Journal authors usually have two accounts. One - in Mercury, it determines the authorship of the articles. The second is on a social platform to respond to comments. I think that in the future we will switch to one common account, but for now, we have only made life a little easier for editors: when a Mercury account is linked to an author's account in a social platform, all his articles are automatically pulled from there.
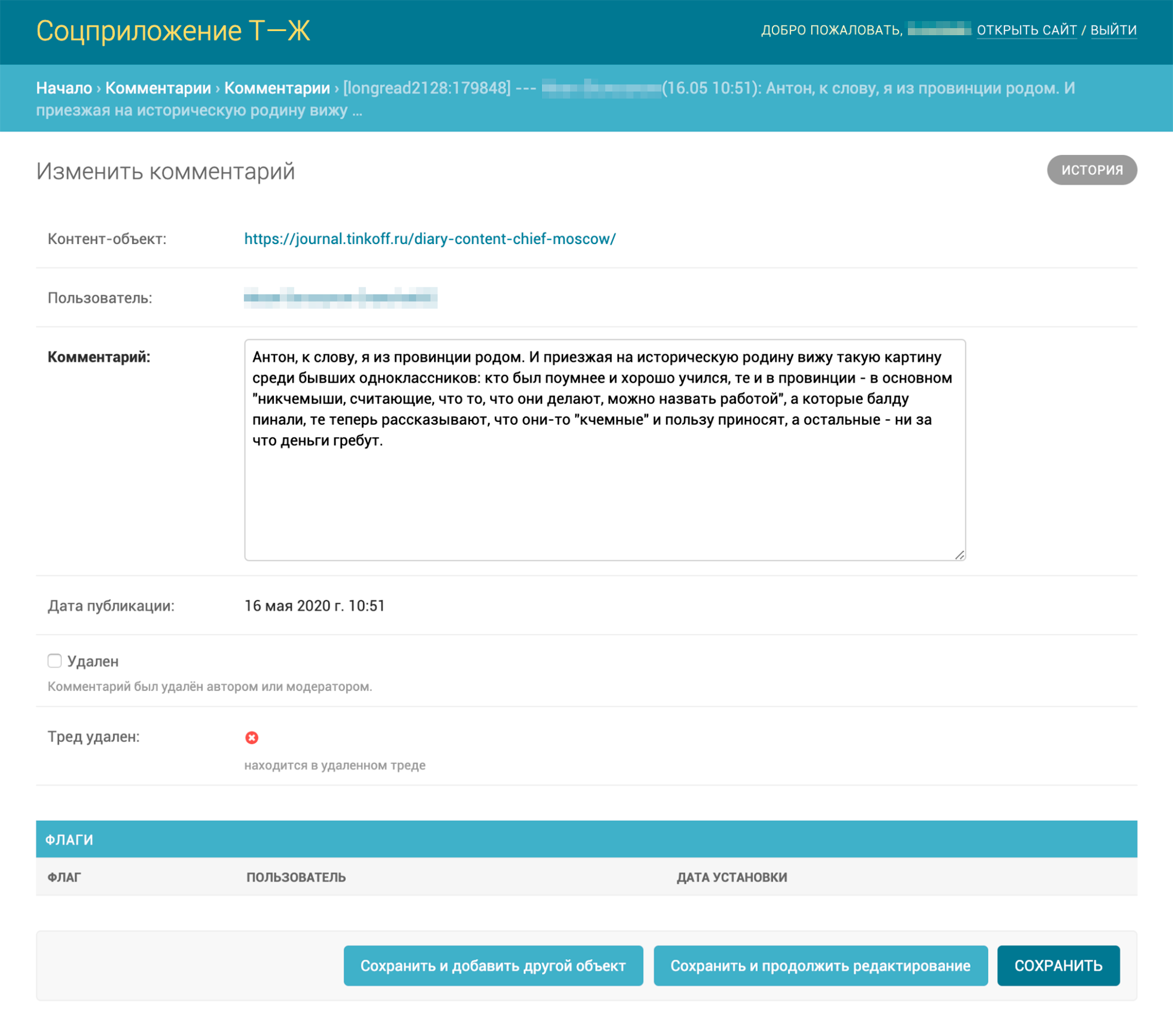
The community cannot be developed without rules. There are violators for every rule. Therefore, the social platform provides editors and moderators with an interface for checking comments and banning violators.

A moderator can delete a comment or disguise part of it if it contradicts the laws of the Russian Federation or the rules of using the site.
The social platform stores all user comments and related information: likes and dislikes, whether it was a comment to an article or a response to another user in the thread. The comments themselves are broadcasted to Telegram via a special bot so that moderators can quickly react, and editors receive feedback.
Often we invite our readers to share something with the editors: talk about their profession, how to manage a budget, or what infuriates them. Here you have to steer the logic of saving answers to form questions and make sure that they reach the editors. Previously, we started Google forms manually and screwed data forwarding into them at the front, but now we have automated this in a social platform.

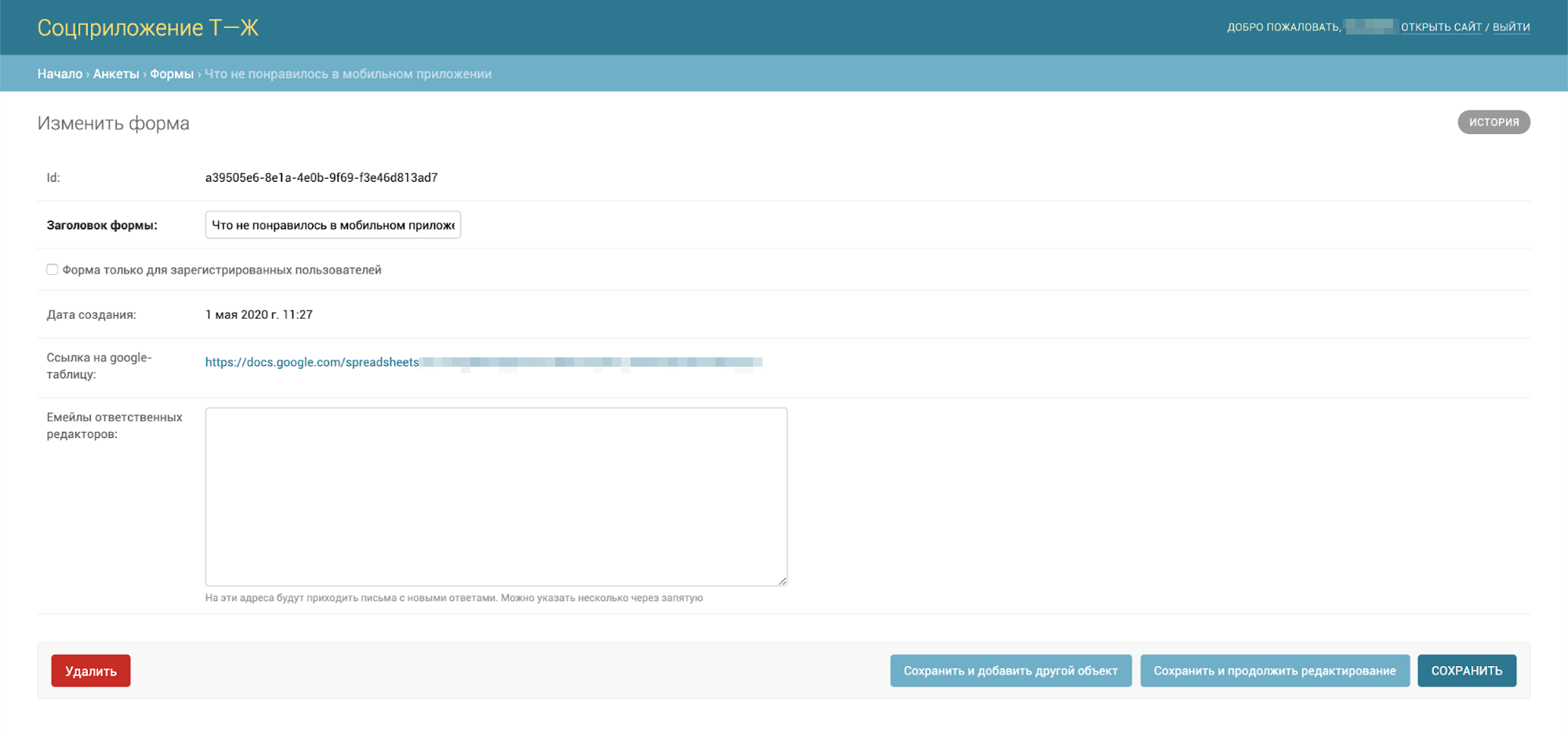
The editor himself can create a new poll, edit the questions it consists of, and assemble the poll from shortcodes.
Urania
In 2019, we decided to launch our own educational platform. New entities immediately appeared: student, course, lesson, exam. To create and edit them, we developed a separate backend and admin panel - Urania. They just wanted to continue the topic of ancient mythology. But in general, more often we call Urania just a textbook.
When a student registers, we use the same account that is already in the social platform as his identifier. Above we add the current mail, the course that the student is taking, and the progress of learning. This way we don't mix data, but at the same time we can simply synchronize with the social platform. In the same comments, data from the social platform and the textbook are used side by side - for example, to draw a medal for the user of the course he completed. It is convenient to take this data one ID at a time.
The content of the courses themselves Urania is still taking from Mercury. The course consists of lessons, and the lesson is actually a cleverly styled article. With the main course pages and the upcoming course page for all courses, Urania works on its own.

Home page of the course "How to Invest".

A fragment of the lesson on how to choose a broker.

At the end of each lesson - tests to consolidate the material. At the end of the course - an exam, also in test format.
Regular tests in the journal only work on the front, but in courses we also check the answers on the back. The tutorial not only stores questions, answer choices, and correct answers, but interacts with tests because they are separate applications. I'll tell you a little more about them.
Features
In T — G, calculators, maps, tests, polls and other interactive materials are published. These are such separate front-line applications. We develop them as a separate team and do not drag them into Monofront. Features are collected in JavaScript bundles, and Mercury substitutes them on pages along with information about configs.

ip-calendar.js contains all the logic of the interactive, which helps the SP to submit reports on time. The full address of the bundle on the CDN contains the hash. This is how we support versioning of interactives.
Most of the interactives are used in a maximum of two places: on a separate page and inside an article on the same topic. But some of them have so stuck that we use them dozens of times, for example:
- Tests that help readers find out what kind of wealth they are worth , or consolidate knowledge in educational courses.
- Polls that spark discussion in the comments.
- Currency exchanger who converts the price from local currency into rubles at the current exchange rate and substitutes the value into the article.
- An emoji service that provides emoji from one set to all browsers and all devices.

The currency exchanger converts all prices into rubles at the current exchange rate. The editors call it a currency feature.

Sample survey at the end of the article.
Mobile applications
While the applications we make are under development or closed beta testing. But you can already tell something.
Firstly, the client parts actively use all the backends that are already in the magazine: they take content from Mercury, users from the social platform, students' progress from Urania. Secondly, they have their own backends that handle special application content and resolve push notifications.
The applications themselves are written in React Native and TypeScript. Backends are based on Node.js and TypeScript.

This is what a lesson in the course about investing in a mobile application looks like. The application has a separate backend. There we process content that is only in the application: audio lessons and articles for additional reading after the course. We use the same backend for push notifications.

This is the first version of the magazine's mobile application. So far, the main feature is to subscribe to collections. The backend of this application stores and processes user settings and is also responsible for push notifications.
Mediaservice
The main media files in the magazine are images. The media service checks each image, converts it to webp and png, optimizes the size, crops it for templates from the config and uploads it to the CDN. In response, he receives links to the processing result - images of different formats and sizes, which were obtained from the original. The service just carefully puts the rest of the media files on the CDN.
Mediaservice is especially notable for its serverless model. It is not a full-fledged backend deployed on a server or in the cloud. It only uses Google's cloud features and the pub / sub pattern.
Mediaservice uses a social platform for custom pictures in comments and profile. This functionality is not yet in production, but we are working on it.
What's next
In the following articles, we will tell you more about services, infrastructure and team processes.
Vacancies T — Zh .
Githab T — Zh .