Hi, my name is Artyom. I'm the Flutter Development Lead at Surf and the co-host of the FlutterDev podcast.
The Flutter department at Surf is over a year old. During this time, we have completed several projects: from small office projects to full-fledged e-commerce and banking. At least many of you may have already seen the Rigla pharmacy app. In this article I will tell you about the recently released mwwm package - the architecture on which all our projects are built.

What is MWWM?
MWWM is the architecture and implementation of the Model-View-ViewModel pattern, which we transferred to Flutter in Surf. We replaced the word View with Widget, because View is not used very often in Flutter and it will be more intuitive for developers. The main thing that it allows you to do is to separate the layout and logic, both business and presentation layers.
A bit of history
Why do we use MWWM in Surf? Let's go back to early 2019, when we started our Flutter department. What happened at that time?
Flutter : , . , , ? , .
Android- Surf Flutter . , . , .
2019 ( ). , : BLoC, Redux, Vanilla, MobX . BLoC Redux. , , .
, BLoC Redux ? ?
BLoC?
Business Logic Component — . , , « » , - Dart — . Dart - (, Flutter for Web Angular Dart, ). . . «»: ? ? UI ?
Bloc Felix Angelov. flutter_bloc. , . , , , . .
Redux?
— Android . Clean Architecture, MVVM. - - . Redux : , Android- Rx CleanArchitecture.
Surf, , Android- Surf Flutter-. Flutter- Android, , , . Model – Widget – WidgetModel.
Model-Widget-WidgetModel
.

GitHub. .
- Widget-UI — .
- WidgetModel — UI .
- Model — . . Interactor’ WM.
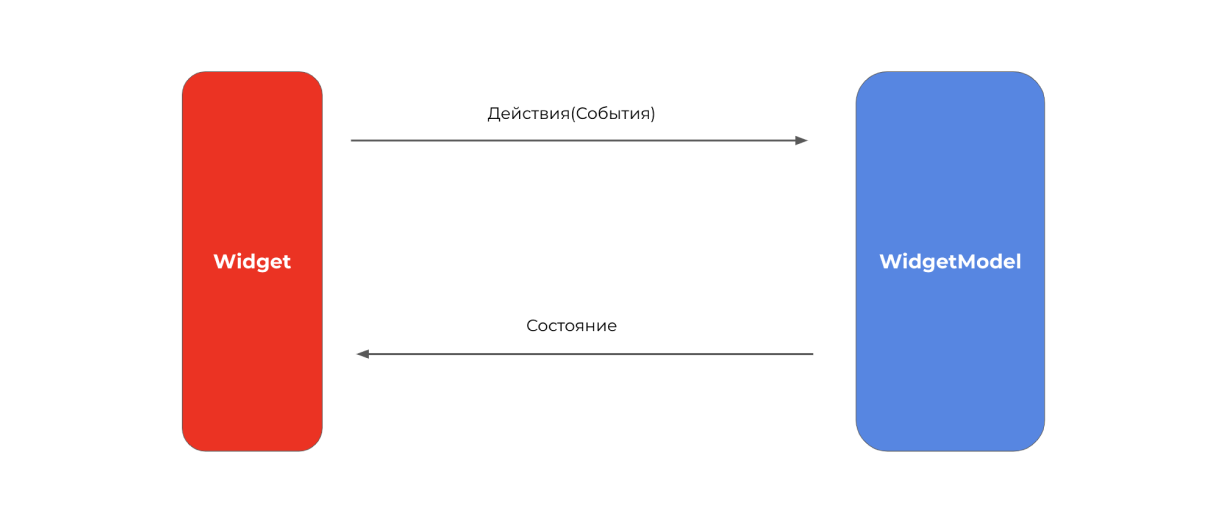
.
Widget — . – , if (), , – loader. : , — WidgetModel. , .
, MwwmWidget ( , ) Flutter-. ? , .
WidgetModel – , , . ? . , . , , mapping , . -, , ViewModel.
.

, , . Widget . WidgetModel. , WM . - Stream’.
class SomeWidgetModel{
final _itemsController = StreamController<List<Items>>.broadcast();
get items => itemsController.stream;
}
( ) -. BLoC’. input/output. input — , output — , UI. , — -. : , - ; ..
. StreamBuilder . , .
Stream<bool> get isBtnDisabled => btnController.stream; , 5 . , , , . , . , - . Widget+WidgetModel , .
, - – . ? Flutter, , . , stateless-.
WM? -. . - , WM, . , . , .

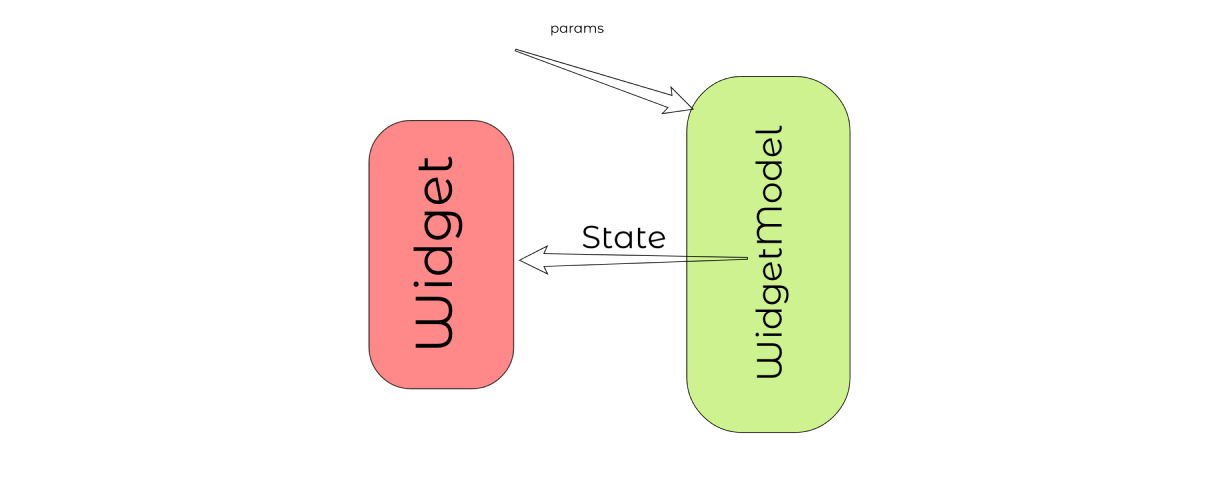
W-WM

-? — . - . ( Surf), . StreamBuilder’.
//…
child: StreamBuilder<Item>(
stream: wm.item,
builder: (ctx, snapshot) => //...
),, Widget WidgetModel . . , , pub.dev.
Relation
MWWM Relation. Relation – , -. . StreamedState Action. Relation .
final toggleAction = Action<int>();
final contentState = StreamedState<int>(0);
//…
subscribe(toggleAction.stream, (data) => contentState.accept(data));
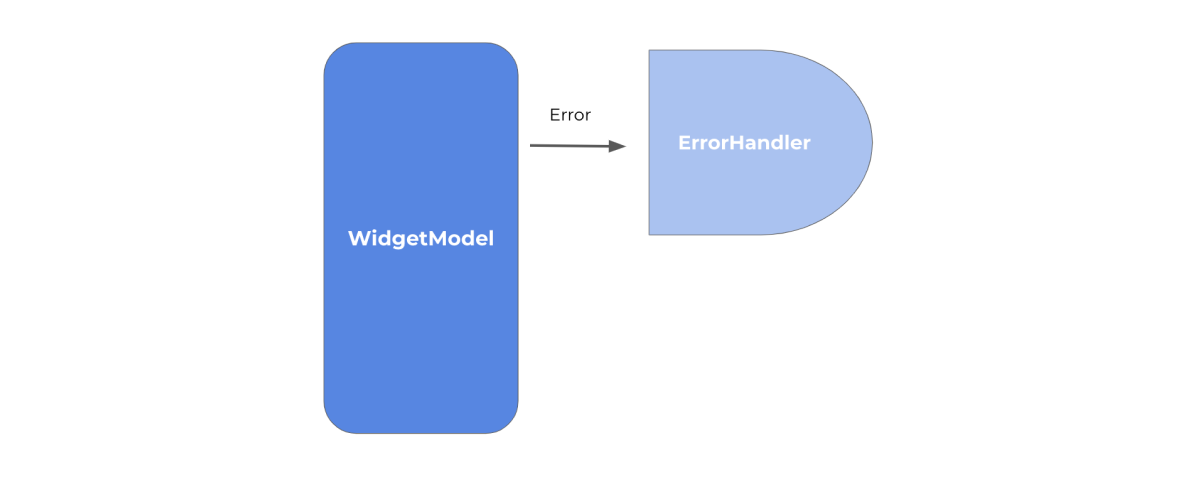
. MWWM ErrorHandler, WM. WidgetModel , ( ), . WM ...HandleError().
subscribeHandleError(someAction, (data) => doOnData());
doFutureHandleError(someFuture, (data) => doOnData());ErrorHandler .
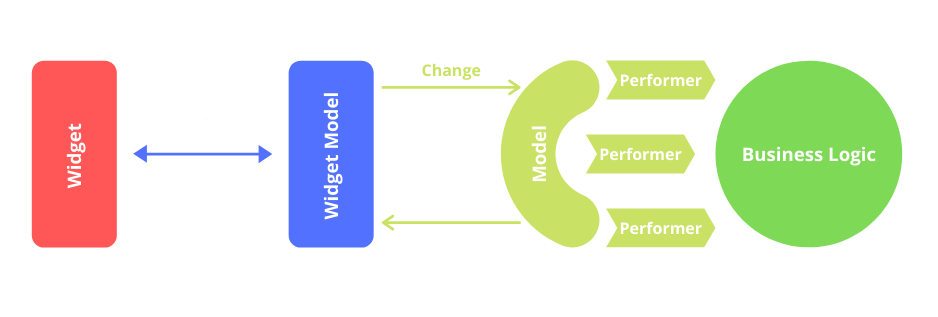
Model
Model – , . - - .

.
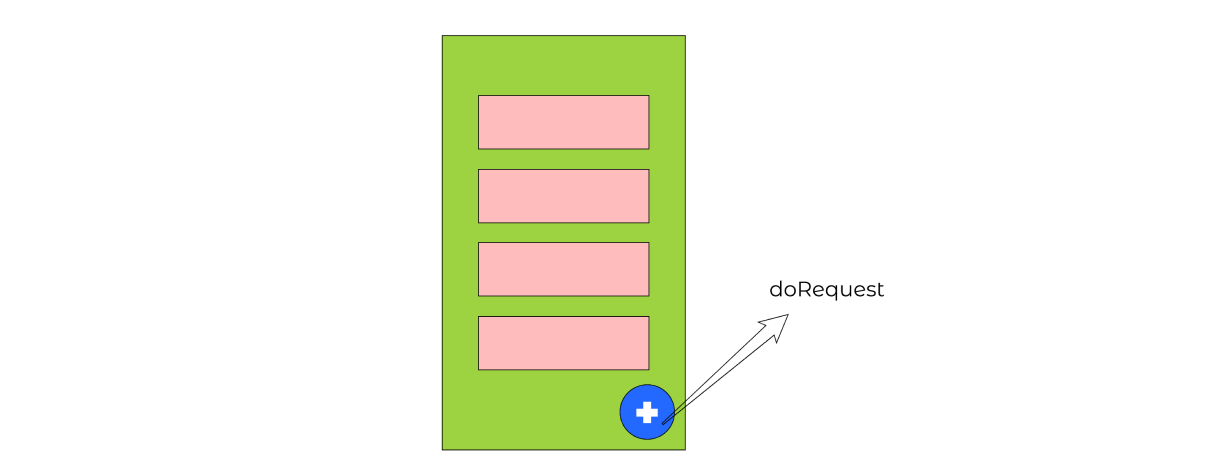
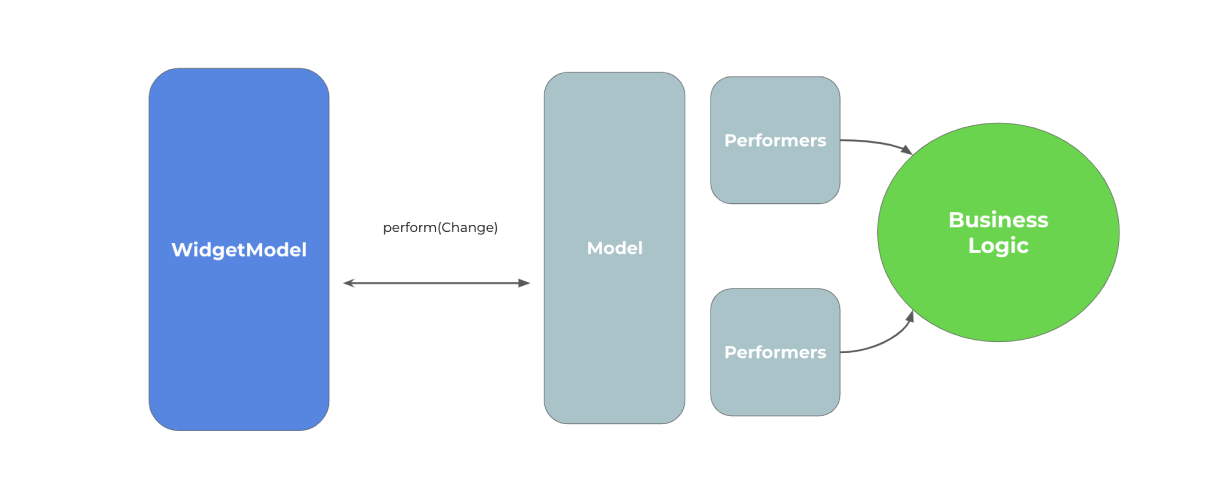
Model — . : perform listen. Performer’, .
, WM : «Model, ( ) . » . , .
Change
, - , . , . data- Kotlin.
class Authenticate extends FutureChange<Result> {
final String name;
Authenticate(this.name);
}Performer
– Performer. Performer – . — UseCase. . Change – , , Performer – , , , Change. , -, . - -.
– . , - . Performer Change.
class AuthPerformer extends FuturePerformer<Result, Authenticate> {
final AuthService authService;
AuthPerformer(
// ,
this.authService,
);
Future<Result> perform(Authenticate change) {
return authService.login(change.name);
}
},
? , . - , . – , . Change. Model .
: Performer, .
-
. MWWM , - . , . Surf CleanArchitecture, pet- , . , . MWWM , , .
Surf
Surf – .

surf_mwwm. , GitHub.
:
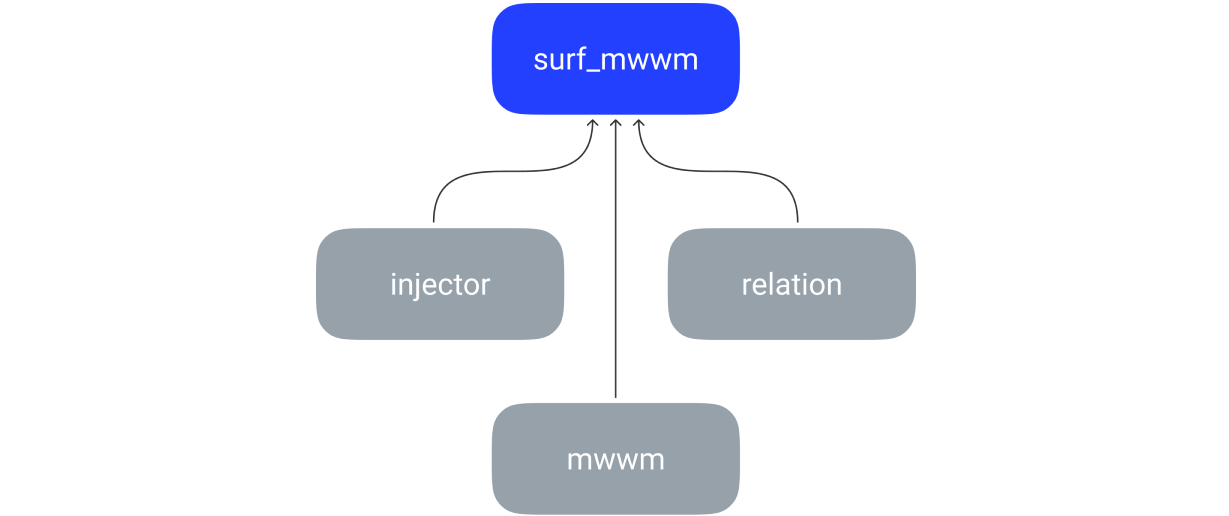
- injector — DI. InheritedWidget. .
- relation — .
- mwwm —
- surf_mwwm — , .
, . , , , , . .
, , . , , . .
, .
, MWWM:
:
- (UI, Presentation Logic, Business Logic).
- .
- .
- .
:
- , « ».
- .
MWWM – . — SurfGear. , Surf.
pub.dev:
- mwwm
- relation
- render_metrics
Surf .