 A new group of graduates of the semester course "Development on iOS" of Technopark (Bauman Moscow State Technical University) defended their graduation projects this season. It was an experimental semester, all classes were online. The teachers have chosen four of the most interesting solutions that we want to tell you about:
A new group of graduates of the semester course "Development on iOS" of Technopark (Bauman Moscow State Technical University) defended their graduation projects this season. It was an experimental semester, all classes were online. The teachers have chosen four of the most interesting solutions that we want to tell you about:
- Personal Teacher app for tutors.
- LocalFootball app for soccer tournaments.
- PhoRent app for equipment rental.
- TastyThings app for cooking recipes.
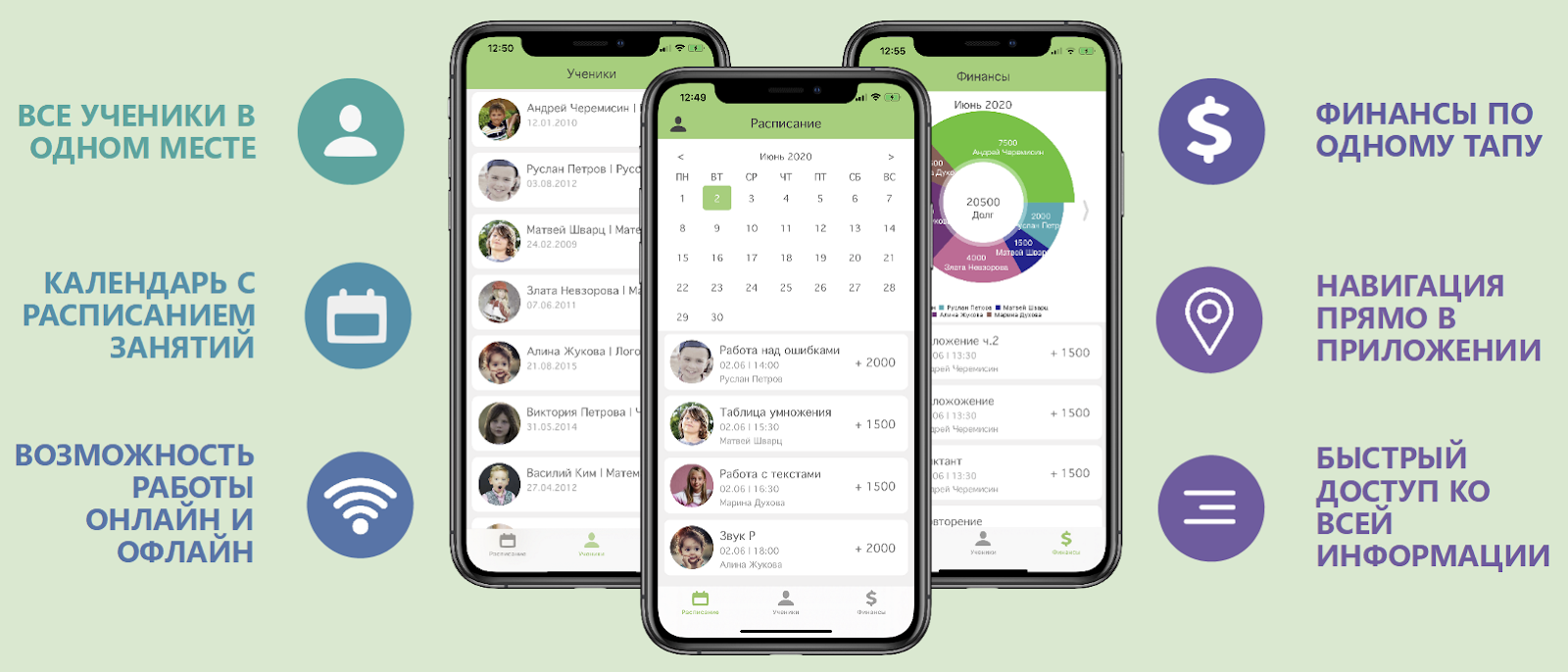
Personal Teacher app for tutors
The more students, the more difficult it becomes for the tutor to structure and store all the accumulated information. You have to keep everything in your head, or come up with your own storage schemes on different media and in different formats, which is inconvenient. Therefore, the guys created an application in which they will store and structure everything related to the tutor's work.
The application consists of three main screens:
- timetable,
- students,
- finance.

The schedule screen helps you quickly find lessons for specific dates. The title gets the name of the month as a string from the viewModel (the application is written according to the MVVM architectural pattern). The block of days of the week is a static stack view. Days of the month - collectionView in which the number of cells corresponds to the number of days of the selected month + offset relative to the first day of the week in the month.
Below the calendar is a tableView with the main information about the lesson for the current day: the student's photo and name, the name of the lesson, its time and date, the price for the lesson (the price label will be green if the lesson is paid).
Student screenserves as a repository for all students, like a phone book. It is a full-screen tableView. The same custom cell is used, only filled with different information.
When you click on a student, you are taken to his personal page in the application. It contains:
- Information about paid classes and debts.
- List of all past and upcoming classes, sorted by date and time.
There is a map button in the stackView with the amounts for paid lessons and debt. Clicking it will open a MapKit-based mapController and display the location of the student's address with his photo. You can make a hiking route there.
And when you click on some lesson on the student's personal page, the application opens a separate page with all the information about this lesson:
- Time and payment status.
- Homework.
- Lesson notes.
- Added photos from the lesson.

The lesson page consists of blocks:
- The top one is a stackView with information about the ordinal number of the lesson, its date, time, and cost.
- Medium - a collection with a horizontal scroll to add photos.
- The bottom one is three textViews with homework, a note about the past lesson, and a text box for a future push notification.
Finally, the third main screen is the finance screen . In the upper half, a graph is built for all paid lessons for the month, below is a list of these lessons sorted by date. It is possible to list all unpaid activities and display them in a tableView.

The application was created using technologies:
- Firebase.
- Core Data.
- MVVM.
The Firebase database is used to store all student and class data except for photos. Also, this database allows you to work offline without duplicating code. Firebase cloud storage is used to store student photos and snapshots from classes, while offline work with photos is provided using CoreData. Firebase Authentication is used for authorization. As for the architecture, the project was built according to the MVVM pattern .
In the future, the authors plan to create an app for students and a chat between a tutor and students.
Project team: Vasily Sakharov, Nikita Pavlov.
Project protection .
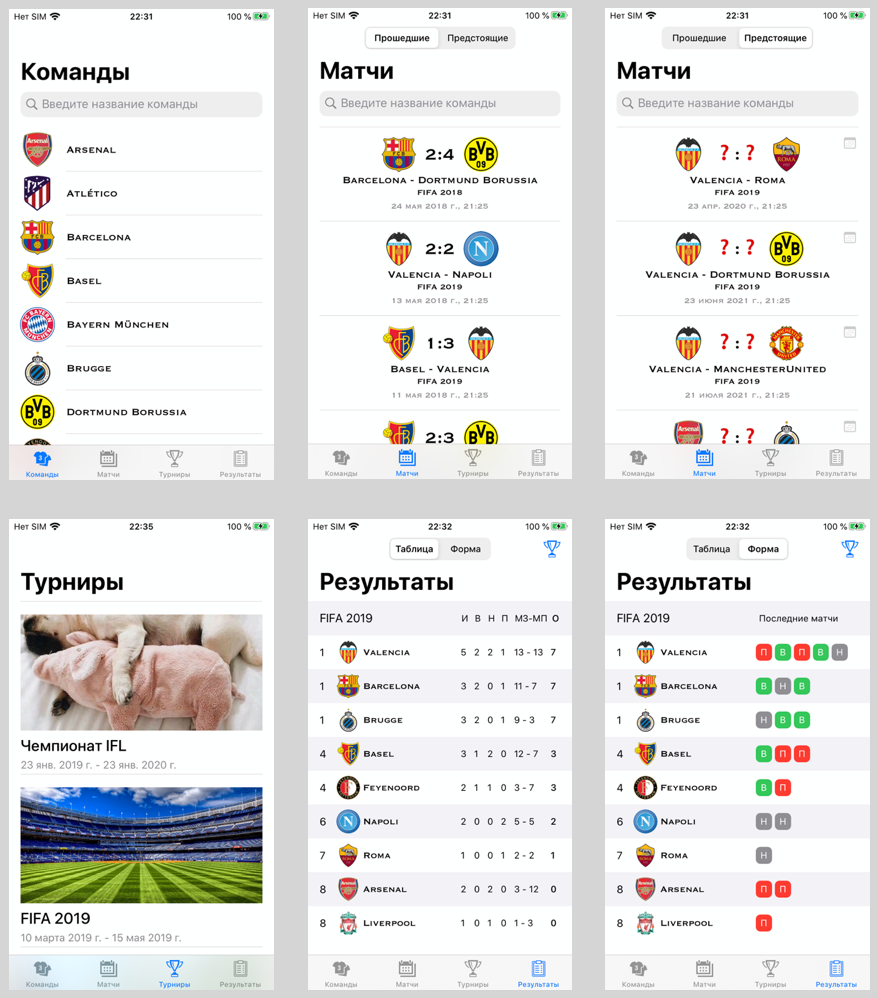
LocalFootball app for soccer tournaments
The application will be of interest to both fans and the players and tournament organizers themselves. Here you can see all the necessary information:
- Tournament data.
- Leaderboard in two forms.
- Up-to-date team statistics.
- Schedule and results of matches.


LocalFootball can also add data to the calendar and remind you in advance about upcoming matches.
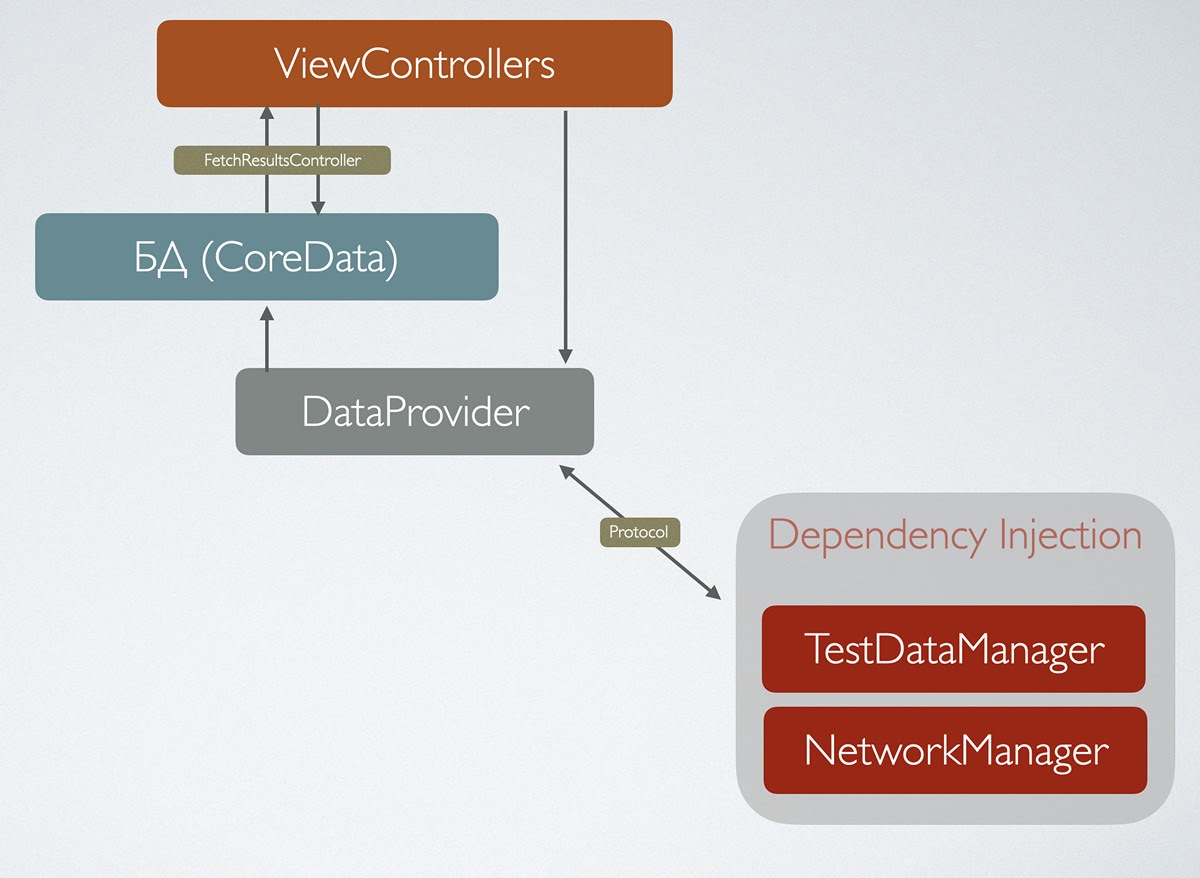
The application has the following architecture:

The application was created using technologies:
- MVC + Dependency Injection
- CoreData + FetchResultsController
- SwiftyJSON
- .xib + AutoLayout
- SDWebImage
- EventKit
The project is built on the MVC architecture, and to avoid the problems typical of this pattern, the authors:
- separated the common UI logic of all ViewControllers into a separate superclass;
- moved the work with the calendar to a separate module;
- used configurator classes for each table cell.
The project also uses the Dependency Injection pattern for the network layer. And creating an easily configurable class with test data helps you test different scenarios and error handling.
CoreData is used to store data on the device, and to display it
FetchResultsController. The interface is built with .xib files and AutoLayout. SwiftyJSON is used for parsing data, SDWebImage is used for loading and displaying images, and code purity is ensured using SwiftLint.
Since the amount of information for displaying the screens of teams and tournaments is small, all the data necessary for them is loaded with a single request. And there are usually many more matches, so downloading them all at once is not a good idea. For additional loading of matches, pagination was implemented in the application.
In the future it is planned:
- Develop a detailed screen of the football team with its roster.
- Add push notifications with the current match score.
- Create a separate application for tournament organizers.
Project team: Anna Akentieva, Daria Leonova, Danil Rogozin.
Project protection .
PhoRent app for equipment rental
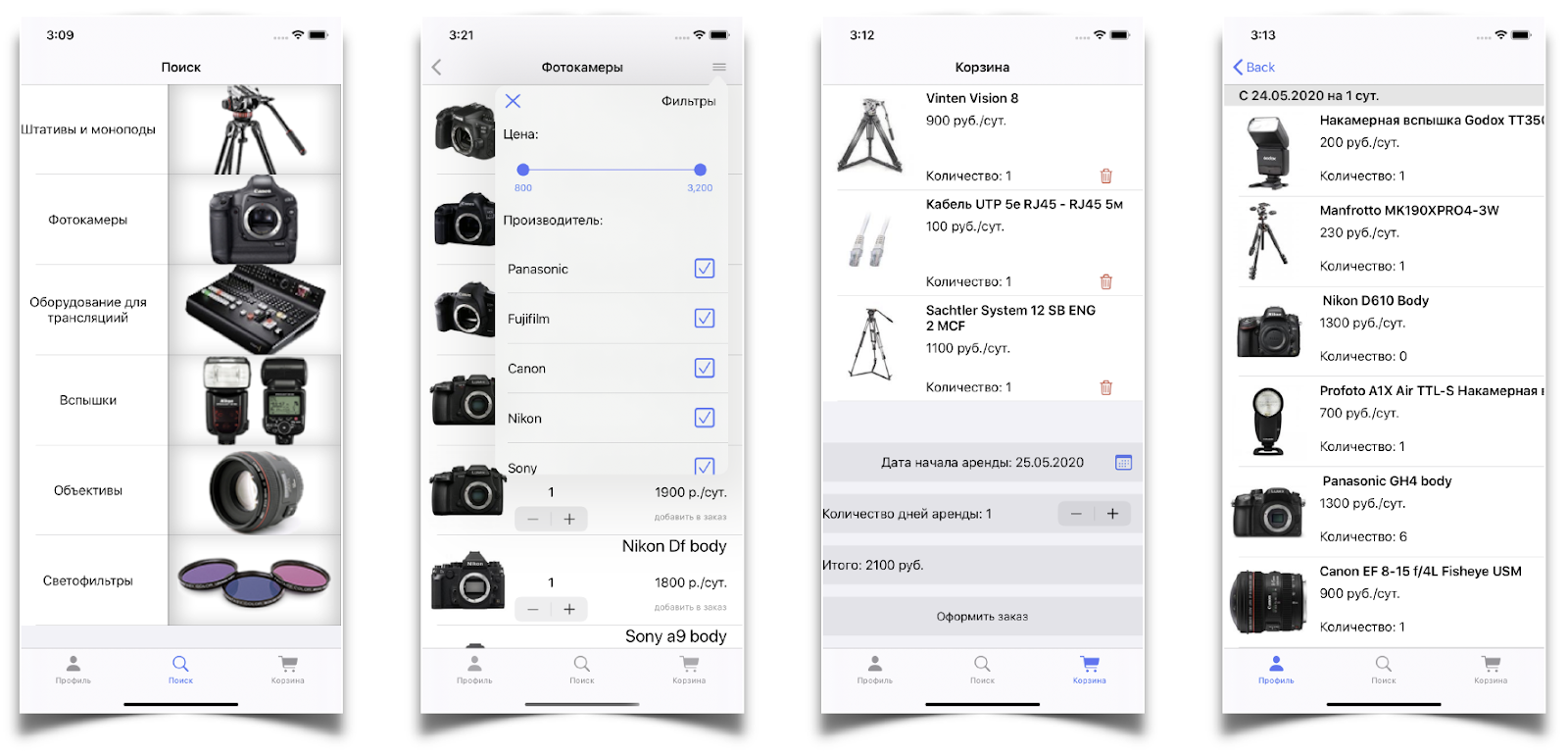
First of all, the application was created for the rental of photographic equipment. Today this is already a noticeable segment of the market, but there are no convenient specialized applications on it. PhoRent helps you quickly and visually view the equipment offered for rent, compare conditions and place an order.

The rental items are divided into categories. There is a search and filters by rental price and manufacturer. You can specify the number of rental units - the maximum value is limited by the current balance in the database. You can also specify the start date of the lease in the order. All selected items are first put into the cart and then the user pays the total rental price. The profile stores information about past orders.
However, the application can be used to rent not only photographic equipment, but in general any goods (except, perhaps, real estate and transport, in these market segments there are already serious tools). So PhoRent can be a convenient tool not only for those who need to rent something, but also for companies that need to expand their client base.
The application was created using technologies:
- Swift.
- KingFisher.
- Node.js.
- FireBase.
- FireStore.
The application is built according to the MVP architectural pattern . It has added services for various tasks:
- ModuleBuilder for creating windows,
- Router for communication and transition between them,
- NetworkService for networking.
Storyboard was not used, so all transitions are made in the code, some of the pages are rendered in xibs.
To store information about customers and orders, FireStore is used, for which the server part was written in Node.js. In the same FireStore, URLs of images are stored, the images themselves are in the FireBase storage, and they are loaded into the application using KingFisher. Users are authenticated through FirebaseAuth.
Some of the cells in the table with products can be customized depending on the needs of a particular company. In the user profile, you can set an avatar, check the email address and phone number.
Project team: Elena Kacharmina, Ilya Buzyrev, Alexander Setrov.
Project protection .
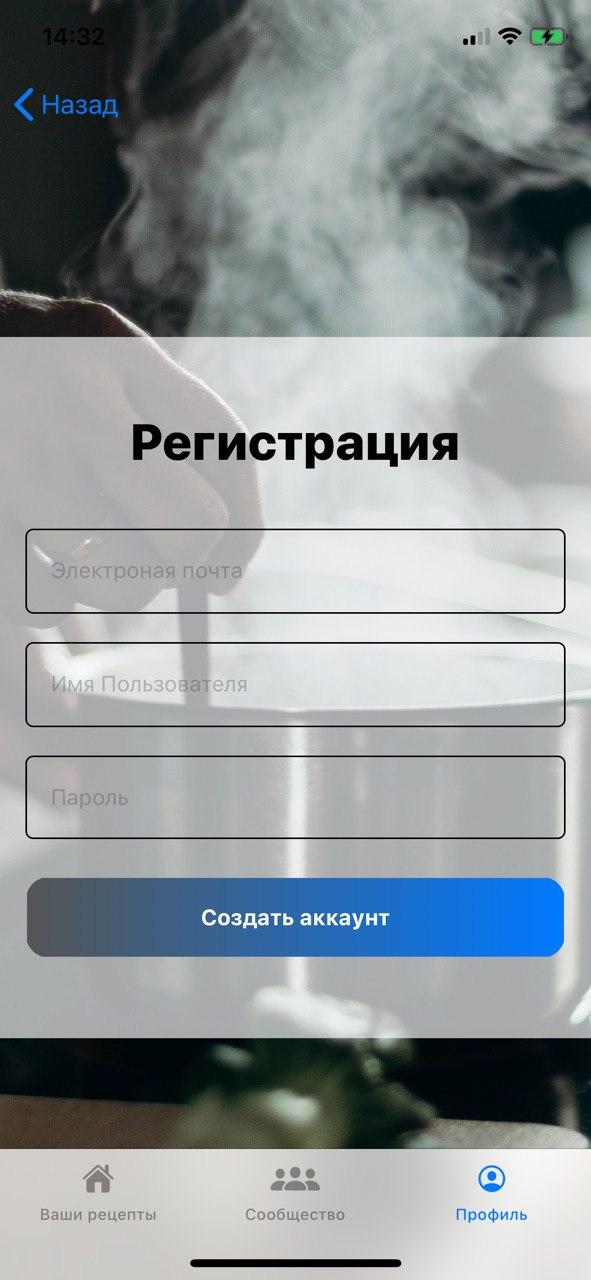
TastyThings Cooking App
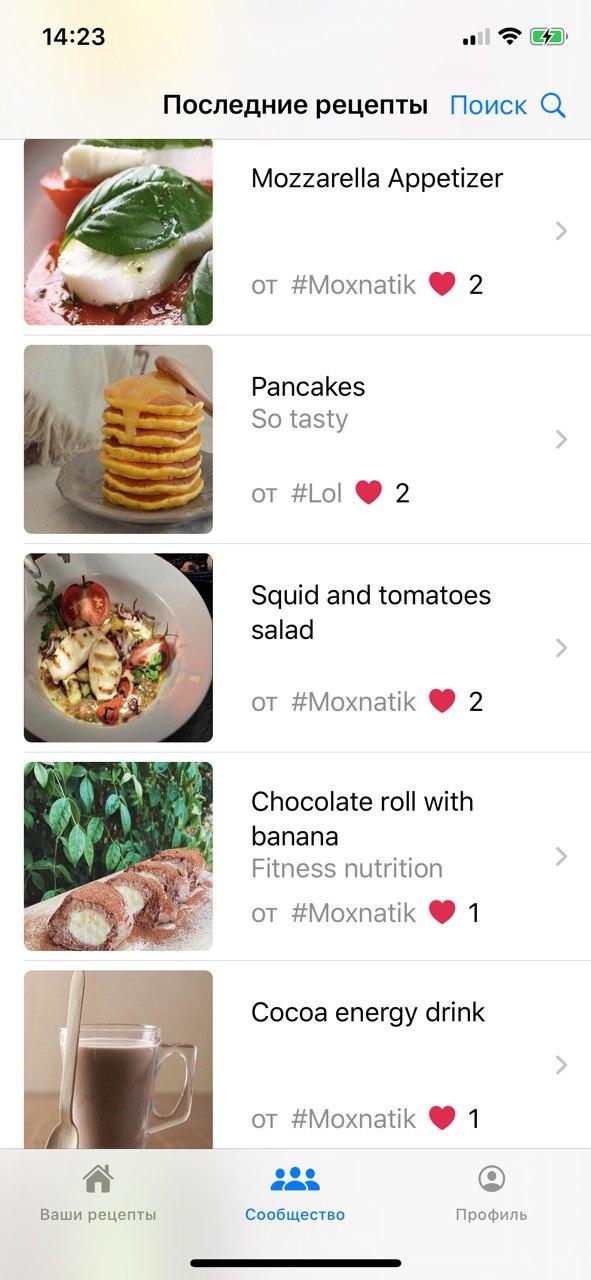
The authors were inspired by their love for delicious food and its preparation. The guys wanted to have all their favorite recipes at hand, so they created a convenient application for storing them, which can work offline and automatically calculate the calorie content of dishes.
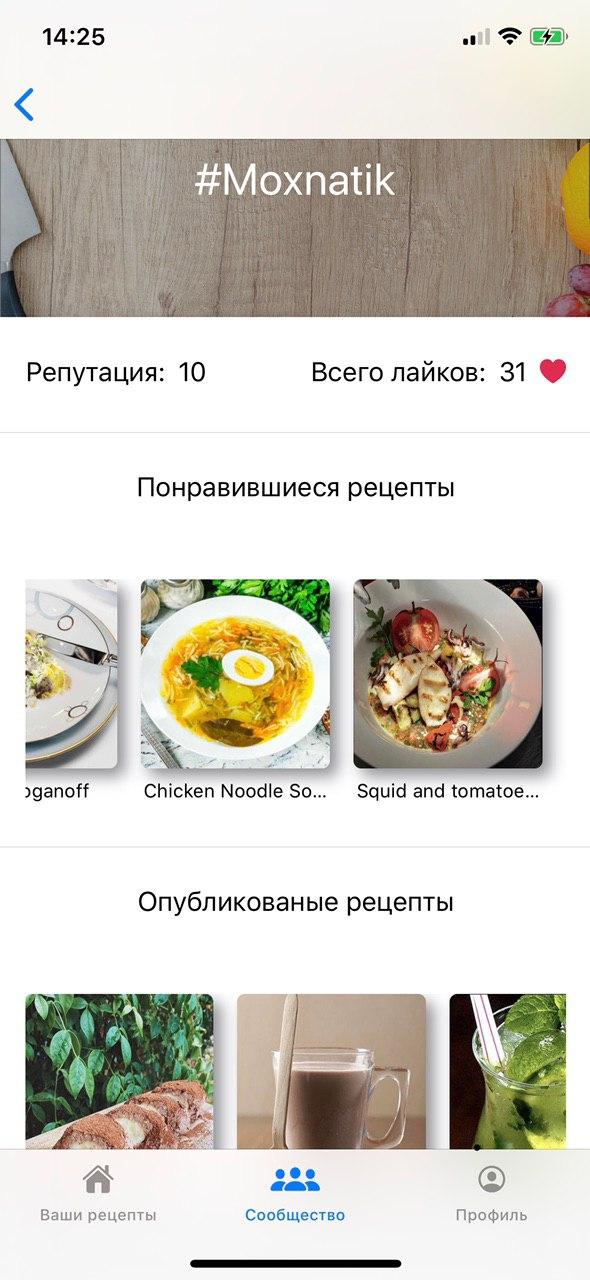
TastyThings also has social features: users can share recipes. There is a user rating system and the ability to like recipes. The application allows you to search by ingredients (and not only) in order to prepare interesting dishes from what is in the fridge




. Firebase is used to store recipes and user data, as well as for authorization.
The entire interface is created on SwiftUI.
Project team: Anton Ukhanov, Ilya Shevchuk.
Project protection .
* * *
Soon we will tell you about the most interesting graduation projects in Android development, C ++, neural networks, front-end development, Go and interface creation. You can read more about our educational projects at this link . And more often go to the Technostream channel , there regularly appear new training videos about programming, development and other disciplines.