
Ever wanted to create a beautiful animated home page for your website? How about presenting your flagship product at its best with carefully crafted animations? How about drawing users' attention to menu links following an intricate path?
In order to fulfill such wishes, which are relevant for the modern world of web development, the Motion Path Module Level 1 CSS module makes it possible to use a completely new type of animation and allows you to move HTML elements along a given trajectory.
Browser support
Let's start with the unpleasant moments. We'll have to disappoint fans of Safari (OS X and iOS) and Internet Explorer (if there are any): the properties of the Motion Path module are not yet supported by all browsers .
However, at the time of this writing , about 75% of your site visitors have the opportunity to enjoy this modern technology.
, — . -.

Motion Path
:
- (
offset-path), - (
offset-distance) - (
offset-rotate).
offset-path
. : path(), ray(), url(), circle(), polygon(), inset(), none.
— path(), .
offset-path SVG. , , SVG .
, , , SVG — , , , , .. .
, div.
div {
offset-path: path('M10 10 H 180 V 180 H 10 Z'); /* */
}
— SVG, SS-Tricks la Cascade ( – . .) MDN.
offset-distance
offset-distance, . (, rem, ..). , .
div {
animation: move 1s; /* "move" 1s */
}
@keyframes move {
0% {
offset-distance: 0%; /* */
}
100% {
offset-distance: 100%; /* */
}
}
CodePen:

offset-rotate
, , offset-rotate, .
:
auto( ): , . .reverse: , 180° , .auto Xdeg(reverse Xdeg): X.
:

, , , , , , , .
, . SVG, «» , .
path()
, div:
div {
offset-path: path('M10 10 H 180 V 180 H 10 Z'); /* */
}
— SVG, .
SVG svg path, d
, SVG :
<svg ...>
<path d="M10 10 H 180 V 180 H 10 Z" fill="none" stroke="gray" />
</svg>
, SVG CSS, :
<svg class="svg-path" width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<path d="M10 10 H 180 V 180 H 10 Z">
</svg>
:
.svg-path {
stroke: gray;
stroke-width: 4;
fill: none;
}
. :
- CSS-,
path( ), - ,
offset-path( ), - -,
position: absolute.
, :
<div class="motion-container">
<svg class="svg-path">
<path>
</svg>
<div class="motion-object"></div>
</div>
, , CSS:
/* .svg-path */
.motion-container {
position: relative;
}
.svg-path {
position: absolute;
left: 0;
top: 0;
}

, CSS-.
, , — . , , SVG. C SVG-. , Sketch Inkscape.
SVG- Method Draw.
, , , .
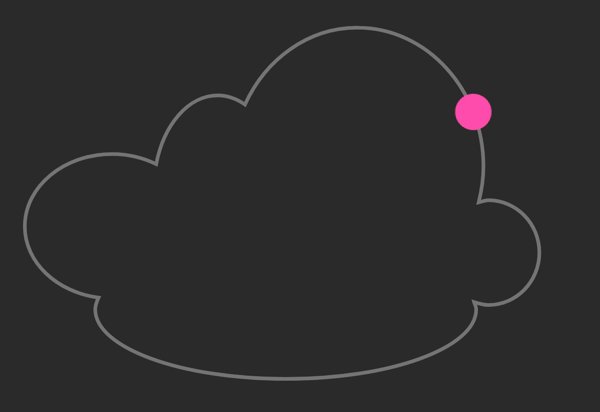
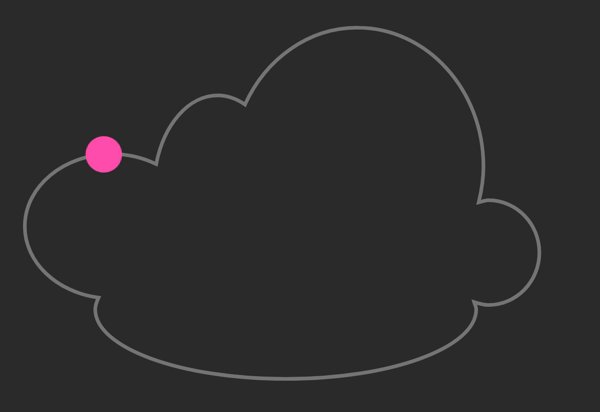
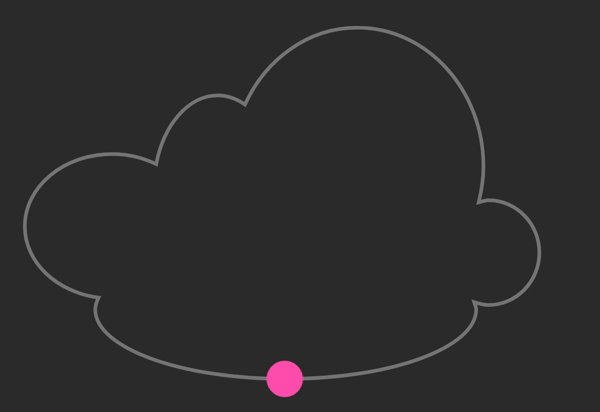
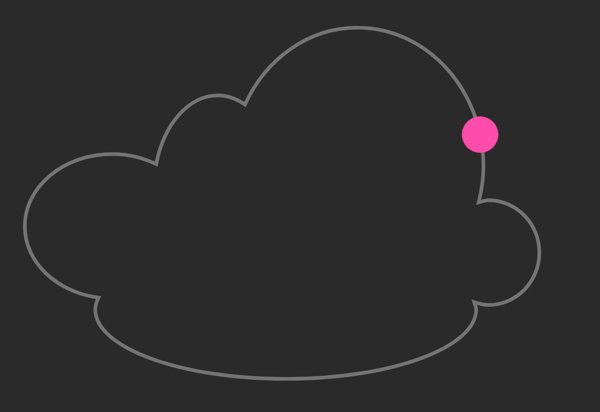
CodePen:

-
, , , , , . .
.
- RGAA 4 , / . . ( WC3 - . . — ..)
- -
prefers-reduce-motion, .
Motion Path, CodePen , :
- , ,
- -,
- ,
- ,
- ,
- , .
, CSS-, - - .
Please share in the comments your best practices on the topic of the article or your favorite examples from the Internet.