Robinhood style stock price chart

Robinhood has a beautiful graph for displaying the prices of various stocks. As you move through the chart, the scrolling line changes with a scrolling text animation. If you are wondering how to create such an animation, then this repository can be extremely useful.
What you can learn from a Robinhood style stock price chart:
- How to get stock price data via API.
- How to display a graph with different time scales (for example, display prices for 3 months, half a year, a year, etc.)
- Recreate animation with scrolling cost.
You can use this API to get stock quotes. If you know the best API that can be used for free, post it in the comments below.
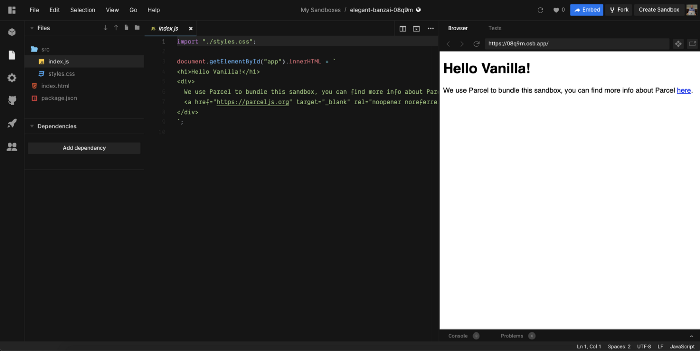
Clone CodeSandbox
CodeSandbox is an online code editor and prototyping tool to speed up the creation and sharing of web applications.

Don't overcomplicate, try to implement only the most basic functions. Focus on the editor as this is the most useful feature.
What you will learn by creating a CodeSandbox clone:
- How to render and run HTML, CSS and JavaScript inside the browser.
- How to reboot with real-time change display both in editor and full view.
- How to generate an embedded URL. Embedding allows you to include a sandbox in a docs, blog post, or website using an iframe (or anywhere that has Embedly support such as Medium, Reddit, Trello, and Notion). You can show code only, preview, or both.
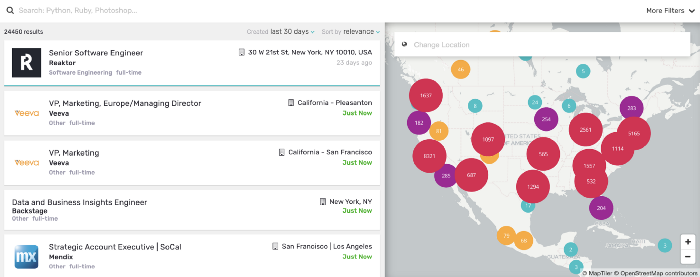
Whoishiring clone
Whoishiring presents the most relevant jobs in the form of a map. Job seekers can easily find employers in the most attractive place for them.

What you will learn by creating a Whoishiring clone:
- How to work with different cards and draw on them.
- Working with complex layout, for example, with a map and side navigation that need to be synchronized.
- Working with a database to receive assignments. I would suggest using dummy data as this is just a clone, your goal is to hone your front-end skills.
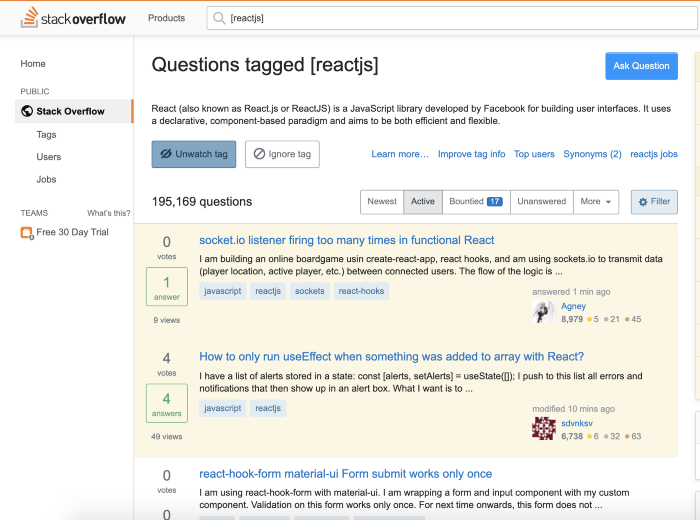
Clone of Stackoverflow (Q&A only)
Whenever developers are faced with a problem, StackOverflow is the first place they go. This is a smart friend who has all the answers you need!
Stackoverflow is a huge site, so don't try to clone it entirely. Start with questions and answers. Give users the ability to ask, answer, and tag questions.

What will you learn by building a StackOverflow clone.
- Working with a database such as PostgreSQL or MongoDB. The questions and answers should be saved to and retrieved from the database whenever someone opens your StackOverflow clone.
- Tagging messages and implementing indexed search. You must provide a concise yet comprehensive search experience for users. You also need to implement the ability to search for questions and answers using simple keywords like
[react]or[javascript].
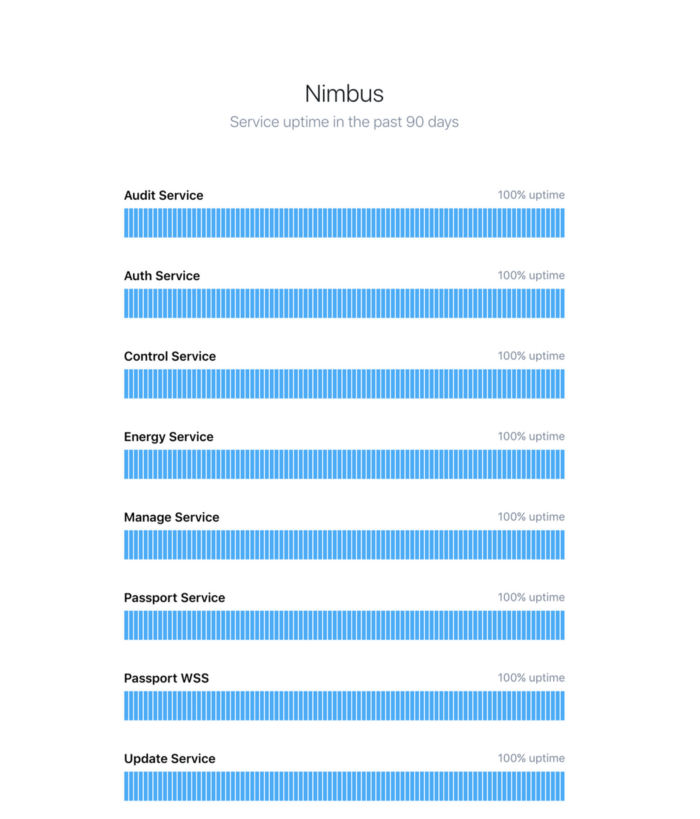
Site uptime monitor
There are many services that allow you to monitor application performance and uptime. They are easy to implement, so why not build one for fun?

What you will learn by creating a clone of the runtime monitor:
- Working with the terminal. How to use the command line and check site status. If the site returns a code
200, do nothing. If he returns a code404or500, please let us know by email. - Building graphs. Everyone wants to use intuitive and fresh looking apps. Create beautiful graphs to show server status.
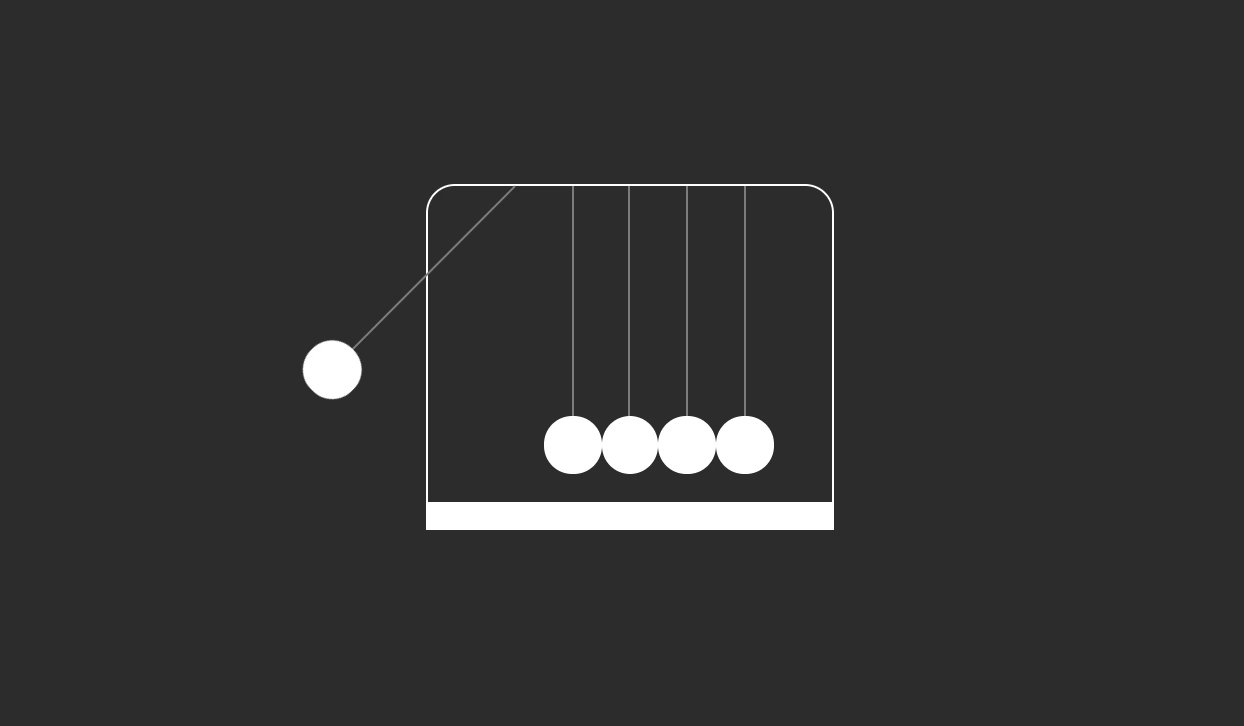
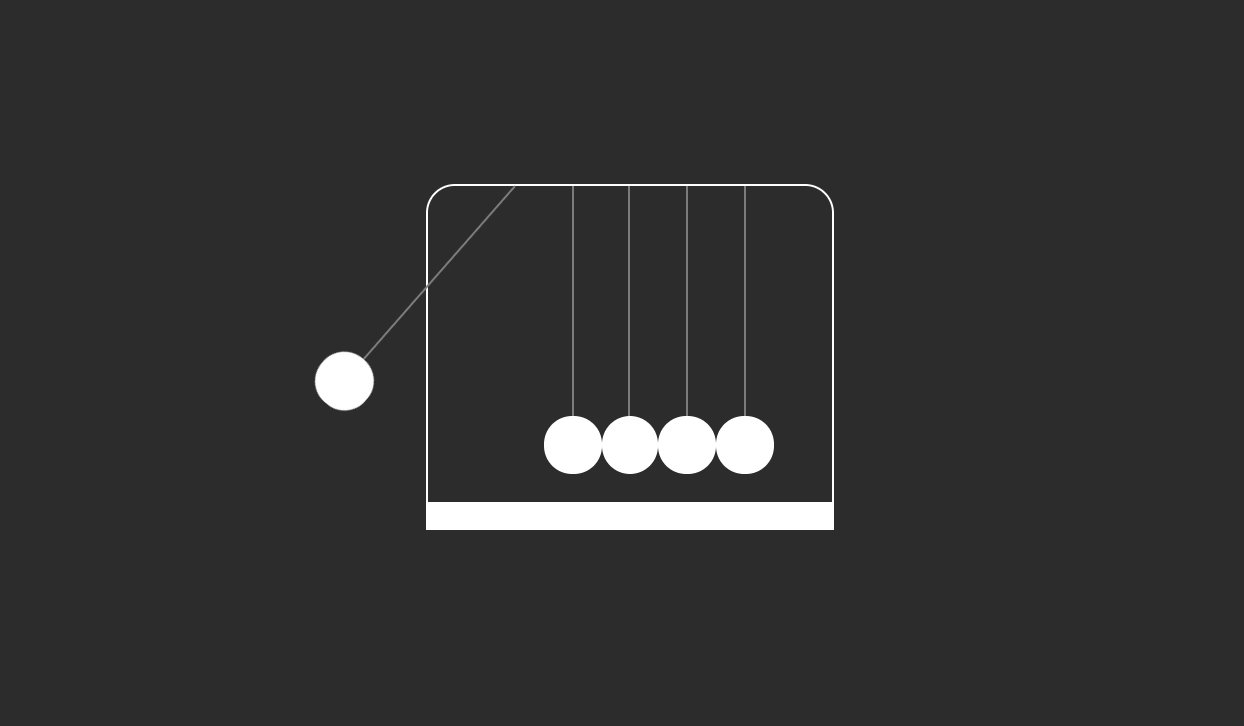
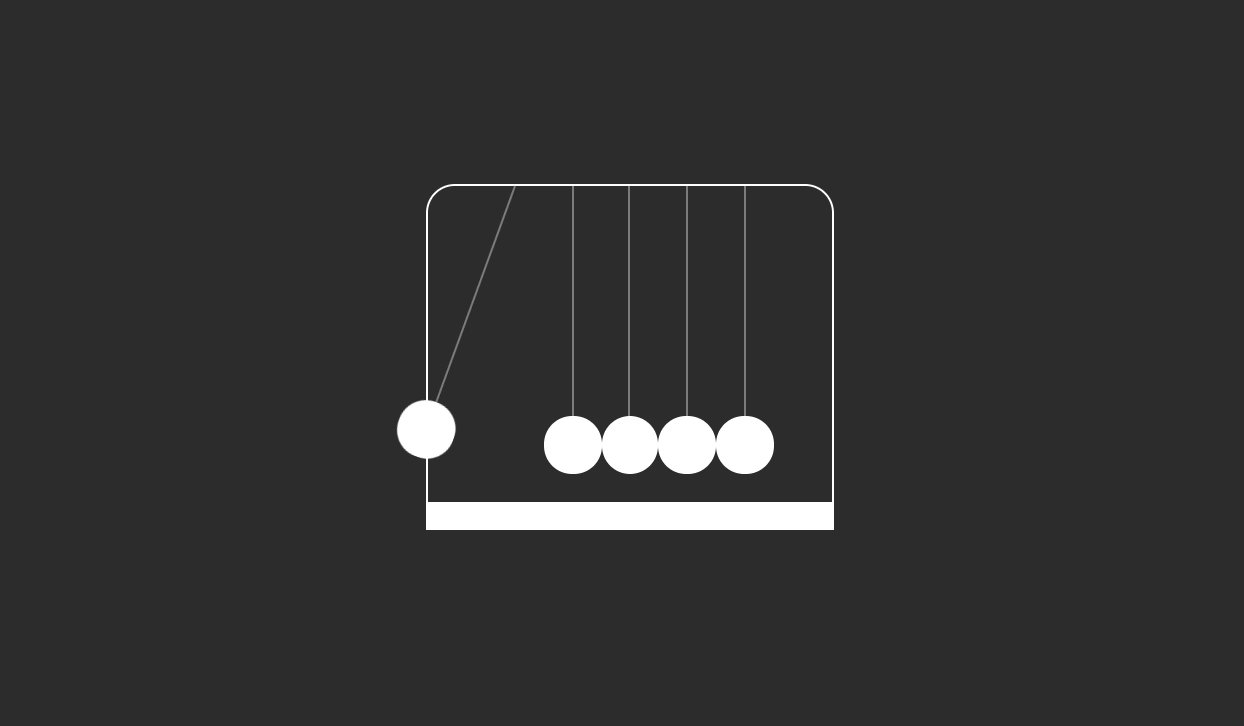
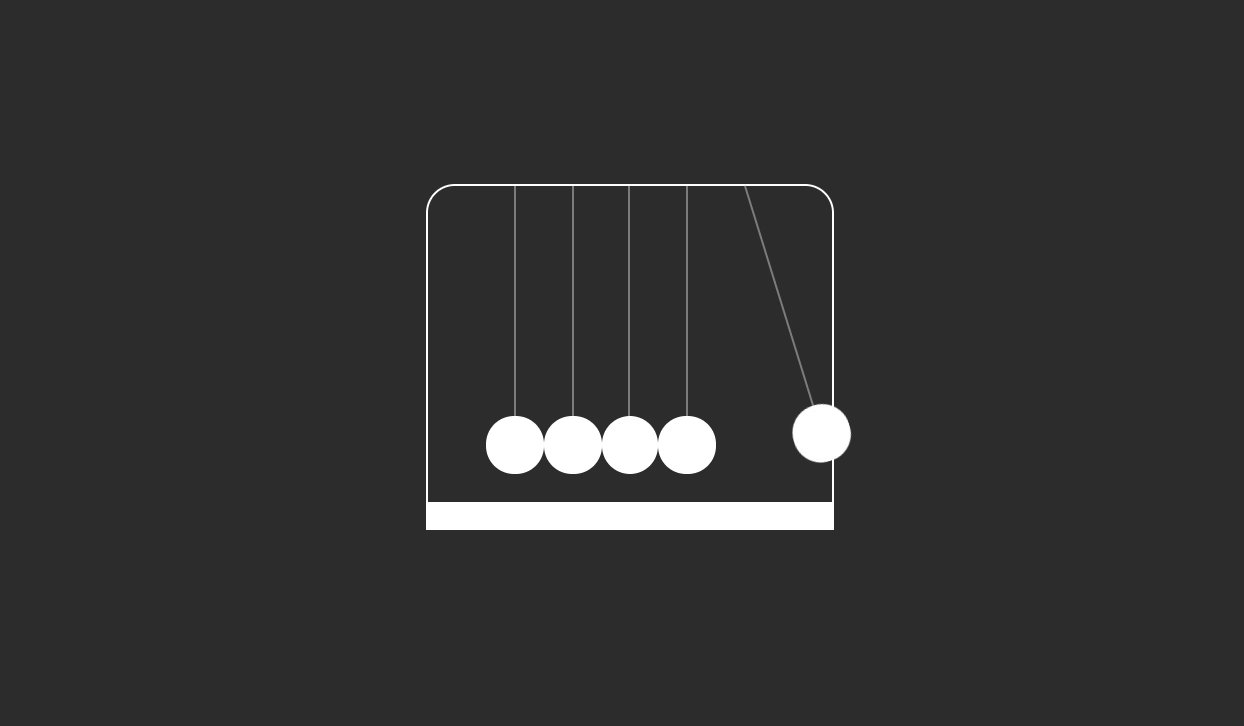
Newton's pendulum in CSS
Newton's pendulum is a device that demonstrates the conservation of momentum and energy through a series of swinging spheres. When one sphere at the end rises and falls, it acts on the immovable spheres, transmitting through them a force that pushes the last sphere up.

What you learn by building a clone of Newton's pendulum:
- Working with keyframes in CSS and creating animations.
If you decide to use Canvas in JavaScript, that's great.

Learn the details of how to get a sought-after profession from scratch or Level Up in skills and salary by completing SkillFactory paid online courses:
- Profession Web developer (8 months)
more courses
- Machine Learning (12 )
- Data Science (12 )
- (9 )
- «Python -» (9 )
- DevOps (12 )
Useful
- 450
- Data Sciene 2020
- Data Science . Business Science
- Data Sciene : Decision Intelligence
- Data Science : Cambridge Analytica