
Technologies for implementing specific scrolling mechanisms
In CSS, there are a few simple standard scrolling effects supported by modern browsers. In some cases, their application may be sufficient to meet the specific needs of a project.
▍CSS property position: sticky
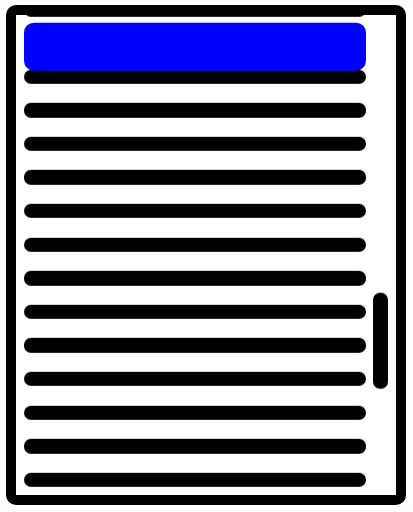
If you need to prevent a certain element from scrolling along with the rest of the page content, then when styling this element, it’s enough to apply the property
position: sticky. This is a simple and understandable trick; its support is built into modern browsers. But for this to work in IE and some mobile browsers, you need a polyfill. If you are interested in this topic, take a look at this material.

The blue element “rests” on the top of the container and does not scroll along with the rest of the elements.
Here is a demonstration of such scrolling.
▍Parallax effect
The parallax effect is, rather, not a special technology, but a special technical technique. But be that as it may, this effect can be very useful in cases where it is necessary that when scrolling different parts of the page would move at different speeds. This technique is well described in this material. There are many examples of its implementation. For example - this one . For me, the main disadvantage of this technique is that it is difficult to understand which values, which give the correct parallax effect, should be used to adjust perspective and transformations.

Parallax effect: elements move at different speeds.
Here is a demo of the parallax effect.
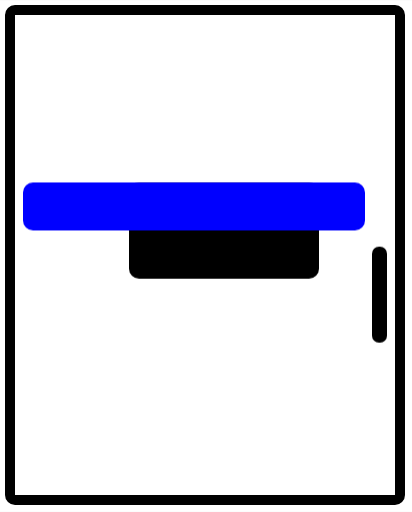
▍ Scroll to specific points
Using scrolling with anchor points allows the browser to automatically adjust the position of elements by moving them to a specific position after the user has completed the normal scrolling operation. This can be useful in cases where it is necessary that after the end of scrolling a certain element would be entirely in the user's field of view. However, the corresponding API is still unstable , so try to use the latest implementations of it and be wary of using this approach to scrolling in production. Here is a good article on the subject.

If the user scrolls the content to move the element beyond the upper border of the container, the browser will automatically change the position of the element so that it is visible in its entirety.
Here is a demonstration of scrolling with anchor points.
▍Smooth scrolling
Smooth scrolling is supported by browser tools when scrolling to a specific section using the window.scrollTo () method in JavaScript, or even using the scroll-behavior CSS property . Currently, special JavaScript libraries are required to implement smooth scrolling with smoothing mouse wheel movements. But when using such libraries, it is necessary to ensure their normal interaction with other scrolling technologies. In addition, the use of smooth scrolling is not always a good idea.
General Scrolling Technologies
Currently, there is no way, using only CSS, to run any general-purpose scrolling animations based on the scroll position (although there is a suggestion according to which in the distant future we may have some animations based on general-purpose scrolling technologies) ... As a result, if you want to animate elements while scrolling, you need to, at a minimum, use some amount of JavaScript code to achieve the desired effect. There are two methods for using JavaScript to animate elements while scrolling. The first is to use the Intersection Observer API, the second is to handle the event
scroll.
▍Using the Intersection Observer API
The IntersectionObserver API allows you to successfully solve various tasks related to scrolling, if all that is needed to start the animation is knowing whether an element is visible in the viewport, as well as what part of the element is visible ... This makes the IntersectionObserver API a great tool for launching animations that accompany the appearance of an element on the screen. But, even so, some effects are very difficult (although possible) to implement using this API. For example, this is the launch of different animations depending on the direction of the element. This API, in addition, is not particularly useful in a situation where, when scrolling, you need to start animation when the element is somewhere in the middle of the viewport, that is, it does not appear in the viewport or disappear from it.
▍Use of scroll event
For those who, for the implementation of animation during scrolling, use the event
scroll, there are very great opportunities. This technique allows, when scrolling, to act on the element at any position of the element relative to the borders of the viewing area. Using the event scroll, you can very accurately, in accordance with the needs of the project, set the position of the beginning and end of the animation.
Given this, it should be noted that this approach to scrolling animation can create a considerable load on the system. This happens if the developer does not care about performance and does not limit the frequency of event processing
scroll. In addition, at the disposal of the programmer who decides to use the eventscroll, there will be no convenient API that allows you to implement various scrolling scenarios. That is why often, instead of implementing event handling mechanisms scrollyourself, it makes sense to use a specialized library, the authors of which have already taken care of both the scrollperformance impact of event handling and the API. Some of these libraries are even able to help the developer in case of problems with element sizes.
General purpose scrolling tools
There are several powerful scrolling libraries that aim to give the developer complete control over the animations performed when scrolling through the pages, as well as to make life as easy as possible for the developer without forcing him to do complex calculations himself.
▍ScrollMagic
The ScrollMagic library gives us a relatively simple API that allows us to create various scrolling effects. This library can work with various animation libraries like GSAP and Velocity.js . However, in the past few years this library is not well supported. This led to the creation of the ScrollScene library.
▍ScrollScene
ScrollScene is essentially a wrapper that aims to improve the usability of the ScrollMagic library and / or the IntersectionObserver API. It uses its own version of ScrollMagic, which has better support than the regular library. There are additional features here, such as video playback and support for breakpoints that affect animation. In addition, this library uses GSAP.
▍ScrollTrigger
The ScrollTrigger library is the official GreenSock plugin for GSAP. This library has a large set of features, its API seems to me to be the simplest API of the existing scrolling libraries. Using this library, you have full control over exactly where the scrolling animation starts and ends, you can animate anything you like while scrolling (WebGL, canvas, SVG, DOM), you can pin elements for the duration of the animation. The possibilities of this library are not limited to this. GreenSock also supports this library, and you can get help using it on the GreenSock forums .
▍Library worthy of mention: Locomotive Scroll
The Locomotive Scroll library does not strive to provide as broad a set of features as the other libraries we have discussed. Its main purpose is to implement smooth scrolling. Using it, in addition, you can animate some properties of DOM objects using attributes
data-*, or use a handler onscrollto animate objects of other types.
Comparison of technologies and tools
Here is a comparison of scrolling technologies.
| API Intersection Observer | Smooth scrolling | Anchor points in CSS | CSS parallax effect | Position: sticky CSS property | |
| Pin items | - | - | - | - | + |
| Parallax effect | - | - | - | + | - |
| Controlling animation dynamics | ± | - | - | ± | - |
| Using checkpoints | ± | - | + | - | - |
| Dynamic batch processing of items | + | - | - | - | - |
| Support for horizontal scrolling effects | + | + | + | + | + |
| Suitable for production (good browser support) | ± | ± | ± | + | ± |
| Complete freedom in animation | - | - | - | - | - |
| Developer support | n / a | n / a | n / a | n / a | n / a |
| Work with DOM, Canvas, WebGl, SVG | + | - | - | - | - |
| Support for resizing items | + | + | + | + | + |
| Limits animation to only the relevant section. | + | + | + | - | + |
| Distinguishes between scrolling directions | ± | - | - | - | - |
| Technology embedded in the browser | + | + | + | + | + |
Here is a comparison of the reviewed libraries.
| Scrolltrigger | Locomotive scroll | ScrollScene | ScrollMagic | |
| Pin items | + | ± | + | + |
| Parallax effect | + | + | + | + |
| Controlling animation dynamics | + | ± | ± | ± |
| Using checkpoints | + | ± | ± | ± |
| Dynamic batch processing of items | + | - | + | - |
| Support for horizontal scrolling effects | + | + | + | + |
| Suitable for production (good browser support) | + | ± | + | + |
| Complete freedom in animation | + | ± | + | + |
| Developer support | + | + | + | - |
| Works with DOM, Canvas, WebGl, SVG | + | ± | + | + |
| Support for resizing items | + | + | + | ± |
| Limits animation to only the relevant section. | + | - | ± | ± |
| Distinguishes between scrolling directions | + | ± | + | + |
| Technology embedded in the browser | - | - | - | - |
Summary
For some special scrolling mechanisms, such as pinning and parallax, the standard CSS capabilities may suffice. At least - this is true provided that polyfills are used for browsers that do not support the corresponding CSS features.
I usually recommend using the ScrollTrigger library to customize scrolling. It allows you to achieve everything pure CSS can do, and much more. This library takes care of browser support for certain technologies, makes it easier to perform calculations, which allows the person who uses it to just go about their business.
What technologies do you use when setting up scrolling in your projects?
