 Hello, Habr!
Hello, Habr!
Let's get down to business, but a little background is still needed: a year and a half ago, it became necessary to implement a simple state machine (state machine), possessing the theory from the university, I was sure that this problem was trivial (we are all optimists).
The time spent with google passed without results, since the existing solutions not only had a fatal flaw , but also a number of other serious shortcomings, such as a complex structure and lack of documentation.
Soon I came across this article , which confirmed the lack of convenient solutions.
What did you do then?
Since the problem needed to be solved quickly (well, as usual), my state machine was implemented using dictionaries, that is:
- there is a list of states (Enum)
- ( )
- (map): --
, « » , , ( )
?
« » . , , , - .
: .
, .
...
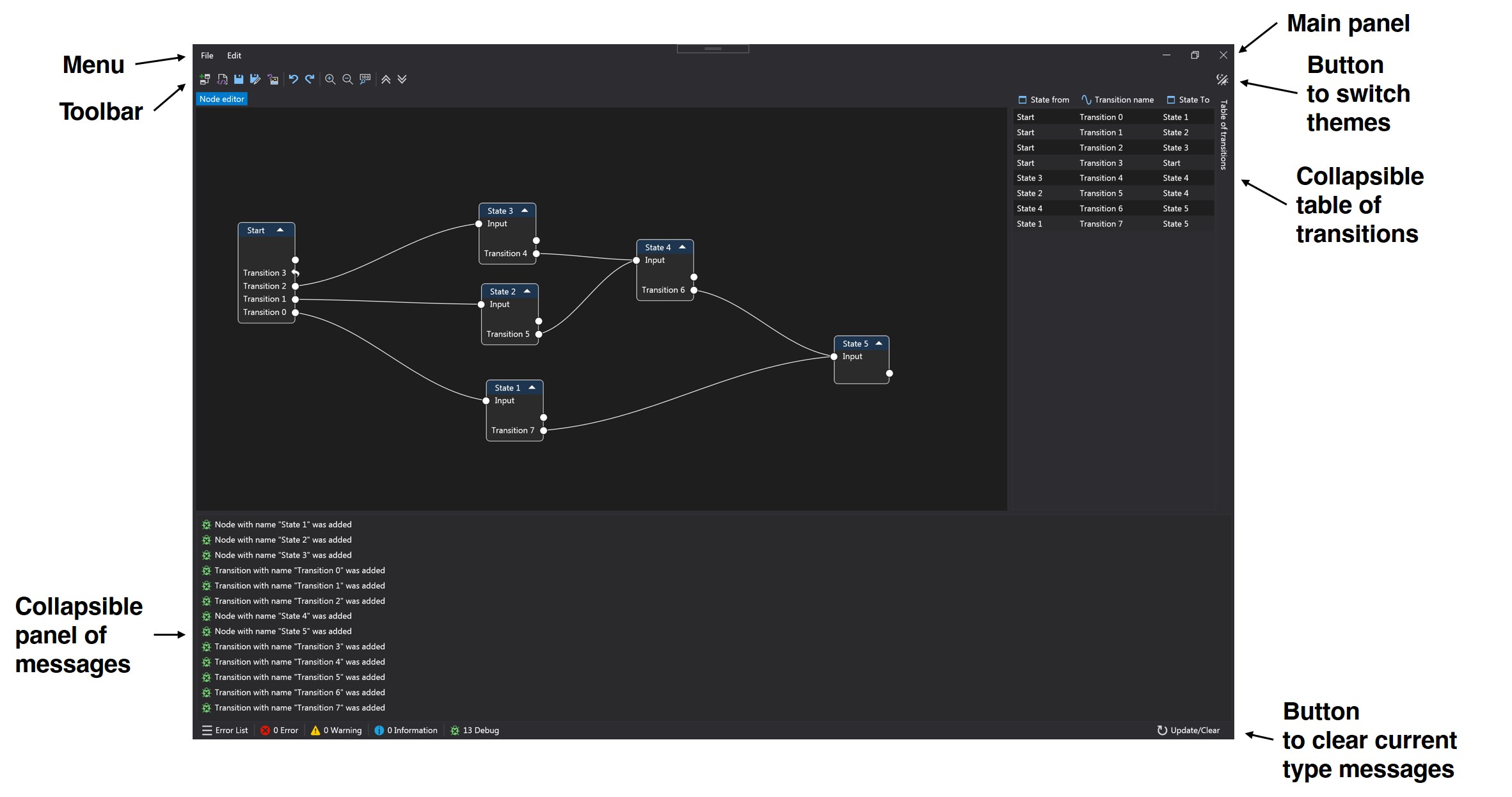
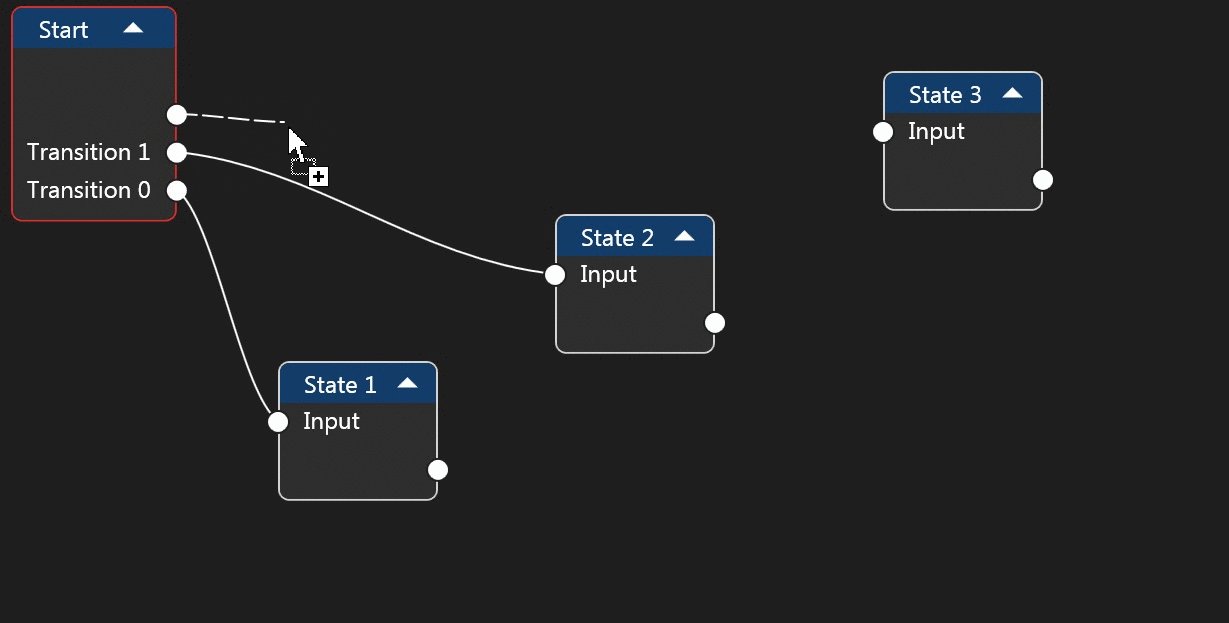
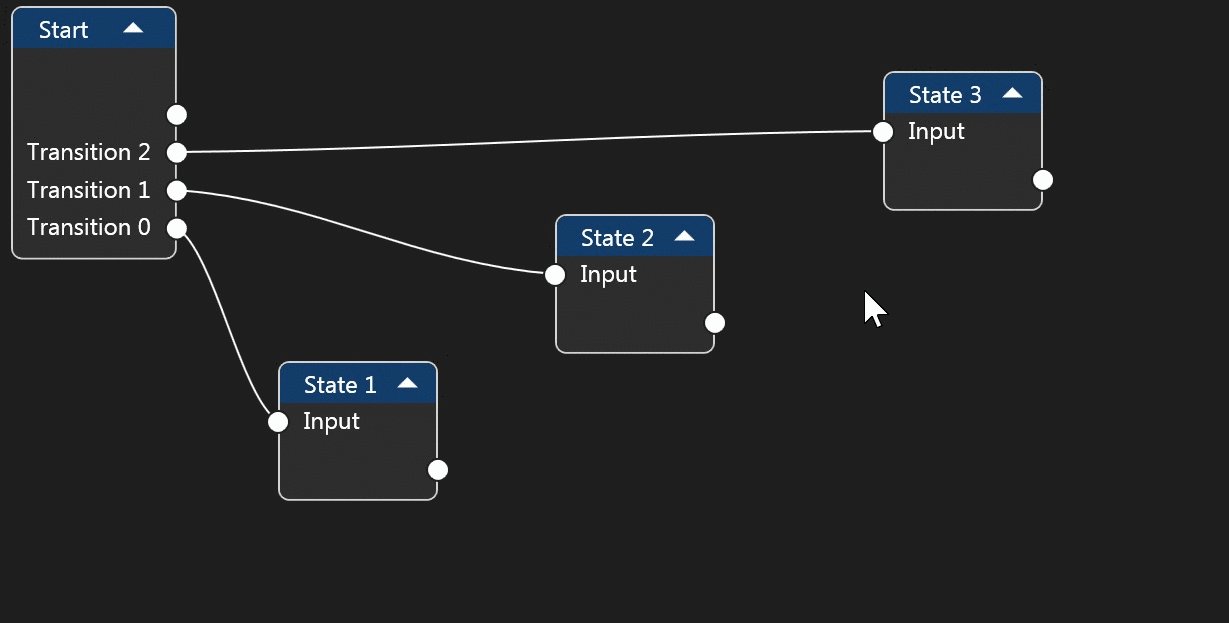
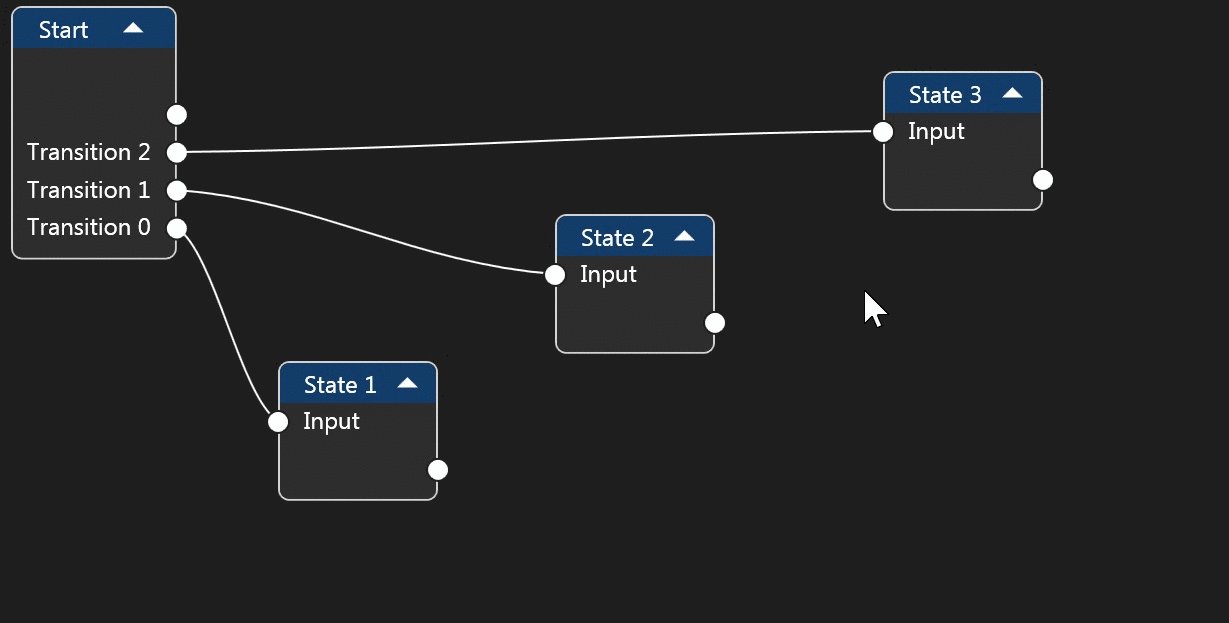
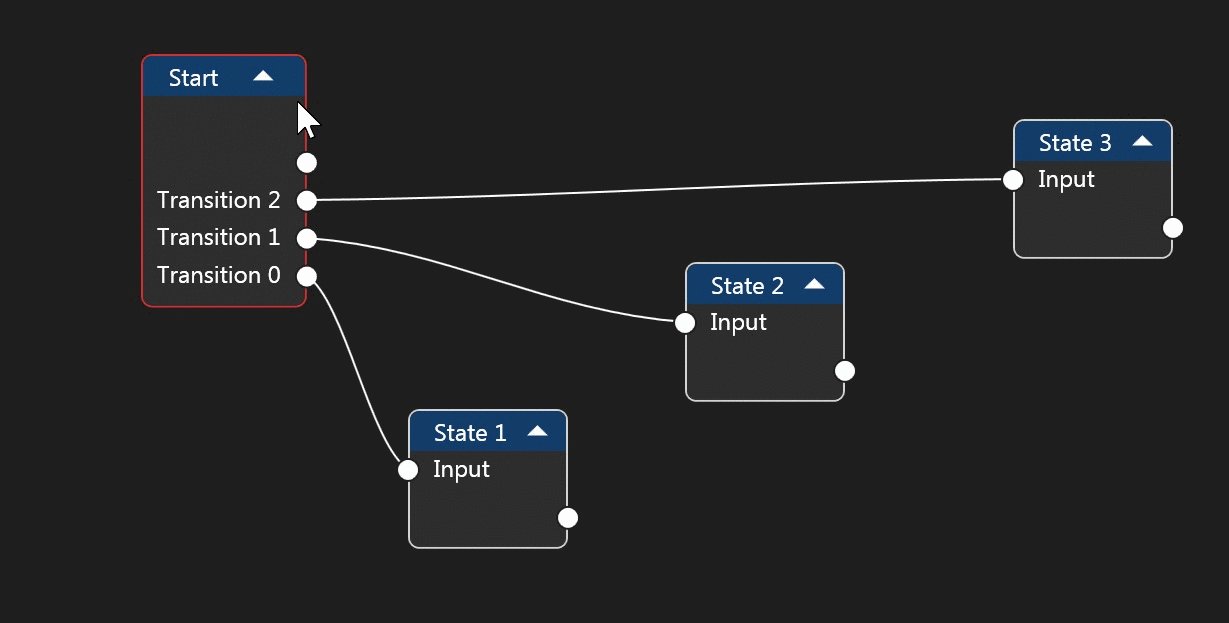
wpf ReactiveUI.
.
, xml .

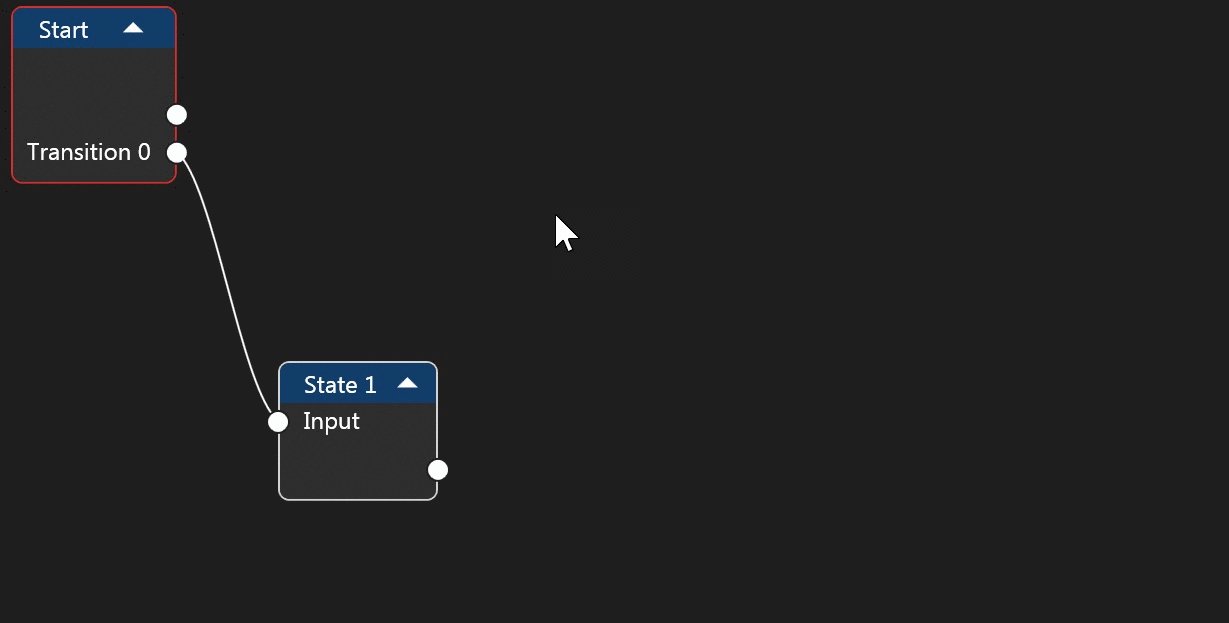
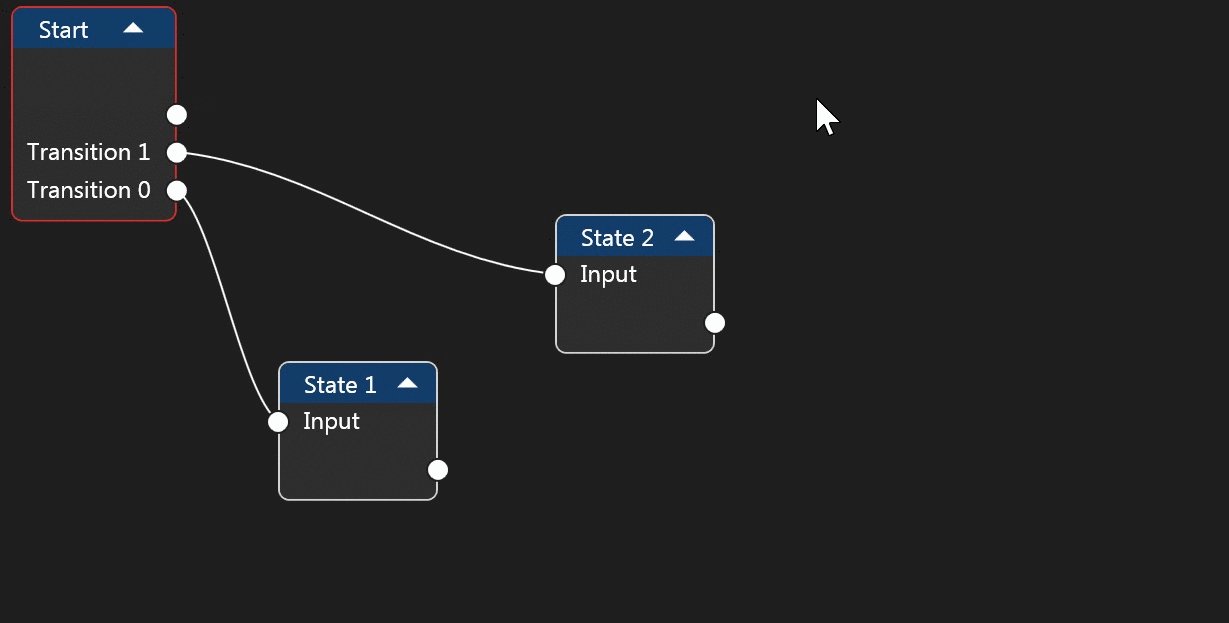
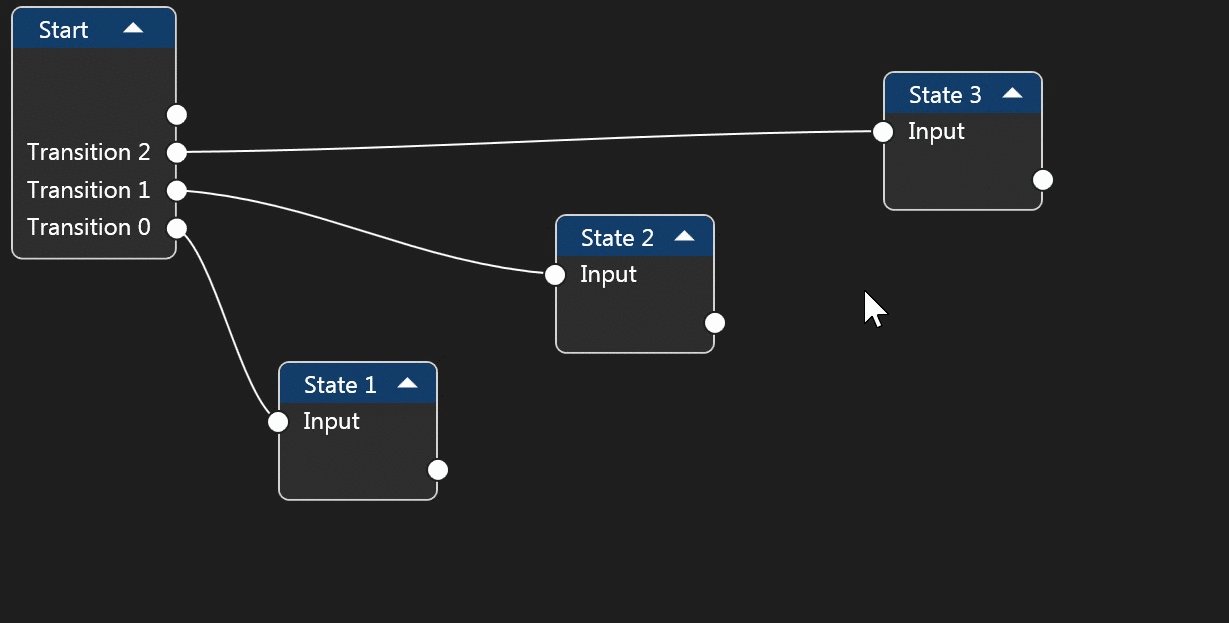
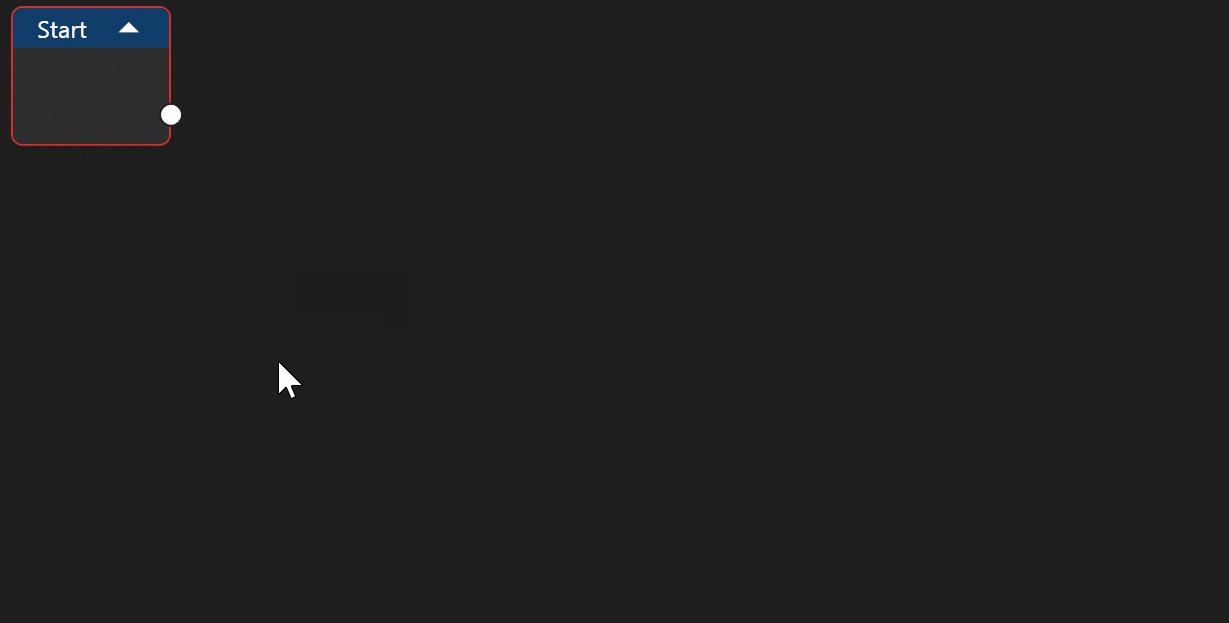
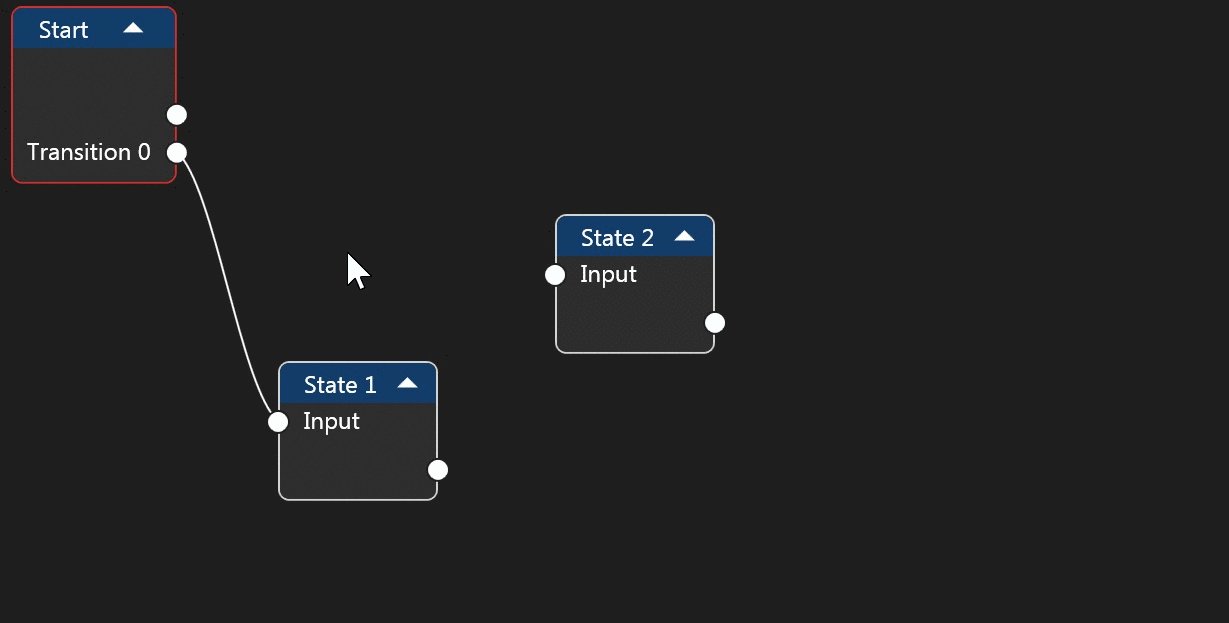
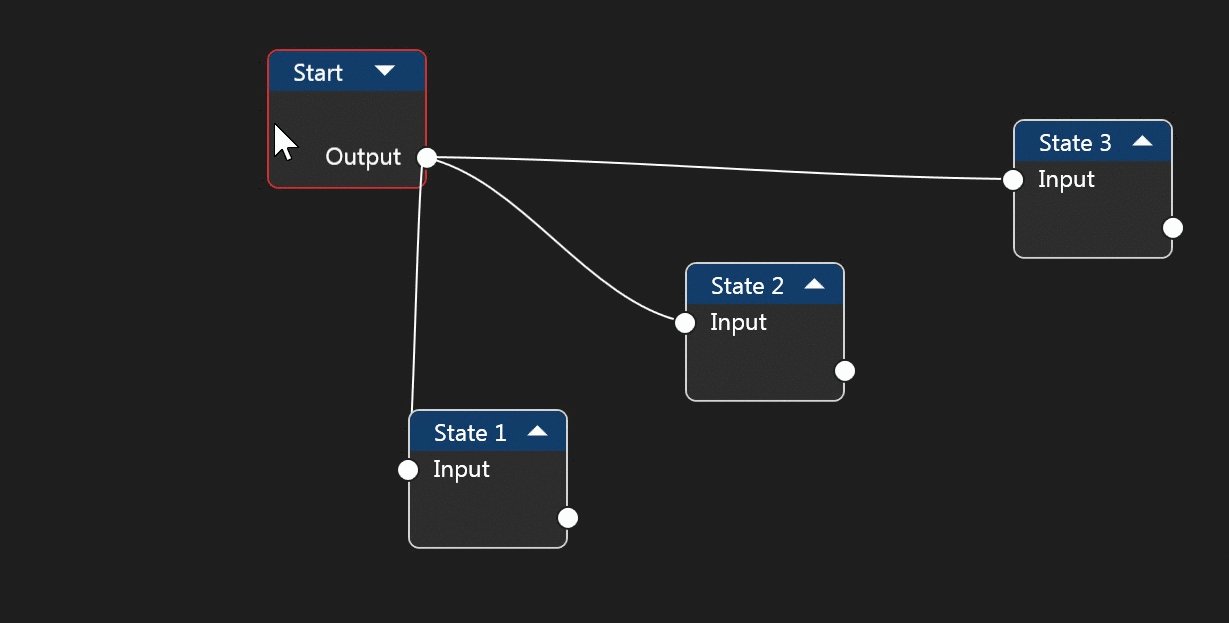
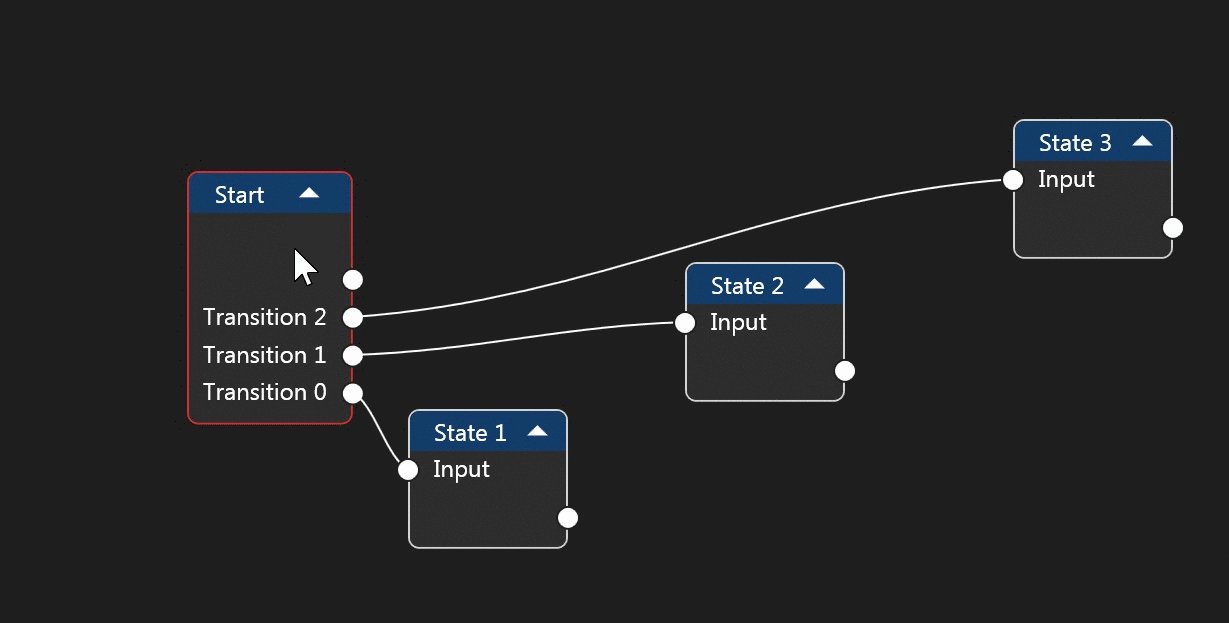
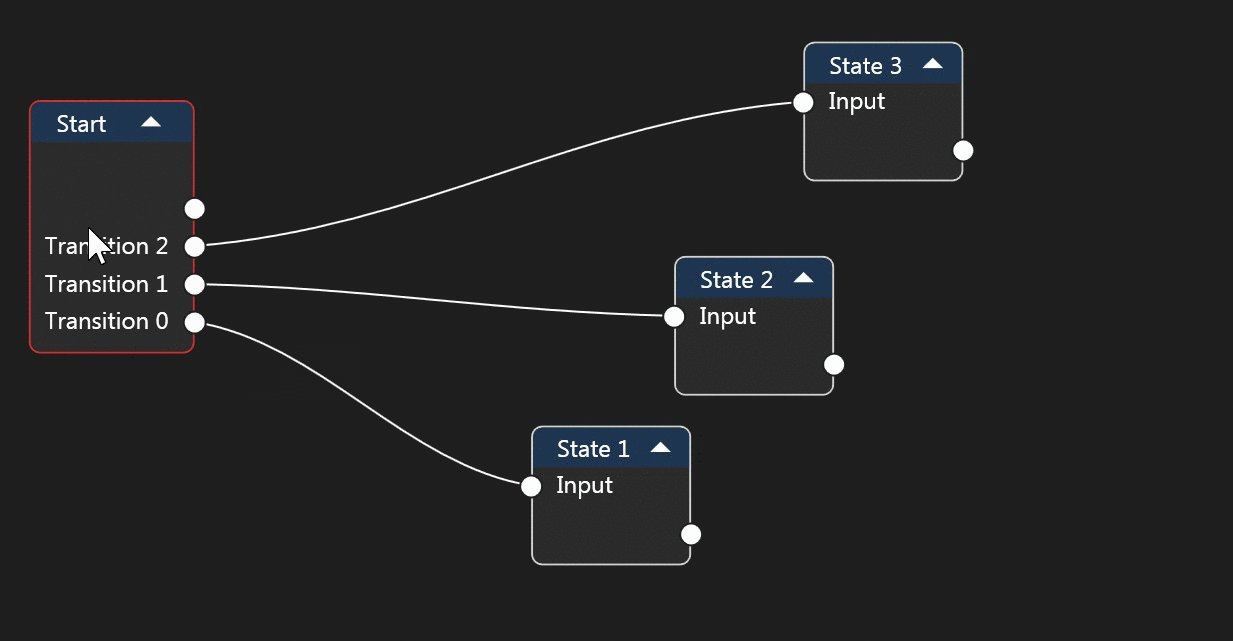
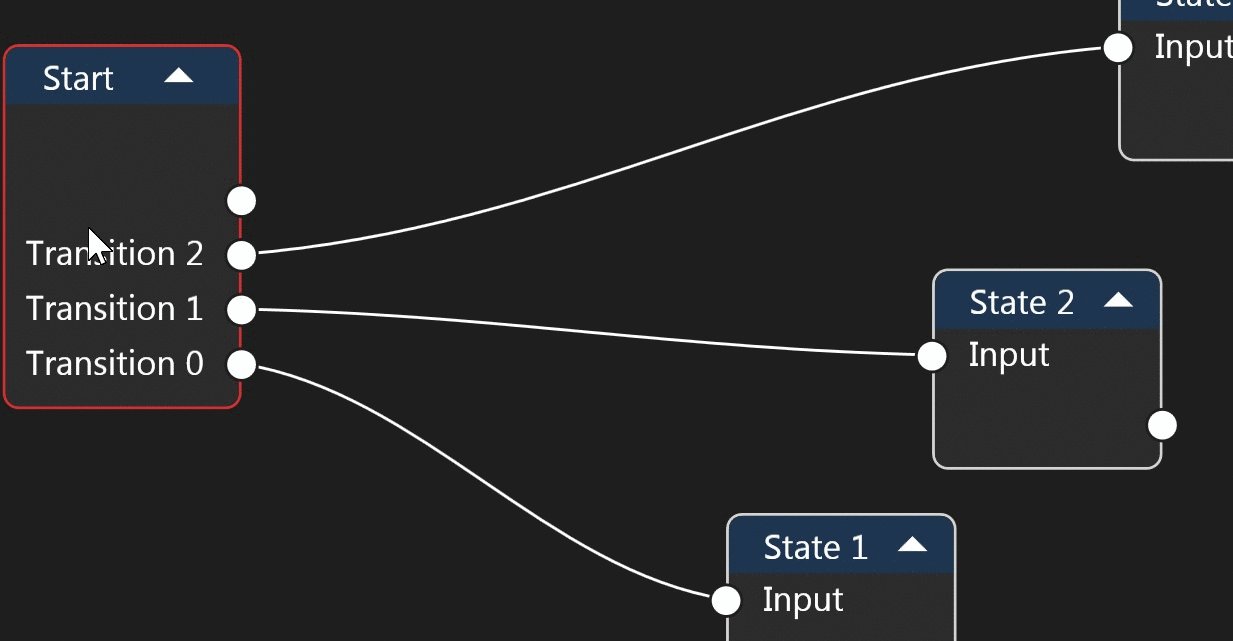
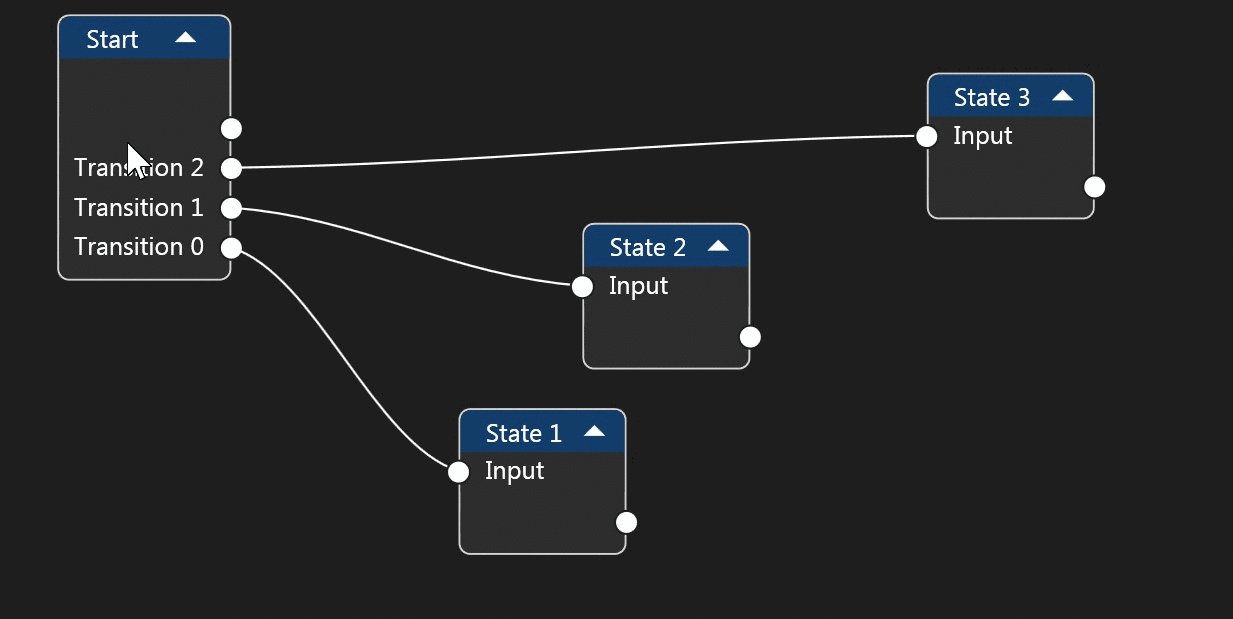
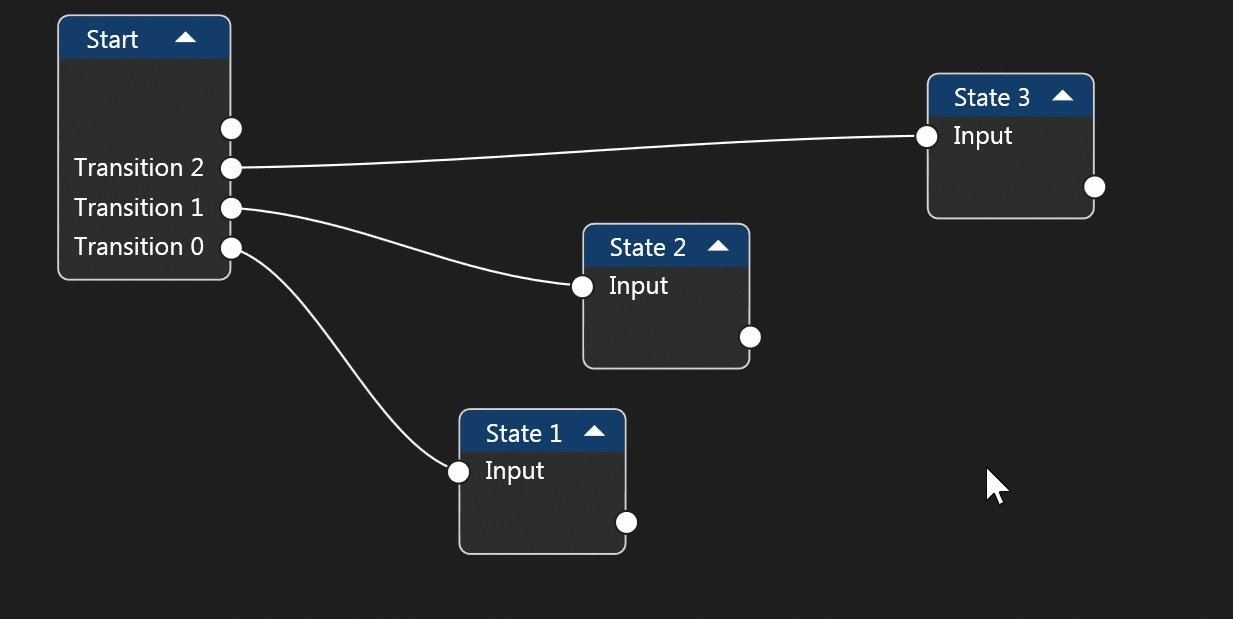
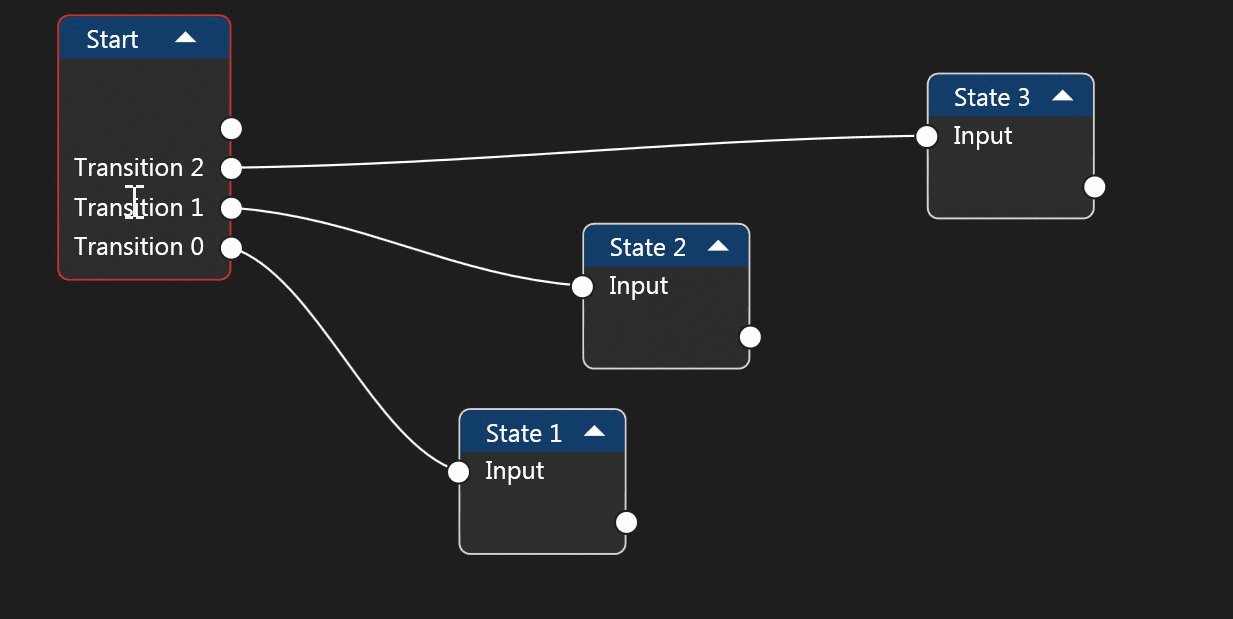
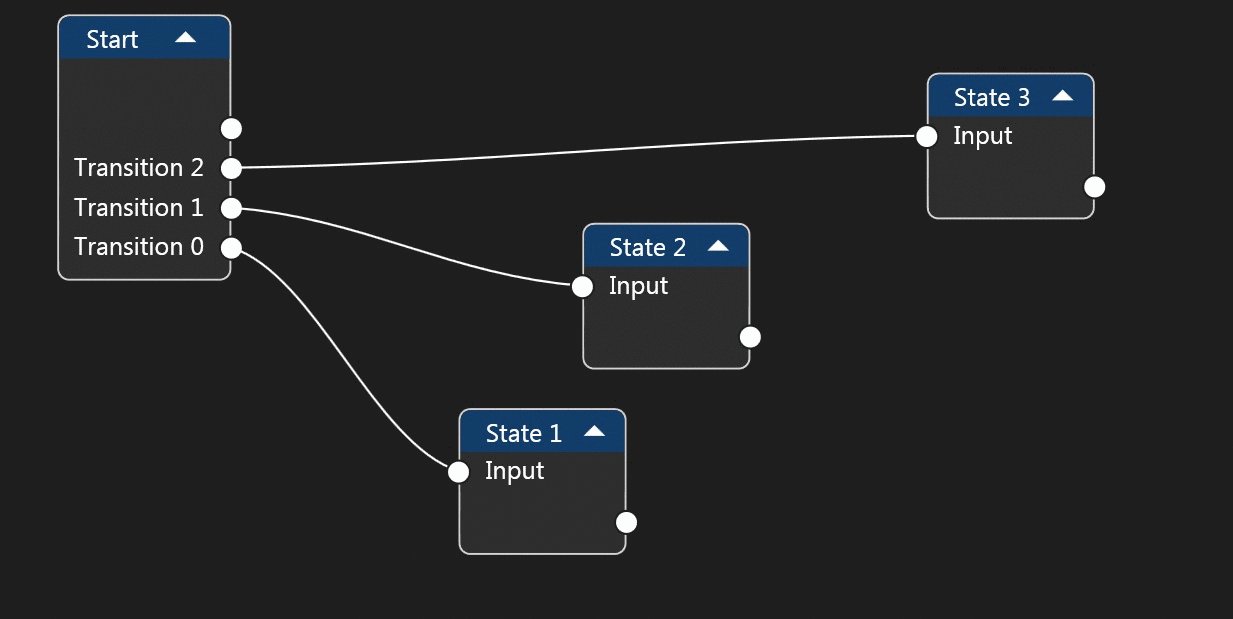
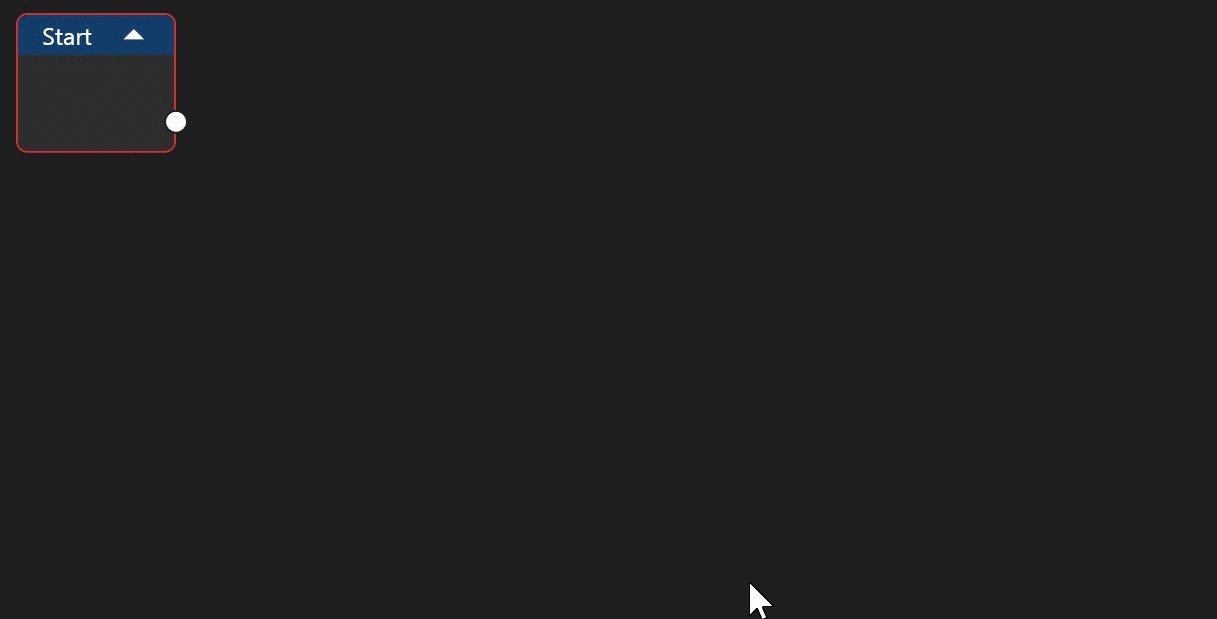
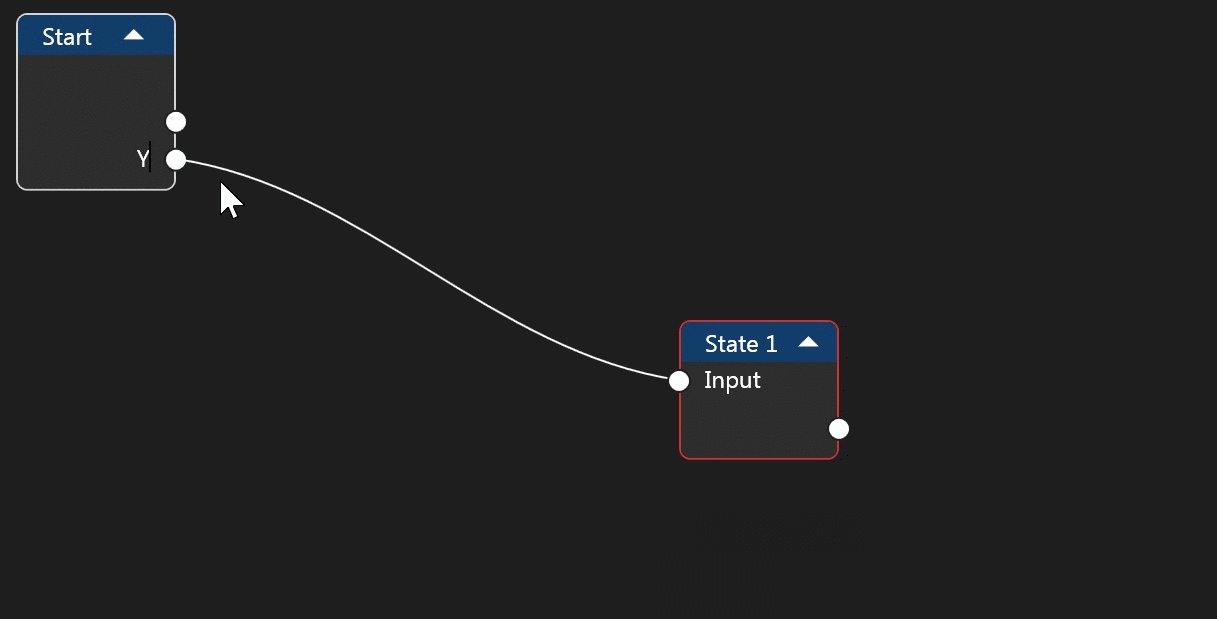
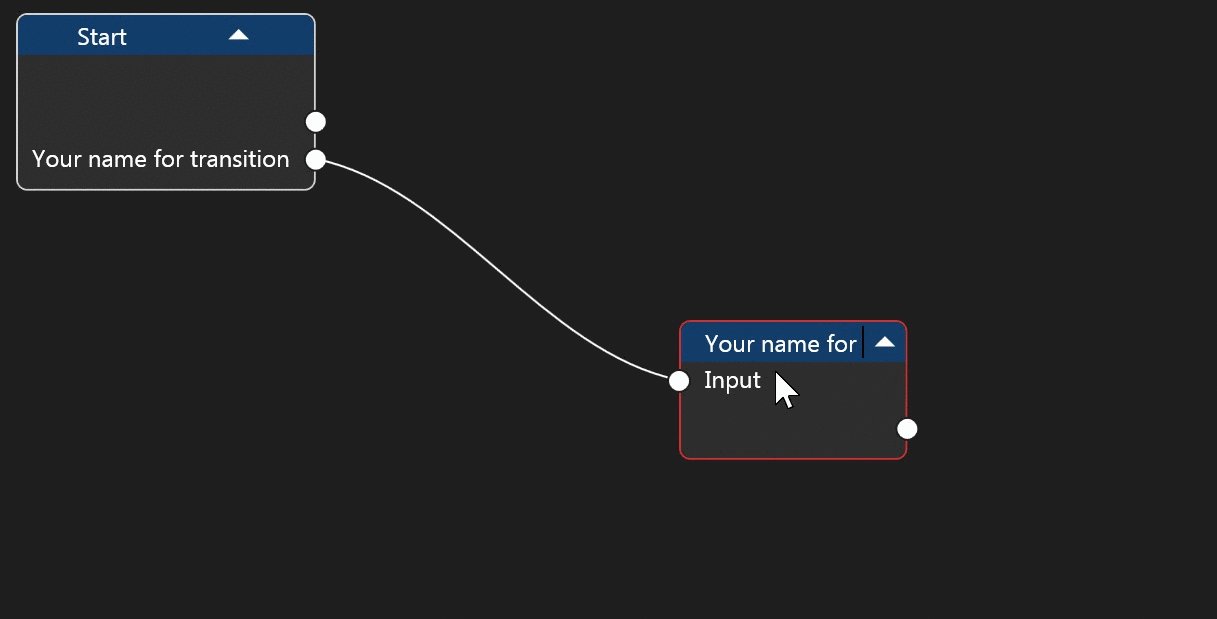
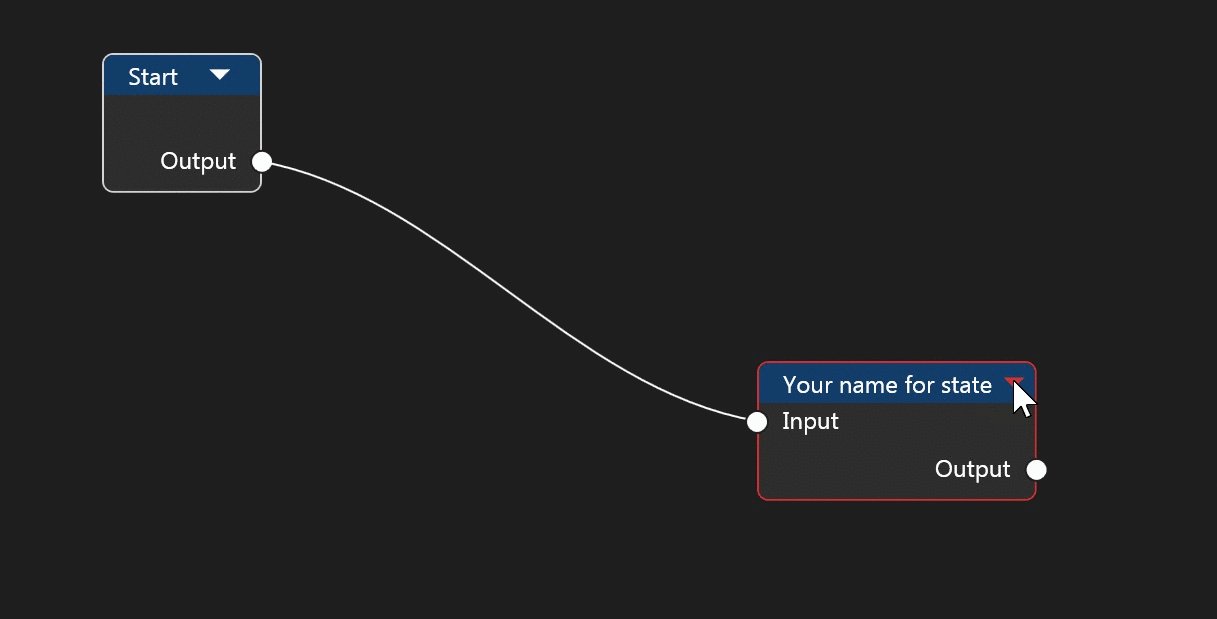
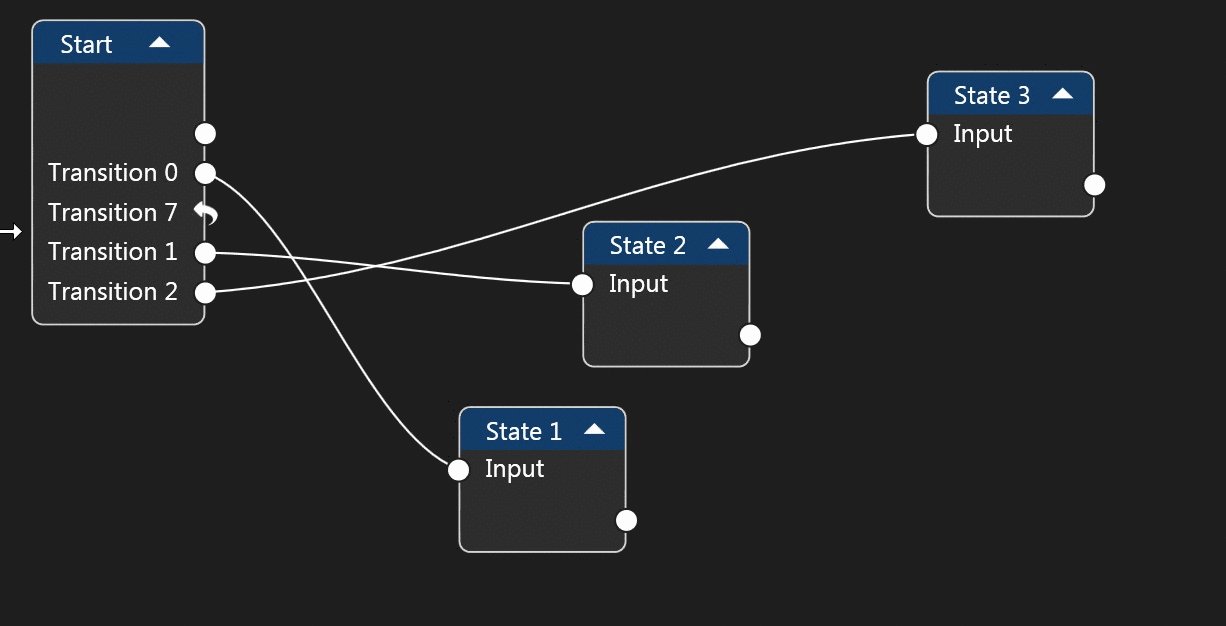
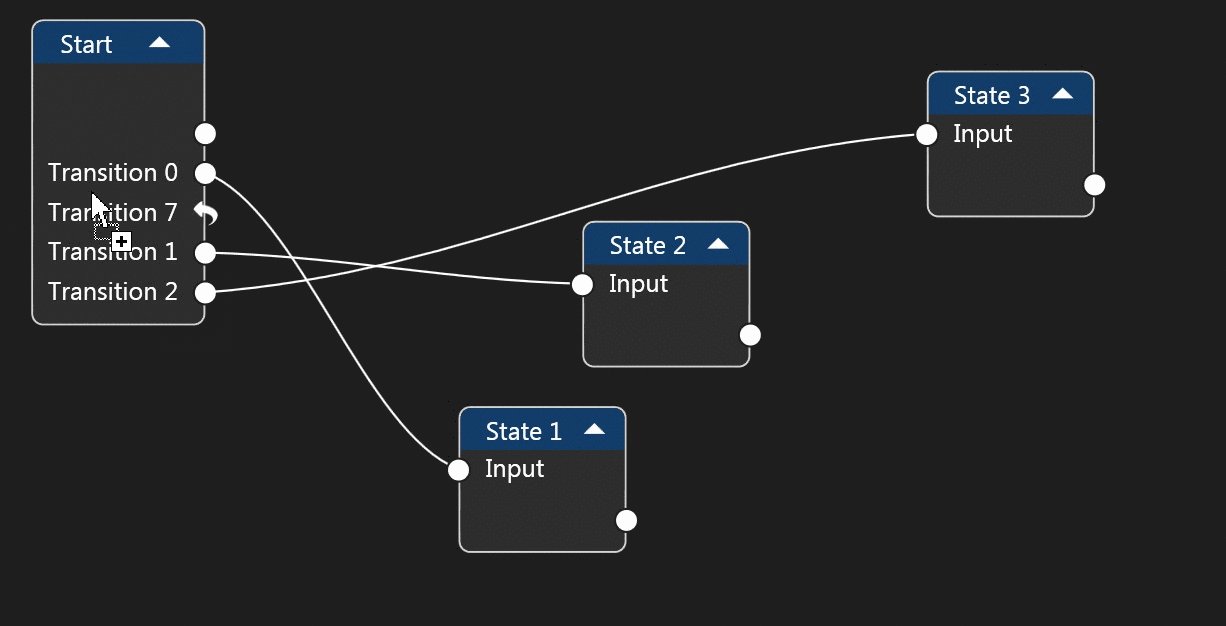
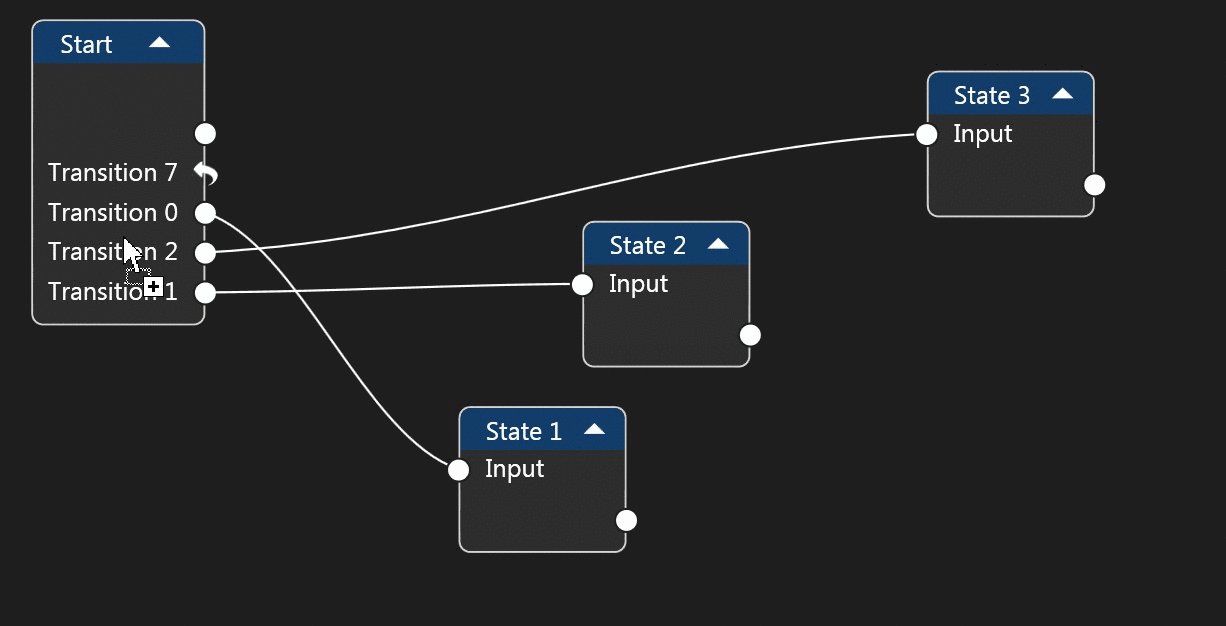
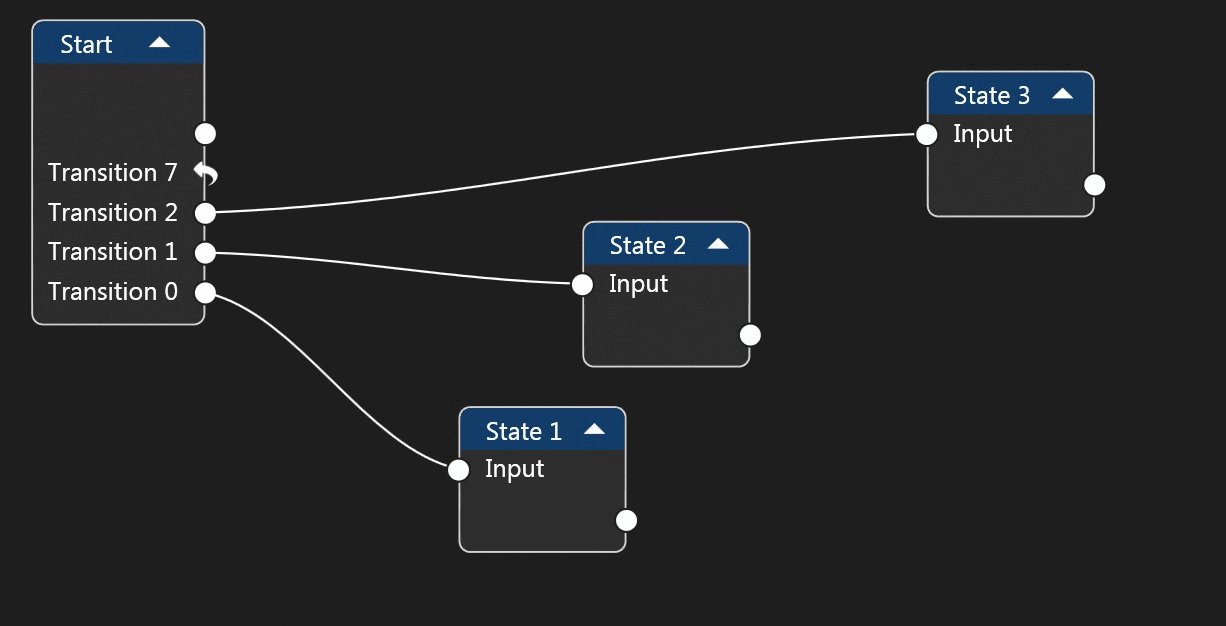
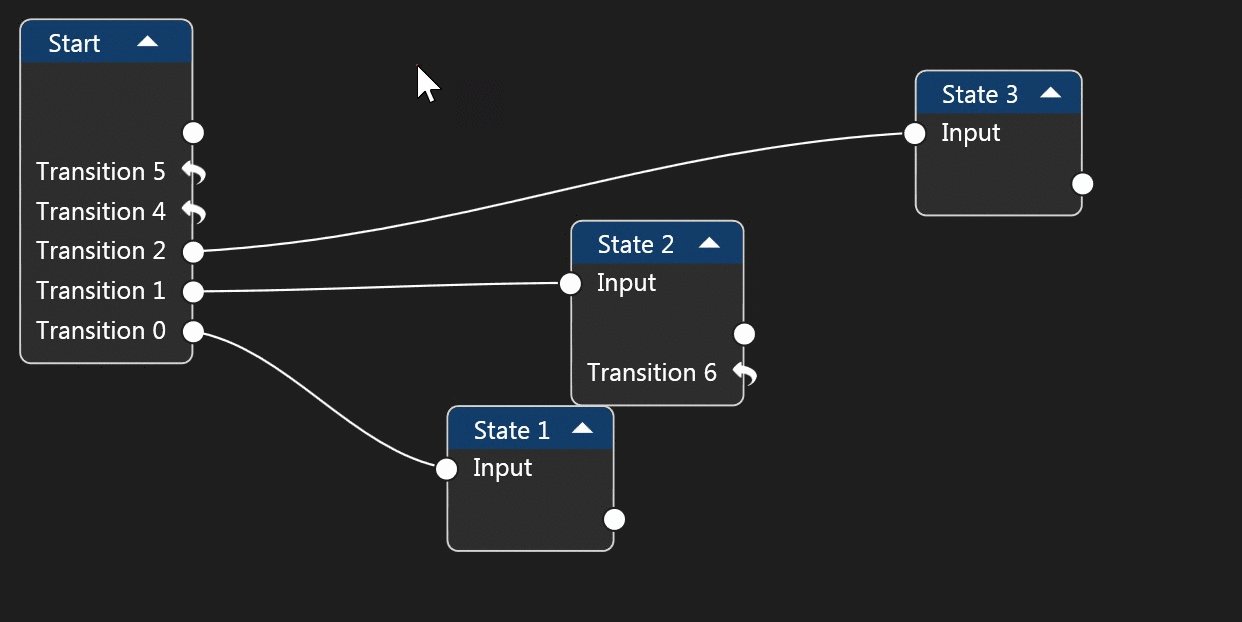
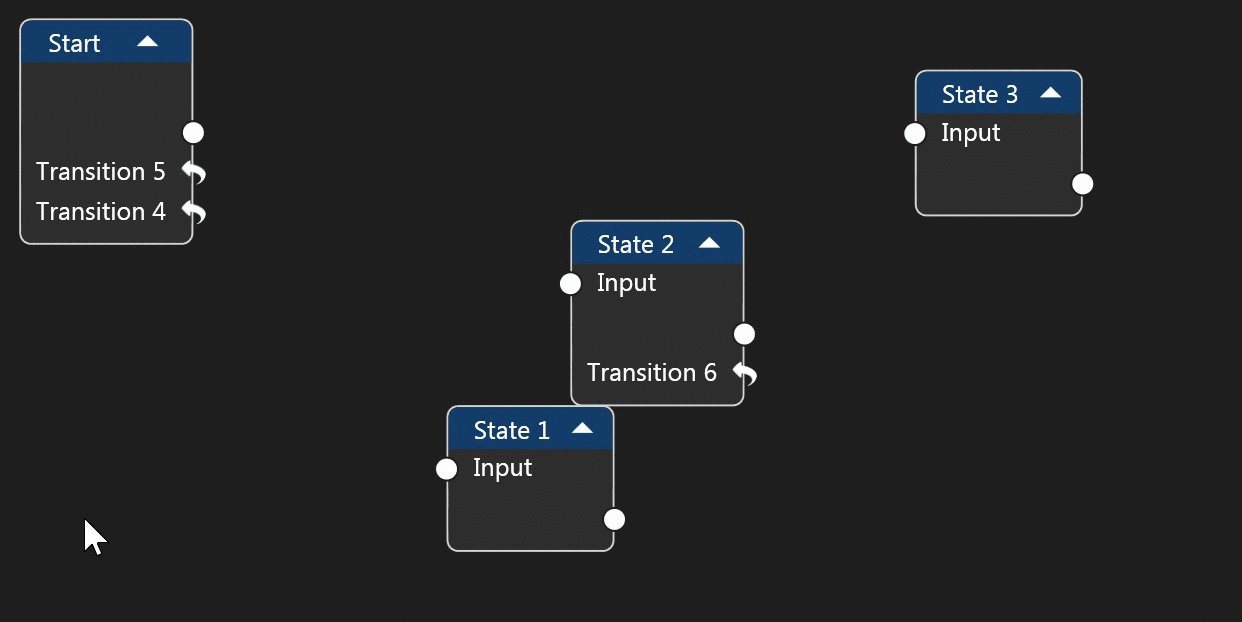
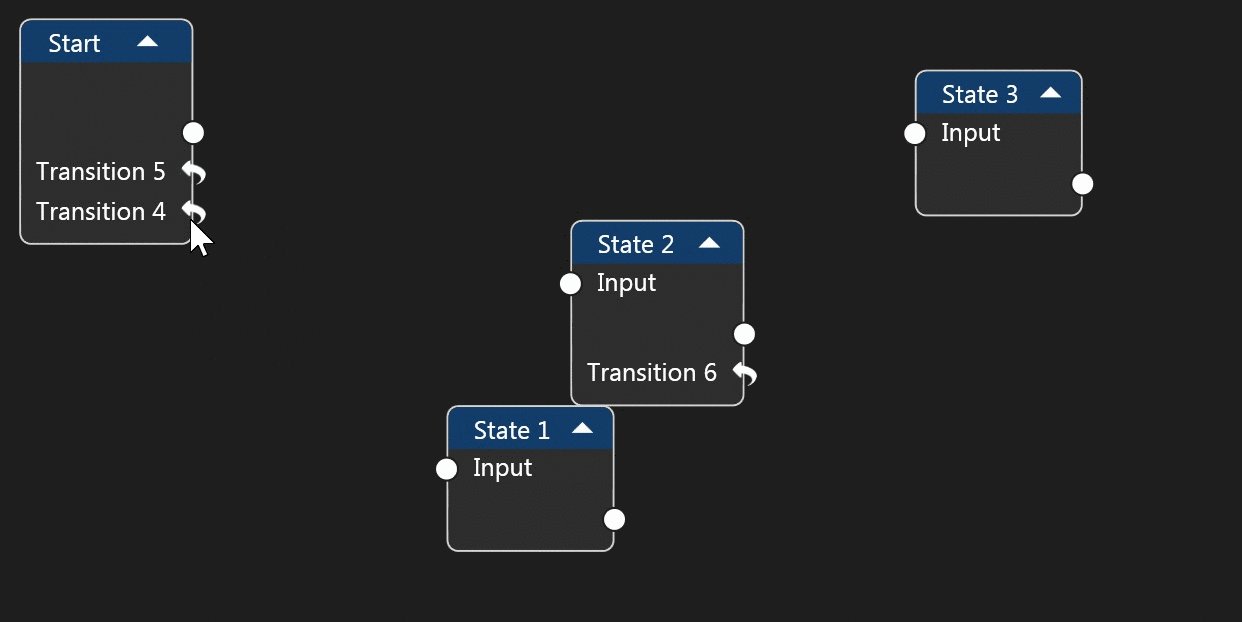
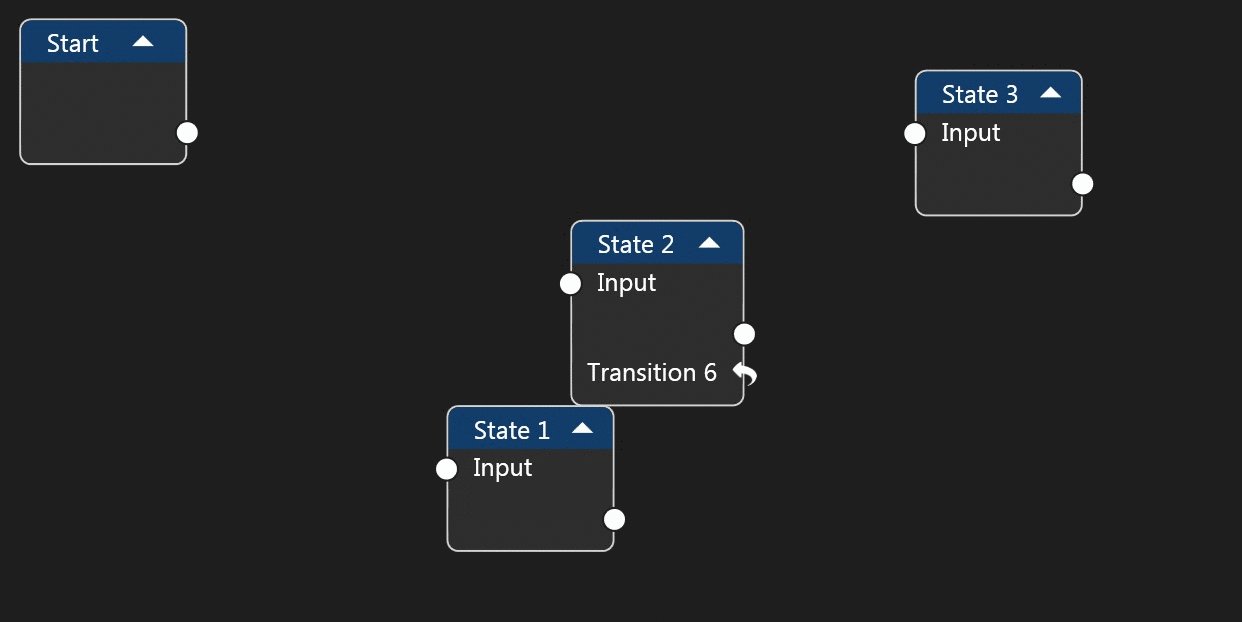
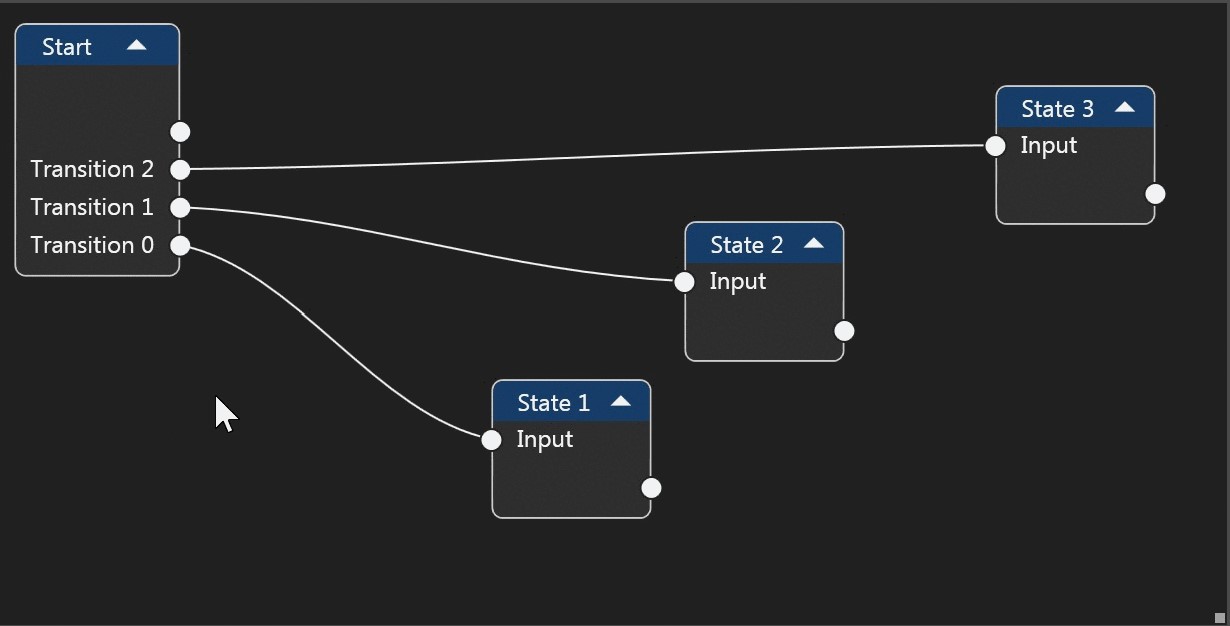
, — . gif .

:
- ( )








/ / xml
<?xml version="1.0" encoding="utf-8"?>
<StateMachine>
<States>
<State Name="Start" Position="37, 80" IsCollapse="False" />
<State Name="State 1" Position="471, 195.54" IsCollapse="False" />
<State Name="State 2" Position="276, 83.03999999999999" IsCollapse="False" />
</States>
<StartState Name="Start" />
<Transitions>
<Transition Name="Transition 2" From="State 2" To="State 1" />
<Transition Name="Transition 1" From="Start" To="State 2" />
</Transitions>
</StateMachine>PNG/JPEG

:
- .
StateMachine stateMachine = new StateMachine("scheme.xml"); - , «» , .
stateMachine.GetState("State1").OnExit(Action1); stateMachine.GetState("State2").OnEntry(Action2); stateMachine.GetTransition("Transition1").OnInvoke(Action3); stateMachine.OnChangeState(Action4); - .
stateMachine.Start(parameters);
, , , , export , .
?
, Entry/Exit , :
StateMachine.InvokeTransition("Transition1", parameters);, , , .
?
- .
- Data — , StateMachine .
, .
:
- /
- / / xml
, .
.
, — , !
. :
. , .
:
stateMachine.GetState("State1");
stateMachine.State1; , dynamic .
- -, .
. :
- .
-
Auto-allocation of nodes - magic button for auto-layout of elements on the canvas - Cross
- platform - Translation of the project to AvaloniaUI
conclusions
- We create a state machine in three steps, while at any time we can visually display and edit the structure of the machine.
- Further development of the project
References
Graphic editor, sources on GitHub: SimpleStateMachineNodeEditor
Library, sources on GitHub: SimpleStateMachineLibrary