This CMS was somewhat ahead of its time and did not immediately gain well-deserved popularity. However, in the last couple of years it has been experiencing a kind of renaissance, as evidenced by the many references to it in the English-speaking development environment.
In order to support this wave with this translation, I am starting a series of articles about this beautiful CMS.
Many are now looking for alternatives to WordPress. In this article, we will compare it to the October CMS and explore the important issues to consider when finding the right CMS for your projects.
Three months ago (The original article was written in the spring of 2019 -... Note pens) the WordPress released the Gutenberg , to expand the possibility of editing content by default. which prompted many people unhappy with this change to look for alternative CMSs. Some users chose to fork"Pre-Gutenberg" WordPress. But that doesn’t make much sense, because WordPress has accumulated enormous technical debt over the 15 years of its existence. If I were looking for an alternative to WordPress, I would try to find a mature platform built on modern technology.
In this article, we will compare WordPress with a similar, but more modern October CMS , for many technical and non-technical parameters. The goal is not to convince you to use WordPress or switch to the October CMS. I will try to show you what criteria should be considered when changing platforms. The same comparison can and should be made with other platforms before making an informed decision.
Why October CMS
I learned about October when it became the best flat-file CMS of 2018. After which I began to study this tool and spent a decent amount of time plunging into it both from the point of view of the user and the developer. I soon realized that she was a very suitable subject for comparison. I chose it, and not alternative options like Grav , Statamic , ButterCMS , Joomla , Drupal , Jekyll , Hugo , etc. And here are the main reasons:
- I understood how October CMS works (unlike Grav);
- It's free and open source (unlike Statamic and ButterCMS);
- At five years old, it can be considered relatively new (unlike Joomla and Drupal);
- It contains dynamic content generation and runs on PHP (unlike Jekyll and Hugo).
I think October is a good option because it is based on Laravel , the framework used to create modern web applications. Over the seven years of its existence, it has won the recognition of developers, as evidenced by the vast community and ecosystem. And developing on this framework is a marked contrast to writing code for WordPress. If in the latter case it is mostly procedural programming, then in Laravel it is explicitly object-oriented.
What is the difference?
Below, I'll compare WordPress and October across different categories and highlight the pros and cons of each. But I will not choose a winner, because the purpose of the article is not this. And, in any case, there is no “better” or “best” CMS. Each of them has its own strengths and weaknesses, which makes them more or less suitable for a specific task, project, company or team. In addition, it can be useful for a project to use multiple CMS, for example using one for data management and another for rendering pages. It is up to you to decide which of the dozens of systems is best for your task.
No definitive conclusions can be drawn in this article, since we are considering one of many options here. For example, we can also find comparisons on the net like WordPress vs. Drupal vs. Joomla, WordPress vs. Static Site Generators, or even WordPress vs. Medium. Since none of these articles provide a complete picture, none of these comparisons can be and should not be considered as definitive. So let's compare.
Philosophy and Target Audience
It is no coincidence that almost every third website is made on WordPress . Since its inception, it has striven to be as user-friendly as possible , and it has done well. WordPress eliminated potential usage difficulties for all users, regardless of their level of education or technical background. WordPress founder Matt Mullenweg expressed the view that the WordPress motto, “Democratizing publications,” for this era means the following:
"People of all backgrounds, interests and abilities should have access to software that allows them to express themselves on the open web and own their content."
WordPress is easy to use for everyone, and its inclusiveness is confirmed on the development side: you can often meet people who have no programming experience (such as marketers, designers, bloggers, sellers, etc.) who successfully launch their sites. WordPress is user-centered, and user needs take precedence over developer needs.
On the contrary, October CMS is more developer-oriented, which was clearly understood from the moment of release :
“October CMS puts forward a bold but obvious hypothesis: customers don't build websites, developers do. The client's role is to manage the site and clarify its business requirements. The web developer and the industry itself revolve around mediating these factors. "
According to its founders , the mission of October CMS is to "prove that building websites is not very difficult." The October Laravel-based CMS is a good starting point for writing reusable modular code. It allows you to develop well-designed applications that are easy to customize and maintain over the long term. Such applications can be maintained and fully customizable without the use of workarounds ("crutches") - just what attracts serious programmers.
October CMS can also provide excellent user experience, however, it is not as simple and convenient as WordPress. Users will need to understand how certain functions work before using them. For example, to figure out how to embed a form through a plugin, you will have to read a long instruction, which is more complicated than the intuitive drag and drop feature found in several form plugins in WordPress.
Installation
WordPress can be installed in five minutes , although many say that taking into account all the plugins, it usually takes 15 minutes to install . In addition, WordPress offers the Multisite feature , which allows you to create a network of several virtual sites in a single installation. This feature allows the agency to easily administer the sites of multiple clients .
Installation of October CMS is also very simple: the Wizard installation itself takes even less than five minutes, and if you install it via a console installation , it's even faster. The latter can be done simply by going to the target directory and then running the command
curl -s https://octobercms.com/api/installer | php After that, you need to enter the database configuration, otherwise it behaves like a flat-file CMS. As soon as the installation is completed, we will have a fully functioning site, but for now it’s quite simple. If you add time to install and configure the required plugins, you can expect it to take at least 15 minutes.

Safety
Not everyone considers WordPress safe because of the large number of constantly discovered vulnerabilities. This forces users to constantly update the CMS itself and all installed plugins to avoid security risks. Among the main problems is support for older versions of PHP, which are no longer supported by the PHP developer community (WordPress now supports PHP 5.2.4, while the latest fully supported version of PHP is 5.6). This problem should be resolved in April 2019, when WordPress officially starts supporting PHP version 5.6 and higher (The problem has already been resolved. - Approx. Transfer) .
In addition, the threat to WordPress security is not so much in its internal problems, but because of its high popularity, which makes the system a target for hackers. However, this also works in the opposite direction: the widespread distribution of WordPress means that its security team must take its work seriously, constantly search and fix vulnerabilities, otherwise up to a third of websites on the Internet are at risk. The stakes are too high.
In contrast, October CMS has no reputational security issues. However, since only 27,000 active sites are made on October(comparable to millions on WordPress), we cannot evaluate both systems on equal terms. However, the October CMS development team takes security seriously. This is evidenced by the value of the Wizard installation prompt to input the CMS backend URL, which is / backend by default, but can be changed to something else to make it more difficult for hackers to navigate the site. Changing the WordPress login and backend URLs from /wp-login.php and / wp-admin respectively, in contrast, is only possible through a plugin . In addition, October CMS can function as a flat-file CMS (i.e. without a database) and avoid database vulnerabilities such as SQL injections.
Technology stack
Both WordPress and October CMS run on the traditional LAMP stack: Linux, Apache, MySQL, and PHP. However, only PHP is required: you can also use Windows, Nginx, MariaDB, etc. October CMS can behave like a flat-file CMS, that is, it can do without a database, however, to the detriment of functionality (for example, blog posts disappear) ... The only thing that remains guaranteed is the functionality of pages, which is considered the basis for creating and publishing content and comes as the main function.
As for the language stack, websites made using WordPress and October CMS are based on HTML, CSS and JavaScript (note that PHP is used to generate HTML). October CMS also makes it easy to use LESS and SASS files .
The programming paradigm
WordPress uses the principle of functional programming based on computation by calling a function that has no application state. Despite the fact that WordPress developers do not have to adhere to functional programming (for example, to encode their themes and plugins), this paradigm went to the main code of the system to maintain compatibility with previous versions for 15 years. This has been one of the pillars of WordPress' success, but it does lead to a buildup of technical debt .
On the other hand, October CMS uses an imperative programming paradigmbased on calculation by manipulating the state of objects. October CMS is based on Laravel, a framework entirely built on the principles of object-oriented programming . These principles allow you to create modular applications based on the concepts of Model-View-Controller to decouple the user interface from the application data, Dependency Injection to customize class dependencies , and also decouple the interface to define the core services provided by the framework.
Hooks
Programming in WordPress can be described as "Hook development". A hook is a mechanism that allows you to change a behavior or default value and allows other code to execute the appropriate function. Hooks are triggered through "actions" that allow you to perform additional functions, and "filters" that allow you to change values.
The hooks that are widespread in the WordPress codebase are one of my favorite aspects of WordPress programming. They allow plugins to interact with each other, core or theme, providing basic support for aspect-oriented programming .
The good news is that Laravel (and thus the October CMS) also supports the concept of hooks called"Events" . They provide a simple implementation of the concept of an observer, allowing your code to subscribe to and listen to events that occur in your application to react as needed. Events allow you to break down complex functionality into components that can be installed independently. In doing so, they will interact with each other, which allows you to create modular applications.
JavaScript library dependency
The latest version of WordPress by default includes React.js-based Gutenberg for creating content. Consequently, WordPress development is now mostly JavaScript-based (primarily through React ). Although it is possible to use other frameworks and libraries, as evidenced by Elementor Blocks for Gutenberg, based on Marionette .
Additionally, WordPress is still based on Backbone.js (for the Media Manager) and jQuery (legacy code), however the dependency on these libraries is expected to disappear as Gutenberg becomes the new default.
October CMS depends on jQuery, which it uses to implement its optionalAJAX framework for downloading data from a server without refreshing the browser page.
Pages, themes, plugins
Both WordPress and October CMS see the page as the basic unit for creating and publishing content (in the case of WordPress, in addition to posts). Both of them support changing the look of your site using themes and allow you to install and extend functionality using plugins.
Although the concepts are the same in both CMS, there are a few implementation differences. As a consequence, they behave slightly differently.
In WordPress, pages are defined as content and are stored in a database. Therefore, the page content can only be created through the CMS (for example, in the admin panel) and switching from one theme to another does not make the existing page inaccessible. Thanks to this, the whole process is quite smooth.
In contrast, October CMS pages are static files stored in the theme directory. The advantage of this architectural solution is that the content of the page can be created from an external application, for example, text editors like Sublime or Visual Studio Code . On the other hand, when switching from one theme to another, you must manually recreate or copy pages from the current to the new theme, otherwise they will disappear.
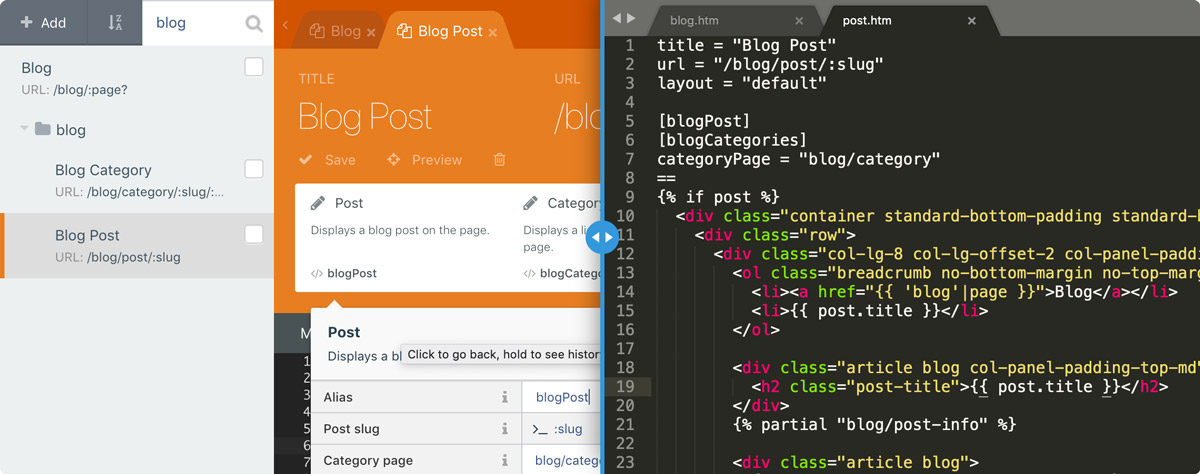
It is important to note that October CMS allows page routing.... Therefore, pages are used not only as containers for content, but also for functionality. For example, the blog plugin depends on the page for displaying the list of blog posts at the selected URL, another page for displaying the blog post at the other selected URL, and so on. If any of these pages disappear, the associated functionality from the plugin will become unavailable and this URL will throw a 404 error. Therefore, October CMS does not completely separate themes and CMS plugins and switch themes carefully.

Out-of-the-box functionality and plugins
WordPress offers minimal basic functionality that can be enhanced with plugins . It adheres to the 80-20 rule to decide whether to include certain functionality in its core or not.
If they benefit 80% of users, then they are included, otherwise they are implemented through plugins. When installing plugins on a website, they can lead to code bloatif too many are installed. Plugins can also work poorly with each other, execute similar code, or load similar resources, resulting in sub-optimal performance. Therefore, while launching a WordPress site is relatively easy, maintaining it and keeping it in an optimal and performing state as new features are added is more of a challenge.

October CMS also tries to offer a minimal core functionality. Too much: the only guaranteed function is creating and publishing pages. For everything else, we will need to install one of the plugins. In other words, there is everything you need, and nothing more.
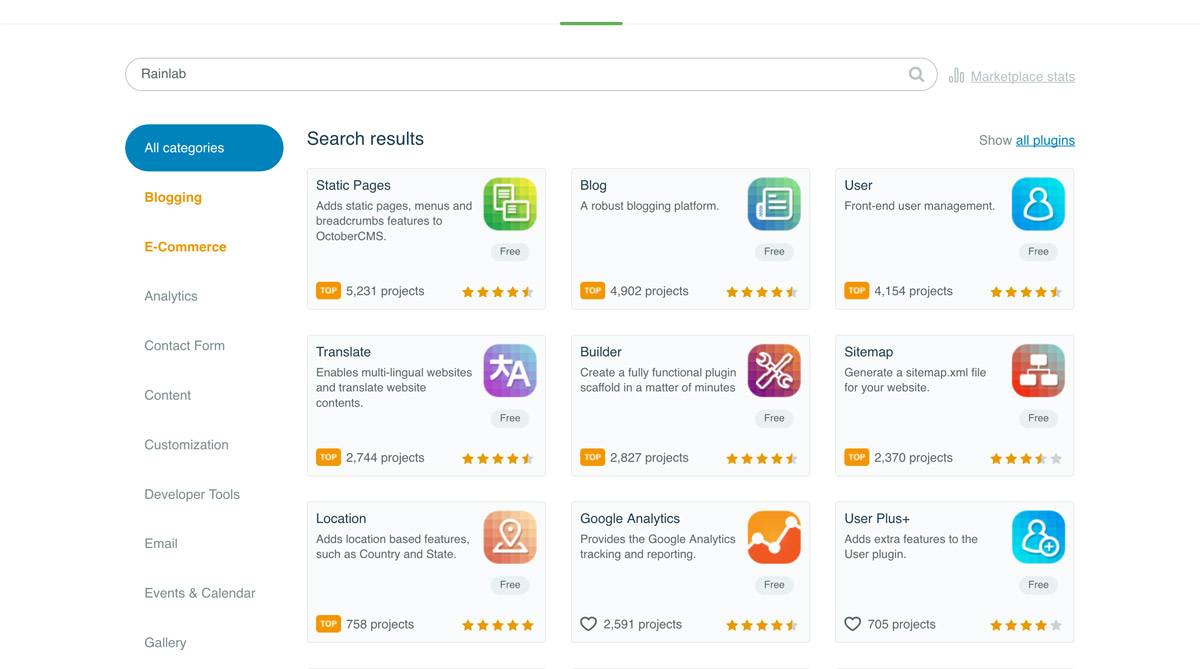
The goal is clear: most simple sites are made up of pages only, perhaps even without blog posts, users, or logins. Why would an application load resources for them if they are not needed? As a result, the functionality for blogging , user management , translation and some other functions are available through the official marketplace .

October CMS also includes some features that (although not always needed) can greatly improve the application. For example, it provides built-in support for uploading media files to Amazon S3 and accessing them via CDN Rackspace... It also has Media Manager, which is mainly used through plugins, for example, to add images to the blog. Pages can also use Media Manager to embed media files, but the CMS comes with an Assets section to download media files for them, which seems more convenient.
It seems to me that October CMS allows you to create the most simple applications, mainly for simple sites. But there can be unpleasant consequences. This can lead to code bloat, as the line between what is needed and what is not is very thin and difficult to determine in advance within the CMS.
This is easy to feel if we look at the concept of "user": in WordPress, users and site administrators belong to the same user entity (and we can make a user an administrator through roles and privileges). In October CMS, these two concepts are implemented separately: out of the box, the functionality of the administrator is available, who can log in to the admin panel and change the settings, while registered users are implemented through a separate plugin. These two types of users have different login processes and different database tables for storing data. Thus, perhaps the DRY (don't repeat yourself) principle is violated.
This problem arises not only with respect to the behavior of the entity, but also what data fields it should contain. For example, should user data fields on a site be predefined? Is a field with a phone number required? And the Instagram URL field, considering that Instagram has become very popular relatively recently? And if we create a professional website, should we use LinkedIn instead of Instagram? These decisions are unambiguously dependent on the situation and cannot be made by either the CMS or the plugin.
An October CMS plugin called User implements the user system, but without the presence of custom fields. And the User Plus plugin adds a few additional custom fields. If they are not enough - there is a User Plus + plugin that adds even more custom fields. When is it time to stop?(We at LOVATA have developed our own Buddies plugin , which solved this problem and allows you to create any number of any custom fields. - Approx. Transl.)
Another problem - if there is no place to add new features to an entity, this leads to the creation of another, very similar object just to support these required features. For example, October CMS has a default page creation function, and you can also create static pages through a plugin... Their essence is the same: both pages and static pages are saved as static files. The only thing that makes them different (as far as I understand) is that static pages are edited with a visual editor instead of an HTML editor and can be added to the menu. It seems to me that only structural differences, such as storing one object as a static file and another in the database, can explain the creation of an additional object for the page (there is a pull request for this ), but for the simple functionality that we have now, this leads to bloat code.
Thus, October CMS allows you to create web applications in a very economical and efficient way, for example, by deleting the database when it is not needed. But the application can also become too bloated as developers are forced to implement multiple solutions for similar objects, which can make it difficult to use ("Do I need to use a page or a static page?").
Since neither WordPress nor October CMS found the perfect solution to avoid bloating, you need to carefully design any application architecture to avoid future problems.
Content Creation
Gutenberg brings two innovations to WordPress: it uses components as an entity to build websites, which has several advantages over HTML blob coding, and introduces a new entity called "block", which after the completion of Gutenberg Phase 2 in 2019 (Already implemented. - Note transl.) . It will offer a unified way to include content on the site, which will simplify the user experience compared to the chaotic process of adding content using shortcodes, TinyMCE, menus, widgets, and so on.

Since Gutenberg blocks can generate and store static HTML as part of blog posts, installing multiple Gutenberg blocks does not necessarily result in user-side code bloat on the site. It may be limited to inconvenience on the administrator’s side. Hence, Gutenberg can be considered a good approach for building sites in a modular way with a simple yet powerful user interface for creating content. Perhaps the biggest drawback is the need to learn React, which is not easy .
If the main unit of content creation in WordPress is React components, then October CMS is based on the idea that good old HTML is enough to create websites. Indeed, when creating a page, we work with a regular HTML editor (Markup).

If the page was exclusively static HTML, there would be no need for a CMS. But the pages in October CMS are written using Twig templates that are compiled into simple, optimized PHP code. They can be based on the layouts (layouts), which contain repeating elements such as header and footer, can cause placeholders (placeholders), which are defined in the layout to allow the content settings on the page, and may also include parshely (partials), which are are essentially reusable pieces of code.
In addition, pages can contain content blocks(content), which are Text, HTML, or Markdown files that can be edited separately. They may also contain components , which are functionality implemented using plugins. And finally, if HTML is not enough and we need to create dynamic code, you can add PHP functions .
The entire editor is HTML. There are no text boxes with TinyMCE for visual editing of content - at least not through the default interface (this functionality is left to plugins). Therefore, we can say that you must know HTML in order to use the October CMS. In addition, several different options for creating content (pages, layouts, placeholders, parsels, content blocks, components, and PHP functions) can be very effective, but working with them is not as easy as using the unified WordPress block interface. Things can get even more complicated as other elements can be added, such as static pages and menus or snippets.... And some of them, like pages and static pages, appear to have the same functionality, making it difficult to choose what to use and when.
I think that almost anyone can manage a WordPress site. But October CMS is more convenient for developers than for a user without a technical background. Therefore, programmers may like it, but people from other areas of the interface may not seem intuitive.
Media manager
Both WordPress and October CMS have a media manager that lets you add media files to your site effortlessly, supports adding multiple files at the same time using drag and drop, and displays images in the content area. They look and behave pretty much the same: the only clear difference I noticed is that the Media Manager for WordPress allows you to embed image galleries, while the Media Manager for the October CMS allows you to manually create the folder structure that hosts the uploaded files.

But since the advent of Gutenberg, the WordPress media has expanded significantly: you can now embed videos, pictures and photo galleries, unlike the TinyMCE editor, which offers only an inaccurate version of how it will look on the site. They also added interesting, but easy-to-use functions that are demonstrated in this video .
Internationalization
WordPress core uses gettext to enable translation of themes and plugins . Starting with a .pot file containing all the strings to translate, we need to create a .po file containing their translation into the appropriate language. This file is then compiled into a binary .mo file, suitable for quickly extracting translations. Tools for these tasks include GlotPress (online) and Poedit (downloadable application). Conveniently, this mechanism also works in client-side localization for Gutenberg.

WordPress currently does not have a single core solution for translating content and will not offer them until Phase 4 of Gutenberg(scheduled for 2020 or later). For now, this functionality will be provided by plugins that offer different strategies for storing and managing translated content. For example, plugins like Polylang and WPML store each translation on a separate line from a user database table. This is convenient because the content does not mix, but works more slowly, as it requires additional internal joining of two tables when querying the database. The qTranslate X plugin stores all translations in one field from the source database table. This way, data is requested faster, but due to the mixing of content, the site can break if you disable the plugin. It remains for us to choose a strategy that best meets our needs.
October CMS does not support multilingualism through the kernel, but through a plug-in created by a regular team . This plugin guarantees error-free integration into the system. From a functional point of view, it performs its task, but from a development point of view, the plugin is not quite ideal.
In WordPress, a page is just a post with a post type of page, and there is a single translation mechanism for them. In October CMS there are objects “page”, “static page” and “blog post”. Although they are very similar, they require three different translation implementations! The "page" content can include message codes (for example, codes named nav.content, header.title, etc.), each containing its own translations for all locales as a serialized JSON object in the rainlab_translate_messages database table.
The static page content is created in a new static file for each locale, although all translated URLs for all locales are not stored in the corresponding file, but in the default language file.
The blog post content is stored as a serialized JSON object with one line per locale in the rainlab_translate_attributes database table, and the translated URL is stored with one line per locale in the rainlab_translate_indexes database table.
I don't know if this complexity is related to how the plugin was implemented, or to the architecture of the October CMS. In any case, this is another example of unwanted code bloat in development.
Plugin management
Both WordPress and October CMS offer an advanced plugin manager that allows you to find, install new plugins, and update previously installed plugins to the latest version - all through the backend.

Dependency management
October CMS uses Composer as a package manager, allowing plug-ins to download and install their dependencies during installation, thus providing painless development.
WordPress, by contrast, has not officially implemented Composer (like any other PHP dependency manager), because there is no agreement on whether a WordPress site or its dependency is . Therefore, if they need Composer for projects, developers need to add it themselves .
With the switch to Gutenberg, NPM has become the preferred JavaScript dependency manager, popular developer tools depend on it , and client libraries are constantly being released as standalone packagesin the NPM registry .
Interaction with the database
WordPress offers functions for fetching data from the database (for example, get_posts) and storing it (for example, wp_insert_post and wp_update_post). When retrieving data, we can pass parameters to filter, limit and order the results, to indicate whether the result should be passed as an instance of a class or as an array of properties, etc. When a function does not fully satisfy our requirements (for example, when we need to INNER JOIN with a user table), we can query the database directly through the global variable $ wpdb. When creating a plugin with a custom record type, the code will most likely execute custom SQL queries to retrieve and / or save data in user tables.Thus, WordPress tries to provide access to the database through common functions in the first phase and low-level database access in the second phase.
October CMS takes a different approach: instead of directly connecting to the database, the application uses Laravel's Eloquent ORM to access and manipulate the data in the database using Class instances (Models). Due to this, interaction with the database should also be based on the principles of object-oriented programming. This is high-level access; the plugin can retrieve and / or save data without writing a SQL string, simply by following the rules for creating tables and establishing relationships between objects . For example, the code below retrieves an object from a database through the Flight model, modifies a property, and saves it again.
$flight = Flight::find(1);
$flight->name = 'Darwin to Adelaide';
$flight->save();Updating the data model
Another reason for WordPress' success (besides not breaking backward compatibility) was the architecture of its database.... It was designed to allow applications to grow over time. This goal is achieved through meta-properties, that is, properties that can be freely added to the database object at any time. These properties are not stored in a column of the corresponding object table (wp_posts, wp_users, wp_comments, or wp_terms), but as a row in the corresponding meta table (wp_postmeta, wp_usermeta, wp_commentmeta, or wp_termmeta) and retrieved using an INNER JOIN. Hence, while retrieving these meta values is slower, they provide flexibility. That is, the application data model rarely needs to rebuild the architecture from scratch to implement some new functionality.

October CMS does not use meta properties, but it can store multiple arbitrary values. They do not appear directly as columns in database tables, like a serialized JSON object . Otherwise, when the object needs some new property, we need to add a new column to the corresponding table (this uses the User Plus and User Plus + plugins mentioned earlier). To update the application's database schema, October CMS relies on Laravel migrations , which are sets of instructions to follow the schema (such as adding or removing a column, renaming an index, and so on). They are executed when the software is updated, for example, when a new version of the plug-in is installed.
Headless capabilities
Both WordPress and October CMS can be used standalone. That is, we can think of a CMS as a content management system that makes content available through an API, allows a website to be displayed on the client side, and can support other applications such as mobile. Indeed, WordPress is steadily moving toward headless, as Gutenberg's content editor sees WordPress as a headless CMS. As a result, Gutenberg can also work with any other CMS, as can be seen in the example of Drupal Gutenberg (There is already an implementation of Gutenberg for October CMS . - Note transl.) .
The headless system needs to implement some kind of API to return data, such as REST or GraphQL... WordPress supports REST through the WP REST API , providing endpoints along a predefined route / wp-json / wp / v2 / ...; October CMS supports REST through RESTful plugins and API Generator , which allow you to create custom endpoints and, as a result, support version control as part of the endpoint URL and can provide better protection against bots. WordPress also supports GraphQL through WPGraphQL , but October CMS doesn't have one.
Importantly, a headless system should offer effective content management capabilities. As we mentioned, WordPress has a robust database architecture that offers many data objects (users, posts and user posts, pages, categories, tags and custom taxonomies, comments). They can be used to simulate a good application, meta-properties for expanding these data objects (which allows the application to update its data model accordingly and without significant changes), and also use the Advanced Custom Fields plugin to fill in the gap in building relationships between data objects. In addition, the VersionPress plugin allows you to control versioning of database content using Git. That is, WordPressGood for content management.
October CMS can exclude a database and act like a flat file system, or have a database and act like a hybrid, storing the contents of pages as static files and blog posts in the database. Therefore, content is not centralized and needs a different approach to manage it. For example, while we can use Git to version control pages, there is no database versioning support per se. The solution to this problem is to fill in the data through the siderswhich, as code, can be versioned and executed on deployment. In addition, October CMS does not offer a built-in database model with predefined data objects that would satisfy the needs of most applications. Therefore, to implement its data model , the application will most likely need individual development, which is more work. On the other hand, it can be more efficient (for example, accessing a property from a column is faster than from a row in another table using an INNER JOIN in WordPress meta properties).
CLI support
Both WordPress and October CMS can be interacted through the console using the Command Line Interface (CLI): in WordPress this is done through the WP-CLI , and in October CMS via the Artisan from Laravel. In addition to the Laravel commands, October CMS implements several native commands for system updates, database migrations, etc. These tools make it very convenient to access the site outside the browser, for example, for testing.
Hosting
Finding a hosting provider for your WordPress site is no problem. Given WordPress' market share, there are dozens, if not hundreds, of suppliers competing with each other, this is a very dynamic market. The only problem is finding the most suitable provider for a particular site based on all the offers. After all, they can vary in price, quality, type, bandwidth and storage capacity, customer support, location, hardware update frequency and other criteria by which we can navigate mainly through reviews that compare them.
Despite the fact that there are not many of them for October CMS, there are a number of hosting providers offering their services, so you can compare them and choose the right one. Many of them are partners of October CMSOthers are easy to find in a search engine , but since I have not found any independent review or comparison article, choosing the most appropriate will be a little more difficult.
Marketplace, ecosystem and value
The commercial WordPress ecosystem is valued at $ 10 billion per year . This testifies to the huge number of people and companies that have been able to make money by offering WordPress products and services such as website building, hosting, theme and plugin development , support, security and others. Indeed, it is so large that it is even slightly bloated, in the sense that very often you can find different plugins that solve the same problem, plugins that do not work or have not been updated for years, and themes that are similar to each other.
However, when creating a new site, the size and diversity of the ecosystem also means that we are likely to find at least one plug-in that implements each of the required functionalities, which will allow us to save money without developing the functionality ourselves. The presence of custom themes allows you to create a site with a rather unique design with minimal effort. As a result, you can easily create and run a WordPress site for less than $ 100, which makes this CMS the right option for projects with any budget.
Being relatively new, he is only five years old ( Already six. - Approx.), OctoberCMS certainly lags behind WordPress in terms of ecosystem and marketplace size, but it's growing steadily. Currently, its marketplace features over 600 plugins and several themes (As of June 2020, more than 900 plugins and about 200 themes have been published. - Approx. Transl.) . Regarding plugins, the October CMS team asks the community to make efforts to create original plugins that offer functionality not yet provided by any other.
Therefore, although 600+ plugins are not very many, they at least offer 600+ different functions. That is, although there is no way to choose between several providers, we can expect that the basic typical needs of a website, such as blogging, comments, a forum, integration with social networks, e-commerce and others, will be closed. In addition, since the founders of October CMS personally review all submitted plugins and evaluate them according to quality guidelines , we can expect these plugins to perform as expected.
Another plus is that October plugins can include elements from Laravel packages (although not all of them are compatible with Octoberat least no hacks). But there are few proposals on topics, that is, we will most likely have to develop our own theme, hiring a developer for this task. The October CMS theme is likely to be an individual development, since the themes and plugins are not completely separate, as a result of which the easily replaceable market is the more difficult to create. But this is a temporary problem: after the release of this feature, the pages can be saved in the database and the exchange of themes should not break functionality.
In my opinion, due to the fewer themes and plugins, creating a simple site on OctoberCMS will cost more than creating a similar site on WordPress. But for complex sites, October's best architecture (object-oriented programming paradigms and Model-View-Controller) makes the software easier to maintain and, as a result, potentially cheaper.
Community
Being part of the WordPress community and having access to it is one of the most compelling reasons to use WordPress. This is not only due to size (it powers nearly one-third of all websites in the world, there are so many stakeholders associated with WordPress, and its community is impressively large), but diversity. The WordPress community includes people from various professions - developers, marketers, designers, bloggers, sellers, etc., people from all over the world and countries who speak many languages, from different social and economic backgrounds, with different backgrounds, disabilities, or without them, representing corporate, non-profit and government organizations, etc. Therefore, it is likely that whatever problem we face, someone will most likely be able to help at one of thesupport forums . Contributing to WordPress is pretty simple too: the Make WordPress team brings together stakeholders who are interested in supporting various projects (accessibility, design, internationalization, and many others) and organizes how and how regularly they communicate - mainly through a channel in your dedicated Slack chat .
In addition, the WordPress community is real and tangible: it exists not only on the Internet, but gathers offline on WordCamps and other meetings around the world. In 2018145 WordCamps were held in 48 countries, with a combined total of 45,000 tickets sold, and a total of 5,400 meetings with 687 groups. Therefore, it is likely that there is a local cell nearby that everyone can join to ask for help, learn how to use the platform, learn on a regular basis and teach others. In this sense, WordPress is not just a CMS, but more importantly, it's people. Therefore, you should never make a decision to abandon WordPress just because of its technical characteristics, it is also important to take into account its community.

The October CMS community is at times smaller and less diverse than the WordPress community, although it is growing steadily following its growing popularity. October offers a support forum, where you can ask for help, however, he is not very active. There is also a Slack chat (officially frozen at the moment, the community is moving to Discord - approx. Transl.) , Which is quite active and in which the founders of October are regularly checked in to make sure all requests are properly resolved. This chat is a great opportunity to get some simple advice and life hacks on using October, but it is mainly for developers: there are no channels about accessibility, design, internationalization and other topics like in WordPress. At least for now. There are currently no conferences related to October CMS, but there is Laracon - a conference for the Laravel community.
Maintainers and project management policy
Can we be sure that the software will last quite a long time, and if we decide to start a project today, we will not have to switch to another platform in the future? How many people are involved in software development? Who decides which direction it goes?
WordPress has made a third of all sites in the world, and it has enough interested parties contributing to the development of software, so you can not be afraid that the sites will no longer be served. However, there are internal discussions in WordPress regarding the governance model, and many community members say that decisions regarding the direction of WordPress development are made unilaterally by Automattic , which operates WordPress.com.... A key step was the decision to launch Gutenberg, which many participants disagreed with. Gutenberg clearly lacked communication from the project management at the development and release stages. As a result, many members of the community question the role of the “soft dictator”, which historically was considered by the founder of WordPress and CEO of Automattic Matt Mullenweg, and explore various management models to find a more suitable model for the future of WordPress. It remains to be seen whether this quest will lead to any change or whether the status quo will remain.
Decisions regarding the direction of development of October CMS are mainly made by founders Alexei Bobkov and Samuel Georges , as well as developer and community manager Luke Towers.... October CMS is not yet familiar with such a luxury as a management problem: now they are more concerned with how to make a project sustainable and how to make it generate revenue for the development team.
Documentation
The WordPress documentation is not comprehensive , but it does a pretty good job of it. But if you take into account all the documentation about WordPress from all sources, such as famous sites ( Smashing Magazine , CSS tricks , etc.), specialized sites ( WPShout , WPBeginner and many others), personal blogs, online courses, almost there is no aspect of working with WordPress that hasn't been touched on yet.
In October CMS, the situation with documentation in third-party sources is very far from WordPress, but the documentation on its own site is quite extensive and it will definitely be enough to start development. October founders regularly add new documentation... One aspect that I personally liked is the duplication of Laravel documentation into October documentation for all relevant issues, so the reader does not need to fill in the blanks and guess what is the October domain and what is Laravel.
But there are also disadvantages. The October documentation uses terms derived from Laravel such as middleware, service container, facades, and contracts, without adequately explaining what they are. Therefore, it may be helpful to read the Laravel documentation first. Fortunately, it is extensive and understandable, and the Laravel - Laracasts screencasts are another great source for learning not only Laravel, but web development in general.
Output
I decided to find out what features might attract developers looking for alternatives to WordPress by comparing WordPress to a similar CMS. It was supposed to be a free open source CMS based on PHP and creating dynamic content with support from several communities. Of the CMSs that met these conditions, I chose October CMS for comparison because I already knew a thing or two about it and because I like its pure modular approach provided by Laravel. I think this is a fresh look at website development.
In this article I did not try to choose a winner, but simply analyzed when it makes sense to choose one or another CMS, comparing their strengths and weaknesses. There is no "best" CMS, there is only the most appropriate one for a specific situation. Also, anyone looking for a CMS to use on a specific project with a specific team and a specific budget needs to compare all the proposals to see which one is best for a specific project. It is important not to be limited to a couple of CMS, as I did in this article, but to give them all a chance.
As a developer, I love what I saw in October CMS, especially that it allows you to create modular applications that are exposed through Laravel. I would consider this CMS for a new site. But in the process of writing this article, I also rediscovered WordPress. Because of its popularity, WordPress has received a lot of criticism, mainly for its outdated codebase and, more recently, the introduction of Gutenberg. However, WordPress has some great features (such as a scalable database model) that are rarely praised, but they should also be considered. And most importantly, WordPress should not be viewed solely from a technical perspective: the size of the community and ecosystem puts it one or two levels above the alternatives. In short, some projects may benefit from using WordPress,while others are better off using the October CMS or some other platform.
In conclusion, I would like to note that studying how a CMS works is in itself very useful, regardless of whether you decide to use this particular CMS or not. For example, I've been working on WordPress for years, and learning about October CMS is a fresh take on a subject that has taught me a lot of things (like having PHP standards guidelines ) that I haven't come across in WordPress. Now it's up to me to change CMS or stay on WordPress.