Beginning of work
First, we create a directory where the bot itself will be stored.

Here we initialize npm.
npm init

Modules used
In development, I will use TypeScript and the SlimBot library .
To install SlimBot, we prescribe:
npm install slimbot
Also create a tsconfig.json file for TypeScript with this code:
{
"compilerOptions": {
"outDir": "./app/",
"target": "ES6"
},
"include": [
"./ts/*"
]
}As we see all .ts files will be stored in the ts folder, and our compiled bot code will be contained in the app folder. Therefore, we create the ts and app folder:
mkdir ts app
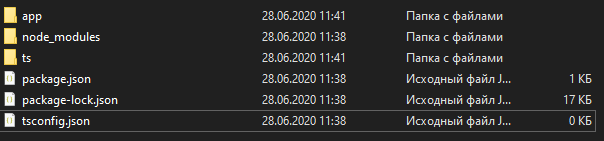
Our folder now looks like this:

Let's start coding
In the ts folder, create a Config.ts file with the given code:
const config = {
token: "",
nameBot: "Math Bot",
nameBotShort: "MB"
}
export { config };
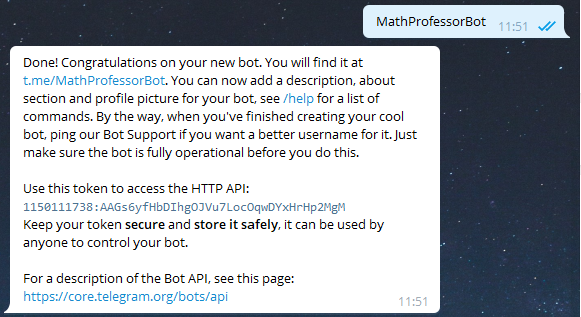
We see the token, but it is empty, since we have not yet received it and have not created the bot itself in the telegram. To do this, go to @BotFather and create a bot with him.


We received a token - 1150111738: AAGs6yfHbDIhgOJVu7LocOqwDYxHrHp2MgM. Now let's put it in our config.
Once we have the config, token and bot, we can create the main controller.ts file. He will accept all requests. In controller.ts we write this code:
import { config } from './Config';
import Slimbot from 'slimbot';
const slimbot:Slimbot = new Slimbot(config.token);
slimbot.on('message', (message)=>{
console.log(message);
});
slimbot.startPolling();
If you did everything correctly, then when writing a message, it is sent to our console as a JS object:
{
message_id: 1,
from: {
id: 866278523,
is_bot: false,
first_name: 'Andrey',
last_name: 'Pavlov',
username: 'Semi4',
language_code: 'ru'
},
chat: {
id: 866278523,
first_name: 'Andrey',
last_name: 'Pavlov',
username: 'Semi4',
type: 'private'
},
date: 1593329677,
text: '/start',
entities: [ { offset: 0, length: 6, type: 'bot_command' } ]
}The object is represented from the following values: from - information from which profile the message was sent, chat - information from which chat the message was sent, message_id - which account (read the bot's message) this message, date - time in UNIX format, text: message text, and entities - information about the message text, length, offset, type.
From here we get the chat ID and the message itself. We also send an identical message to the user:
slimbot.on('message', (message)=>{
const ID = message.chat.id;
let text = message.text;
slimbot.sendMessage(ID, text);
});
Compile, run our bot and watch.

Everything works perfectly. Now we need to train him in mathematical expressions, for this you can use eval, but he compiles the code, which means that if the user knows js then he can get all the data using for example a file system. Therefore, we will use the Formula library.
Connect:
import formula from 'formula';
const { run } = formula;
And update the message handler:
slimbot.on('message', (message)=>{
const ID = message.chat.id;
let text = message.text;
slimbot.sendMessage(ID, run(text));
});Let's launch, voila! You write a mathematical expression to the bot and he answers.
CBStudio & copy 2020