
Background
We constantly study the performance of cross-platform mobile solutions available in the market. We want to know which technology is best for developing a particular product.
In this article, we decided to investigate GUI rendering performance, which is of great importance to mobile users. In simple terms, any brakes will be visible to the naked eye.
Measuring user interface performance is complex and requires the same implementation of the same functionality across all platforms. We used GameBench as a testing toolto be sure that we are objective (this does not change the fact that we really love Flutter and still do a lot of projects in React Native, as well as doing native development). We managed to put each application in a single test environment.
The source code is open, so if you want, experiment and share your thoughts with us. UI animations use different tools depending on the platform, so we've narrowed our scope down to the libraries supported by each platform (except for one case), or at least we've done our best to achieve this. Test results may vary and depend on your implementation approach. We will calculate that you, as a true expert in a particular technology, can choose and customize your set of tools that will provide higher rates. We will be happy if you do this and tell us what happened.
About iron
For testing purposes, we used Xiaomi Redmi Note 5 and iPhone 6s.
Link to repository: Source code
Test 1: List view
We implemented the same interface natively (on Android and iOS), on React Native and on Flutter. We've also automated scrolling speed with RecyclerView.SmoothScroller on Android. On iOS and React Native, we used a timer and software scrolling. On Flutter, we used the ScrollController to smoothly scroll through the list. In each case, we had 1000 items in the list, and we fixed the same scroll time to the last item in the list. In each of these cases, we used image caching with different libraries for each platform. See the source code for more details .
Libraries for loading and caching images
iOS
- Nuke
Android
- Glide
React Native
- React-native-fast-image

Unfortunately, the benchmark does not produce GPU test results for Android devices. We tried different, but alas.

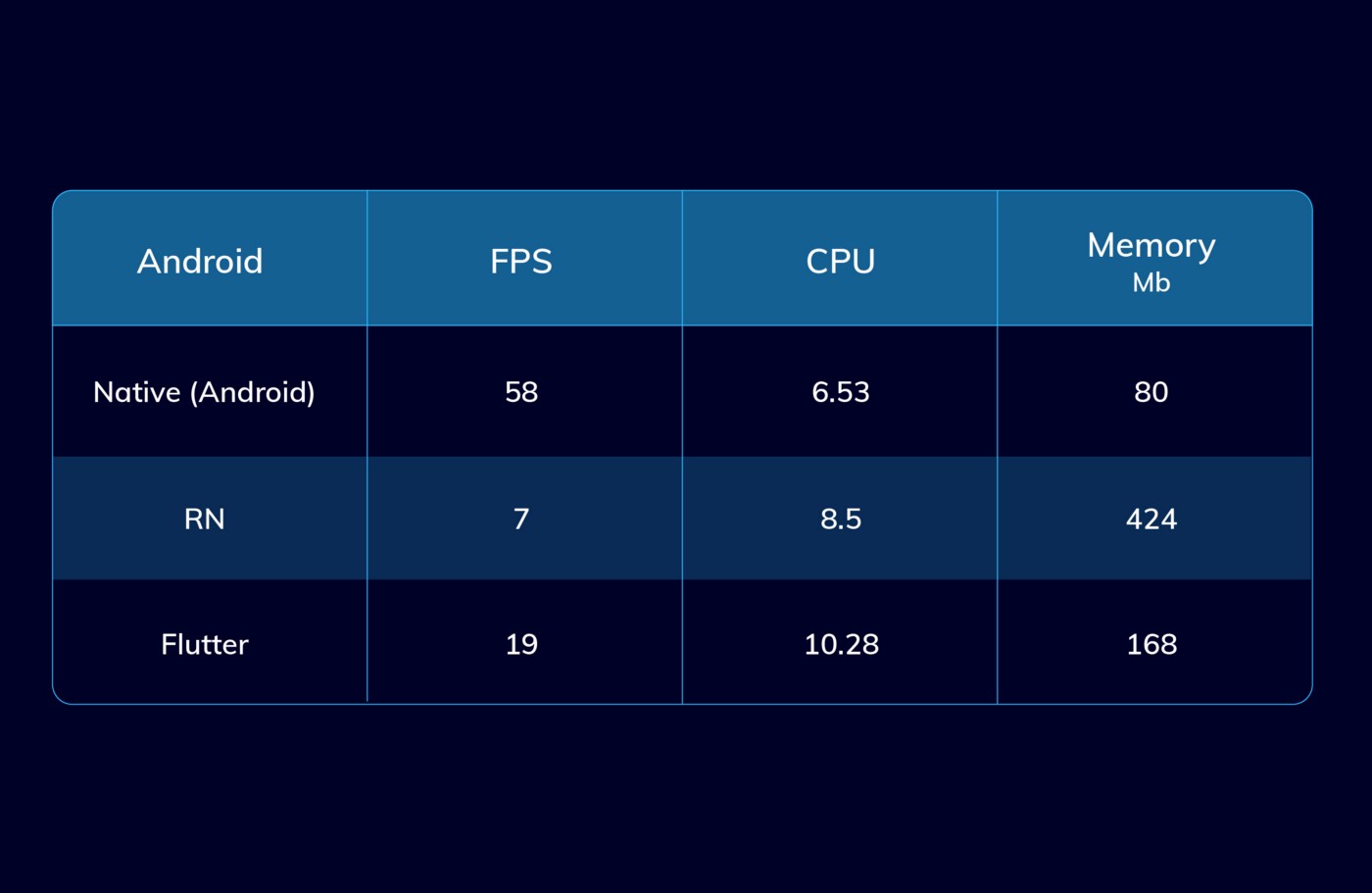
Other test results for Android
- All tests showed approximately the same FPS.
- Android Native uses half as much memory as Flutter and React Native.
- React Native requires the most CPU usage. The reason is the use of JS Bridge between JS and Native code, which leads to a waste of resources for serialization and deserialization.
- When it comes to battery life, Android Native has the best score. React Native lags behind both Android and Flutter. Running continuous animation consumes more battery power on React Native.
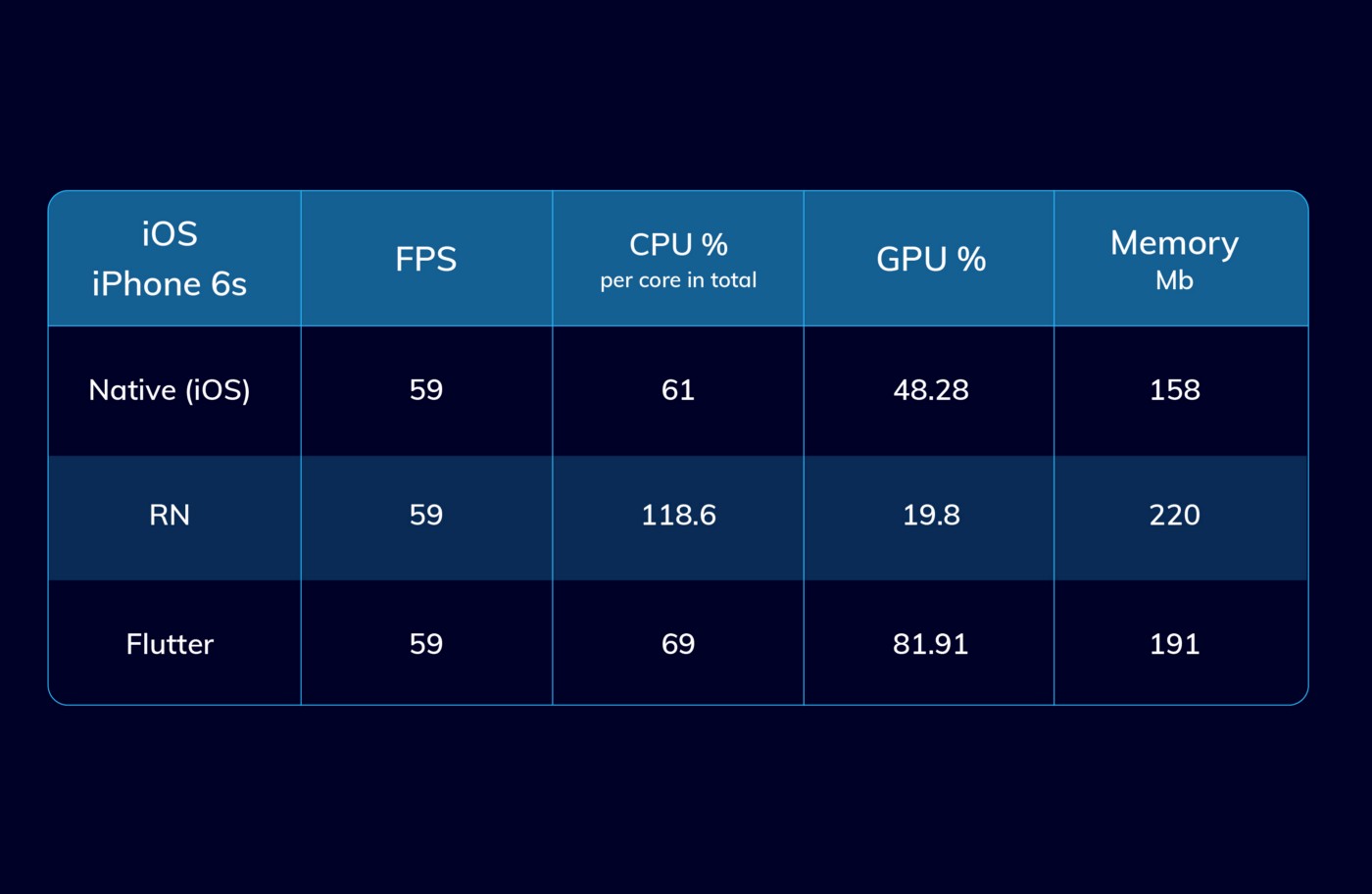
Test Results for iPhone 6s

- FPS. React Native has worse results than Flutter and Swift. The reason is the impossibility of using IoT compilation on iOS.
- Memory. Flutter is comparable to Swift in terms of memory consumption, but more CPU load. In this test, React Native lags far behind Flutter and Swift.
- Flutter vs Swift: Flutter is CPU intensive, Swift is GPU intensive.
Test 2: Heavy animation
Currently, most phones running on Android and iOS have powerful hardware. In most cases, when using common business applications, no FPS drops were noticed. That's why we decided to run some tests with heavy animation. To create vector animations, we used Lottie for Android, iOS, React Native and Flare - for Flutter:
Lottie for Android, iOS, React Native and Flare for Flutter .



Android test results
- Android Native and React Native are comparable in performance. This is obvious because Lottie for React Native uses native calls (16-19% CPU, 30-29 FPS).
- The result of Flutter was surprising, although it was screwed up a bit during testing (12% CPU and 9 FPS).
- Android Native requires the least amount of memory (205 MB); React Native requires 280MB and Flutter 266MB.
- Cold start application. According to this indicator, Flutter is the leader (2 seconds). For Android Native and React Native, it takes about 4 seconds.
We found that removing one animation from the grid increases FPS by up to 40% for Flutter. We assume Flare is heavy and under-optimized for this kind of task. That's why Flutter had such a drop in FPS.
Look at this:

IOS test results
- IOS and React Native scores in this test are almost the same as Lottie's for React Native.
- Flare with Flutter never ceases to amaze. Flare in this test is generally well done!
- The native code for iOS here requires the smallest amount of memory (48 MB). React Native requires 135 MB and Flutter requires 117 MB;
- Cold start application. According to this indicator, Flutter is the leader (2 seconds). For native iOS and React Native code, it takes about 10 seconds.
Please note: here we used a different library with Flutter, which is much heavier compared to those that we used for other platforms, and this may be the reason for the FPS drop for Flutter.
Test 3: Heavy animation with rotations, scaling and fading
In this test, we compared animation performance with 200 images. Rotation and scaling are performed simultaneously.


Android
- Android Native .
- Flutter Native fps , .
- React Native .

iOS
- iPhone 6s , FPS 3 .
- , GPU.
- React Native , Flutter GPU.
- , React Native .
For business applications with ordinary animation and beautiful appearance, the choice of technology for development is not essential. But if you need heavy animation, keep in mind that native development will provide the best performance in this case. Next comes Flutter, and then React Native. We would definitely not recommend using React Native for tasks that can eat up a lot of CPU resources, while Flutter is great for such tasks both from a processor and memory point of view.
The choice of tool depends on the specific product and situation. If you want to develop MVP for one platform, you can choose the native development, but keep in mind that Flutter allows you to create applications for both mobile devices and the web. So perhaps Flutter will become the market leader in cross-platform development in the near future. Already today Flutter is very worthy of competition with native development tools, especially if your development budget is small, but you still want to provide an acceptable level of application performance.
There are many factors that influence the process and development standards for each technology. We have tried to maximize the transparency of the process by providing a single test environment for each application and a unified set of tools for measuring performance.
Advertising
Need a server for a mobile application ? Take a look at our epic servers ! These are servers with the latest AMD EPYC processors! The maximum configuration will allow you to place a project of any complexity - 128 CPU cores, 512 GB RAM, 4000 GB NVMe.
