
Obviously, I wouldn't write this article if I thought TailwindCSS was just another framework. I believe that it is fundamentally different from all other frameworks and creates a separate paradigm for web-styling. And at the same time he performs all the tasks assigned to him, making it better and more convenient than others.
Those who are not familiar with TailwindCSS, I will try to recruit in the ranks of his fans. Those who are against him, I will try to make them doubt this and reconsider their opinion.
I also wanted to know your opinion on this matter. Is TailwindCSS a step forward, backward, or just stomping on the spot? You can leave your answer in the survey at the end of the article. And if you have something to add on the topic, please do it in the comments.
For those not in the know, TailwindCSS is a CSS library that makes it easy to style HTML in the same way that Bootstrap does - by adding a huge variety of classes. But unlike Bootstrap, which adds ready-to-use components like buttons, alerts, and navbars, the TailwindCSS classes target a specific property. TailwindCSS doesn't have a pre-written button, you have to make it yourself.
In fact, you write your CSS as HTML classes in a format similar to the popular Emmet plugin. Nonsense? No matter how. It's all about the details and the environment, as always.
I perfectly understand people who frown at the sight of such a recording format. And I understand why. But it seems to me that this is just a bad habit from a “programming childhood”.
TailwindCSS. , CSS-. , TailwindCSS.
- , . , , , TailwindCSS .
- , .
- , .
- HTML – . " " inline, TailwindCSS .
- , . .
. , . ...
1. TailwindCSS – Bootstrap
TailwindCSS CSS-, Bootstrap, , , . TailwindCSS , , – CSS.
, TailwindCSS , . -, Bootstrap . -, , CSS.
Bootstrap – proof of concept. - , , – Bootstrap. , , (, ), – Bootstrap.
TailwindCSS . , (TailwindUI ).
, TailwindCSS . , margin 2.5rem, 3rem, 2.75rem. . tailwind.config.js, , .
, . bg-red-500, . . .
2.
tailwind.config.js. PurgeCSS , TailwindCSS . , , – , . TailwindCSS , , , .
- JavaScript, whitelist, TailwindCSS . .
3.
CSS inline-, . TailwindCSS? It depends.
-, – @apply.
<button class="px-4 py-2 font-bold text-white bg-blue-500 rounded"></button> - . HTML- . main.css TailwindCSS- CSS-.
@tailwind base;
@tailwind components;
.btn {
@apply bg-blue-500 text-white font-bold py-2 px-4 rounded;
}
@tailwind utilities; btn CSS- HTML . - , TailwindCSS-.
<button class="btn"></button>
<button class="btn px-6 py-4 bg-red-500"></button>
-, . , , .
, , . TailwindCSS , . , btn btn-red. .
-, . @apply. . .
– Alpine.js.
<div x-data="cards()" class="space-y-12">
<template x-for="card in cards">
<div>
<img class="rounded" :src="card.img" :alt="card.imgAlt" />
<div class="mt-2">
<div x-text="card.eyebrow" class="text-xs font-bold text-gray-600 uppercase"></div>
<div class="font-bold leading-snug text-gray-700">
<a x-text="card.title" :href="card.url" class="hover:underline"></a>
</div>
</div>
</div>
</template>
</div>
<script>
// ...
</script>
, 7 , Alpine.js, . Alpine.js .
Alpine.js (React, Vue .), . <MyComponent>, .
4. HTML –
, . . , .
Web HTML- . style , , . , , media- ( TailwindCSS sm:, md:), . CSS .
Bootstrap, . , .
, . HTML- , . , . Vue Svelte, , .
TailwindCSS CSS?
CSS .
. , , .., TailwindCSS .
TailwindCSS . , , . , , . TailwindCSS .
TailwindCSS . . , CSS-.
, . . TailwindCSS : ", ". , . .
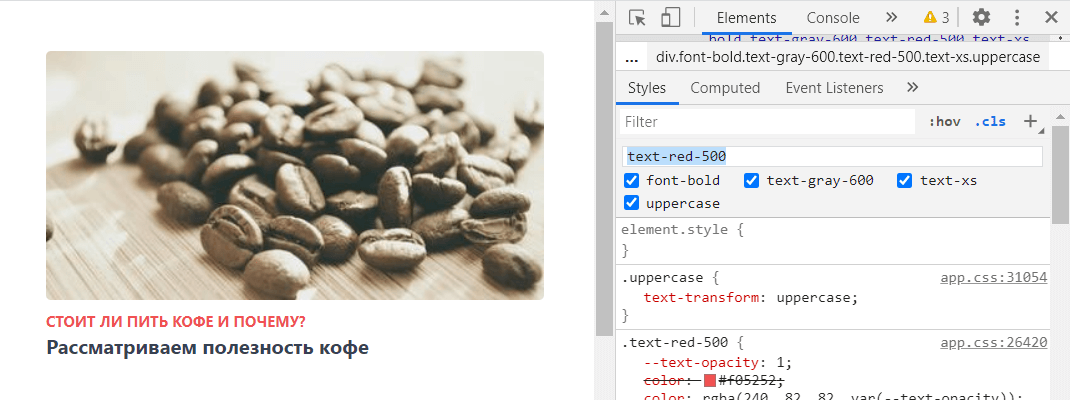
, TailwindCSS: Chrome DevTools.

,.cls, , .
UPD: , , CSS:
- Utility-First CSS
- In defense of Functional CSS (en)