We aim to release two major releases every year. This is done for various reasons. First, to keep Angular up-to-date and up-to-date with the JavaScript ecosystem. Secondly, so that Angular has a predictable release schedule. We plan to release Angular 11 this fall. Let's talk about what's new in Angular 10.

New component for selecting date ranges
Angular Material now includes a new component for selecting date ranges.

New Component
In order to use it, you need the
mat-date-range-inputandcomponentsmat-date-range-picker.
Here is an example of its application.
Here you can find out more about him.
CommonJS Import Warnings
When using dependencies packaged in CommonJS format, it can increase the size of the application and decrease its performance.
Starting with Angular 10, the system will issue warnings if such bundles are used in assemblies. If you come across such warnings regarding your dependencies, reconfigure the project, indicating that you would prefer the ESM bundle (ECMAScript Module).

CommonJS or AMD dependencies can lead to the need to take steps to help optimize the project
A special mode that applies more stringent project settings
Angular 10 offers the developer a more rigorous version of the project settings used when creating a new workspace by the team
ng new. Here's what it looks like:
ng new --strict
Thanks to the use of the flag, a
--strictnew project is initialized using several new parameters that improve project support, help to catch errors in advance, and allow command-line tools to better optimize the application. Namely, thanks to this flag, the following occurs:
- Enables strict mode in TypeScript.
- Enables strict mode when checking types in templates.
- The standard size limits for the various parts of the bundle become about 75% stricter.
- Enables the use of linting rules to prevent entity types from being declared
any. - The application is configured so that its code would be free of side effects, which allows more efficient use of the tree-shaking mechanism.
Keeping Angular features up to date
As is usually done in new Angular releases, this time we made some dependency changes. This allows Angular to leverage the most up-to-date solutions from the JavaScript ecosystem.
- The used version of TypeScript has been increased to 3.9.
- Library TSLib updated to version 2.0.
- Updated, to version 6, TSLint linter.
In addition, we changed the structure of the project. Starting with Angular 10, you will be able to work with a
tsconfig.base.json. This additional tsconfig.json file better supports the type and package resolution mechanisms used by the IDE and tools to build projects.
New default browser configuration
We changed the browser configuration used in new projects, excluding outdated browsers from it, and browsers that are rarely used.
Here are the default browser options in Angular 9.

Browser Options Used in Angular 9
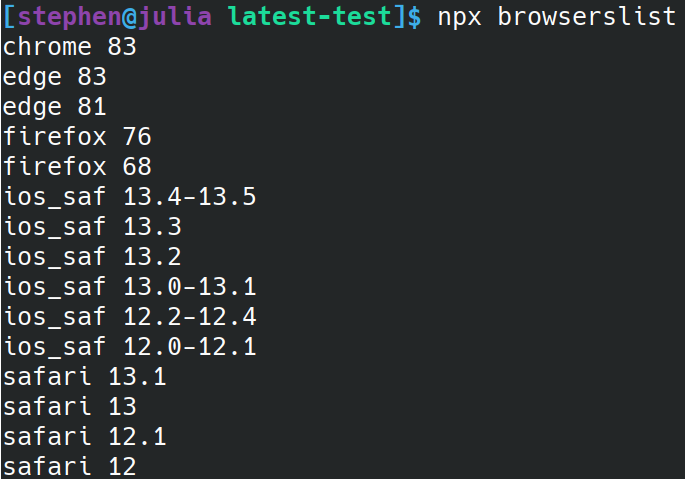
Here's what is used in Angular 10.

Browser options used in Angular 10
This step has a side effect, which is that now in new projects, by default, ES5 builds are disabled. To enable ES5 builds and differential loading for browsers that need it (such as IE or UC), simply add
.browserslistrc the browsers you want to supportto the file.
Improving engagement with the Angular community
We are seriously engaged in improving the work with the community of fans of Angular. So, over the past three weeks, the list of open tasks in trackers has decreased by about 700 entries. These are tasks related to the framework , command line tools , and components . One way or another, we have carried out work on two thousand tasks and plan to increase the pace in the coming months. And interacting with communities will allow us to do even more of the most useful.
Remote features and features that are not recommended
In Angular 10, we removed a few things, and some features were classified as planned for removal.
So, now the Angular Package Format no longer includes ESM5 or FESM5 bundles. This saves approximately 119 MB of traffic when executing commands
yarnor npm installfor Angular packages and libraries. These formats are no longer needed as the transformations needed to support ES5 are done at the end of the build process.
Based on a serious discussion with the community, we decided to abandon support for outdated browsers, including IE 9, 10, as well as Internet Explorer Mobile .
Details about what has been removed from Angular 10 and what is deprecated can be found here .
Update to Angular 10
For details on updating Angular - visit update.angular.io resource . In order for everything to go well during the update, we recommend that, in one update step, only one major release is always updated.
If we describe the update process literally in a nutshell, then it will look like this:
ng update @angular/cli @angular/core
Here you can find details on upgrading Angular to version 10.
Have you already upgraded to Angular 10?

